Since I learned Django after , I'm really pink Silver horn King Wu Peiqi , How to put it? , Quite emotional , Just study hard .
Put this to use , Put this to use , To learn the Django Medium ORM, How can we not write a small case ?
So let's write a small user management demo Well !
demand :
Then write it step by step !
In fact, writing code is like this , Step by step analysis , First write a basic function , Then go to a little bit of improvement and optimization , So don't be afraid of trouble !
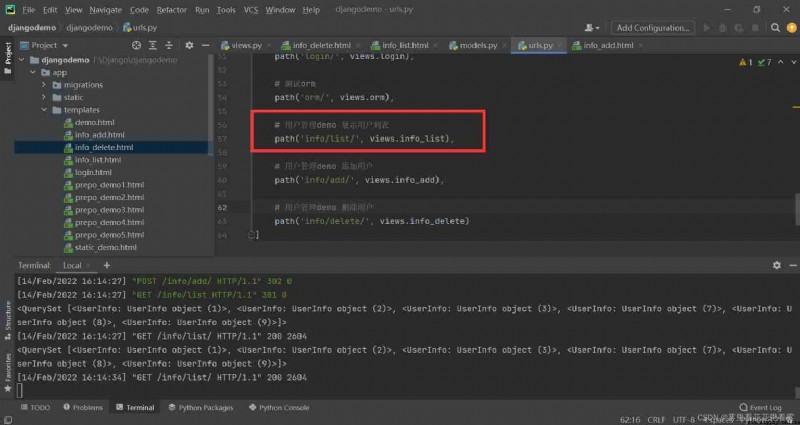
urls.py —— views.py —— html

def info_list(request):
# Get all the information in the database
data_list = models.UserInfo.objects.all()
# Test the data that needs to be passed in the back-end function Make sure the data passed is correct Then migrate to the front end And change the corresponding syntax rules
print(data_list)
# Rendering Back to the front end
return render(request, "info_list.html", {"data_list": data_list})
Show the process :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> User list </h1>
<!-- Add a button to the list page You can jump to the add page at one click -->
<!--http://127.0.0.1:8000/info/add/ Because it's your own website You don't need to write a domain name -->
<div >
<a href="/info/add/"> Add users </a>
</div>
<table border="1" >
<thead>
<tr>
<th>ID</th>
<th> full name </th>
<th> password </th>
<th> Age </th>
<th> operation </th>
</tr>
</thead>
<!-- First test with static data -->
<!--<tbody>
<tr>
<td>1</td>
<td> Wang Xiaoman </td>
<td>123</td>
<td>20</td>
</tr>
</tbody>-->
<tbody>
{% for data in data_list %}
<tr>
<td>{
{data.id}}</td>
<td>{
{data.name}}</td>
<td>{
{data.password}}</td>
<td>{
{data.age}}</td>
<td>
<a href="/info/delete/?nid={
{data.id}}"> Delete </a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
When writing front-end pages , Also need attention , First, use static data to demonstrate , Then replace it with the data from the back end , It's also easy to test , Because writing code is not done overnight .


