一、定位
老版本是用的
driver.find_element_by_xxx()
新版本是
from selenium.webdriver.common.by import By
driver.find_element(By.XXX, “selector”)
如果匹配到多個,則返回匹配到的第一個。
如果匹配不到,則拋出NoSuchElementException異常(報錯)。
這裡主要寫的是新版本
1、通過元素的id屬性來定位元素
ele = driver.find_element(By.ID, "IamID") # 類型為 WebElement 類
2、 通過元素的name屬性來定位元素
driver.find_element(By.NAME, "first").send_keys("通過元素的name屬性來定位元素")
3、通過元素的class屬性來定位元素
driver.find_element(By.CLASS_NAME, 'poem').send_keys("通過元素的class屬性來定位元素")
4、通過標簽的標簽名來定位元素
print (driver.find_element(By.TAG_NAME, 'form').text)
5、根據 超鏈接標簽 中的文本內容來定位元素
print (driver.find_element(By.LINK_TEXT, '天上一輪才捧出,').text)
6、根據 超鏈接標簽 中的 部分文本內容來定位元素
print (driver.find_element(By.PARTIAL_LINK_TEXT, "一輪").text)
7、根據css選擇器來定位元素
print (driver.find_element(By.CSS_SELECTOR, '#tianshang').text)
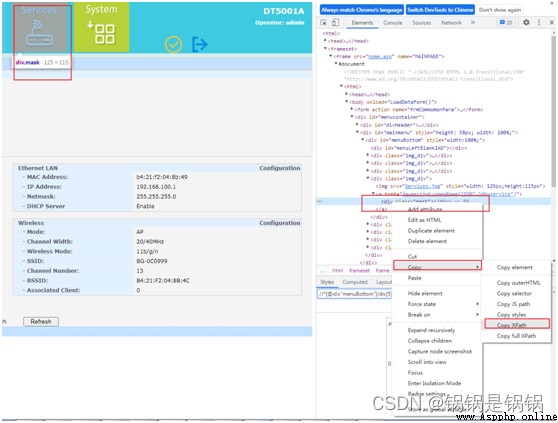
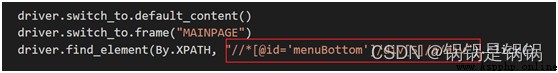
8、根據xpath表達式來定位元素
print (driver.find_element(By.XPATH, '//*[@id="tianshang"]').text)
示例

二、操作
1、send_keys函數:參數就是要輸入的那些字符
driver.find_element(By.CSS_SELECTOR, '#tianshang').send_key("admin")
2、clear函數:清空數據,無參
driver.find_element(By.CSS_SELECTOR, '#tianshang').clear()
3、click函數:點擊元素,無參
driver.find_element(By.CSS_SELECTOR, '#tianshang').click()
4、set_window_size() 設置浏覽器的大小
5、back() 控制浏覽器後退
6、forward() 控制浏覽器前進
7、refresh() 刷新當前頁面
8、submit() 用於提交表單
9、get_attribute(name) 獲取元素屬性值
10、is_displayed() 設置該元素是否用戶可見
11、size 返回元素的尺寸
12、text 獲取元素的文本
 Probe into Python standard library ~ [wonderful use of eight built-in modules]
Probe into Python standard library ~ [wonderful use of eight built-in modules]
Preface Python The loveliest t
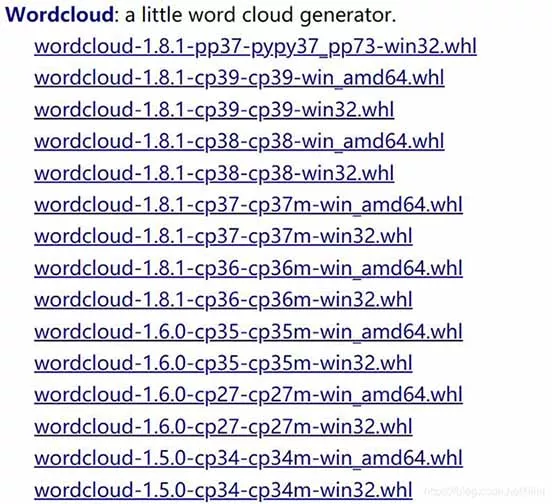
 How to resolve the failure of installing wordcloud library with PIP in python3.9
How to resolve the failure of installing wordcloud library with PIP in python3.9
Catalog Preface Problems ari