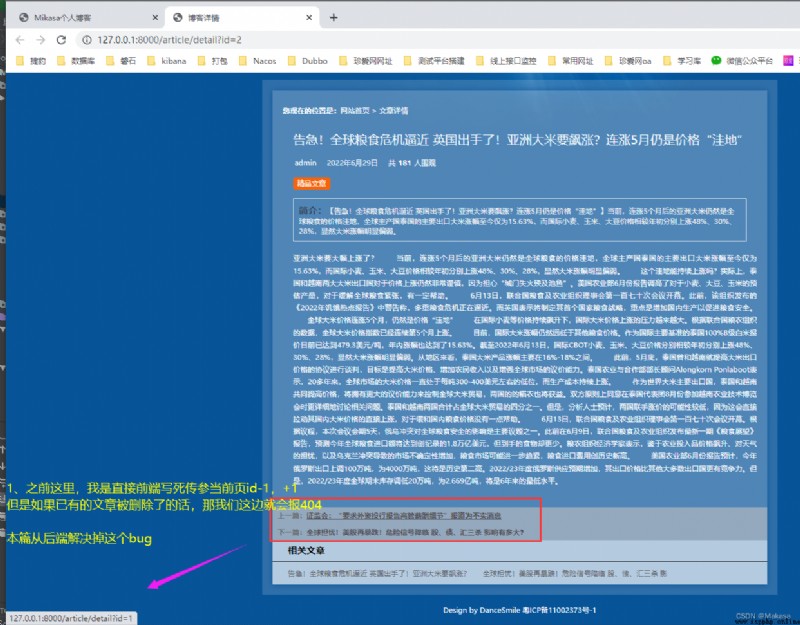
This chapter focuses on 【 About me 】 The specific implementation of the page , And what we left before 【 An article on the article details page / Next jump bug The solution of the 】
Environmental Science :




from django.shortcuts import render
# Create your views here.
from article.models import Article
"""
Article related view functions
"""
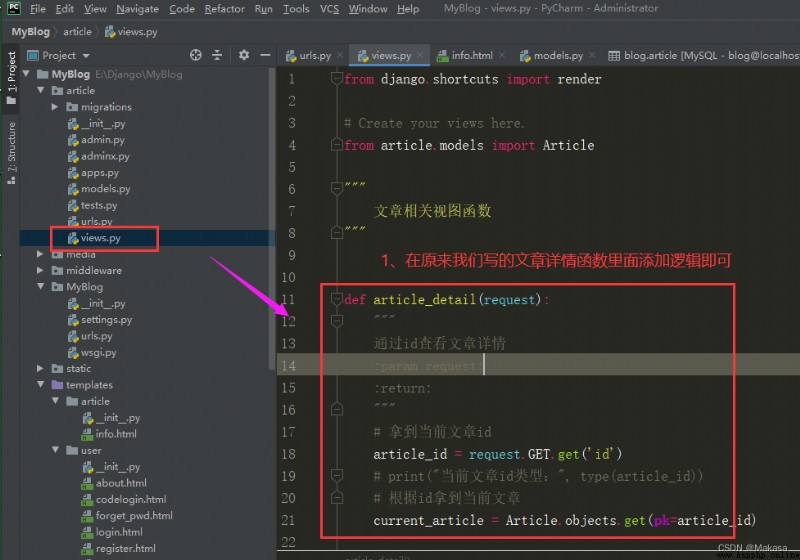
def article_detail(request):
"""
adopt id See article details
:param request:
:return:
"""
# Get the current article id
article_id = request.GET.get('id')
# print(" Current article id type :", type(article_id))
# according to id Get the current article
current_article = Article.objects.get(pk=article_id)
# 1、 The number of views is added synchronously : Click once , The number of views is synchronized with 1
current_article.click_num += 1
current_article.save()
# 2、 Query related articles : That is, the front in the corresponding label 6 Data
tags_list = current_article.tags.all() # First get the list of tags
# Definition 【 Related articles 】list
about_article_list = []
for tag in tags_list:
# Traverse to get the list of articles in the corresponding tag of the article
for about_article in tag.article_set.all():
# The article doesn't exist list Li and less than 6 piece , Is on the list in
if about_article not in about_article_list and len(about_article_list) < 6:
about_article_list.append(about_article)
# print("about_article_list:", about_article_list)
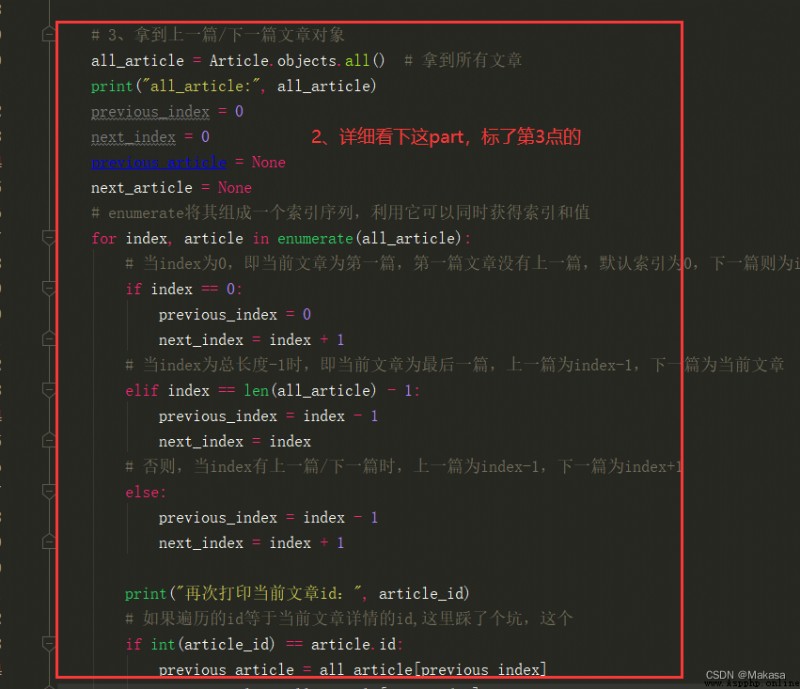
# 3、 Get the last one / The next article is for
all_article = Article.objects.all() # Get all the articles
print("all_article:", all_article)
previous_index = 0
next_index = 0
previous_article = None
next_article = None
# enumerate Make it into an index sequence , Use it to get both index and value
for index, article in enumerate(all_article):
