全局模塊路徑與緩存路徑可以參考Windows下安裝vue開發環境 - 簡書 (jianshu.com)
使用之前,我們先來掌握3個東西是用來干什麼的。
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通過CommonJS的語法把所有浏覽器端需要發布的靜態資源做相應的准備,比如資源的合並和打包。
vue-cli: 用戶生成Vue工程模板。(幫你快速開始一個vue的項目,也就是給你一套vue的結構,包含基礎的依賴庫,只需要 npm install就可以安裝)
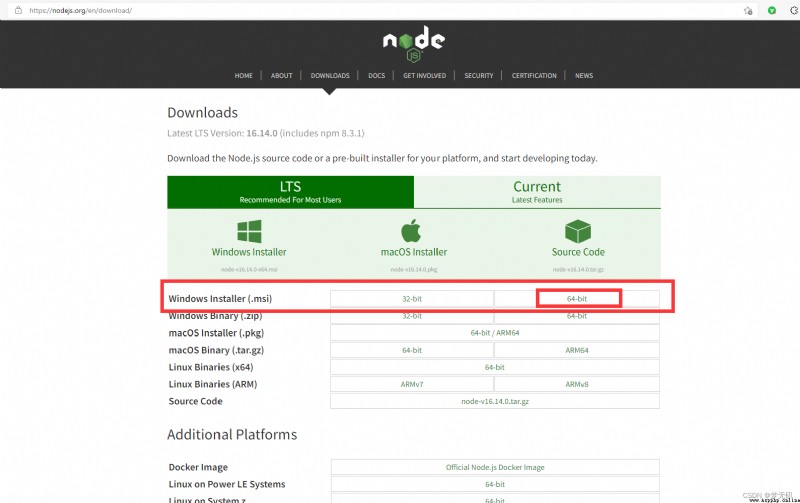
官網進行下載Download | Node.js (nodejs.org)
Node.js 是一個開源與跨平台的JavaScript 運行時環境。
雙擊應用程序進行安裝


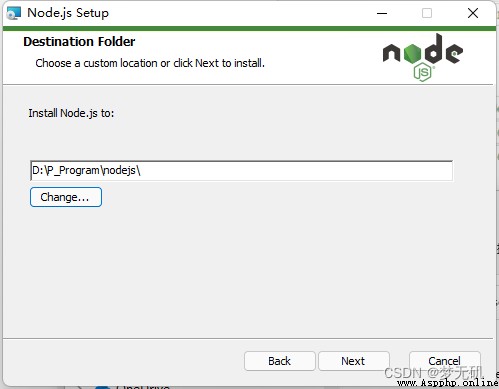
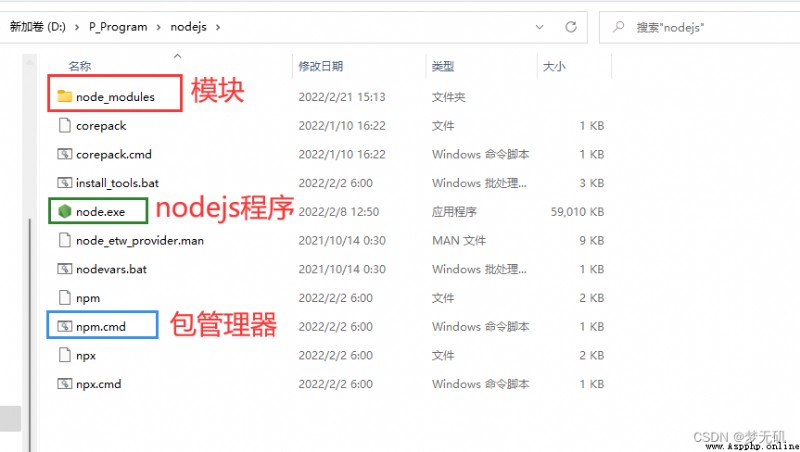
*可以使用默認路徑,本例子中自行修改為D:\P_Program\nodejs*

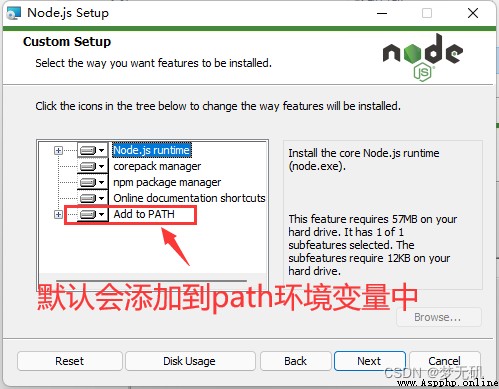
一直點next,其他的不用管


到上面這一步就是完成安裝了,如果出現問題請重新下載官方文件,別下一些雜七雜八的,這可是開源的,免費!懂?

win + r 輸入 cmd 回車打開控制台
輸入 echo %PATH%查看環境變量,看下npm是否加進去了(前面安裝的時候默認Add Path了)
C:\Users\xiaozai\AppData\Roaming\npm
輸入node -v 查看node版本
輸入npm -v查看npm版本
以上幾步沒問題說明你安裝好了
輸入命令npm config set registry=http://registry.npm.taobao.org 配置鏡像站
輸入命令npm config list 顯示所有配置信息,我們關注一個配置文件C:\Users\xiaozai\.npmrc

使用文本編輯器編輯它,可以看到配置信息
npm config get registry
brew update
brew install node
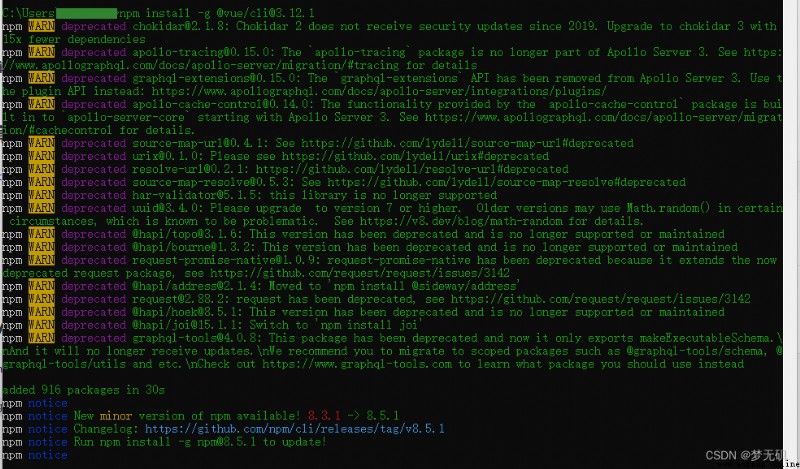
npm install -g @vue/[email protected] # -g是全局安裝
vue --version

最終下載到的地方是C:\Users\xiaozai\AppData\Roaming\npm\node_modules
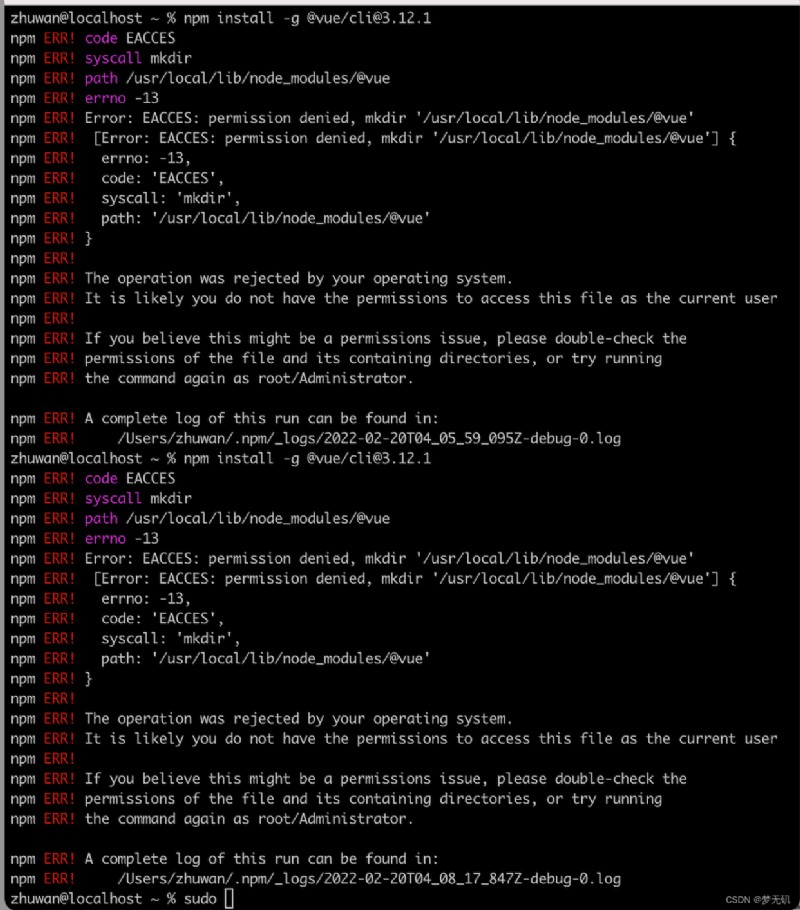
Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules…

