第8章 單選按鈕控件(Radiobutton)
Radiobutton,可以叫做單選按鈕,無線按鈕或者勾選按鈕。單選按鈕的功能是是實現多選一,從多個待選項中選擇一個。 單選按鈕的提示信息可以是文字或者圖像,單選按鈕的外觀也有多種樣式。為了能夠更加靈活的處理單選按鈕,還可以綁定一個回調函數,用來處理復雜的情況。當單選按鈕被點擊的時候,系統會自動調用這個函數。
單選按鈕的文字只能使用一種字體。如果提示的文本信息太長,可以折行顯示。還可以對其中的一個字符設置下劃線,用來表示快捷鍵。默認情況下,可以使用Tab鍵移動焦點到單選按鈕控件上。
每一組單選按鈕只能和同一個變量關聯。每個選項代表這個變量可能取值中的一個。這些取值不能重復,重復的單選按鈕也沒有任何的意義。
8.1 單選按鈕控件屬性
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Radiobutton(root,text='選擇1',activebackground='red',activeforeground='yellow')
b1.pack()
root.mainloop()
結果:

8.1.2 anchor
設置如何顯示文本或者圖像提示信息。可選項有:N, NE, E, SE, S, SW, W, NW, CENTER。如果是使用字符串直接賦值,需要小寫字母。比如anchor=’ne’。
anchor屬性如果要起作用,在使用pack布局管理器,需要設置expand=True以及fill=X、fill=Y或者fill=BOTH。否則anchor很可能沒有效果。
如果使用grid布局管理器,需要設置rowconfigure和columnconfigure,同時設置sticky=’nsew’。詳細的見代碼說明。
pack布局管理代碼:
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Radiobutton(root,text='選擇1',anchor=tk.S+tk.W)
b1.pack(fill=tk.BOTH,expand=True)
root.mainloop()
結果:
說明:fill=tk.BOTH和expand=True的作用是讓子控件可以充滿整個窗口。
grid布局管理代碼:
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
root.rowconfigure(0, weight=1)
root.columnconfigure(0, weight=1)
b1 = tk.Radiobutton(root,text='選擇1',anchor=tk.S+tk.W)
b1.grid(row=0,column=0,sticky='nsew')
root.mainloop()
結果:
說明:root.rowconfigure(0, weight=1)和root.columnconfigure(0, weight=1)是讓單元格可以充滿整個窗口。b1.grid(row=0,column=0,sticky=‘nsew’)是讓單元格在左下角。實際上起作用的是sticky,而不是anchor。
tkinter提供了多種的對齊方式,有的需要組合才能實現控件在指定的位置出現。這是tkinter的弱勢之一,另外一個弱勢是速度有點慢。
8.1.3 background(bg)
background的屬性是設置單選按鈕的背景顏色。bg是縮寫格式。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
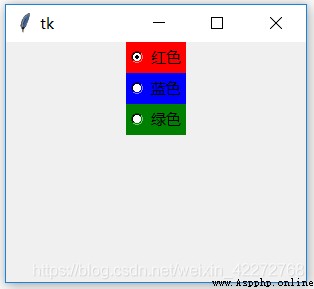
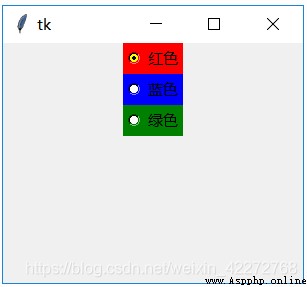
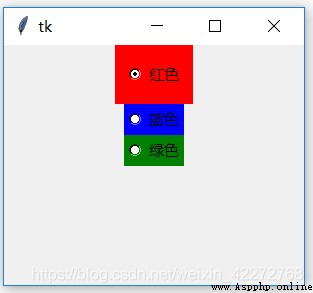
b1 = tk.Radiobutton(root,text='紅色',bg='red',
variable=color,value=0)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:
8.1.4 foreground(fg)
設置單選按鈕文本的顏色。fg是縮寫格式。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
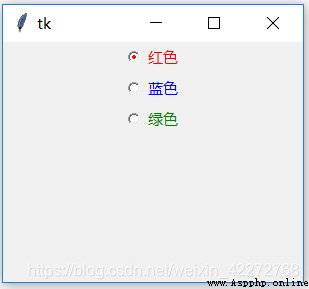
b1 = tk.Radiobutton(root,text='紅色',fg='red',
variable=color,value=0)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',fg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',fg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:
8.1.5 font
設置文本的字體。跟前面的章節設置方法是一樣的,只能設置一種字體。詳細說明見3.3.3節
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,text='紅色',fg='red',
font=('times',20,'bold'))
b1.pack()
root.mainloop()
結果:
8.1.6 bitmap
用一種早期的圖像格式來顯示提示信息,已經被image取代。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,bitmap='error')
b1.pack()
root.mainloop()
結果:
8.1.7 borderwidth(bd)
設置邊框的寬度。默認的邊框是1或者2,單位是像素。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,text='邊框',bd=20)
b1.pack()
root.mainloop()
結果:

圖一是沒有設置邊框的情況,使用的默認值是2。圖二是設置邊框為20,可以看見單選按鈕明顯下移。多出來的就是邊框的寬度。
8.1.8 state 和disabledforeground