# When index by 0, That is, the current article is the first , The first article is not the last one , The default index is 0, The next one is index+1
if index == 0:
previous_index = 0
next_index = index + 1
# When index Is the total length -1 when , That is, the current article is the last , The last one is index-1, Next is the current article
elif index == len(all_article) - 1:
previous_index = index - 1
next_index = index
# otherwise , When index There is a previous article / In the next article , The last one is index-1, The next one is index+1
else:
previous_index = index - 1
next_index = index + 1
print(" Print the current article again id:", article_id)
# If traversal id Equal to the details of the current article id, There's a hole here , This article_id The original type is str, Need to change to int, Otherwise, it will report a mistake
if int(article_id) == article.id:
previous_article = all_article[previous_index]
next_article = all_article[next_index]
return render(request, 'article/info.html',
context={
'current_article': current_article, 'about_article_list': about_article_list,
'previous_article': previous_article, 'next_article': next_article})

{
% extends 'base.html' %}
{
% load staticfiles %}
{
% block title %}
Blog details
{
% endblock %}
{
# css Style part #}
{
% block mycss %}
{
# Introduce style info.css ,m.css #}
<link href="{% static 'css/info.css' %}" rel="stylesheet">
<link href="{% static 'css/m.css' %}" rel="stylesheet">
{
% endblock %}
{
# The content part #}
{
% block content %}
<div class="infos">
<div class="newsview">
{
# Embedded title #}
<h2 class="intitle"> Your present position is :<a href="{% url 'index' %}"> homepage </a> > <a
href="{% url 'article:detail' %}?id={
{ current_article.id }}"> Article details </a></h2>
<h3 class="news_title">{
{
current_article.title }}</h3>
{
# author #}
<div class="news_author">
<span class="au01">{
{
