本文對如何使用tinker進行不完全總結 1’ 2。
Tkinter 是什麼?Tkinter 是使用 python 進行窗口視窗設計的模塊。Tkinter 模塊(Tk 接口) 是 Python 的標准 Tk GUI工具包的接口。作為 python 特定的GUI界面,是一個圖像的窗口, tkinter 是 python 自帶的,可以編輯的GUI界面,用來入門,熟悉窗口視窗的使用,非常有必要。
安裝 python3.7 。
安裝編輯器,演示使用的是 Pycharm 。
使用的系統版本是 macOS Big Sur Version 11.4 。
import tkinter as tk
root = tk.Tk()
# Tk()的作用就是創建一個窗口
如果只是執行以上的兩句代碼,運行程序是沒有反應的,因為只有一個主函數,從上到下執行完就沒有了,這個窗口也是很快就消失了,所以現在我們要做的就是讓窗口一直顯示,那麼我們就可以加一個循環
創建的窗口的名字是 root ,那麼我們之後使用這個 root 就可以操作這個窗口了。
root.mainloop()
執行以上的3句代碼,我們就可以看見窗口了

root.title('窗口標題')

root.geometry("300x100+630+80")
# 長x寬+x*y, 設置窗口長寬以及窗口在屏幕的位置

調用 Button() 即可創建這個組件,創建的這個組件我們賦值給一個常量,以後我們就可以用這個常量來操作這個按鈕:
btn1 = tk.Button(root)
# 將我們創建的按鈕放到這個窗口root上面
btn1["text"] = "點擊"
# 給按鈕取一個名稱為 ‘點擊’
btn1.pack()
# 我們創建的按鈕組件,已經放到窗口裡面了,但是放到窗口的哪個位置,我們就可以用
# pack()去定位(後面會介紹其它定位方法)
創建點擊按鈕事件的彈窗,先導入messagebox,這個必須單獨導入
from tkinter import messagebox
def test(e):
messagebox.showinfo("窗口名稱","點擊成功")
現在有了按鈕,有了方法,我想要做的是一點擊按鈕,就執行這個方法,那麼就需要將按鈕和方法進行綁定,按鈕組件裡面有一個方法 bind() 這個方法就可以實現綁定
btn1.bind("<Button-1>",test)
# 第一個參數為:按鼠標左鍵的事件 第二個參數為:要執行的方法的名字
# 或者
# btn1 = tk.Button(root, text='點擊', command=test)
完整代碼如下所示:
import tkinter as tk
from tkinter import messagebox
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.pack()
def test(e):
messagebox.showinfo('窗口名稱', '點擊成功')
btn1.bind('<Button-1>', test)
root.mainloop()


3種布局管理器, pack, grid 和 place。
pack要麼將組件垂直的排列,要麼水平的排列gridgrid (網格)布局管理器會將控件放置到一個二維的表格裡。主控件被分割成一系列的行和列,表格中的每個單元 (cell) 都可以放置一個控件。grid_info() 可查看組件默認的參數。{'in': <tkinter.Tk object .>, 'column': 0, 'row': 0, 'columnspan': 1, 'rowspan': 1, 'ipadx': 0, 'ipady': 0, 'padx': 0, 'pady': 0, 'sticky': ''}grid管理器
column單元格的列號,從0開始的正整數columnspan跨列,跨越的列數,正整數row單元格的行號, 從0開始的正整數rowspan跨行,跨越的行數,正整數ipadx, ipady設置子組件之間的間隔,x方向或y方向,默認單位為像素,非浮點數,默認0.0padx, pady與之並列的組件之間的間隔,x方向或y方向,默認單位為像素,非浮點數,默認0.0sticky組件緊貼所在的單元格的某一腳,對應於東南西北中以及4個角。東 = “e”,南=“s”,西=“w”,北=“n”,“ne”,“se”,“sw”, “nw”column 指定控件所在的列import tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
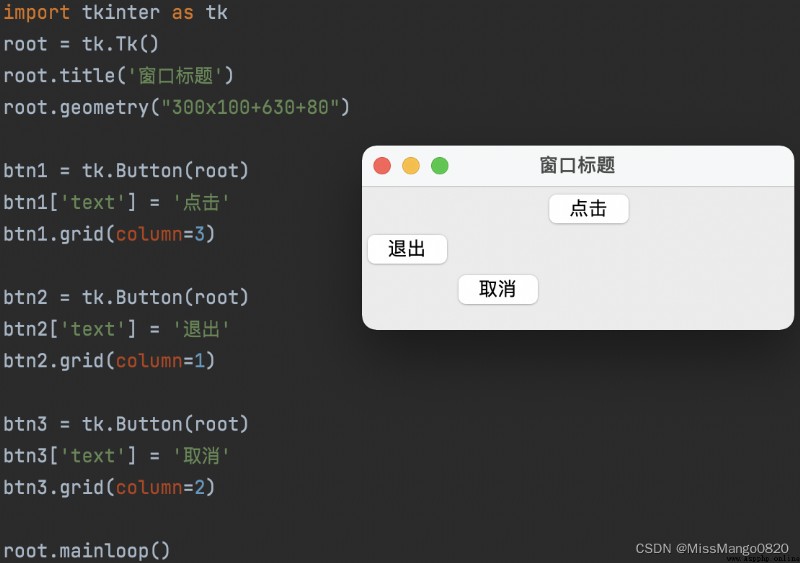
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.grid(column=1)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=3)
root.mainloop()

padx 水平方向外邊距import tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.grid(column=3, padx=20)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=1, padx=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(column=2, padx=20)
root.mainloop()

pady 垂直方向外邊距import tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.grid(column=3, pady=20)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=1, pady=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(column=2, pady=20)
root.mainloop()

