No7Chapitre Contrôle du cadre(Frame Avec LabelFrame)
Contrôle du cadre(FrameEtLabelFrame),Créer une zone rectangulaire sur l'écran,Plus comme conteneur pour mettre en page d'autres contrôles,Comme les étiquettes、Boutons、Boîte d'entrée, etc.,Tous les cadres disponibles pour la mise en page.Les contrôles de cadrage sont généralement utilisés lorsque la disposition est complexe,Surtout quand il y a beaucoup de contrôles à utiliser.Le contrôle du cadre peut être considéré comme un conteneur,Il peut stocker une variété de contrôles.Imaginez des cloisons ou des étagères dans votre garde - robe,Les différents vêtements peuvent être bien rangés,C'est ce que font les contrôles du cadre.S'il n'y a pas de contrôle de cadre,Beaucoup de mises en page complexes sont difficiles à compléter ou à mettre en œuvre.
7.1 Liste des attributs
La liste des attributs spécifiques est la suivante:
7.1.1 background(bg)
background Les propriétés sont utilisées pour définir la couleur de fond du cadre .bgC'est une abréviation..
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Frame(root,bg='blue',width=100,height=100)
b1.pack()
root.mainloop()
Résultats:
Un contrôle de cadre consiste à créer une zone rectangulaire sur l'écran , Pour contenir d'autres commandes .
7.1.2 borderwidth(bd)
borderwidth Définir la largeur de la bordure du contrôle du cadre .bd C'est une forme abrégée . La largeur par défaut de la bordure est 0. Vous pouvez ajuster la largeur de la bordure en définissant cet attribut .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Frame(root,bg='blue',bd=3)
b1.pack()
b2=tk.Entry(b1,width=20)
b2.pack()
root.mainloop()
Résultats:
Description: La partie bleue du bord de la boîte d'entrée est l'effet après le réglage de la bordure . Si la bordure n'est pas définie , Il n'y a pas de partie bleue .
7.1.3 class
Assigner un classNom.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Frame(root,bg='blue',bd=3,class_='good')
b1.pack()
b2=tk.Entry(b1,width=20)
b2.pack()
root.mainloop()
Description:Parce queclass- Oui.PythonMots clés pour, Il faut donc souligner ici ’_’.
7.1.4 colormap
Spécifier la cartographie des couleurs . Certains affichages ne supportent que 256Couleur( Certains encore moins ). Ce type d'affichage fournit généralement une carte de couleur pour spécifier quel 256Couleur. Cette option vous permet de spécifier la cartographie des couleurs et ses sous - ensembles pour ce cadre .
Par défaut, Un nouveau cadre est cartographié avec la même couleur que son père .Utilisez cette option, Vous pouvez réutiliser la cartographie des couleurs d'une autre fenêtre ( Cette fenêtre doit être sur le même écran , Et ont les mêmes caractéristiques visuelles ). Après la création du cadre , Cette option ne peut pas être modifiée .
7.1.5 container
container = True Quand, Impossible de créer un contrôle Enfant .FalseQuand ça arrivera.Si ouitrue,Alors...frame C'est un widget conteneur .Par défautfalse.
7.1.6 cursor
La forme de la souris lorsqu'elle passe devant le contrôle du cadre ,Pour plus d'informations, voir3.3.6Section.
7.1.7 height Etwidth
Définir la hauteur et la largeur du contrôle du cadre ,Les unités sont en pixels. Mais s'il y a des sous - commandes , Le système calcule automatiquement la taille du contrôle du cadre en fonction de la taille du sous - Contrôle ,heightEtwidth Les attributs sont inutiles .
7.1.8 highlightbackground,highlightcolorEthighlightthickness
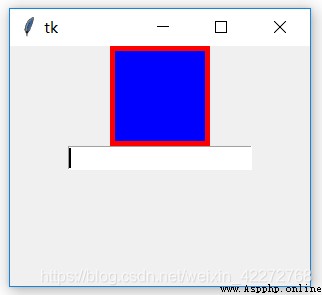
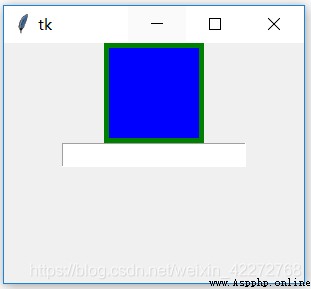
Ces trois attributs sont utilisés ensemble .highlightbackground Est la couleur de la bordure lorsque le contrôle du cadre n'obtient pas le focus d'entrée .Comme le montre la figure I.highlightcolor Est la couleur de la bordure lorsque le contrôle du cadre obtient le focus d'entrée .Comme le montre la figure II.highlightthickness La largeur de la bordure est définie . Si vous ne définissez pas la largeur de cette bordure , Alors ça n'apparaîtra pas highlightbackgroundEthighlightcolor Le visage défini ,Parce quehighlightthicknessLa valeur par défaut est0.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Frame(root,bg='blue',width=100,height=100,
highlightbackground='red',
highlightcolor='green',
highlightthickness=5,takefocus=1)
b1.pack()
b2=tk.Entry(root)
b2.pack()
root.mainloop()
Résultats:

7.1.9 padxEtpady
Définir la marge intérieure du contrôle du cadre . Voir la description dans la section précédente .
