在我們寫代碼的時候,經常會用到前後端分離開發的方法,例如微信小程序,安卓,網站等等…
那麼Python作為目前比較流行的編程語言,他內置的Django框架就是一個很好的網絡框架,可以被用來搭建後端,和前端進行交互。那麼我們現在來學習一下,如何用Python本地進行requests請求,並通過請求讓Django幫我們解決一些問題。
首先在創建一個Django項目之後,會發現官方已經幫我們配置好了很多的文件了。但是這些文件依然不夠,我們需要再去創建一個app。那麼就可以直接在終端(terminal)中輸入一行指令。
python manage.py startapp api
在輸入這行指令之後,我們會發現,我們的代碼中出現了一個叫api的文件夾。
現在我們打開api文件夾下的views.py文件。然後可以可以看到裡面什麼也沒有。
那麼我們現在來寫一個簡單的接口。這個接口就是用來接收requests請求,並處理後返回的。他的本質就是一個class。我們現在來寫一個簡單的demo,代碼如下:
api/views.py
from rest_framework.views import APIView
from rest_framework.response import Response
class demo(APIView):
def __init__(self, **kwargs):
super().__init__(**kwargs)
def post(self, request, *args, **kwargs):
print(request.data)
return Response({'message': True})
我們再來看一下項目文件裡的urls.py這個文件的意義就是可以配置網頁的地址和頁面的接口內容。
from django.contrib import admin
from django.urls import path
from api import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.demo.as_view())
]
這樣寫的話,在我們運行了django項目之後,我們就可以直接在網址的端口後加上/login/,就可以直接看到我們demo的接口界面了。
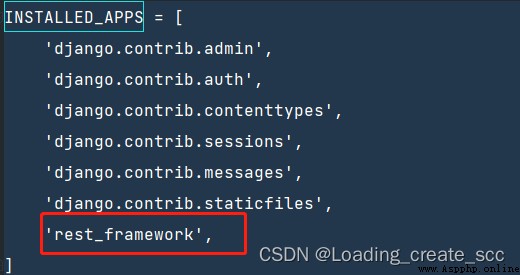
在寫完上面的部分之後,我們還需要寫一個東西,不然我們的framework可能不會正常的工作。那麼我們來找到代碼中的setting.py。找到INSTALLED_APPS。
找到之後我們來加入一樣參數"rest_framework"。
現在我們運行了Django界面,但是我們沒有寫測試的部分,所以我們也不確定我們的代碼是否正確。
代碼如下:
import requests
url = 'http://127.0.0.1:8000/login/'
r = requests.post(url=url, data={'test': "heiheihei", 'mes':"666"})
ui = r.text
print(ui)
在運行之後我們的可以看到本地接受到了一個參數{‘message’: True}。那麼我們的django和Python的本地交互就寫完了。