One . environment variable
Two . establish Django Framework Program
3、 ... and . Console
Four . Realization Django Application
5、 ... and . Start project
6、 ... and . Summary
One . environment variableRight click on my computer –>> attribute –>> Advanced system setup –>> senior –>> environment variable –>>
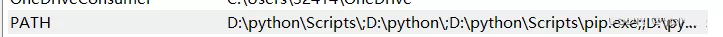
Set up PATH attribute :

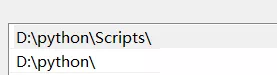
stay PATH Attribute Python Of Python.exe The installation directory and Scripts Catalog :

After setting these two properties , open pycharm, You can use it freely terminal Console. .
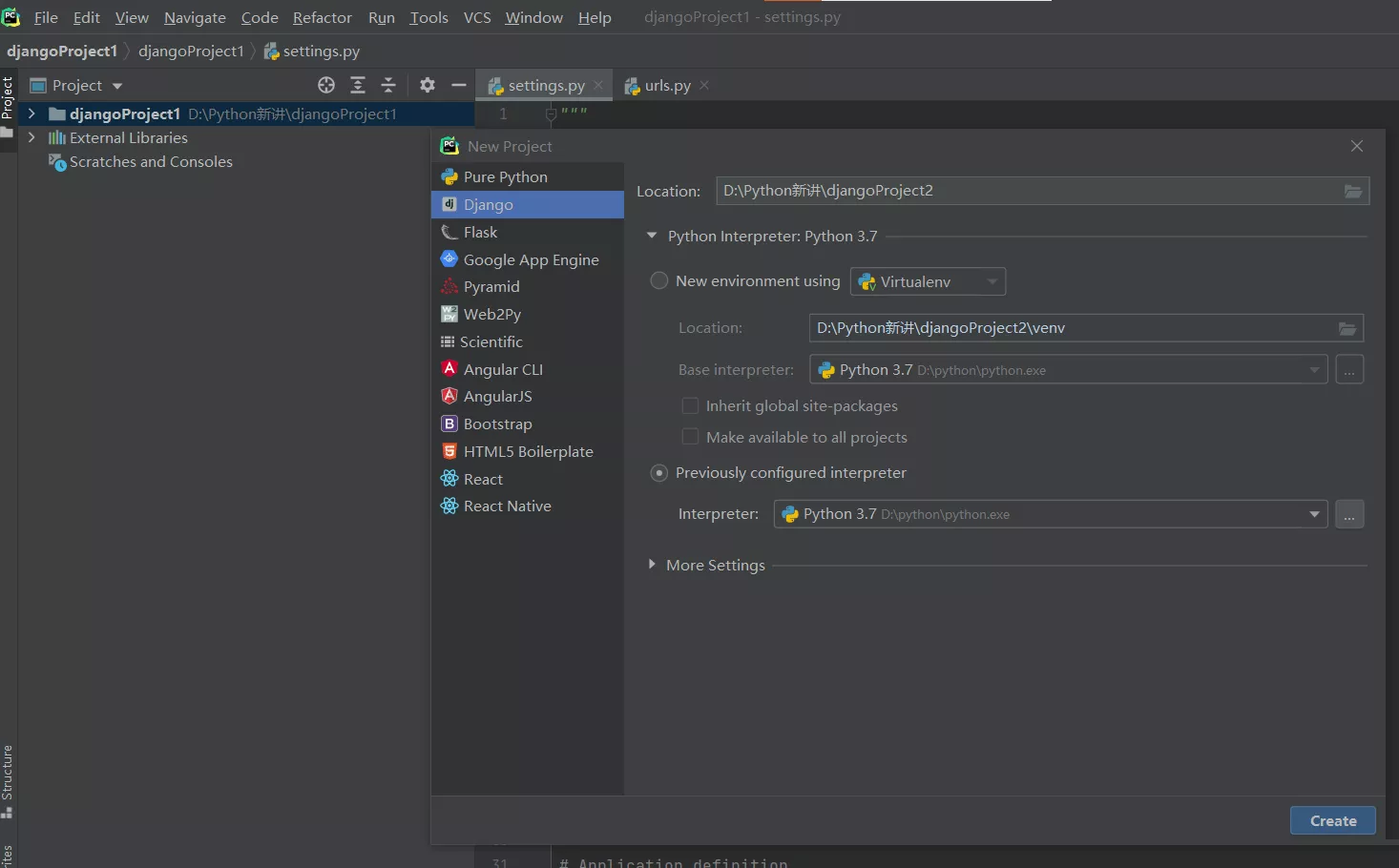
Two . establish Django Framework ProgramIn turn, click :File–>>new Project–>>Django–>> The second one in the following figure is selected by default –>>Create

pip list : Output the package name of the current project
pip install Django==3.1.7 : The installation version is 3.1.7 Of Django package , Version does not write the default installation maximum version
pip uninstall Django : Delete... In the current project Django package
python manage.py startapp stu : Create subapplication
Django Under the default initial application project urls.py:
from django.contrib import adminfrom django.urls import path, includeurlpatterns = [ path('admin/', admin.site.urls),# default , Don't worry about this path('stu/', include('stu.urls')),# This is the sub application you created , Use include Skip to... Under sub application urls.py in ]Django Under the default initial application project settings.py:
Add the name of the created sub application to this :
# Application definitionINSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'stu'# The sub application I created ]Sub application of urls.py:
Will initialize... In the application urls.py Copy and paste into the created sub application directory
from stu import viewsurlpatterns = [ path('home/', views.home),# Name to jump to , And the functions called by the view path('goHtml/', views.goHtml)]Sub application of views.py:
from django.http import HttpResponsefrom django.shortcuts import render# Create your views here.# Function call execution returns HttpResponse The contents of the page def home(request): return HttpResponse('<a href="#" rel="external nofollow" rel="external nofollow" >hello Django</a>')# The function call execution returns a rendered html page def goHtml(request): return render(request, 'index.html')establish html file :
stay temlates Create under file html file
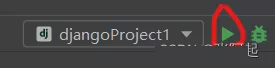
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <a href="#" rel="external nofollow" rel="external nofollow" >hello python</a></body></html> 5、 ... and . Start project Click the button shown in the figure below :

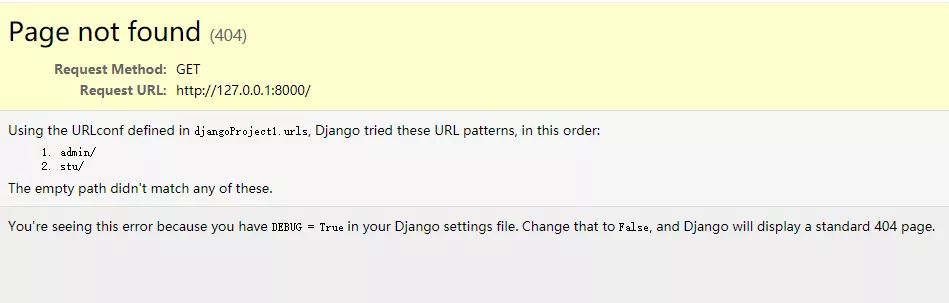
After entering, the default is :

Add just... After the navigation bar urls We set the name attribute :


This chapter outlines the use of Python Create the first one Django Framework applications , The whole is relatively simple , At present, I am only familiar with the use of the framework , As long as the page can be output, there is no problem .
This is about using Python Create the first one Django This is the end of the framework program article , More about Python establish Django Please search the previous articles of SDN or continue to browse the related articles below. I hope you will support SDN more in the future !