7.1.10 relief
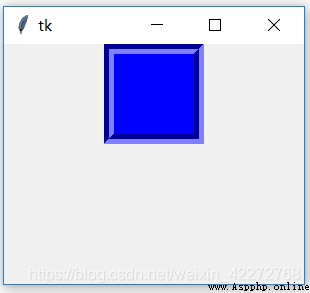
Définir l'effet de la bordure . Pour plus de détails, voir 3.3.5Section.Si non définiborderwidth,Non.reliefÇa n'a aucun effet..C'est - à - direrelief C'est l'effet d'embellissement de la bordure ,La largeur de la bordure est0,Alorsrelief La nature n'a aucun effet .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.Frame(root,bg='blue',border=10,width=100,
height=100,relief=tk.GROOVE)
b1.pack()
root.mainloop()
Résultats:
7.1.11 takefocus
Cette propriété définit le contrôle du cadre pour obtenir le focus d'entrée .takefocus=True Indique que le focus d'entrée est disponible ,takefocus=FalseÇa veut dire que.La valeur par défaut estFalse.
7.1.12 visual
Définir comment afficher le cadre .La valeur est:
best, directcolor, grayscale, greyscale, pseudocolor, staticcolor, staticgray, staticgrey, truecolor, Etdefault
Mais beaucoup de valeurs sont pour les anciens appareils d'affichage bas de gamme .Actuellement, il n'y a quebest,truecolorEtdefaultVous pouvez également prendre des valeurs. D'autres valeurs sont utilisées pour générer une exception .
7.2 LabelFrame( Contrôle du cadre de l'étiquette )
LabelFrame Contrôle du cadre de l'étiquette ,QueFrame Contrôle du cadre avec une étiquette supplémentaire , Vous pouvez demander l'utilisation des sous - commandes placées dans le cadre .
Il y a plus de contrôles de cadrage d'étiquettes que de contrôles de cadrage 5Propriétés, Tout est lié à l'étiquette .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,
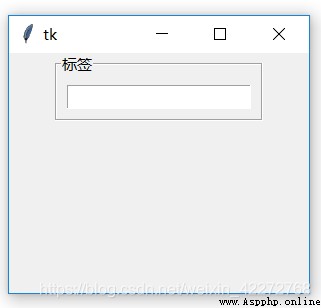
text='Étiquettes',padx=10,pady=10)
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()
Résultats:
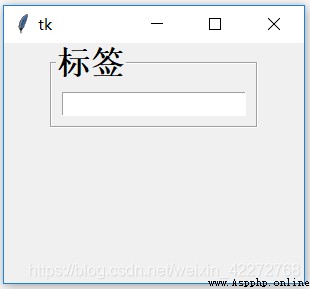
7.2.2 font
Définir la police du texte dans l'étiquette , Une seule police peut être définie . Pour une description détaillée, voir 3.3.3Section.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,
text='Étiquettes',padx=10,pady=10,
font=('times',20,'bold'))
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()
Résultats:
7.2.3 foreground
Définir le premier plan dans l'étiquette (Texte)Couleur.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,
text='Étiquettes',padx=10,pady=10,
foreground='red')
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()
Résultats:
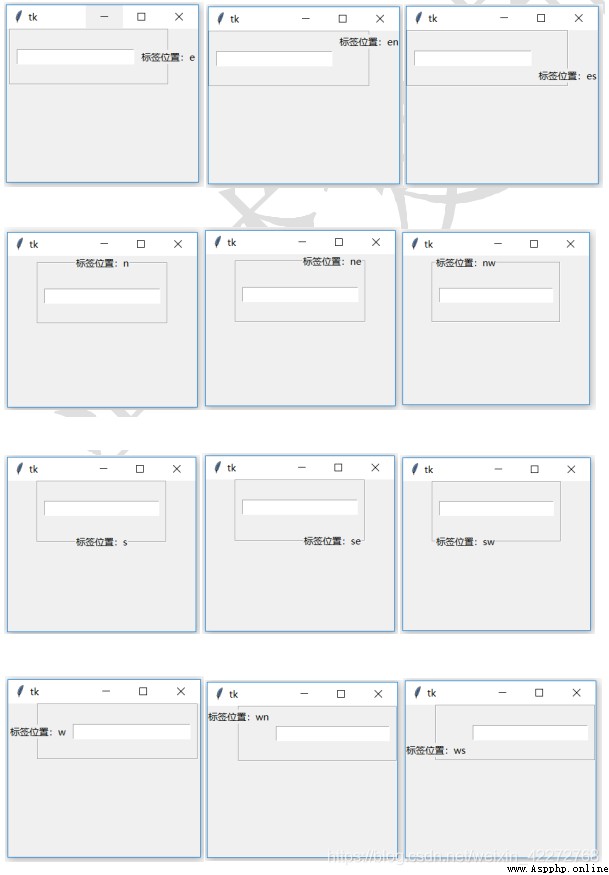
7.2.4 labelanchor
Définir où afficher l'étiquette .Oui.12Position:e, en, es, n, ne, nw, s, se, sw, w, wn, Et ws. C'est une combinaison du Sud - Est et du Nord - Ouest , La définition du Sud - Est et du Nord - Ouest suit celle de la carte , C'est gauche est droite ouest ,Haut nord bas sud.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1 = tk.LabelFrame(root,width=100,height=100,text='Emplacement de l'étiquette:e',padx=10,pady=30,labelanchor='e')
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()
Résultats:
7.2.5 labelwidget
Par défaut, Utilisez le contrôle de l'étiquette pour afficher les messages de sollicitation . Mais il peut aussi être remplacé par d'autres contrôles ,Comme les boutons、Boîte d'entrée, etc.. La méthode utilisée consiste d'abord à définir un contrôle ,Et ensuite assigner une valeur àlabelwidgetC'est bon.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b3=tk.Button(root,text='Boutons')
b1 = tk.LabelFrame(root,width=100,
height=100,labelwidget=b3)
b1.pack()
b2=tk.Entry(b1)
b2.pack()
root.mainloop()
Résultats: