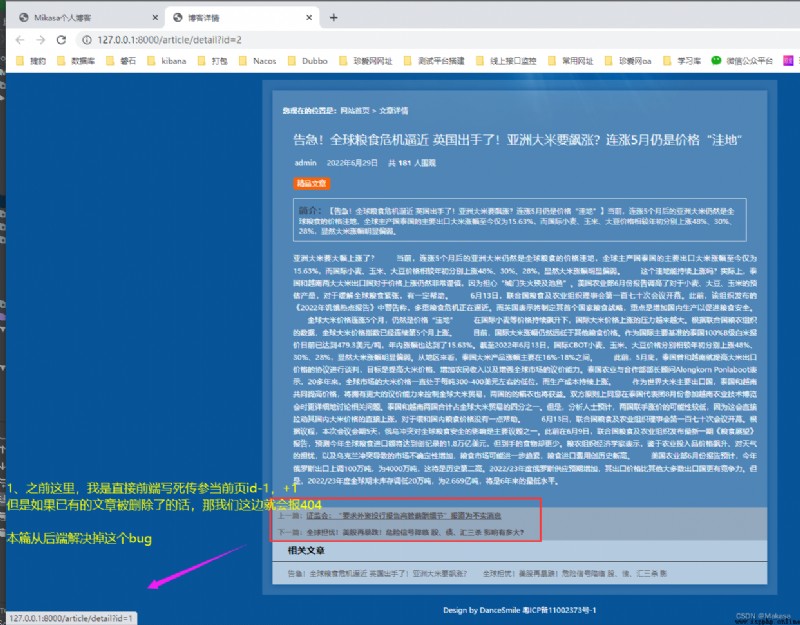
本章主要講述 【關於我】 頁面的具體實現,以及之前咱們遺留的 【文章詳情頁上一篇/下一篇跳轉bug的解決】
環境:




from django.shortcuts import render
# Create your views here.
from article.models import Article
"""
文章相關視圖函數
"""
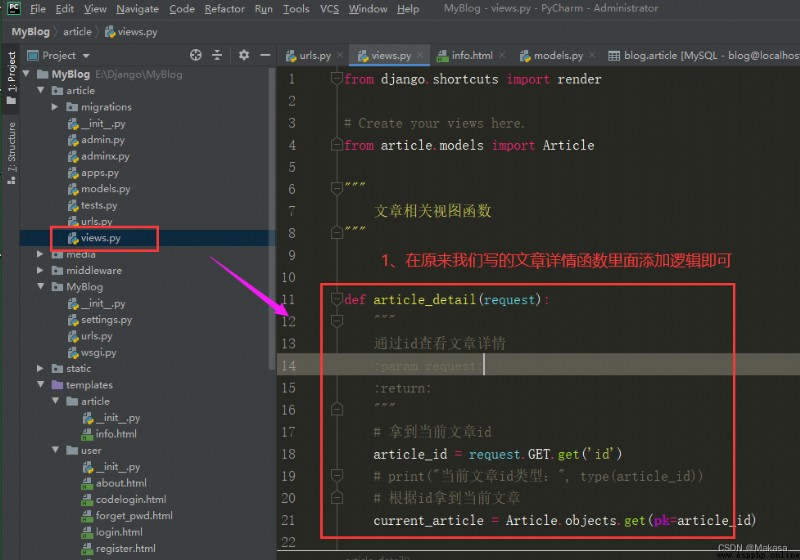
def article_detail(request):
"""
通過id查看文章詳情
:param request:
:return:
"""
# 拿到當前文章id
article_id = request.GET.get('id')
# print("當前文章id類型:", type(article_id))
# 根據id拿到當前文章
current_article = Article.objects.get(pk=article_id)
# 1、浏覽量同步新增:點擊一次,浏覽量同步加1
current_article.click_num += 1
current_article.save()
# 2、查詢相關文章:即對應標簽裡的前6條數據
tags_list = current_article.tags.all() # 首先拿到標簽列表
# 定義【相關文章】list
about_article_list = []
for tag in tags_list:
# 遍歷拿到該文章對應標簽裡的文章列表
for about_article in tag.article_set.all():
# 文章不存在list裡且少於6篇,則放到list中
if about_article not in about_article_list and len(about_article_list) < 6:
about_article_list.append(about_article)
# print("about_article_list:", about_article_list)
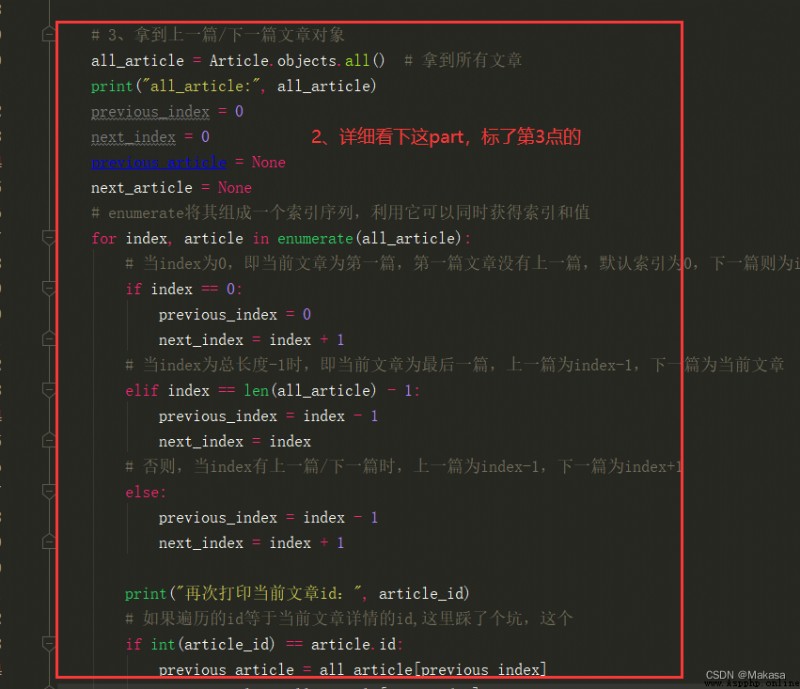
# 3、拿到上一篇/下一篇文章對象
all_article = Article.objects.all() # 拿到所有文章
print("all_article:", all_article)
previous_index = 0
next_index = 0
