3.3 Control has properties in common
tkinter There are many controls , These controls have many properties . Some properties are the same 、 Common , For the convenience of future explanation , Before we begin to introduce the controls, let's introduce these common properties .
3.3.1 A unit of length
tkinter The unit of length of is : Pixels 、 centimeter 、 mm 、 Inches and print points .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
t = tk.Frame(root,width=280,height=230)
b1 = tk.Canvas(t,bg='blue',width=40,height='1i')
b1.place(x=10,y=10)
b2 = tk.Canvas(t,bg='blue',width=40,height='72p')
b2.place(x=50,y=10)
t.place(x=0,y=0)
root.mainloop()
result :
explain : Two Canvas Control for , The lengths are 1 Inches and 72 Print points , You can see that they are the same length .
3.3.2 Color
tkinter Color is used in many places of . There are two ways to express color :
(1) Use the name of the color
Is to assign the color name directly to the relevant attribute . such as background='blue’ etc. .
(2) Use rgb Format
rgb It's red 、 The values of the three basic colors of green and blue , use 16 In hexadecimal format . For details, you can search the principle of three primary colors to synthesize colors .
3.3.3 typeface
So is the font tkinter Often used in .tkinter All fonts installed on the system can be used . All fonts installed in the system can be obtained through the following code :
import tkinter as tk
from tkinter import font
root=tk.Tk()
print(font.families())
There are three ways to define fonts :
(1) Use tuples
The tuple that defines the font can be directly assigned to the font attribute of the control . Tuples that define fonts include 3 Elements (‘ Font name ’,’ font size ’,’ Font modification ’)
The font name is any of the above results , such as ’ Song style ’,’Times’ etc. .
The font sizes are 2 There are two ways to define , Quotation marks indicate how much Point( see 3.3.1 The definition of the number of print points ), If there are no quotes , Represents the size in pixels . You can see the difference between the two font sizes .
import tkinter as tk
root=tk.Tk()
b=tk.Label(root,text=' font size :20 Pixels ',font=(' Song style ',20,))
b.pack()
p=tk.Label(root,text=' font size :20Point',font=(' Song style ','20',))
p.pack()
root.mainloop()
result :
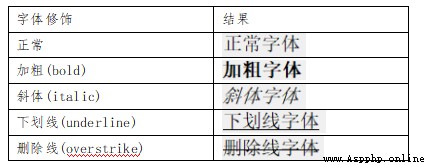
There are four types of font decoration :bold、italic、underline and overstrike
notes : If you need more than one font decoration , You just need to add the required decoration definitions later . such as :
p=tk.Label(root,text=‘ Font modification ’,font=(‘ Song style ’,12,‘overstrike’,‘bold’,‘underline’,‘italic’))
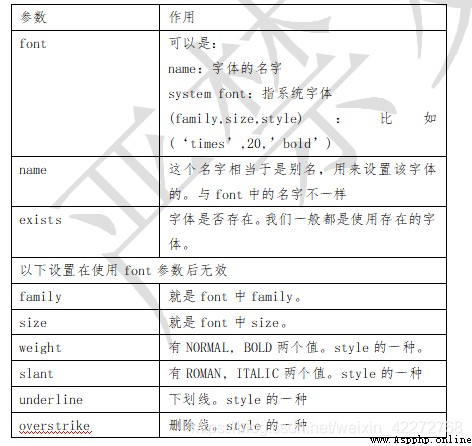
(2) Use Font class
Font The method of the class is actually very similar to the first method . The difference is the introduction of Font class , The definition of font uses Font Class completion .
Font Class :
import tkinter as tk
from tkinter import font
root=tk.Tk()
f=font.Font(family=' Song style ',size=22,slant='italic')
p=tk.Label(root,text='Font Class font ',font=f)
p.pack()
root.mainloop()
result :
(3)X windows
X windows You can use another method to set the font . I'm not going to expand on that , If you are interested, you can consult relevant books .