def info_add(request):
if request.method == "GET":
return render(request, "info_add.html")
# If it is POST Get user data
name = request.POST.get("user")
password = request.POST.get("password")
age = request.POST.get("age")
# Add to database
models.UserInfo.objects.create(name=name, password=password, age=age)
return redirect("/info/list")
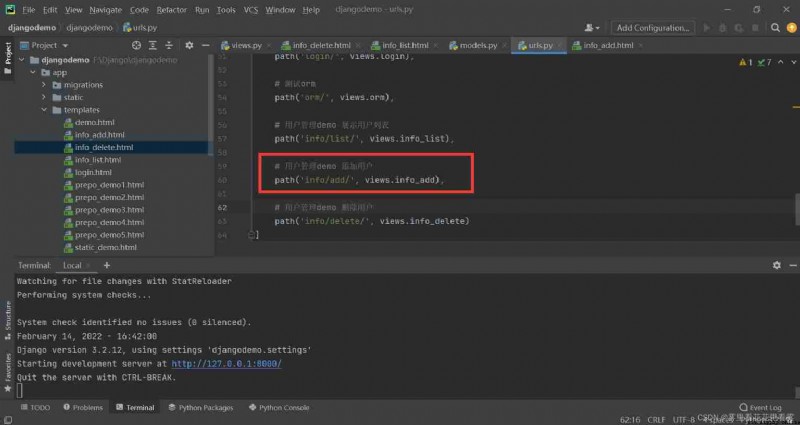
When testing page Jump , It must be a response , See the three responses above .
If you are still testing the function , Can respond to text , Input again url Go to the specified page to view .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
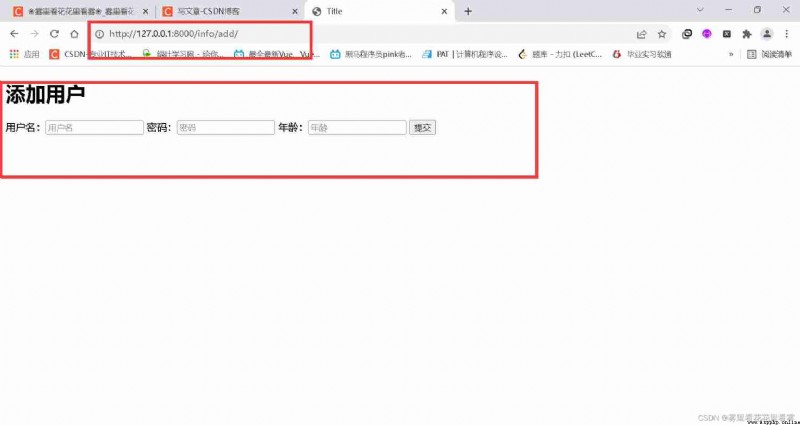
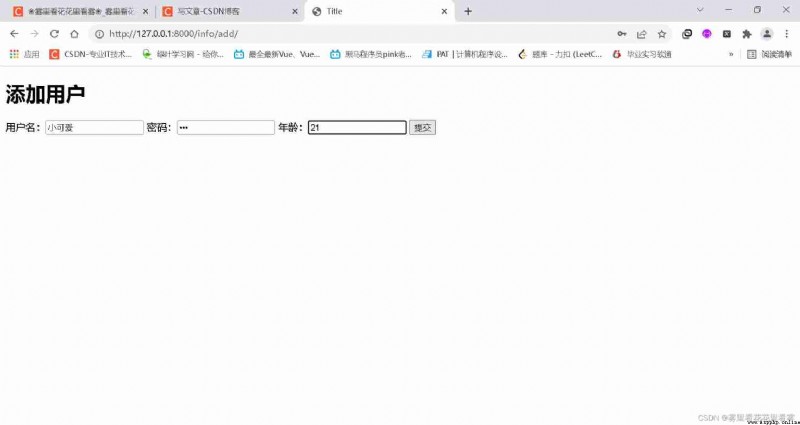
<h1> Add users </h1>
<!--action If you don't write Then send to the current address post request Don't write nonsense in this place Or here url It doesn't match in the function That's a mistake -->
<form method="post">
{% csrf_token %}
<label> user name :<input type="text" name="user" placeholder=" user name "> </label>
<label> password :<input type="password" name="password" placeholder=" password "> </label>
<label> Age :<input type="text" name="age" placeholder=" Age "> </label>
<input type="submit" value=" Submit ">
</form>
</body>
</html>




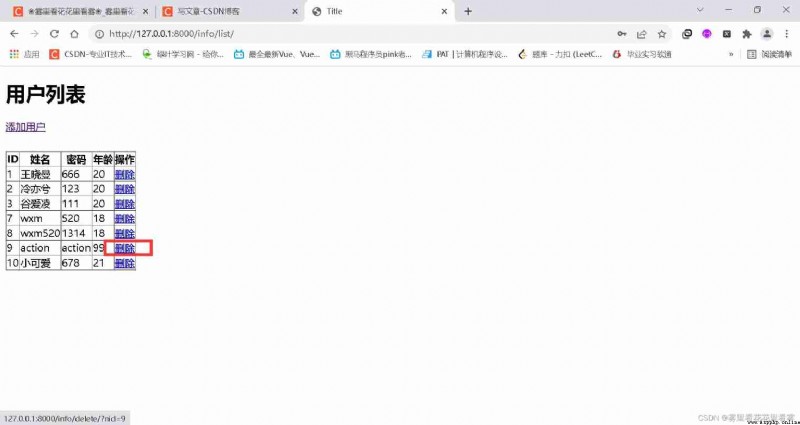
We are assuming such a function : When user input http://127.0.0.1:8000/info/delete/?nid= In this way url when , Delete the corresponding user entered by the user in the database id Information about , And jump to the user list display page .
def info_delete(request):
nid = request.GET.get("nid")
models.UserInfo.objects.filter(id=nid).delete()
return redirect("/info/list")
Because if the user keeps typing url, It may be a little cumbersome , So we are in the front list , An additional column is added , In this case , You can splice through links url And jump .


Of course , The above is just to demonstrate the case , Did not beautify page , Later, we will write a comprehensive big project .