sudo npm install -g @vue/[email protected] --unsafe-perm=true --allow-root
官方給出的解決方案
https://docs.npmjs.com/resolving-eacces-permissions-errors-when-installing-packages-globally
cd django的項目根目錄
vue create 項目名
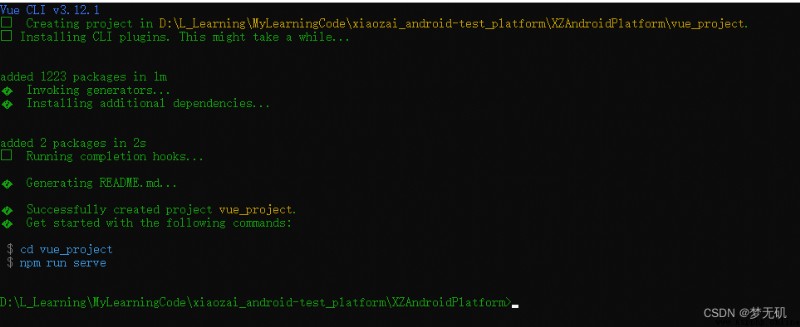
vue create vue_project
上下鍵選擇,空格選定/取消,enter確認
default (babel, eslint)
* Manually select features
(Press <space> to select, <a> to toggle all, <i> to invert selection) 選擇一些插件.選擇bable和router
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) 選n。
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
選package.json
選n


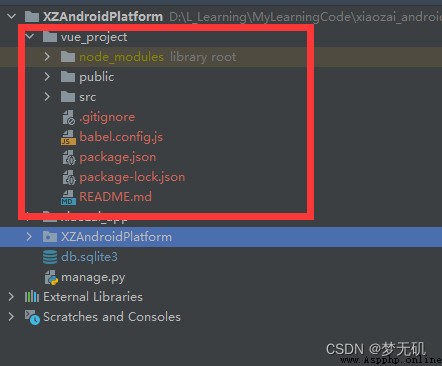
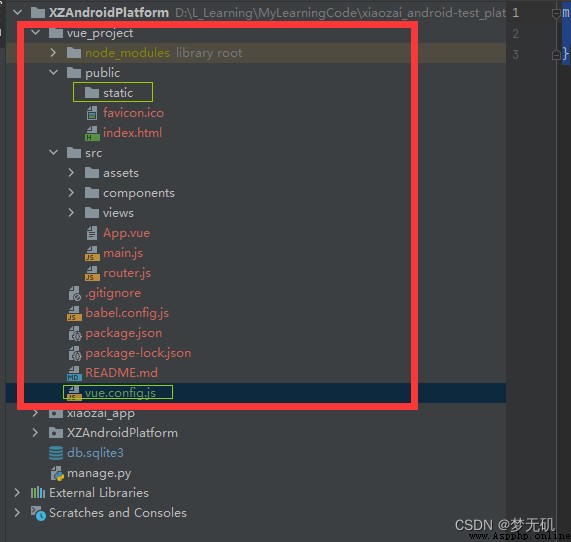
nodemodles文件夾不要動。
Public 文件夾:靜態資源,這裡有一個index.html 模板,作為合成最終dist/index.html的骨架存在。
public下手動創建static文件夾用來存放js/css/圖片等資源。django設置可以從static裡取,vue就要設置在打包時往這個static裡面存。
設置方法:vue_project根目錄手動創建文件:vue.config.js ,內容為:
module.exports = {
assetsDir:'static'
}
src文件夾:
Assets : 存放一些靜態文件,我們不用這個之後。全部存到public/static下。
Components文件夾 : 小型組件存放位置
views文件夾:大型組件,母體組件存放位置。
App.vue : 作為所有的.vue的一個主管存在。裡面的樣式很可能影響全局。
man.js : 作為打包過程必要的主腳本,裡面的代碼會影響全局。
router.js: 作為路由管理器的存在。
其他配置文件不要亂動。
最後目錄展示