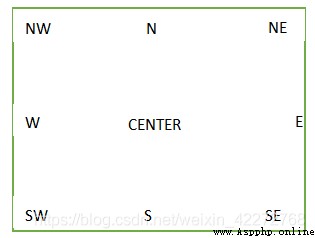
3.3.4 Anchoring (anchor)
anchor Is to define how to place the control , Generally, the space for placement is larger than the size of the control .anchor There are the following values :
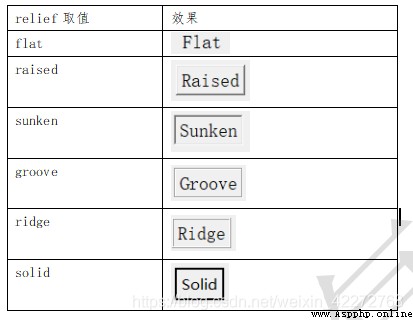
 3.3.5 3D effect (relief)3D The effect is used to decorate the outline of the control , There are the following :
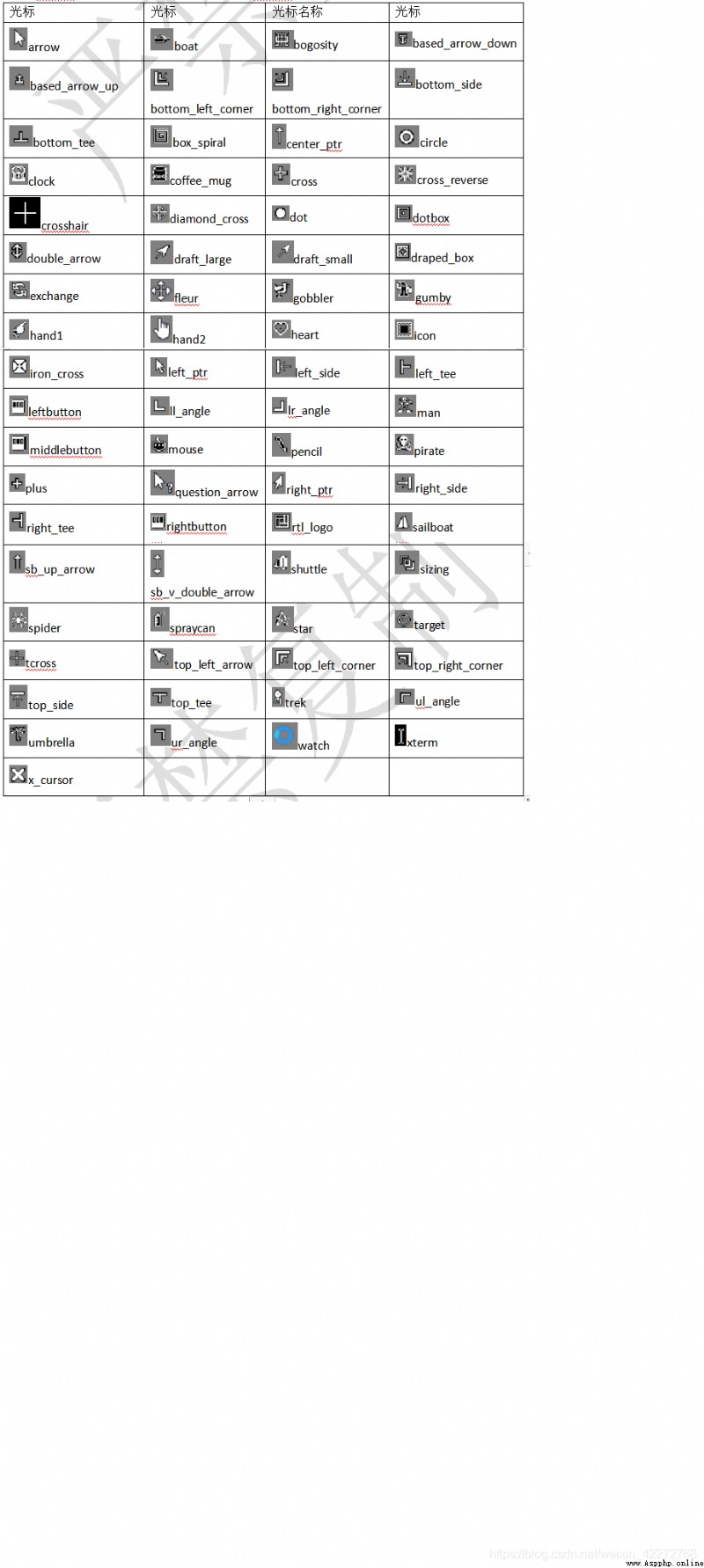
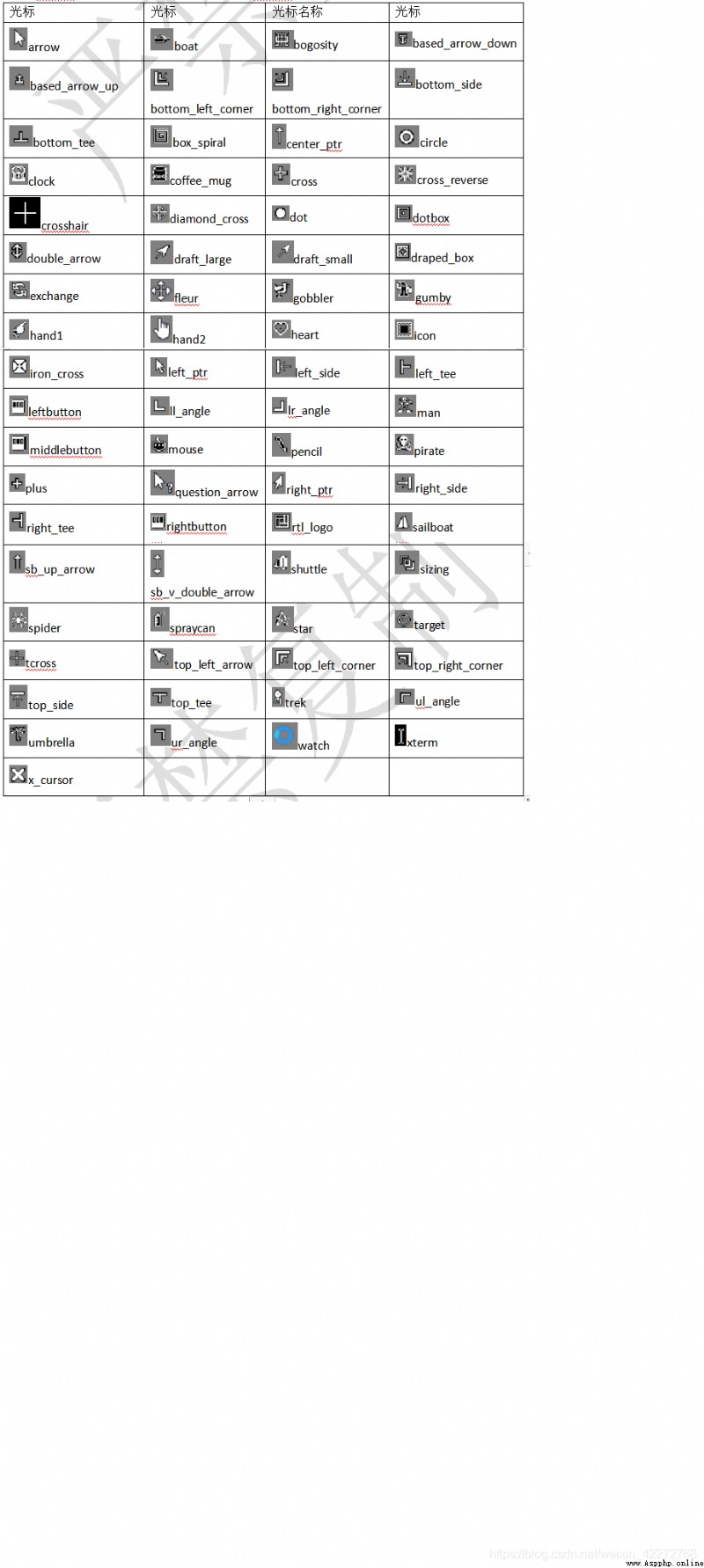
3.3.5 3D effect (relief)3D The effect is used to decorate the outline of the control , There are the following : 3.3.6 cursor (cursor)tkinter You can adjust the mouse cursor as needed .tkinter Built in the following cursor :
3.3.6 cursor (cursor)tkinter You can adjust the mouse cursor as needed .tkinter Built in the following cursor :