current_article.user.username }}</span>
<span class="au02">{
{
current_article.date }}</span>
<span class="au03"> common <b>{
{
current_article.click_num }}</b> People gathered around </span>
</div>
{
# label #}
<div class="tags">
{
# Traverse to get all the tags of the article #}
{
% for tag in current_article.tags.all %}
<a href="/">{
{
tag.name }}</a>
{
% endfor %}
</div>
{
# brief introduction #}
<div class="news_about">
<strong > brief introduction :</strong>{
{
current_article.description }}
</div>
{
# Article details #}
<div class="news_infos">
{
# Be careful , If xadmin Added in the background article p label , The content quoted here should add safe To filter , Otherwise, it will put p Labels are displayed directly on the page #}
{
{
current_article.content |safe }}
<p>
</p>
</div>
</div>
</div>
{
# Last one / Next #}
<div class="nextinfo">
{
# Before, we used to transfer parameters directly from the front end +1,-1,bug Repaired #}
<p> Last one :<a href="{% url 'article:detail' %}?id={
{ previous_article.id }}">{
{
previous_article.title }}</a>
</p>
<p> Next :<a href="{% url 'article:detail' %}?id={
{ next_article.id }}">{
{
next_article.title }}</a></p>
</div>
{
# Related articles #}
<div class="otherlink">
<h2> Related articles </h2>
<ul class="otherlink_ul">
{
% for about_article in about_article_list %}
<li><a href="{% url 'article:detail' %}?id={
{ about_article.id }}">{
{
about_article.title }}</a></li>
{
% endfor %}
</ul>
</div>
{
# Article review #}
{
# <div class="news_pl">#}
{
# <h2> Article review </h2>#}
{
# Article review 1#}
{
# Article review 2#}
{
# </div>#}
{
% endblock %}

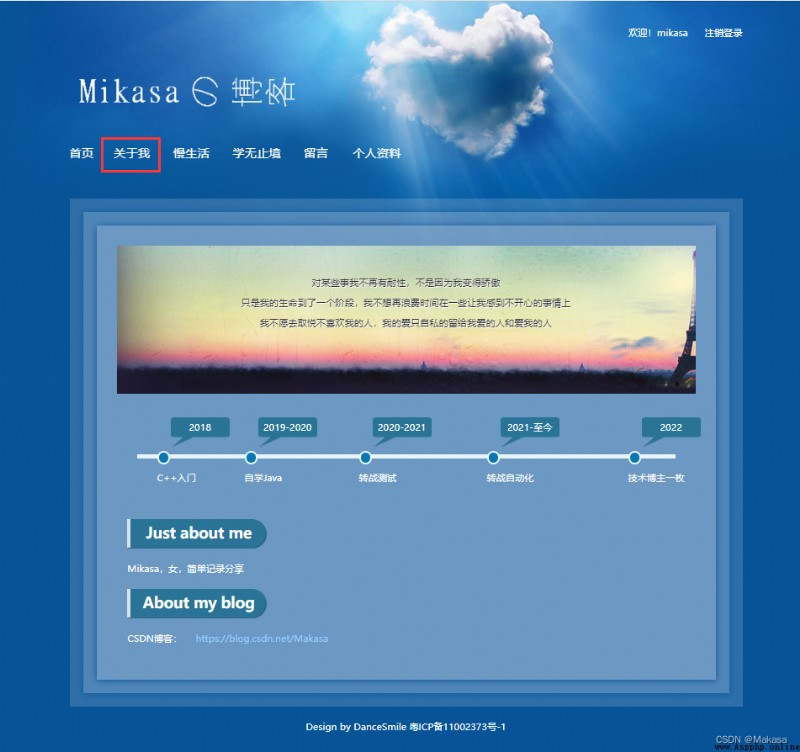
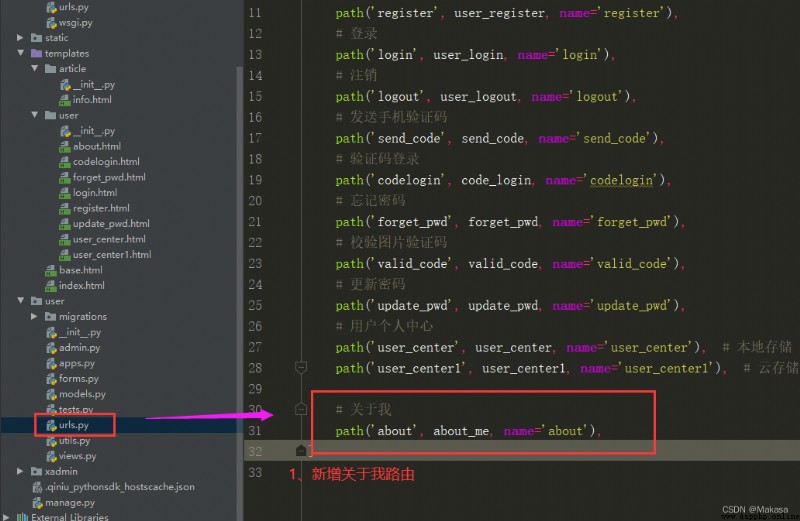
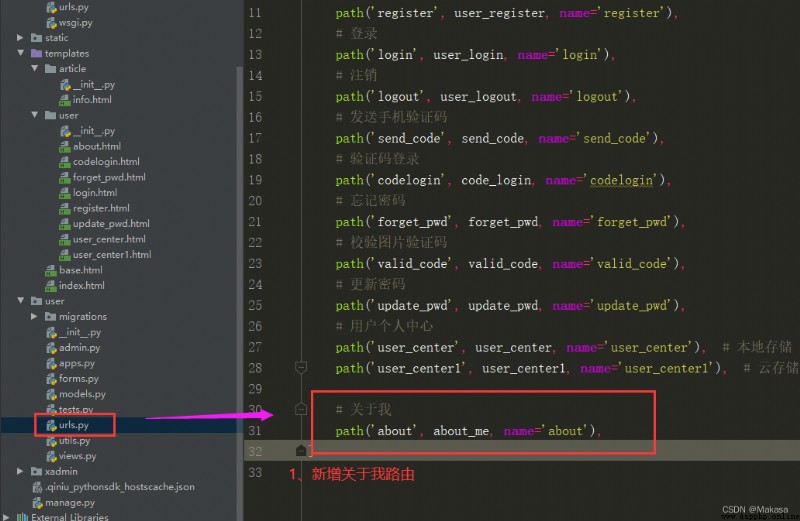
# About me
path('about', about_me, name='about'),

def about_me(request):
"""
return 【 About me 】 page
:param request:
:return:
"""