previous_article = None
next_article = None
# enumerate將其組成一個索引序列,利用它可以同時獲得索引和值
for index, article in enumerate(all_article):
# 當index為0,即當前文章為第一篇,第一篇文章沒有上一篇,默認索引為0,下一篇則為index+1
if index == 0:
previous_index = 0
next_index = index + 1
# 當index為總長度-1時,即當前文章為最後一篇,上一篇為index-1,下一篇為當前文章
elif index == len(all_article) - 1:
previous_index = index - 1
next_index = index
# 否則,當index有上一篇/下一篇時,上一篇為index-1,下一篇為index+1
else:
previous_index = index - 1
next_index = index + 1
print("再次打印當前文章id:", article_id)
# 如果遍歷的id等於當前文章詳情的id,這裡踩了個坑,這個article_id原本的類型為str,需要轉為int,不然會報錯
if int(article_id) == article.id:
previous_article = all_article[previous_index]
next_article = all_article[next_index]
return render(request, 'article/info.html',
context={
'current_article': current_article, 'about_article_list': about_article_list,
'previous_article': previous_article, 'next_article': next_article})

{
% extends 'base.html' %}
{
% load staticfiles %}
{
% block title %}
博客詳情
{
% endblock %}
{
# css樣式部分 #}
{
% block mycss %}
{
# 引進樣式info.css ,m.css #}
<link href="{% static 'css/info.css' %}" rel="stylesheet">
<link href="{% static 'css/m.css' %}" rel="stylesheet">
{
% endblock %}
{
# 內容部分 #}
{
% block content %}
<div class="infos">
<div class="newsview">
{
# 內嵌title #}
<h2 class="intitle">您現在的位置是:<a href="{% url 'index' %}">網站首頁</a> > <a
href="{% url 'article:detail' %}?id={
{ current_article.id }}">文章詳情</a></h2>
<h3 class="news_title">{
{
current_article.title }}</h3>
{
# 作者 #}
<div class="news_author">
<span class="au01">{
{
current_article.user.username }}</span>
<span class="au02">{
{
current_article.date }}</span>
<span class="au03">共<b>{
{
current_article.click_num }}</b>人圍觀</span>
</div>
{
# 標簽 #}
<div class="tags">
{
# 遍歷拿到文章所有的標簽 #}
{
% for tag in current_article.tags.all %}
<a href="/">{
{
tag.name }}</a>
{
% endfor %}
</div>
{
# 簡介 #}
<div class="news_about">
<strong >簡介:</strong>{
{
current_article.description }}
</div>
{
# 文章詳情 #}
<div class="news_infos">
{
# 注意,如果xadmin後台文章內容裡面添加的p標簽,那內容引用這裡要加上safe進行過濾,否則就會把p標簽直接顯示在頁面上#}
{
{
current_article.content |safe }}
<p>
</p>
</div>
</div>
</div>
{
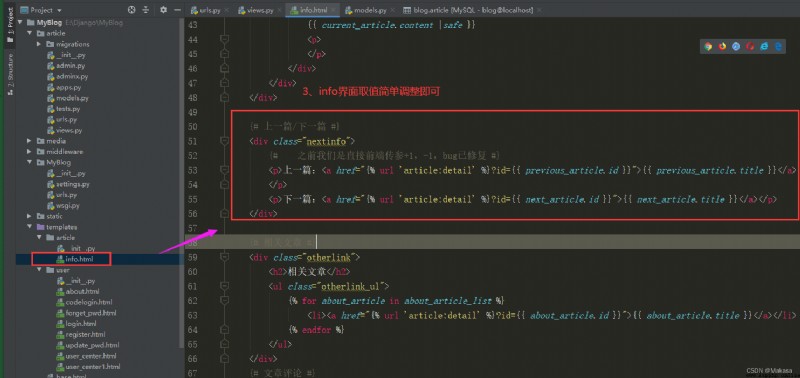
# 上一篇/下一篇 #}
<div class="nextinfo">
{
# 之前我們是直接前端傳參+1,-1,bug已修復 #}
<p>上一篇:<a href="{% url 'article:detail' %}?id={