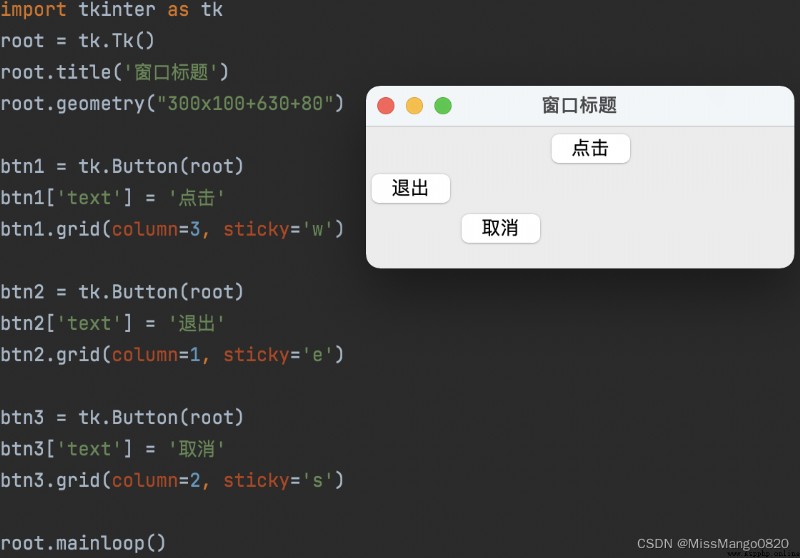
sticky 組件東南西北的方向import tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.grid(column=3, sticky='w')
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=1, sticky='e')
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(column=2, sticky='s')
root.mainloop()

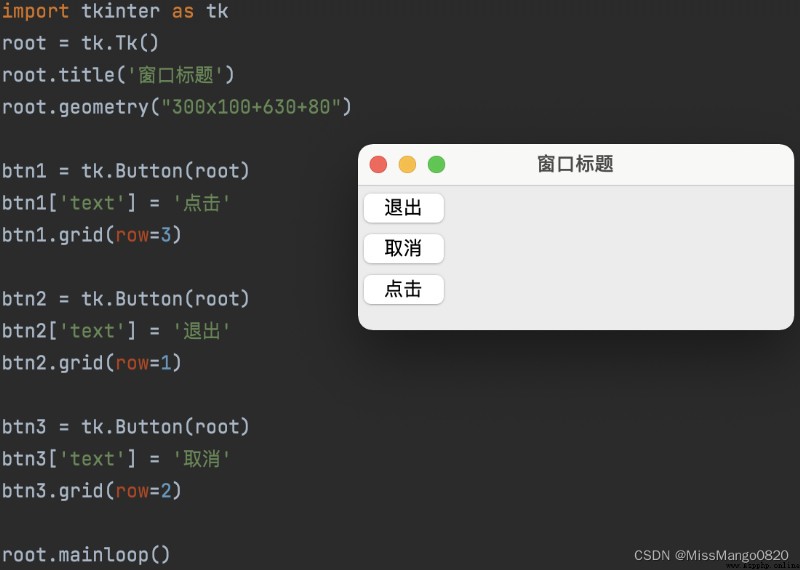
row 指定控件所在的行import tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.grid(row=3)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(row=1)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(row=2)
root.mainloop()

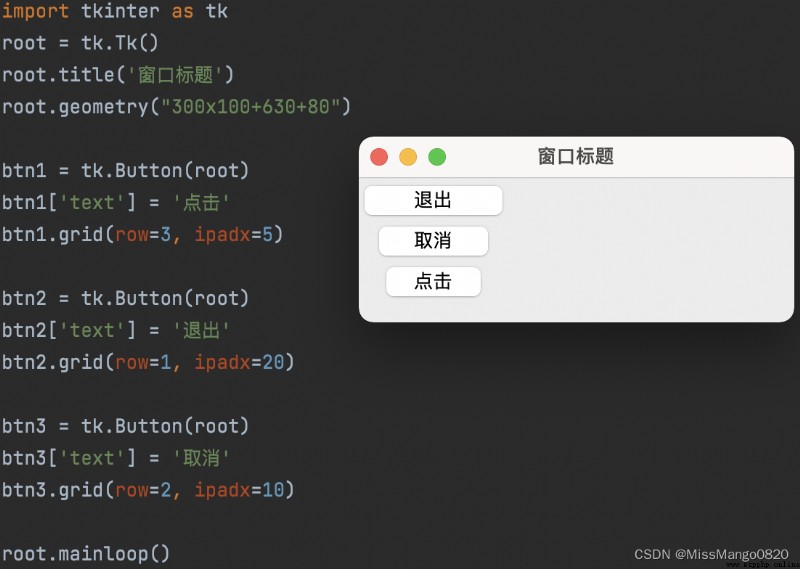
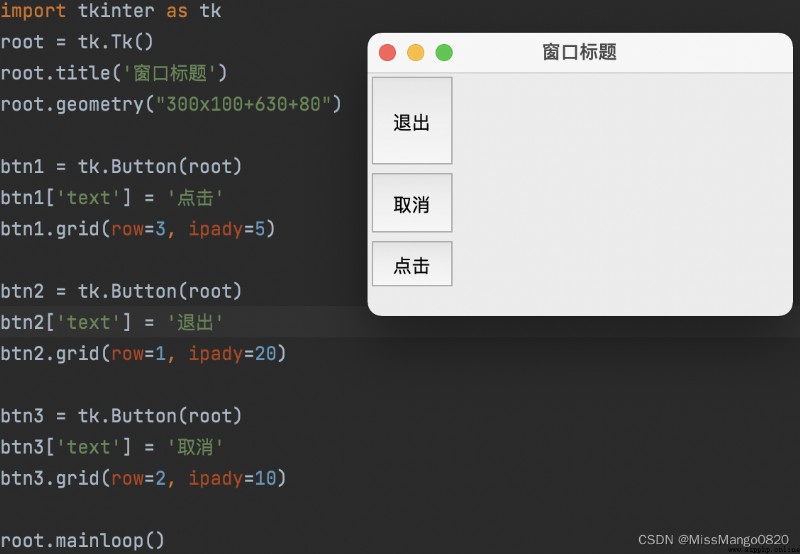
ipadx 水平方向內邊距import tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.grid(row=3, ipadx=5)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(row=1, ipadx=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(row=2, ipadx=10)
root.mainloop()

ipady 垂直方向內邊距import tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.grid(row=3, ipady=5)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(row=1, ipady=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(row=2, ipady=10)
root.mainloop()

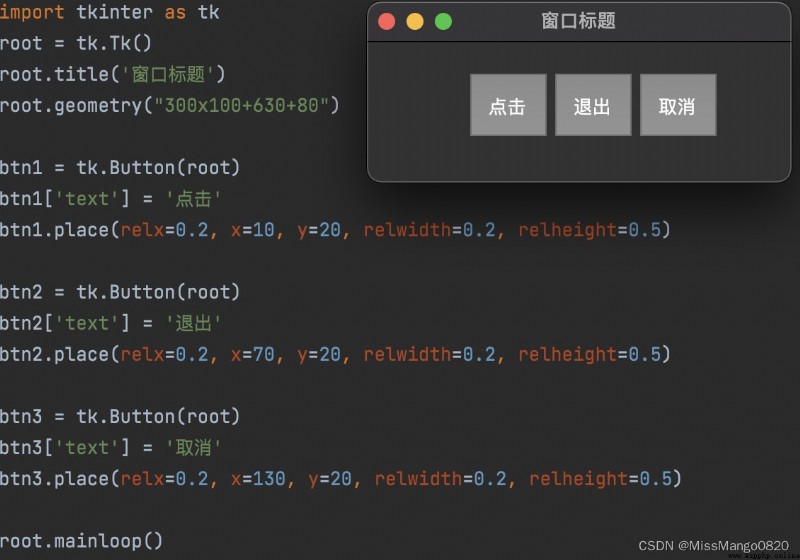
place管理器place 布局管理器可以通過坐標精確控制組件的位置,適用於一些布局更加靈活的場景。
x, y組件左上角的絕對坐標(相當於窗口)relx ,rely組件左上角的坐標(相對於父容器)width , height組件的寬度和高度relwidth , relheight組件的寬度和高度(相對於父容器)anchor對齊方式,左對齊 w,右對齊 e,頂對齊 n,底對齊 simport tkinter as tk
root = tk.Tk()
root.title('窗口標題')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '點擊'
btn1.place(relx=0.2, x=10, y=20, relwidth=0.2, relheight=0.5)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.place(relx=0.2, x=70, y=20, relwidth=0.2, relheight=0.5)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.place(relx=0.2, x=130, y=20, relwidth=0.2, relheight=0.5)
root.mainloop()

import tkinter as tk
from tkinter import ttk -下拉選擇框
class GUI:
def __init__(self):
self.root = tk.Tk()
self.root.title('窗口標題')
self.root.geometry("300x100+630+80")
self.interface()
def interface(self):
""""界面編寫位置"""
pass
if __name__ == '__main__':
gui = GUI()
gui.root.mainloop()
?
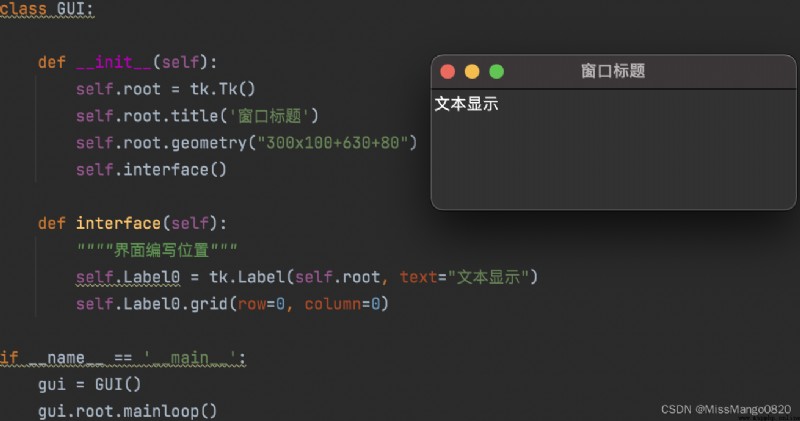
def interface(self):
""""界面編寫位置"""
self.Label0 = tk.Label(self.root, text="文本顯示")
self.Label0.grid(row=0, column=0)