state是設置單選按鈕的狀態。一共有三種:NORMAL、ACTIVE和DISABLED。NORMAL和ACTIVE狀態下,單選按鈕都可以正常使用。DISABLED狀態下,單選按鈕不能使用或者選擇。而disabledforeground是設置在DISABLED狀態下單選按鈕的提示文字顏色的,也就是說,在單選按鈕被禁止使用的情況下,可以通過這個屬性來提示用戶。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,text='選擇1',state='disabled',
disabledforeground='red')
b1.pack()
root.mainloop()
結果:
說明:在state=’disabled’的時候,設置disabledforeground可以改變提示文本的顏色。
8.1.9 highlightcolor、highlightbackground和highlightthickness
這三個屬性是處理單選按鈕獲得與失去輸入焦點時候的邊框的背景顏色、高亮顏色以及邊框的寬度。不過highlightcolor和highlightbackground在單選按鈕中不起作用。highlightthickness是有效果的,可以增加邊框的寬度。
8.1.10 selectcolor
單選按鈕的指示符背景色。默認是白色的。可以通過設置此選項設置指示符的顏色。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
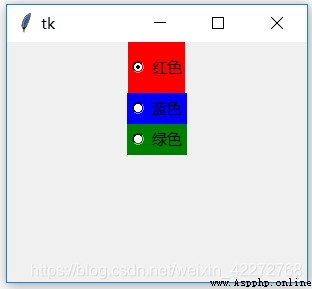
b1 = tk.Radiobutton(root,text='紅色',bg='red',
variable=color,value=0,
selectcolor='yellow')
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:
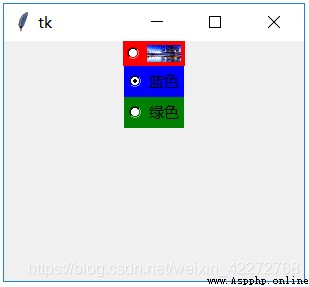
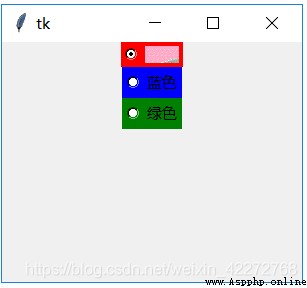
8.1.11 image和selectimage
image是用圖像來代替文本作為提示信息。selectimage用來顯示當單選按鈕被選中時的圖片。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
aimage=tk.PhotoImage(file='a.gif')
bimage=tk.PhotoImage(file='b.gif')
b1 = tk.Radiobutton(root,image=aimage,bg='red',
variable=color,value=0,
selectimage=bimage)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:

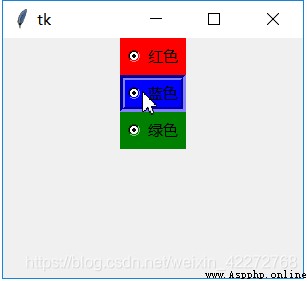
8.1.12 cursor
鼠標經過單選按鈕時的形狀,詳細的說明見3.3.6節。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,text='紅色',bg='red',
variable=color,value=0,
cursor='spider')
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:
說明:cursor只對一個單選按鈕起作用,對同組的其他單選按鈕,沒有效果。
8.1.13 overrelief 和 relief
relief是設置單選按鈕的顯示效果。overrelief是在鼠標經過時單選按鈕時的顯示效果。關於relief的說明見3.3.5節
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Radiobutton(root,bg='red',text='紅色',
relief='flat',bd=5)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
relief='flat',
overrelief='groove',bd=5)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
relief='flat',bd=5)
b3.pack()
root.mainloop()
結果:
說明:1. 正常的顯示是’flat’,由relief設定。
當鼠標經過單選按鈕區域時,外觀會發生變化。比如示例中就顯示為GROOVE的效果。這個屬性由overrelief設置。
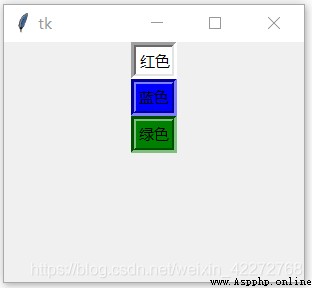
8.1.14 indicatoron 和 offrelief
正常的情況下,使用單選按鈕都是有指示符的,就是在提示文字前面的圓形按鈕。不過也可以不用這個指示符,而使用按壓式按鈕的形式。就是按鈕被按下表示被選中,按鈕彈起表示沒有被選中。默認情況下,indicatoron是False,表示使用指示符。如果設為True,就不使用指示符。
在不使用指示符的情況下,可以通過設定offrelief來設置按鈕沒有被選中時候的效果,此時上一節介紹的relief就沒有作用了。
為了突出顯示效果,最好把邊框值設定的大一些。默認值是2,建議設置bd>5。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,text='紅色',bg='red',bd=5,
indicatoron=False,variable=color,
value=0,offrelief='groove',relief='flat')
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',bd=5,
indicatoron=False,variable=color,
value=1,offrelief='groove',relief='flat')
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',bd=5,
indicatoron=False,variable=color,value=2,