{ previous_article.id }}">{
{
previous_article.title }}</a>
</p>
<p>下一篇:<a href="{% url 'article:detail' %}?id={
{ next_article.id }}">{
{
next_article.title }}</a></p>
</div>
{
# 相關文章 #}
<div class="otherlink">
<h2>相關文章</h2>
<ul class="otherlink_ul">
{
% for about_article in about_article_list %}
<li><a href="{% url 'article:detail' %}?id={
{ about_article.id }}">{
{
about_article.title }}</a></li>
{
% endfor %}
</ul>
</div>
{
# 文章評論 #}
{
# <div class="news_pl">#}
{
# <h2>文章評論</h2>#}
{
# 文章評論1#}
{
# 文章評論2#}
{
# </div>#}
{
% endblock %}

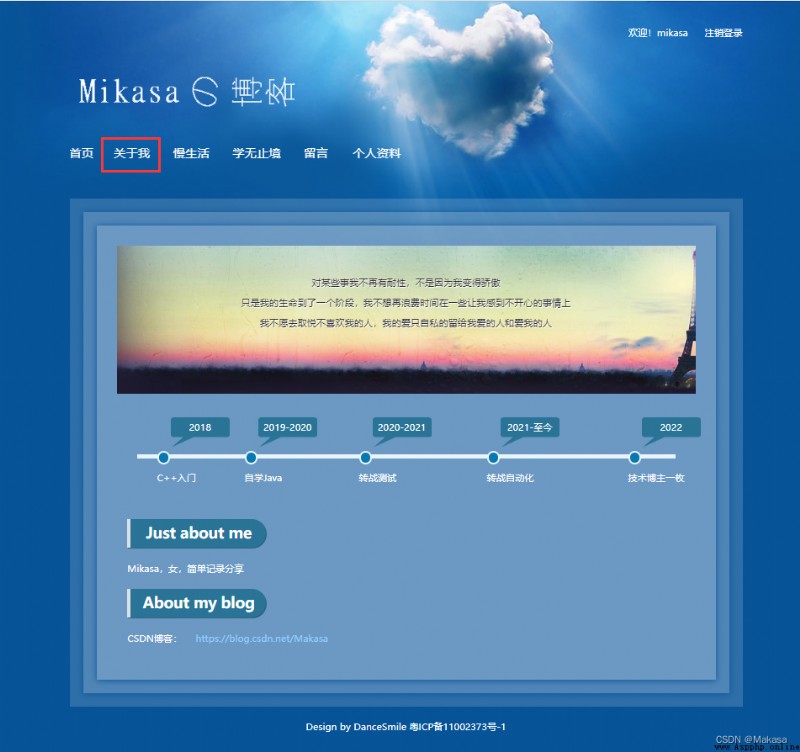
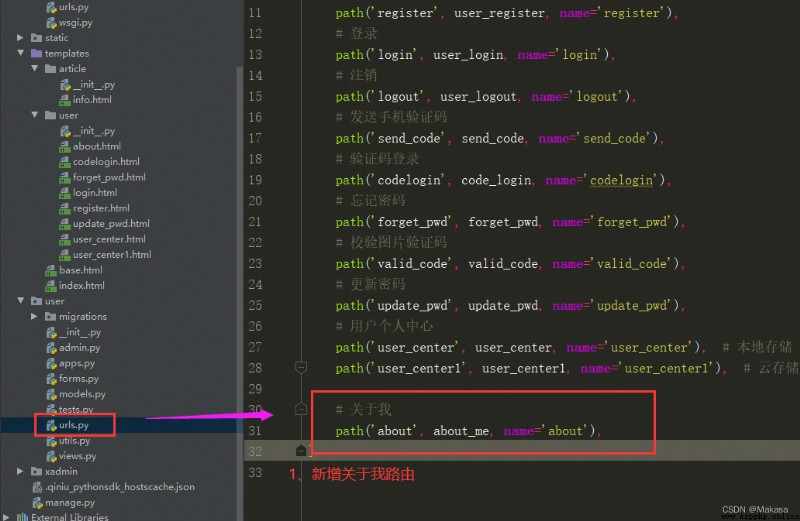
# 關於我
path('about', about_me, name='about'),

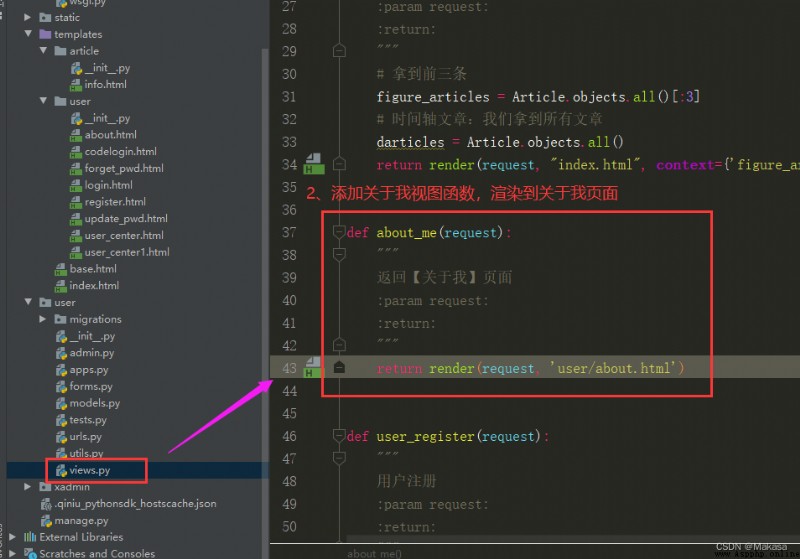
def about_me(request):
"""
返回【關於我】頁面
:param request:
:return:
"""
return render(request, 'user/about.html')

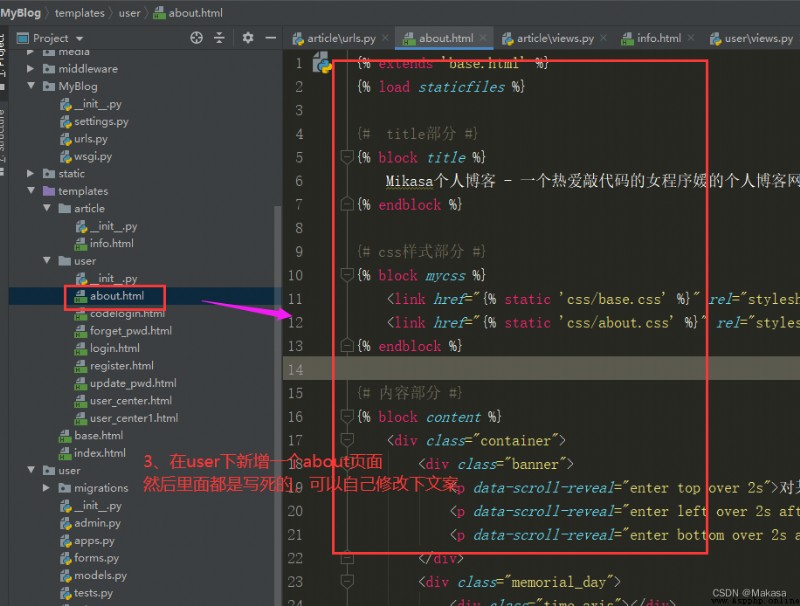
{
% extends 'base.html' %}
{
% load staticfiles %}
{
# title部分 #}
{
% block title %}
Mikasa個人博客 - 一個熱愛敲代碼的女程序媛的個人博客網站
{
% endblock %}
{
# css樣式部分 #}
{
% block mycss %}
<link href="{% static 'css/base.css' %}" rel="stylesheet">
<link href="{% static 'css/about.css' %}" rel="stylesheet">