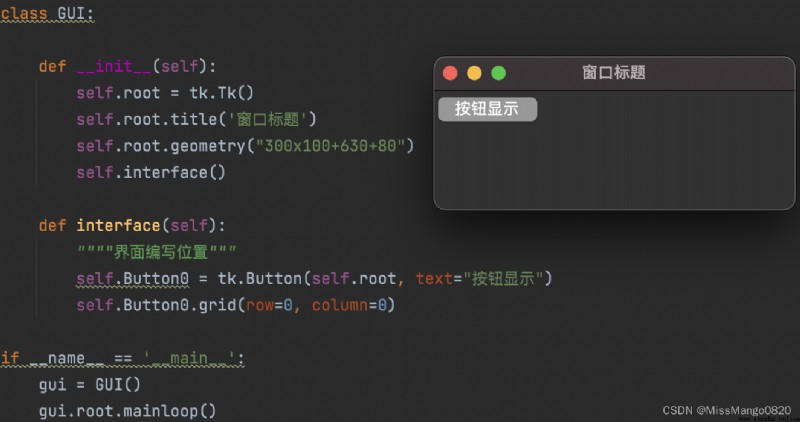
def interface(self):
""""界面編寫位置"""
self.Button0 = tk.Button(self.root, text="按鈕顯示")
self.Button0.grid(row=0, column=0)

def interface(self):
""""界面編寫位置"""
self.Entry0 = tk.Entry(self.root)
self.Entry0.grid(row=0, column=0)

pack 布局def interface(self):
""""界面編寫位置"""
self.w1 = tk.Text(self.root, width=80, height=10)
self.w1.pack(pady=0, padx=30)

grid 布局def interface(self):
""""界面編寫位置"""
self.w1 = tk.Text(self.root, width=80, height=10)
self.w1.grid(row=1, column=0)

def interface(self):
""""界面編寫位置"""
self.Checkbutton01 = tk.Checkbutton(self.root, text="名稱")
self.Checkbutton01.grid(row=0, column=2)

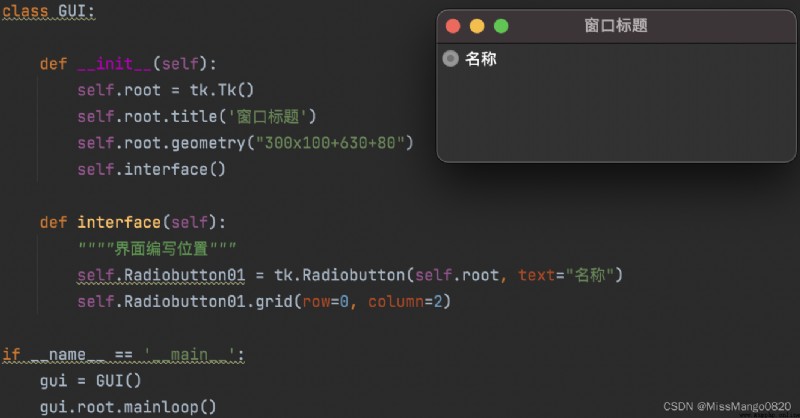
def interface(self):
""""界面編寫位置"""
self.Radiobutton01 = tk.Radiobutton(self.root, text="名稱")
self.Radiobutton01.grid(row=0, column=2)

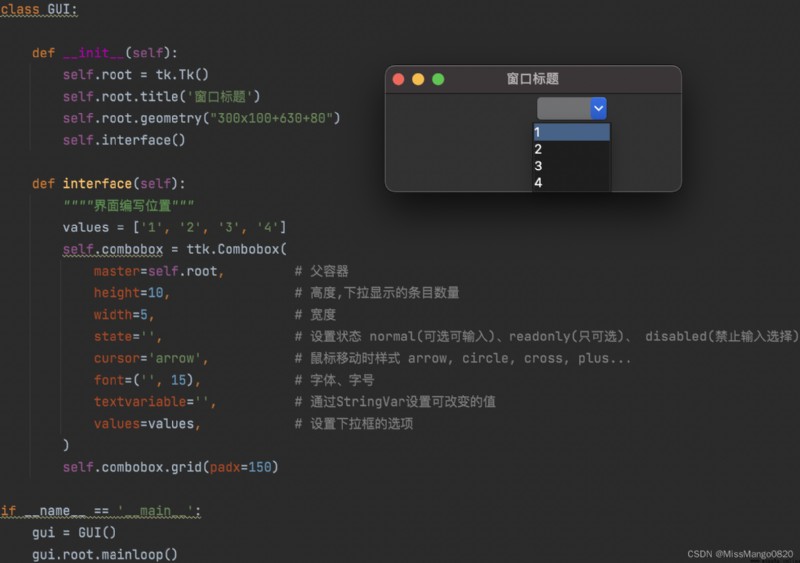
def interface(self):
""""界面編寫位置"""
values = ['1', '2', '3', '4']
self.combobox = ttk.Combobox(
master=self.root, # 父容器
height=10, # 高度,下拉顯示的條目數量
width=20, # 寬度
state='', # 設置狀態 normal(可選可輸入)、readonly(只可選)、 disabled(禁止輸入選擇)
cursor='arrow', # 鼠標移動時樣式 arrow, circle, cross, plus...
font=('', 15), # 字體、字號
textvariable='', # 通過StringVar設置可改變的值
values=values, # 設置下拉框的選項
)
self.combobox.grid(padx=150)

