10.3 Method
There are many methods for text control , Mainly various choices 、 Set up 、 Signs and so on . These methods are described one by one below .
10.3.1 bbox(index)
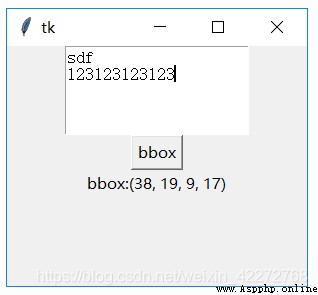
Give something that can frame index On behalf of the text 4 Tuples (x,y,width,height).x,y Is the coordinate point of the upper left corner , and width and height They are width and height . With this information, it is possible to determine whether the mouse pointer is located in the index Within the text range of the representative .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,width=20,height=5)
b1.pack()
b3=tk.Label(root,text='bbox:')
def bbox():
b3['text']="bbox:"+str(b1.bbox('2.4'))
b2=tk.Button(root,text='bbox',command=bbox)
b2.pack()
b3.pack()
root.mainloop()
result :
10.3.2 compare(index1, op, index2)
To compare with index1 and index2 The size of the index , That is, the size of the position . Note that the comparison here is not index1 and index2 Representative character , It's the index itself . The most commonly used is to compare one ’ That's ok . Column ’ And tk.INSERT The size of the wait . We can judge each other's position . The code is as follows :
text.compare(‘2.0’,‘<’,tk.INSERT)
*10.3.3 count(index1, index2, args)
count The method is new . The main function is to make statistics in the identification index1 And index2 Relevant data between . What statistics are made by *args Parameters . Include :
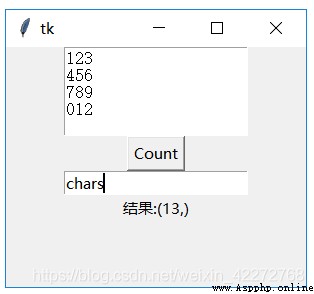
(1)chars: Count characters . Mainly if inter-bank , Line breaks are counted .
(2)displaychars: Number of characters displayed
(3)displayindices: Number of indices displayed
(4)displaylines: Number of lines displayed , In the case of broken lines , than lines An increase in . Because the line break is also calculated as the number of lines .
(5)indices: Index number
(6)lines: Row number ( from 0 Start counting )
(7)xpixels: Horizontally index1 and index2 Pixel difference between
(8)ypixels: Vertically index1 and index2 Pixel difference between
(9)update: to update . Avoid statistical errors .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,width=20,height=5)
b1.pack()
b3=tk.Entry(root)
b4=tk.Label(root,text=' result :')
def count():
b1.count('1.1','2.5','update')
b4['text']=' result :'+str\
(b1.count('1.1','2.5',b3.get()))
b2=tk.Button(root,text='Count',command=count)
b2.pack()
b3.pack()
b4.pack()
root.mainloop()
result :
10.3.4 debug
Set up debug switch .
10.3.5 delete(first,last=NONE)
Remove from first From the beginning to last All the characters before ,last The characters represented are not deleted . If last Is not specified , Only delete first A character representing .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,width=20,height=5)
b1.pack()
def delete():
b1.delete('1.1','2.3')
b2=tk.Button(root,text='Delete',command=delete)
b2.pack()
root.mainloop()
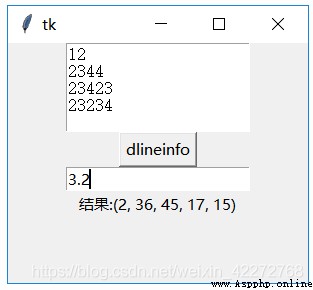
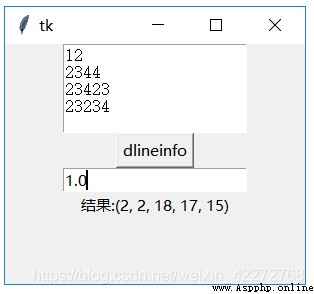
10.3.6 dlineinfo(index)
Return from index Information about the line where the specified character is located , The result is a 5 Tuples :
x: Horizontal coordinates , It's usually 2, Because the default value of the distance between the text and the border is 2.
y: Vertical coordinates , Generally, it is the number of lines *( character height + Row spacing )+2( Default distance between text and border )
width: Character width * The total number of characters per line
height: character height + Row spacing
baseline: A result related to character size
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
#font=('Courier New',10,)
b1=tk.Text(root,width=20,height=5,)
b1.pack()
b3=tk.Entry(root)
b4=tk.Label(root,text=' result :')
def dlineinfo():
b4['text']=' result :'+str\
(b1.dlineinfo(b3.get()))
b2=tk.Button(root,text='dlineinfo',
command=dlineinfo)
b2.pack()
b3.pack()
b4.pack()
root.mainloop()
result :

**10.3.7 dump(index1, index2=None, command=None, kw)
Return identification index1 and index2 Content between . The input parameter is :
index1: Starting mark
index2: End identification . If there is no such parameter , Only return to index1 Character information represented by .
command: Use custom functions to process the returned results . under these circumstances ,dump The return result is None.
**kw: Define what type of content to return . The optional parameters are :
all,image,mark,tag,text,window
The returned parameter is a triple , Include (key,value,index).
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,width=20,height=5,)
b1.pack()
b4=tk.Label(root,text=' result :')
def abc(*args):
print(args)
def dump():
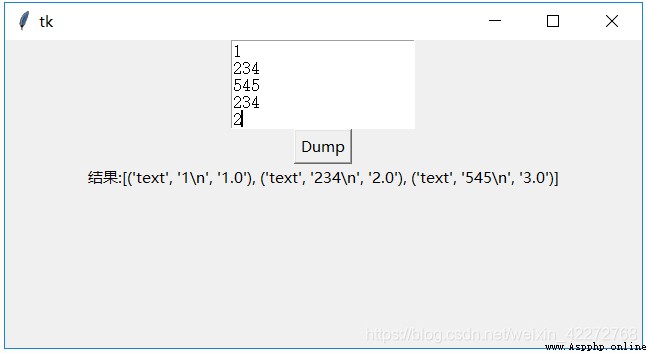
b4['text']=' result :'+str(b1.dump('1.0','4.0'))
b2=tk.Button(root,text='Dump',command=dump)
b2.pack()
b4.pack()
root.mainloop()

explain : The result returned is a triple
key: Is the type of result , Specify the key input type section
value: Is the content of a text control
index: It's the index . If there are multiple results , Just use the index of the starting character .
If there is command Parameters , be dump return None. Deal with in command Parameter . The specified function needs to define parameters *args, Or three parameters :key,value,index.
*10.3.8 edit(args)
edit Is a new method , The main thing is that the following methods related to editing can be set uniformly .*args The supported parameters are :
(1) canundo
(2) canredo,
(3) modified
“modified” The options correspond to edit_modified Method . Usage is as follows :
Text.edit(‘modified’): Returns whether to modify the flag value
Text.edit(‘modified’,True): Set whether to modify the flag value as True
Text.edit(‘modified’,False): Set whether to modify the flag value as False
(4) redo
(5) reset
(6) separator
(7) undo
Methods related to this method are :edit_modified, edit_redo, edit_reset, edit_separator, edit_undo
10.3.9 edit_modified(arg=None)
Set or get the flag of whether the content in the text control changes (Boolean type ). If arg No settings , Then the method returns the status of the flag . If arg Valuable , Change the status of the flag .
Insert 、 Delete 、Undo、Redo May cause the change of the sign .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,width=20,height=5,)
b1.pack()
def edit_modified():
print(b1.edit_modified())
b2=tk.Button(root,text='edit_modified',command=edit_modified)
b2.pack()
root.mainloop()
10.3.10 edit_redo()
perform redo operation . Premise is undo=True as well as redo Stack is not empty .
10.3.11 edit_reset()
Empty undo as well as redo Stack contents of . need undo=True, Otherwise, the method has no action .
10.3.12 edit_separator()
stay undo In the stack , Insert a separator sign . need undo=True, Otherwise, the method has no action .