從前:url -> views.py -> .html的
現在:url -> .html
urls.py中:
from django.views.generic import TemplateView
path('index/',TemplateView.as_view(template_name='index.html'))
settings.py中:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['vue_project/dist'],
settings.py中:
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"vue_project/dist/static"),
]
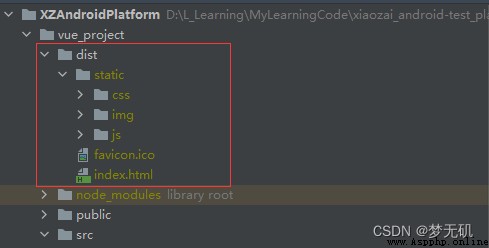
dist文件夾 是vue打包後的 那個包本身。django要從dist裡面拿到index.html和static的所有靜態資源。
用戶-電腦浏覽器-django-dist包 -> vue-cli前端開發用的
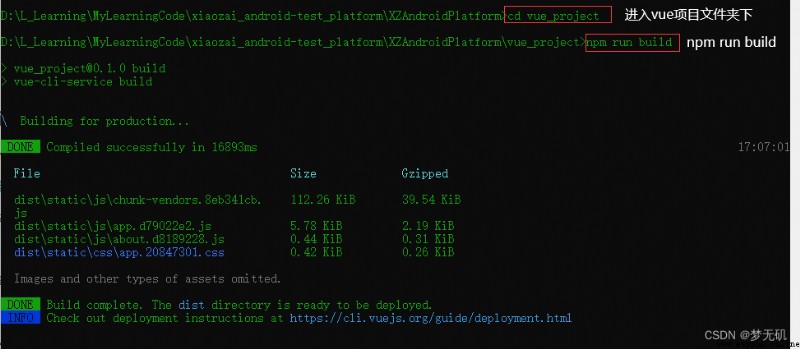
打包命令:進入vue-cli 根目錄下,就是我們的vue_project的根目錄下。
執行 npm run build 即可打包
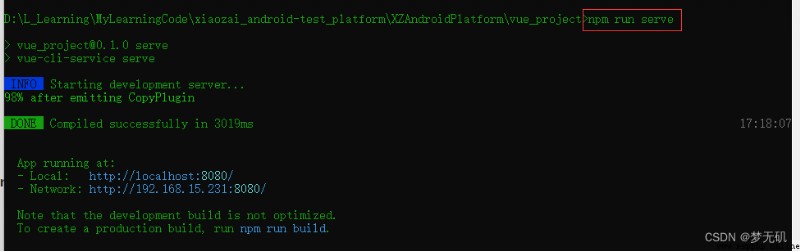
前端獨立調試啟動服務命令:npm run serve

這時候就有dist文件夾了

npm run serve

進入http://localhost:8080/

啟動django項目,進入http://127.0.0.1:8088/index/![請添加圖片描述](https://img-blog.csdnimg.cn/efcc6cc9e78544c2bbb08f9e3d96e904.png