The global module path and cache path can be referred to Windows Lower installation vue development environment - Simple books (jianshu.com)
Before use , Let's master it first 3 What is this thing for .
npm: Nodejs Package manager under .
webpack: Its main use is through CommonJS All static resources that need to be published on the browser side should be prepared according to the syntax of , Such as resource merging and packaging .
vue-cli: User generated Vue Engineering formwork .( Help you to start one quickly vue Project , That is to give you a set vue Structure , Include base dependency Library , It only needs npm install Can be installed )
Download on the official website Download | Node.js (nodejs.org)
Node.js It's an open source and cross platform JavaScript Runtime environment .
Double click the application to install


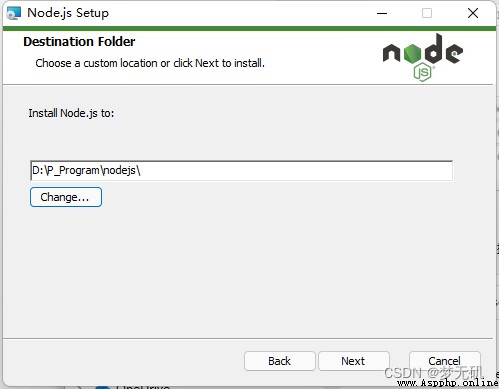
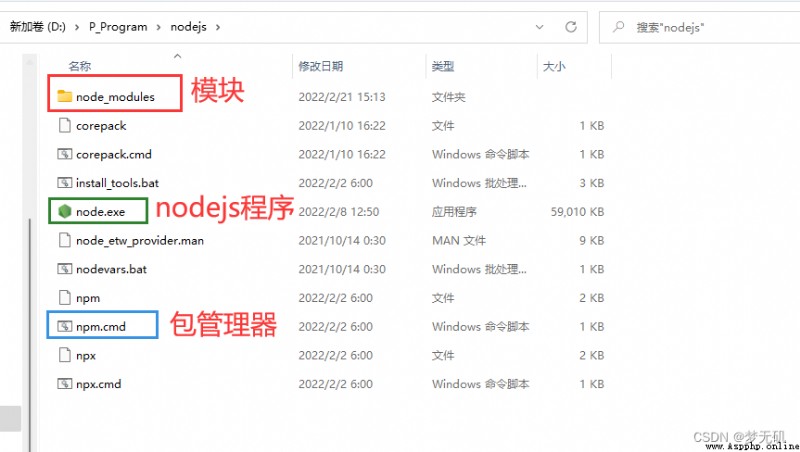
* You can use the default path , In this example, it is changed to D:\P_Program\nodejs*

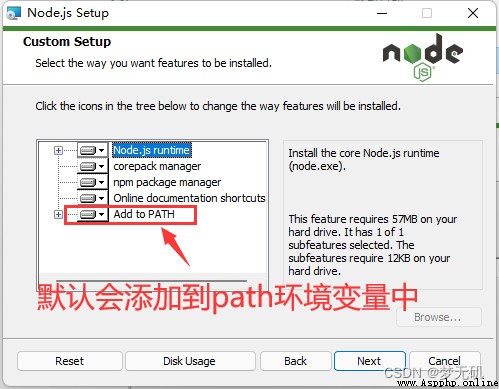
Always point next, Don't worry about the rest


The above step is to complete the installation , If there is a problem, please download the official file again , Don't make some miscellaneous , This is open source , free ! understand ?

win + r Input cmd Enter to open the console
Input echo %PATH% View environment variables , look down npm Whether it is added ( In the previous installation, it defaults to Add Path 了 )
C:\Users\xiaozai\AppData\Roaming\npm
Input node -v see node edition
Input npm -v see npm edition
If the above steps are OK, it means that you have installed
Enter the command npm config set registry=http://registry.npm.taobao.org Configure mirror station
Enter the command npm config list Show all configuration information , We focus on a profile C:\Users\xiaozai\.npmrc

Edit it with a text editor , You can see the configuration information
npm config get registry
brew update
brew install node
npm install -g @vue/[email protected] # -g Global installation
vue --version