return render(request, 'user/about.html')

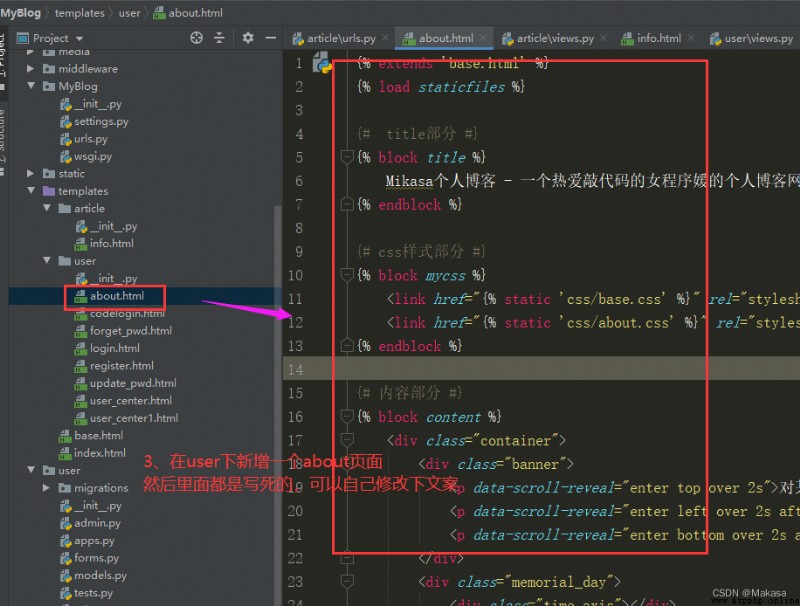
{
% extends 'base.html' %}
{
% load staticfiles %}
{
# title part #}
{
% block title %}
Mikasa Personal blog - A personal blog site of a female programmer who loves to knock code
{
% endblock %}
{
# css Style part #}
{
% block mycss %}
<link href="{% static 'css/base.css' %}" rel="stylesheet">
<link href="{% static 'css/about.css' %}" rel="stylesheet">
{
% endblock %}
{
# The content part #}
{
% block content %}
<div class="container">
<div class="banner">
<p data-scroll-reveal="enter top over 2s"> I'm no longer patient with something , It's not because I became proud </p>
<p data-scroll-reveal="enter left over 2s after 1s"> It's just that my life has reached a stage , I don't want to waste any more time on something that makes me unhappy </p>
<p data-scroll-reveal="enter bottom over 2s after 2s"> I don't want to please people who don't like me , My love is only selfish for the people I love and the people who love me </p>
</div>
<div class="memorial_day">
<div class="time_axis"></div>
<ul>
<li class="n1"><a href="/">C++ introduction </a>
<div class="dateview">2018</div>
</li>
<li class="n2"><a href="/"> self-taught Java</a>
<div class="dateview">2019-2020</div>
</li>
<li class="n3"><a href="/"> Transition test </a>
<div class="dateview">2020-2021</div>
</li>
<li class="n4"><a href="/"> Switch to automation </a>
<div class="dateview">2021- so far </div>
</li>
<li class="n5"><a href="/"> A technology blogger </a>
<div class="dateview">2022</div>
</li>
</ul>
</div>
<div class="about left">
<h2>Just about me</h2>
<ul>
<p>
Mikasa, Woman , Simple record sharing
</p>
</ul>
<h2>About my blog</h2>
<p>CSDN Blog :<a href="https://blog.csdn.net/Makasa" target="_blank" class="blog_link">https://blog.csdn.net/Makasa</a>
</p>
</div>
</div>
</aside>
{
% endblock %}
{
# js #}
{
% block myjs %}
{
% endblock %}