offrelief='groove',relief='flat')
b3.pack()
root.mainloop()
結果:
說明:1. indicatoron=False時,單選按鈕沒有通常的指示符。offrelief的設置起作用,而relief則沒有效果了。offrelief=’groove’而relief=’flat’,可以看到最終的效果是GROOVE。
8.1.15 padx和pady
padx和pady是分別定義白在水平和垂直方向上的內邊距。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,padx=10,pady=15,bg='red',
text='紅色',variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:
8.1.16 compound
compound設置如何在使用圖片作為提示信息的時候疊加文字的方法。有5個選項:
LEFT,RIGHT,TOP,BOTTOM,CENTER
如果沒有設置compound是無法同時顯示文字和圖片的。顯示的優先級是image > bitmap >text
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
a=tk.PhotoImage(file='a.gif')
b1 = tk.Radiobutton(root,image=a,compound=tk.TOP,
bg='red',text='紅色',
variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:
8.1.17 height 和width
分別設置單選按鈕的長度和寬度。width的單位是字符,height的單位是行。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,height=2,width=3,bg='red',
text='紅色',variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:
8.1.18 takefocus
takefocus的作用是定義單選按鈕是否可以使用Tab鍵獲得輸入焦點。默認情況下是可以。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
b1 = tk.Radiobutton(root,takefocus=0,height=2,
width=3,bg='red',text='紅色',
variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,takefocus=1,text='藍色',
bg='blue',variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
說明:
‘紅色’的單選按鈕是無法用Tab獲得輸入焦點的
‘藍色’的單選按鈕可以獲得輸入焦點,因為takefocus=1
‘綠色’的單選按鈕也可以獲得輸入焦點,因為默認值是1。
8.1.19 text和textvariable
有兩種方法設置單選按鈕的提示文字。一種是使用text,另外一種是使用textvariable。這個屬性不是單選按鈕的取值,僅僅設置單選按鈕的提示文字。
text屬性是直接賦值就可以了。textvariable需要通過修改與textvariable關聯的StringVar對象達到賦值提示文字的作用。
如何動態修改提示文字?也是有兩種方法:
(1)radio[‘text’]=’提示文字’
(2)strvar.set(‘提示文字’)。strvar是一個StringVar對象,與textvariable相關聯。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
strvar=tk.StringVar()
strvar.set('藍色')
b1 = tk.Radiobutton(root,height=2,width=3,bg='red',
text='紅色',variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,textvariable=strvar,
bg='blue',variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
strvar=tk.StringVar()
strvar.set('藍色')
b1 = tk.Radiobutton(root,bg='red',text='紅色',
variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,textvariable=strvar,
bg='blue',variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
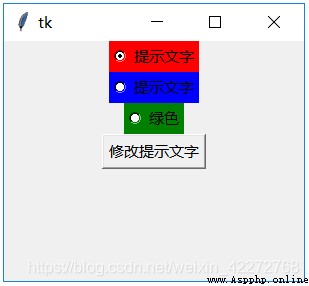
def change_text():
b1['text']='提示文字'
strvar.set('提示文字')
b4=tk.Button(root,text='修改提示文字',command=change_text)
b4.pack()
root.mainloop()
結果:

說明:代碼2中,如果點擊’修改提示文字’按鈕就會修改紅色和藍色的單選按鈕的提示文字。
8.1.20 underline
在第幾個提示文字下面標識下劃線。0表示第一個字符,1,表示第二個字符,以此類推。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
strvar=tk.StringVar()
strvar.set('藍色')
b1 = tk.Radiobutton(root,bg='red',underline=3,
text='紅色的文字',
variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,textvariable=strvar,
bg='blue',variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green'