def interface(self):
""""界面編寫位置"""
self.Button0 = tk.Button(self.root, text="運行", command=self.event)
self.Button0.grid(row=0, column=0)
self.Button1 = tk.Button(self.root, text="退出", command=self.root.destroy, bg="Gray") # bg=顏色
self.Button1.grid(row=0, column=1, sticky="e", ipadx=10)
def event(self):
"""按鈕事件"""
print("運行成功")
return '按鈕事件結束啦!'
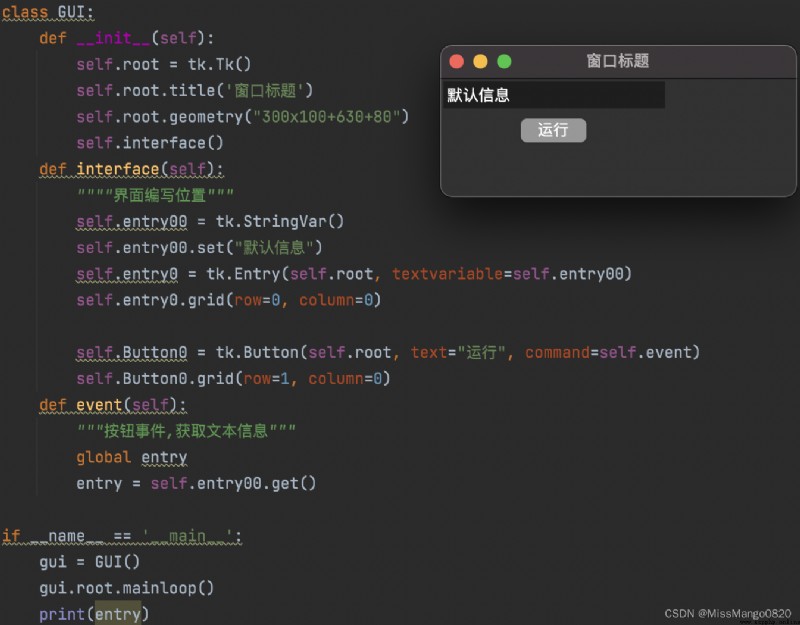
def interface(self):
""""界面編寫位置"""
self.entry00 = tk.StringVar()
self.entry00.set("默認信息")
self.entry0 = tk.Entry(self.root, textvariable=self.entry00)
self.entry0.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="運行", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
"""按鈕事件,獲取文本信息"""
global entry
entry = self.entry00.get()

對於輸入框內容的獲取、清除的實例,可參考此處 3。
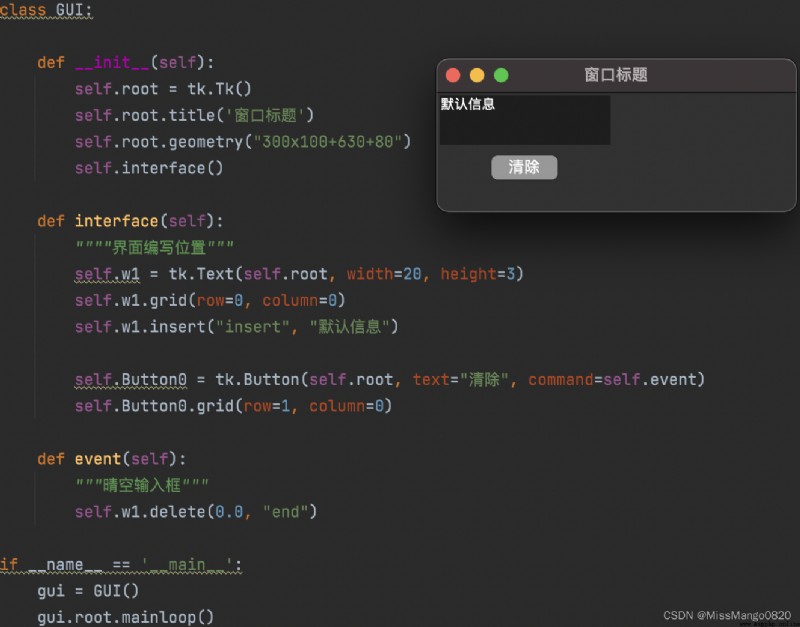
def interface(self):
""""界面編寫位置"""
self.w1 = tk.Text(self.root, width=20, height=3)
self.w1.grid(row=0, column=0)
self.w1.insert("insert", "默認信息")
self.Button0 = tk.Button(self.root, text="清除", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
"""清空輸入框"""
self.w1.delete(0.0, "end")

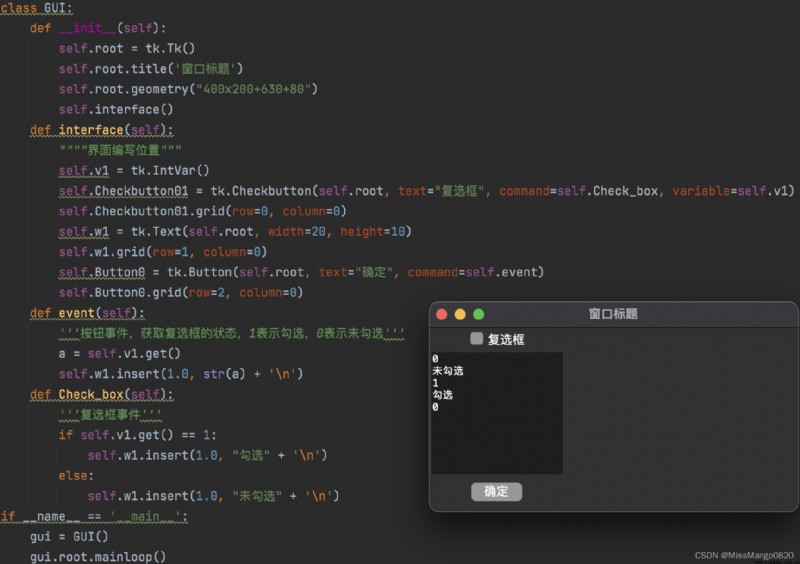
def interface(self):
""""界面編寫位置"""
self.v1 = tk.IntVar()
self.Checkbutton01 = tk.Checkbutton(self.root, text="復選框", command=self.Check_box, variable=self.v1)
self.Checkbutton01.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=20, height=10)
self.w1.grid(row=1, column=0)
self.Button0 = tk.Button(self.root, text="確定", command=self.event)
self.Button0.grid(row=2, column=0)
def event(self):
'''按鈕事件,獲取復選框的狀態,1表示勾選,0表示未勾選'''
a = self.v1.get()
self.w1.insert(1.0, str(a) + '\n')
def Check_box(self):
'''復選框事件'''
if self.v1.get() == 1:
self.w1.insert(1.0, "勾選" + '\n')
else:
self.w1.insert(1.0, "未勾選" + '\n')

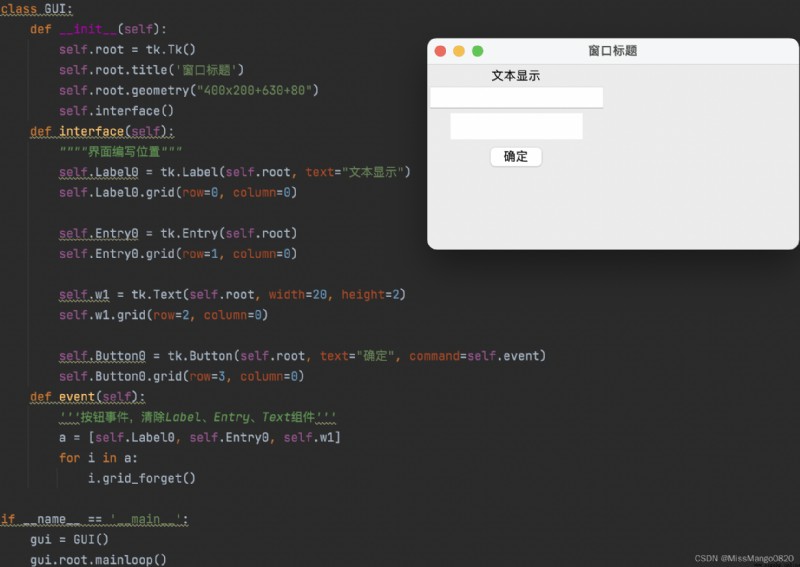
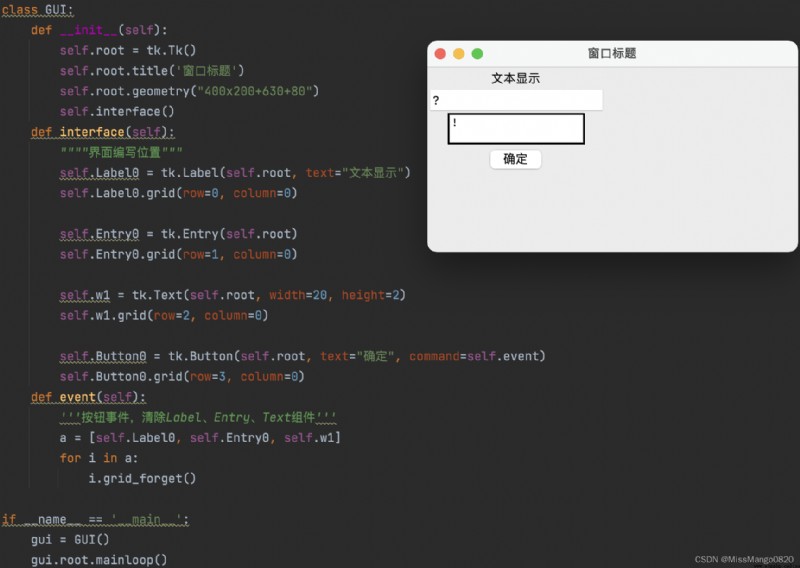
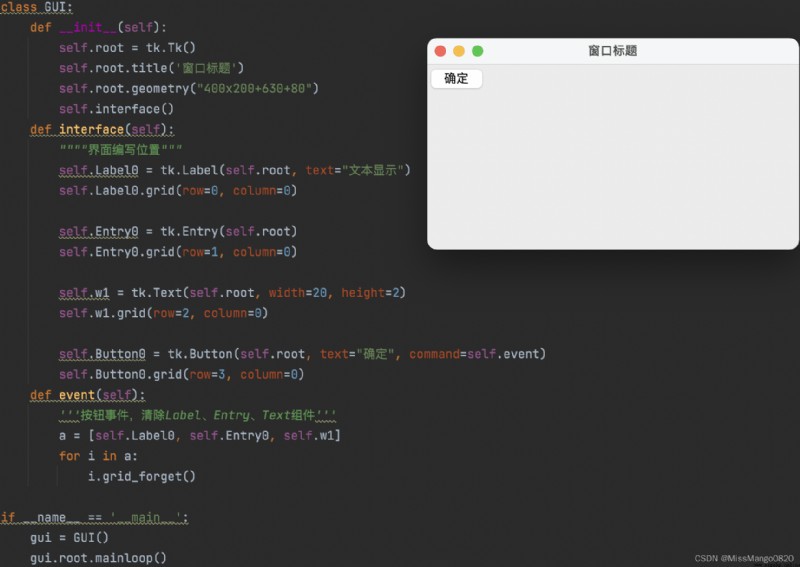
def interface(self):
""""界面編寫位置"""
self.Label0 = tk.Label(self.root, text="文本顯示")
self.Label0.grid(row=0, column=0)
self.Entry0 = tk.Entry(self.root)
self.Entry0.grid(row=1, column=0)
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=2, column=0)
self.Button0 = tk.Button(self.root, text="確定", command=self.event)
self.Button0.grid(row=3, column=0)
def event(self):
'''按鈕事件,清除Label、Entry、Text組件'''
a = [self.Label0, self.Entry0, self.w1]
for i in a:
i.grid_forget()



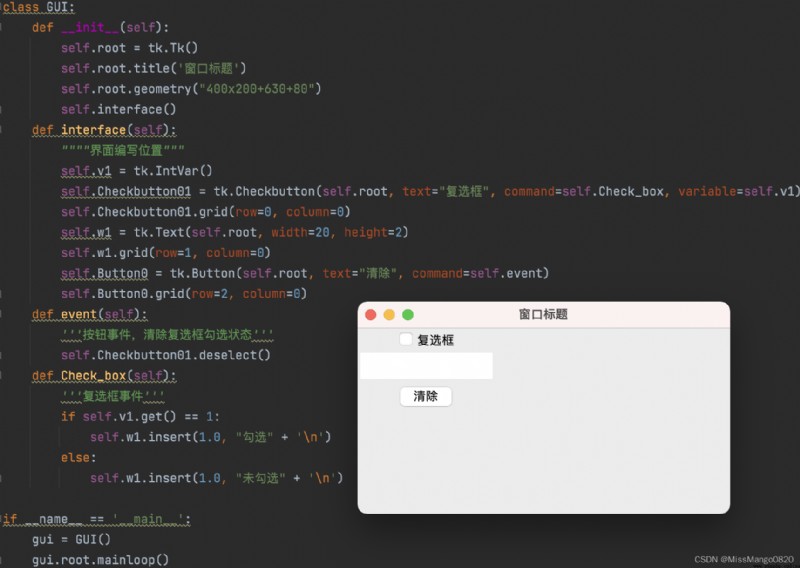
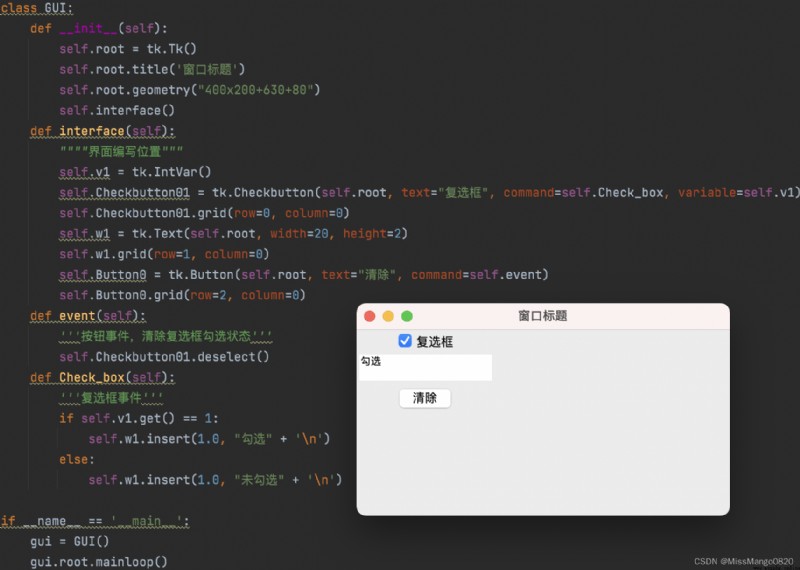
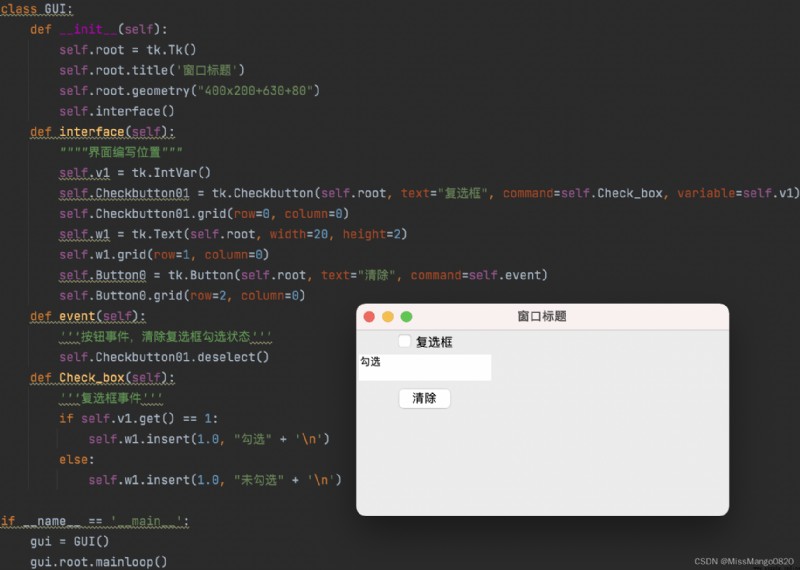
def interface(self):
""""界面編寫位置"""
self.v1 = tk.IntVar()
self.Checkbutton01 = tk.Checkbutton(self.root, text="復選框", command=self.Check_box, variable=self.v1)
self.Checkbutton01.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=1, column=0)
self.Button0 = tk.Button(self.root, text="清除", command=self.event)
self.Button0.grid(row=2, column=0)
def event(self):
'''按鈕事件,清除復選框勾選狀態'''
self.Checkbutton01.deselect()
def Check_box(self):
'''復選框事件'''
if self.v1.get() == 1:
self.w1.insert(1.0, "勾選" + '\n')
else:
self.w1.insert(1.0, "未勾選" + '\n')



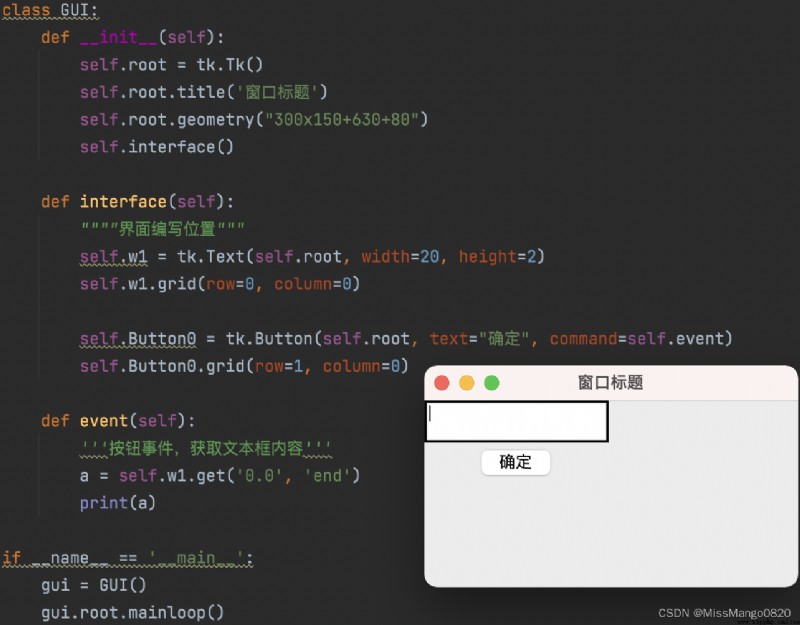
def interface(self):
""""界面編寫位置"""
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="確定", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
'''按鈕事件,獲取文本框內容'''
a = self.w1.get('0.0', 'end')
print(a)

對於如何制作1個 Tkinter 輸入框並關閉它,可參考此處 4。
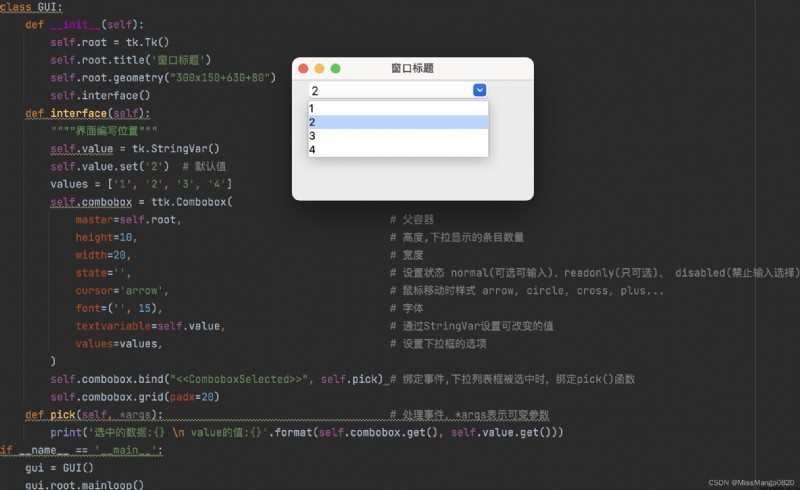
def interface(self):
""""界面編寫位置"""
self.value = tk.StringVar()
self.value.set('2') # 默認值
values = ['1', '2', '3', '4']
self.combobox = ttk.Combobox(
master=self.root, # 父容器
height=10, # 高度,下拉顯示的條目數量
width=20, # 寬度
state='', # 設置狀態 normal(可選可輸入)、readonly(只可選)、 disabled(禁止輸入選擇)
cursor='arrow', # 鼠標移動時樣式 arrow, circle, cross, plus...
font=('', 15), # 字體
textvariable=self.value, # 通過StringVar設置可改變的值
values=values, # 設置下拉框的選項
)
self.combobox.bind("<<ComboboxSelected>>", self.pick) # 綁定事件,下拉列表框被選中時,綁定pick()函數
self.combobox.grid(padx=20)
def pick(self, *args): # 處理事件,*args表示可變參數
print('選中的數據:{} \n value的值:{}'.format(self.combobox.get(), self.value.get()))

對於下拉框綁定事件的實例,可參考此處 5。
%todo
%todo
%todo:
python之Tkinter使用詳解︎
TkDocs︎
Python之tkinter 文本框Entry的基本應用︎
如何制作一個tkinter輸入框並關閉它︎
tkinter模塊使用實例–用戶輸入後窗口關閉︎