10.3.13 edit_undo()
perform undo operation . Premise is undo=True as well as undo Stack is not empty
10.3.14 get(index1, index2=None)
obtain index1 And index2( It doesn't contain ) Content between . If there is no input index2, Only return index1 Specified characters .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,width=20,height=5,)
b1.pack()
b4=tk.Label(root,text=' result :')
def get():
b4['text']=' result :'+str(b1.get('1.0','4.0'))
b2=tk.Button(root,text='Get',command=get)
b2.pack()
b4.pack()
root.mainloop()
result :
10.3.15 image_cget(self, index, option)
return index Options for the specified picture .option The supported options are :
align: Alignment mode
image: Picture content
name: The name of the picture . You can customize .
padx: Horizontal inner margin
pady: Vertical inner margin
**10.3.16 image_configure( index, cnf=None, kw)
To configure index Specified picture . For configurable options, see 10.3.15.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,)
b1.pack()
b4=tk.Label(root,text=' result :')
p=tk.PhotoImage(file="ab.gif")
def image():
b1.image_create(tk.END,image=p,name='helloabc')
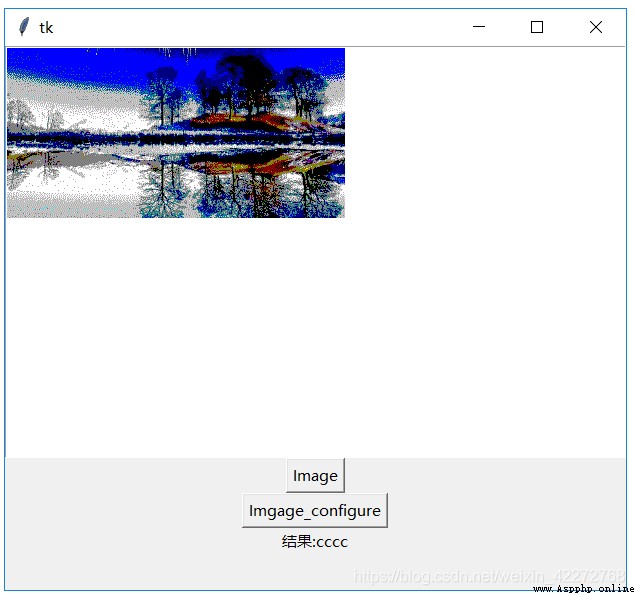
def config():
b1.image_configure('1.0',name='cccc')
b4['text']=' result :'+str(b1.image_cget('1.0','name'))
b2=tk.Button(root,text='Image',command=image)
b5=tk.Button(root,text='Imgage_configure',command=config)
b2.pack()
b5.pack()
b4.pack()
root.mainloop()
result :

**10.3.17 image_create(self, index, cnf={}, kw)
stay index Create a picture at the specified place .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,)
b1.pack()
p=tk.PhotoImage(file="a.gif")
def image():
b1.image_create(tk.END,image=p)
b2=tk.Button(root,text='Image',command=image)
b2.pack()
root.mainloop()
result :
10.3.18 image_names()
Returns the names of all images in the text control .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=15,width=35)
b1.pack()
b4=tk.Label(root,text=' result :')
p=tk.PhotoImage(file="ab.gif")
p2 = tk.PhotoImage(file="b.gif")
def image():
b1.image_create('1.0',image=p,name='helloabc')
b1.image_create('2.0',image=p2,name='image2')
def names():
b4['text']=' result :'+str(b1.image_names())
b2=tk.Button(root,text='Image',command=image)
b5=tk.Button(root,text='Imgage_names',command=names)
b2.pack()
b5.pack()
b4.pack()
root.mainloop()
result :

10.3.19 index(index)
Return to ’ That's ok . Column ’ Index of form . For example ’tk.INSERT’, That is, the position index of the insertion cursor is converted to ’ That's ok . Column ’ In the form of .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
b4=tk.Label(root,text=' result :')
def index():
b4['text']=' result :'+str(b1.index(tk.INSERT))
b2=tk.Button(root,text='Index',command=index)
b2.pack()
b4.pack()
root.mainloop()
result :
*10.3.20 insert(index, chars, args)
stay index Insert the string at the specified position . Can pass *args Set the... Of the inserted string tag.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def insert():
b1.insert('2.3','test insert')
b2=tk.Button(root,text='Insert',command=insert)
b2.pack()
root.mainloop()
result :

10.3.21 mark_gravity(markName, direction=None)
stay markName When inserting a character at the specified position , Set up markName Whether the position of the has changed . The default direction is tk.RIGHT,markName The position of is always to the right of the newly inserted character , That is, it will change constantly . such as markName At the very beginning, the position of 1.2, If we insert 3 Characters , that mark Name The position of is 1.5.
How to keep markName The position of ? Set the direction to tk.LEFT That's it . This is the time markName The position of is always kept at the set position . The so-called unchangeable , Refer to markName When inserting a character at the specified position . If it's in markName In front of the specified position , such as 1.1 Insert the character at the position of the ,markName The position of the will also change .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
for i in range(1,5):
b1.insert('1.0',str(i))
b1.mark_set('mark1','1.2')
b3=tk.Entry(root)
def mark_gravity():
b1.mark_gravity('mark1',tk.LEFT)
print(b1.mark_gravity('mark1'))
print(b1.index('mark1'))
b2=tk.Button(root,text='Mark_gracity',command=mark_gravity)
b2.pack()
b3.pack()
root.mainloop()
10.3.22 mark_names()
Return all location identifiers (mark) The name of , Include tk.INSERT,tk.CURRENT and ’tk::anchor1’. In general ,’tk::anchor1’ Point to the position after the last character of the last line , That is, the end of the last line .
10.3.23 mark_set(markName, index)
stay index Set a position identification before the specified position (mark), use markName To mark . This location identifies (mark) Of gravity The default value is tk.RIGHT.
Can be in the same index Set the position identification with different names at (mark). If in different index Set a location identifier with the same name at (mark), Only the latest index.
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
b3=tk.Entry(root)
b4=tk.Entry(root)
def mark_set():
b1.mark_set(b3.get(),b4.get())
print(b1.mark_names())
print(b1.index('mark1'))
b2=tk.Button(root,text='Mark_set',command=mark_set)
b2.pack()
b3.pack()
b4.pack()
root.mainloop()
10.3.24 mark_next(index)
return index The first position mark behind (mark) Name
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
for i in range(1,11):
b1.insert('1.0',str(i))
b1.mark_set('mark1','1.2')
b1.mark_set('mark2','1.4')
b1.mark_set('mark3','1.8')
def mark_next():
n=b1.mark_next('mark2')
print(n,b1.index(n))
print(b1.mark_names())
b2=tk.Button(root,text='Mark_next',command=mark_next)
b2.pack()
root.mainloop()
10.3.25 mark_previous( index)
return index The first position sign in front (mark) Name
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
for i in range(1,11):
b1.insert('1.0',str(i))
b1.mark_set('mark1','1.2')
b1.mark_set('mark2','1.4')
b1.mark_set('mark3','1.8')
def mark_prev():
n=b1.mark_previous('mark2')
print(n,b1.index(n))
print(b1.mark_names())
b2=tk.Button(root,text='Mark_prev',command=mark_prev)
b2.pack()
root.mainloop()
*10.3.26 mark_unset( markNames)
Delete markName The specified location id (mark) Name . You can delete multiple location IDS at once (mark), such as ’mark1’,’mark2’ etc. .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
for i in range(1,11):
b1.insert('1.0',str(i))
b1.mark_set('mark1','1.2')
b1.mark_set('mark2','1.4')
b1.mark_set('mark3','1.8')
print(b1.mark_names())
def mark_unset():
b1.mark_unset('mark1','mark2')
print(b1.mark_names())
b2=tk.Button(root,text='Mark_unset',command=mark_unset)
b2.pack()
root.mainloop()
*10.3.27 replace(index1, index2, chars, args)
take index1 And index2 Replace the character between with chars Representative character .*args Can be used to define identity (tag).
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
for i in range(1,11):
b1.insert('1.0',str(i))
b1.mark_set('mark1','1.2')
b1.mark_set('mark2','1.4')
b1.mark_set('mark3','1.8')
def replace():
b1.replace('1.2','1.5','replace')
b2=tk.Button(root,text='Replace',command=replace)
b2.pack()
root.mainloop()
result :
10.3.28 search( )
The detailed definition of this method is search(pattern, index, stopindex=None,
forwards=None, backwards=None, exact=None,
regexp=None, nocase=None, count=None, elide=None)
Find string . This method is more complicated , There are many parameters . Let's talk about each of them :
(1)pattern
Define what to find . It can be a string or a regular expression .
(2)index
The starting position
(3)stopindex
End position . If no end position is defined , Will look up to the end . If stopindex The position ratio of index It's still up front , Returns an empty string .
(4)forwards
Look ahead .(True perhaps False)
(5)backwards
Reverse lookup .(True perhaps False)
(6)exact
Whether it matches exactly .(True perhaps False)
(7)regexp
Whether it is a regular expression .(True perhaps False).
(8)nocase
Is it case sensitive . The default is False, Case sensitive .(True perhaps False)
(9)count
Match the length of the string . Need to set up IntVar Variable to get . This option is useful in the case of regular expressions . You can know the length of the matching regular . If you don't use regular , The length of the string to be searched is returned .
(10)elide
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def search():
a=tk.IntVar()
s=b1.search('1*','1.0',count=a,regexp=True)
print(s,a.get())
b2=tk.Button(root,text='Search',command=search)
b2.pack()
root.mainloop()
10.3.29 see(index)
Give Way index The specified character is visible in the text control . This is very useful when there is a lot of text , You can make the string you want to see immediately visible , Instead of scrolling .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
for i in range(1,20000):
b1.insert(str(i)+".0",str(i)+"\n")
def see():
b1.see('10000.0')
b2=tk.Button(root,text='See',command=see)
b2.pack()
root.mainloop()
*10.3.30 tag_add(tagName, index1, args)
Add one more tag identification . The starting position of the string is index1, The end position is *args In the definition of . If only index1, Then the number of tag It only represents one character .
10.3.31 tag_bind( tagName, sequence, func, add=None)
Yes tagName Defined text region binding event.Event Including keyboard input 、 Mouse input, etc . When there is a corresponding input , The defined callback function will be triggered .
(1) Create a new binding event
Three parameters need to be entered :tagName,sequence( Events that need to be bound ),func( Callback function ).tagName under these circumstances
(2) Add binding event
The first three parameters are related to (1) In the same . The fourth parameter is required :add=’+’. in other words , The same tag And the same sequence, You can bind multiple callback functions .
(3) Determine whether a binding event exists
Need to enter 2 Parameters :tagName and sequence as well as None. Will return the specified tagName Of sequence Whether the event has been bound . If it's already bound , The corresponding callback function will be returned .
(4) Return all binding events
Just type tagName as well as None and None, Will return with this tagName All binding events related to . The return value is a list , Include all bound events . However, the binding function does not return . Know the exact binding event , You also need to call the method above (3) Methods .
# Newly bound mouse event
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag_mouse(*args):
print('mouse click',*args)
def bind():
b1.tag_add('mouse1','1.0','1.5')
b1.tag_bind('mouse1','<Button-1>',tag_mouse)
b2=tk.Button(root,text='Tag_bind',command=bind)
b2.pack()
root.mainloop()
explain : Click on ’Tag_bind’ After button , Will bind the left mouse button , When in the first line 1~4 Press the left mouse button on the characters , Will call tag_mouse function .
# Add binding event , Determine whether an event exists and return all bound events
# Newly bound mouse event
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag_mouse(*args):
print('mouse click',*args)
def ctrl(*args):
print('Control_Left',*args)
def add():
b1.tag_bind('mouse1','<Control_L>',ctrl)
def bind():
b1.tag_add('mouse1','1.0','1.5')
b1.tag_bind('mouse1','<Button-1>',tag_mouse)
def list_events():
print(b1.tag_bind('mouse1',None,None))
def list_func():
print(b1.tag_bind('mouse1','<Button-1>',None))
print(b1.tag_bind('mouse1','<Control_L>',None))
b2=tk.Button(root,text='Tag_bind',command=bind)
b2.pack()
b3=tk.Button(root,text='Add_Event',command=add)
b3.pack()
b4=tk.Button(root,text='List_Events',command=list_events)
b4.pack()
b5=tk.Button(root,text='Liset_Func',command=list_func)
b5.pack()
root.mainloop()
10.3.32 tag_unbind(tagName, sequence, funcid=None)
Unbind related . If you just type tagName and sequence, Then remove all and sequence Related binding functions . If the corresponding funcid, You can release only one callback function , Other callback functions are not affected .
10.3.33 tag_cget(tagName, option)
Get the logo tagName Configuration options .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag():
b1.tag_add('second','2.1','2.2')
b1.tag_configure('second',relief=tk.GROOVE)
print(b1.tag_cget('second','relief'))
b2=tk.Button(root,text='Tag',command=tag)
b2.pack()
root.mainloop()
**10.3.34 tag_configure(tagName, cnf=None, kw)
To use tagName Set the string of the identifier , The supported options are :
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag():
b1.tag_add('second','2.0','2.10')
b1.tag_configure('second',background='red')
b2=tk.Button(root,text='Tag',command=tag)
b2.pack()
root.mainloop()
result :
# Shading code
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag():
b1.tag_add('second','2.0','2.10')
b1.tag_configure('second',background='red',bgstipple='gray12')
b2=tk.Button(root,text='Tag',command=tag)
b2.pack()
root.mainloop()
#Font Code :
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag():
b1.tag_add('second','2.0','2.1')
b1.tag_configure('second',font=(' Song style ',20,'bold'))
b2=tk.Button(root,text='Tag',command=tag)
b2.pack()
root.mainloop()
*10.3.35 tag_delete(tagNames)
Delete the corresponding tag.tagName All specified tag Will be deleted .
such as :
tag_delete(‘tag1’,’tag2’,’tag3’) Will delete tag1,tag2 and tag3 identification .
10.3.36 tag_lower(tagName, belowThis=None)
change tag The priority of the . It's actually a change tag stay tag Position in the stack . If you enter belowThis Parameters , So the tagName Move to belowThis Representative tag under . without belowThis Parameters ,tagName Will move to tag The bottom of the stack .
10.3.37 tag_names(index=None)
Back to all tag Name . If index No None, Only return to index Contains tag name .
10.3.38 tag_nextrange(tagName, index1, index2=None)
Search for tagName Whether in index1 and index2 Within the defined area . If there is no definition index2, To the end of the text control .
If tagName In the area , Then return to tagName It means [‘ First character ’,’ Last character ’]. If tagName Not in the designated area , Returns an empty string .
As long as there is a part tagName The character representing falls on [index1,index2] In the area , The search criteria are met , return tagName Represents the first and last characters .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag():
b1.tag_add('second','2.2','2.5')
print(b1.tag_nextrange('second','2.0','2.3'))
b2=tk.Button(root,text='Tag',command=tag)
b2.pack()
root.mainloop()
10.3.39 tag_prevrange(tagName, index1, index2=None)
And tag_nextrange() Very similar . It's just a reverse search , That is to say, it is forward looking . The starting position of the search is index1 Preceding characters , And then to index2 The position of is up to . If there is no definition index2, You will find it all the way to the beginning of the text control .
It should be noted that , Because the match is from tagName The starting position of the string represented by , therefore index2 The position of must be less than or equal to tagName Starting position , Otherwise, an empty string is returned , Even if the tagName The string represented by is partially located in [index2,index1] Defined interval . such as ,tagName It stands for [‘2.2’,’2.5’], that index2 Must be less than or equal to ’2.2’. Join in index2 The value of is ’2.3’, The return is an empty string . It can be inferred that the implementation of this method , Yes, it is tagName The starting position and index2 To compare , If the starting position is less than index2, It is assumed that the string will not be included in [index2,index1] Within the range of .
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag():
b1.tag_add('second','2.2','2.5')
print(b1.tag_prevrange('second','2.4','2.3'))
b2=tk.Button(root,text='Tag',command=tag)
b2.pack()
root.mainloop()
10.3.40 tag_raise(tagName, aboveThis=None)
This method and tag_lower() It's the opposite , Is to improve tagName The priority of the . in other words , Will be able to tagName Move to aboveThis On top of . If there is no definition aboveThis, Just put tagName Move to the top of the stack .
10.3.41 tag_ranges(tagName)
return tagName All intervals represented by (range). Take the following example :
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
def tag():
b1.tag_add('second','2.2','2.5')
b1.tag_add('second','3.2','3.3')
print(b1.tag_ranges('second'))
b2=tk.Button(root,text='Tag',command=tag)
b2.pack()
root.mainloop()
explain :
The return value is :(<textindex object: ‘2.2’>, <textindex object: ‘2.5’>, <textindex object: ‘3.2’>, <textindex object: ‘3.3’>)
10.3.42 tag_remove( tagName, index1, index2=None)
from tagName Remove in interval [index1,index2] Characters between . If there is no definition index2, Remove only index1 Represents a single character . If [index1,index2] Is in tagName In the middle of the , Will split tagName The string represented is 2 individual .
such as ,tagName The starting interval of is [‘2.2’,’2.8’], If index1 and index2 Namely ’2.3’ and ’2.5’, call tag_remove after ,tagName The interval of becomes [‘2.2’,’2.3’] as well as [‘2.5’,’2.8’]. That is to say tagName The interval is divided into two .
The remove character here , Not deleting characters from text controls , But from tagName Remove the characters from the interval represented by .
**10.3.43 window_create(index, cnf={}, kw)
The purpose of creating a window is to create an embedded object at the specified position in the text control . such as , Create a label (Label)、 Input box (Entry) wait .
There are two ways to create embedded objects :
(1) First create a child control of the text object , But don't use pack perhaps grid Let the child control display . But as a parameter , Pass to window_create Method . For example, in the following code :
b3=tk.Label(b1,text=‘abc’)
b1.window_create(‘1.2’,window=b3)
(2) The second way is through -create Parameter to pass a callback function . Create a child control of the text control in the callback function .
Other parameters include :padx,pady,align,stretch
import tkinter as tk
root=tk.Tk()
root.geometry('300x240')
b1=tk.Text(root,height=10,width=20)
b1.pack()
b3=tk.Label(b1,text='abc')
for i in range(1,11):
b1.insert('1.0',str(i))
def win():
b1.window_create('1.2',window=b3)
print(b1.window_names())
b2=tk.Button(root,text='Window Create',command=win)
b2.pack()
root.mainloop()
**10.3.44 window_configure(index, cnf=None, kw)
Modified on index Created at window To configure . For specific parameters, see 10.3.43 section .
10.3.45 window_cget(index, option)
Back in the index Configuration parameters of the window at .
10.3.46 window_names()
Returns the names of all created windows .
10.3.47 xview(tk.MOVETO, fraction)
Scroll the contents of the text control horizontally , Used with the callback function of the horizontal scroll bar . see 10.1.25 section
fraction The value of is at (0.0~1.0) Between .0.0 Represents the leftmost ,1.0 Represents the rightmost .
10.3.48 xview(tk.SCROLL, n, what)
Another way to scroll the contents of a text control horizontally . Parameter description :
(1)What
Define how to move . It can be tk.UNITS perhaps tk.PAGES
(2)n
n The value indicates how many units are moved . A positive number means moving to the right , A negative number means moving to the left
10.3.49 .xview_moveto(fraction)
And xview(tk.MOVETO, fraction) It works the same
10.3.50 xview_scroll(n, what)
And xview(tk.SCROLL, n, what) It does the same thing
10.3.51 yview(tk.MOVETO, fraction)
Scroll text control content vertically . Usage and xview(tk.MOVETO, fraction) similar
10.3.52 yview(tk.SCROLL, n, what)
And xview(tk.SCROLL, n, what) similar , It's just a vertical scroll . also what The value of can only be tk.UNITS, The unit is row .
10.3.53 yview_moveto(fraction)
And yview(tk.MOVETO, fraction) It works the same
10.3.54 yview_scroll(n, what)
And yview(tk.SCROLL, n, what) It does the same thing