The final download place is C:\Users\xiaozai\AppData\Roaming\npm\node_modules
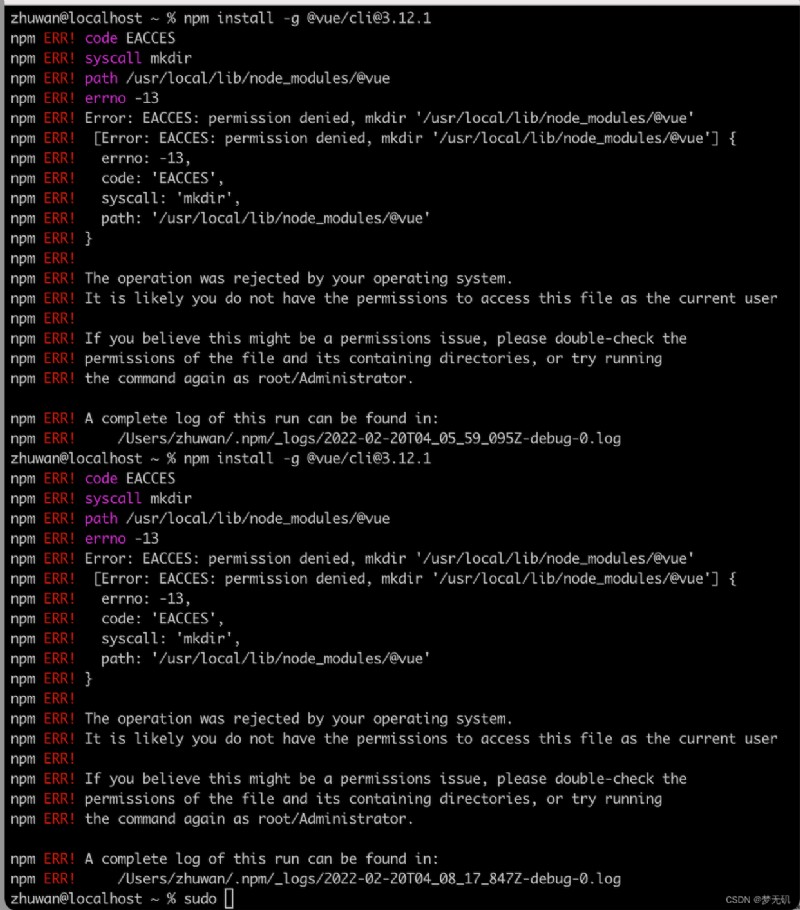
Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules…

sudo npm install -g @vue/[email protected] --unsafe-perm=true --allow-root
The official solution
https://docs.npmjs.com/resolving-eacces-permissions-errors-when-installing-packages-globally
cd django Project root directory for
vue create Project name
vue create vue_project
Up and down key selection , Space selection / Cancel ,enter confirm
default (babel, eslint)
* Manually select features
(Press <space> to select, <a> to toggle all, <i> to invert selection) Choose some plug-ins .choice bable and router
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) choose n.
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
choose package.json
choose n


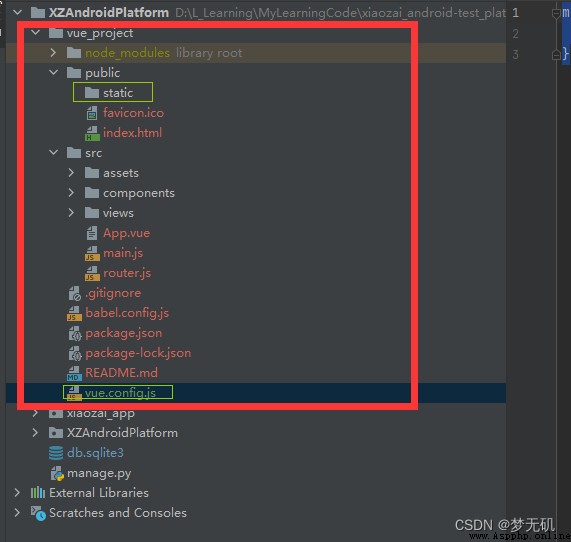
nodemodles Don't move the folder .
Public Folder : Static resources , Here's one index.html Templates , As the final synthesis dist/index.html The skeleton of exists .
public Manually create static Folders are used to store js/css/ Pictures and other resources .django Settings can be from static To get ,vue Set this when packing static In it .
Setup method :vue_project Create files manually in the root directory :vue.config.js , The content is :
module.exports = {
assetsDir:'static'
}
src Folder :
Assets : Store some static files , After we don't use this . Save all to public/static Next .
Components Folder : Storage location of small components
views Folder : Large components , Storage location of parent components .
App.vue : As all .vue A supervisor of exists . The style inside is likely to affect the overall situation .
man.js : As the main script necessary for the packaging process , The code inside will affect the overall situation .
router.js: As a routing manager .
Do not tamper with other configuration files .
Finally, the catalogue shows

Once upon a time :url -> views.py -> .html Of
Now? :url -> .html
urls.py in :
from django.views.generic import TemplateView
path('index/',TemplateView.as_view(template_name='index.html'))
settings.py in :
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['vue_project/dist'],
settings.py in :
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"vue_project/dist/static"),
]
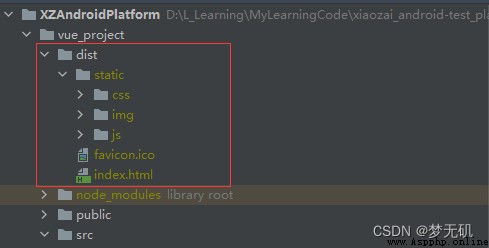
dist Folder yes vue After packaging The bag itself .django From you to dist Take it inside index.html and static All static resources .
user - Computer browser -django-dist package -> vue-cli For front-end development
Packing command : Get into vue-cli The root directory , It's ours vue_project Under the root directory of .
perform npm run build You can pack it
Front end independent debugging start service command :npm run serve

And then there's dist The folder

npm run serve

Get into http://localhost:8080/

start-up django project , Get into http://127.0.0.1:8088/index/![ Please add a picture description ](https://img-blog.csdnimg.cn/efcc6cc9e78544c2bbb08f9e3d96e904.png