4.2 標簽屬性
本節用來說明標簽的屬性。每種類型的控件都有很多的屬性。標簽控件的屬性如下表:
定義標簽在ACTIVE狀態時,背景顏色和文字的顏色。這兩個屬性可以用來突出顯示文本,或者某些特殊效果。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='背景和文字顏色改變',
activebackground='yellow',
activeforeground='red',state=tk.ACTIVE)
b1.pack()
root.mainloop()
結果:
4.2.2 anchor
指定如何對齊文字。一般的情況下,標簽的大小是和要顯示的內容相匹配的。不過也可能存在標簽很大的情況,這個時候就可以使用anchor來指定如何顯示文字。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
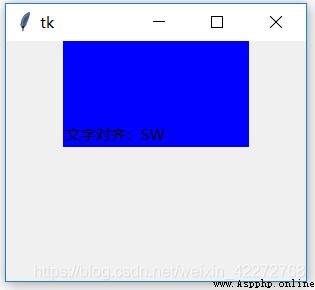
b1 = tk.Label(root,text='文字對齊:SW',
anchor=tk.SW,width=20,height=5,bg='blue')
b1.pack()
root.mainloop()
結果:
SW的意思就是西南角,也就是左下角。其他的情況,只要改變anchor參數就可以看到效果了。詳細的說明見3.3.4節。
4.2.3 background & bg
就是設置標簽的背景顏色,在上一節的例子中,就使用了這個選項把標簽的背景設置為藍色。請參照上一節的內容。
4.2.4 bitmap
bitmap並不是windows裡面的位圖,而是另外一種格式。tkinter內置了一些bitmap圖片,可以在程序中使用。
import tkinter as tk
root=tk.Tk()
root.geometry('240X160')
b1 = tk.Label(root,bitmap='@x.xbm')
b1.pack()
root.mainloop()
結果:
注:1)使用系統自帶的bitmap,直接輸入名字即可。比如bitmap=’error’
2)使用自定義的bitmap,在路徑前面加上’@’即可。
4.2.5 borderwidth & bd
設定標簽的寬度。bd是縮寫格式。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='邊框寬度',
bd=20,bg='blue')
b1.pack()
root.mainloop()
結果:
4.2.6 compound
compound 是設置如何在圖片上顯示文字的。表格裡面已經有詳細的說明了。具體的用法參照4.1.3中的舉例。
4.2.7 cursor
鼠標經過標簽時候,光標的圖形。具體的光標定義見.6節
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='鼠標形狀',bd=20,bg='blue',cursor="watch")
b1.pack()
root.mainloop()
4.2.8 disabledforeground
顯示標簽被禁止的時候的文本顏色。一定要用state=tk.DISABLED,將標簽的狀態設為DISABLED,才能使該選項起作用。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='標簽禁止',
disabledforeground='red',state=tk.DISABLED)
b1.pack()
root.mainloop()
結果:
4.2.9 font
標簽上的字體。一個標簽內只能選擇一種字體。如果要使用多種字體,可以使用多個標簽來實現。關於字體的描述與使用,請參見.3節。
4.2.10 foreground & fg
設置正常(NORMAL)情況下,標簽中文字的顏色。fg是縮寫格式。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Label(root,text='標簽文字顏色',fg='blue')
b1.pack()
root.mainloop()
結果:
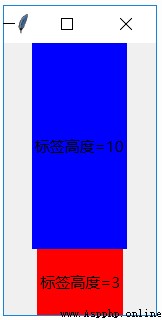
4.2.11 height
設置標簽的高度。要注意的是,在文本和圖像的情況下,高度的單位是不一樣的。文本情況下是按照文本的行數來設置的,圖像的模式下,是按照像素的大小來設置的。
1.文本是按照行數來設置的
import tkinter as tk
root=tk.Tk()
b1=tk.Label(root,text='標簽高度=10',
bg='blue',height=10)
b1.pack()
b2=tk.Label(root,text='標簽高度=3',
bg='red',height=3)
b2.pack()
root.mainloop()
結果:
2.圖像
如果標簽中放置的是圖像,默認是按照像素設置大小的。也可以使用其他的度量單位。詳見.1節的說明。
import tkinter as tk
root=tk.Tk()
p = tk.PhotoImage(file='a.gif')
b1 = tk.Label(root,image=p,height=100)
b1.pack()
root.mainloop()
結果:
4.2.12 highlightbackground,highlightcolor和highlightthickness
分別對應標簽沒有獲得焦點時邊框的顏色(highlightbackground)、標簽獲得焦點時邊框的顏色(highlightcolor)以及邊框的寬度(highlightthickness)。不過由於標簽並支持輸入,所以這3個參數實際上是沒有用處的。
4.2.13 image
顯示圖像。與bitmap的格式是不同的。建議使用gif格式。詳細的用法見4.1.2
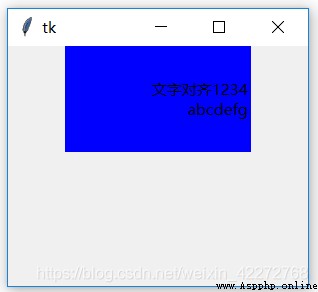
4.2.14 justify
文字對齊功能。當標簽比所顯示的文字要寬的時候,就可以使用對齊來調整文字的顯示。支持的對齊方式有:
LEFT
RIGHT
CENTER
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='文字對齊1234\nabcdefg',
anchor='e',width=20,height=5,
justify=tk.RIGHT,bg='blue')
b1.pack()
root.mainloop()
結果:
justify是多行文本的對齊。anchor是文本的對齊方式。如果不使用anchor,則文本會居中顯示。不會出現上圖的右對齊。
那麼不使用justify是不是也能實現多行文本的右對齊呢?除非特殊情況,就是所有的文本在每一行都是一樣長的,否則就會出現不是右對齊的行。實際上,anchor只保證第一行是可以右對齊的或者其他對齊方式,多行的方式就必須使用justify來控制對齊。
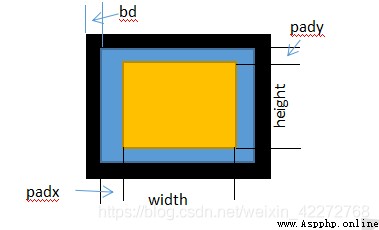
4.2.15 padx和pady
標簽與其他控件的邊距。padx是水平方向的,pady是垂直方向的。詳細的關系見下圖。
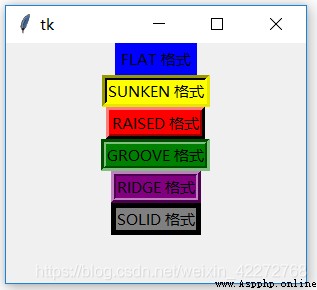
4.2.16 relief
邊框的美化效果。支持的格式有:FLAT,SUNKEN, RAISED, GROOVE, RIDGE 和SOLID。詳細說明參見3.3.5節
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='FLAT 格式',
relief='flat',bg='blue',bd=5)
b1.pack()
b2 = tk.Label(root,text='SUNKEN 格式',
relief='sunken',bg='yellow',bd=5)
b2.pack()
b3 = tk.Label(root,text='RAISED 格式',
relief='raised',bg='red',bd=5)
b3.pack()
b4 = tk.Label(root,text='GROOVE 格式',
relief='groove',bg='green',bd=5)
b4.pack()
b5 = tk.Label(root,text='RIDGE 格式',
relief='ridge',bg='purple',bd=5)
b5.pack()
b5 = tk.Label(root,text='SOLID 格式',
relief='solid',bg='gray',bd=5)
b5.pack()
root.mainloop()
結果:
4.2.17 state
設置標簽的狀態。默認是NORMAL。其他兩種狀態是ACTIVE和 DISABLED
4.2.18 takefocus
取值為True或者False。默認值是False。這個選項的功能是通過Tab鍵移動焦點到標簽上。
4.2.19 text
設置在標簽上要顯示文本。
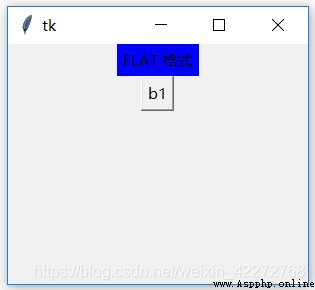
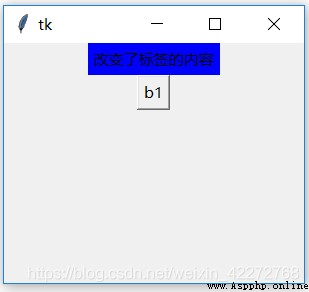
4.2.20 textvariable
是一個tkinter變量,如果該變量的內容發生變化,標簽的內容也發生變化。使用這個屬性需要引入tkintervar模塊。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
label_str=tk.StringVar()
label_str.set('FLAT 格式')
b1 = tk.Label(root,text='FLAT 格式',relief='flat',
bg='blue',bd=5,textvariable=label_str)
b1.pack()
def change_b1():
label_str.set('改變了標簽的內容')
b2 = tk.Button(root,text='b1',command=change_b1)
b2.pack()
root.mainloop()
結果:

這個功能對於動態改變標簽的內容比較有用。當然,也可以通過設置標簽的text選項來改變標簽的內容。
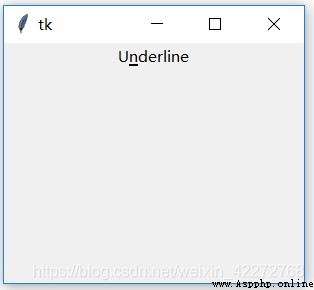
4.2.21 underline
在某一個字母下面顯示一個下劃線。
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Label(root,text='Underline',underline=1)
b1.pack()
root.mainloop()
結果:
4.2.22 width
設置標簽的寬度。具體的使用方法和height類似,請參見4.2.11節。
4.2.23 wraplength
如果超過一定的范圍,把標簽的文字折行顯示。注意這個參數的單位是像素,而不是通常的文字寬度。具體的用法見4.1.3節。
4.3 屬性的動態修改
在程序的運行中,難免會動態的修改控件的屬性。如何修改呢?非常的簡單:
label[‘屬性名稱’]=新的屬性
比如要修改標簽的文字,只需要:
label[‘text’]=‘新的標簽文字’
所有的控件的屬性都可以通過這個方法來修改。後面就不在贅述了。不過並不是所有的控件屬性都可以動態修改的,有些屬性只能在初始化的時候設定。在控件的生命周期中,不能修改。
 Welcome home at any time - Python makes a version of train ticket grabbing (with complete code, for learning reference only)
Welcome home at any time - Python makes a version of train ticket grabbing (with complete code, for learning reference only)
Hey, everyone, good duck ~ Im