{
% endblock %}
{
# 內容部分 #}
{
% block content %}
<div class="container">
<div class="banner">
<p data-scroll-reveal="enter top over 2s">對某些事我不再有耐性,不是因為我變得驕傲</p>
<p data-scroll-reveal="enter left over 2s after 1s">只是我的生命到了一個階段,我不想再浪費時間在一些讓我感到不開心的事情上</p>
<p data-scroll-reveal="enter bottom over 2s after 2s">我不願去取悅不喜歡我的人,我的愛只自私的留給我愛的人和愛我的人</p>
</div>
<div class="memorial_day">
<div class="time_axis"></div>
<ul>
<li class="n1"><a href="/">C++入門</a>
<div class="dateview">2018</div>
</li>
<li class="n2"><a href="/">自學Java</a>
<div class="dateview">2019-2020</div>
</li>
<li class="n3"><a href="/">轉戰測試</a>
<div class="dateview">2020-2021</div>
</li>
<li class="n4"><a href="/">轉戰自動化</a>
<div class="dateview">2021-至今</div>
</li>
<li class="n5"><a href="/">技術博主一枚</a>
<div class="dateview">2022</div>
</li>
</ul>
</div>
<div class="about left">
<h2>Just about me</h2>
<ul>
<p>
Mikasa,女,簡單記錄分享
</p>
</ul>
<h2>About my blog</h2>
<p>CSDN博客:<a href="https://blog.csdn.net/Makasa" target="_blank" class="blog_link">https://blog.csdn.net/Makasa</a>
</p>
</div>
</div>
</aside>
{
% endblock %}
{
# js #}
{
% block myjs %}
{
% endblock %}