,variable=color,value=2)
b3.pack()
root.mainloop()
結果:
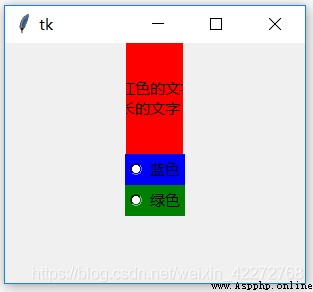
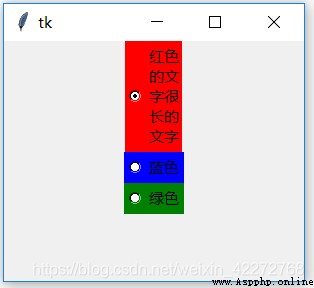
8.1.21 wraplength
設置折行顯示。在沒有規定width和height的情況下,控件會自動計算提示文字的大小並顯示。但是在規定了width的情況下,如果提示文字過長,會有部分文字無法顯示。這個時候,可以通過設置wraplength來折行顯示。但是如果height的行數設置不夠,還是會發生字符不能顯示的情況。注意wraplength的單位是像素,而不是字符。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
strvar=tk.StringVar()
strvar.set('藍色')
b1 = tk.Radiobutton(root,takefocus=0,height=5,
width=3,bg='red',underline=3,
text='紅色的文字很長的文字',
variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,takefocus=1,textvariable=strvar,
bg='blue',variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
strvar=tk.StringVar()
strvar.set('藍色')
b1 = tk.Radiobutton(root,bg='red',height=5,width=3,
wraplength=90,justify='left',
text='紅色的文字很長的文字',
variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,textvariable=strvar,bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
strvar=tk.StringVar()
strvar.set('藍色')
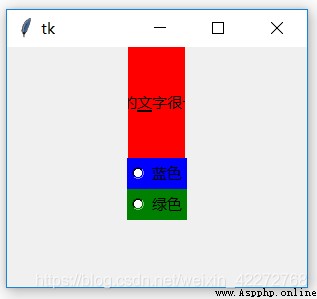
b1 = tk.Radiobutton(root,bg='red',height=5,width=3,
wraplength=40,justify='left',
text='紅色的文字很長的文字',
variable=color,value=0,)
b1.pack()
b2 = tk.Radiobutton(root,textvariable=strvar,bg='blue',
variable=color,value=1)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2)
b3.pack()
root.mainloop()
結果:


說明:
代碼1的情況就是單選按鈕的width不夠寬,因而無法顯示全部的提示文字。
代碼2的情況是設置了wraplength後,顯示折行。但是由於width不夠寬,還是不能顯示全部的內容。
代碼3的情況是顯示了全部的文字。
8.1.21 justify
justify是在折行的情況下定義如何對齊,有三種方式:CENTER,LEFT和RIGHT。詳細的說明見第四章。
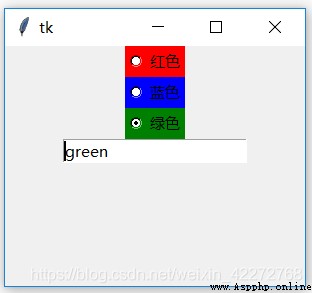
8.1.22 command 和value、variable
command是定義單選按鈕的回調函數。當觸發該單選按鈕時,會調用相應的函數。而value是定義單選按鈕的取值。一般的情況下,會定義一個整形數給單選按鈕。不過也可以定義其他的數值,比如字符串。variable是與一個變量相關聯,可以獲取單選按鈕的取值。注意,同一組的多個單選按鈕是使用同一個與variable相關聯變量的。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.IntVar()
strvar=tk.StringVar()
b4=tk.Entry(root,textvariable=strvar)
def radio():
strvar.set(color.get())
b1 = tk.Radiobutton(root,bg='red',text='紅色',
variable=color,value=0,command=radio)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value=1,command=radio)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value=2,command=radio)
b3.pack()
b4.pack()
root.mainloop()
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
color=tk.StringVar()
color.set('red')
strvar=tk.StringVar()
b4=tk.Entry(root,textvariable=strvar)
def radio():
strvar.set(color.get())
b1 = tk.Radiobutton(root,bg='red',text='紅色',
variable=color,value='red',
command=radio)
b1.pack()
b2 = tk.Radiobutton(root,text='藍色',bg='blue',
variable=color,value='blue',
command=radio)
b2.pack()
b3 = tk.Radiobutton(root,text='綠色',bg='green',
variable=color,value='green',
command=radio)
b3.pack()
b4.pack()
root.mainloop()
結果:

選中不同的單選按鈕,就會在輸入框中顯示不同的值。