Ordinary Form Forms
Form is a tool used in the browser to collect the information required by the back end and submit it to the back end , Common forms such as : login form 、 Registration Form 、 Leave form, etc , The form is divided into four parts : Form submission address 、 Form submission method 、 Form components 、 Form submit button .

Django Form Forms
similar Flask Integrated WTForms,Django Form It can also simulate and generate the front-end HTML Forms , Without manual writing , And support the verification of form information
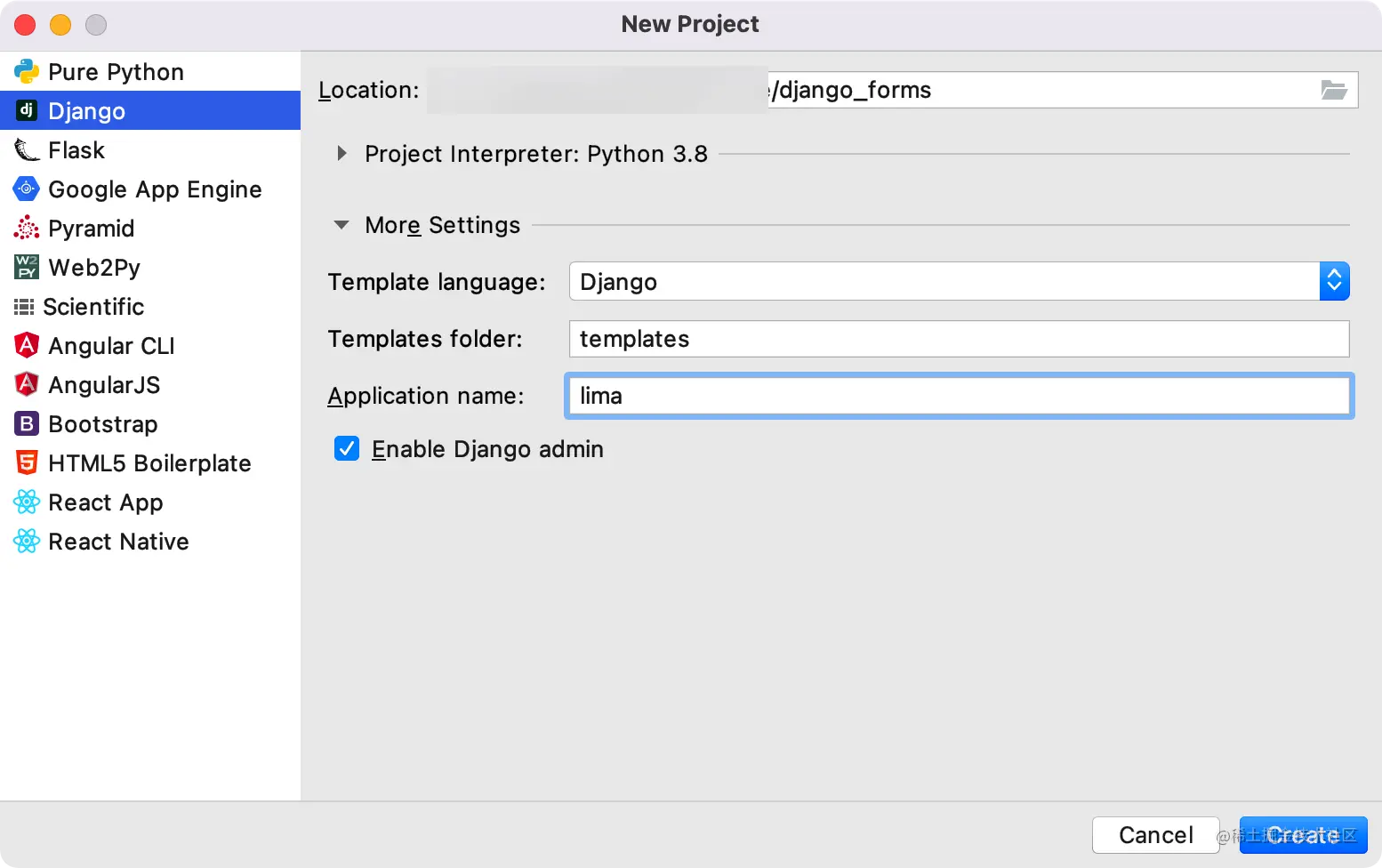
Use PyCharm Create a new project Django project django_forms, And create applications lima

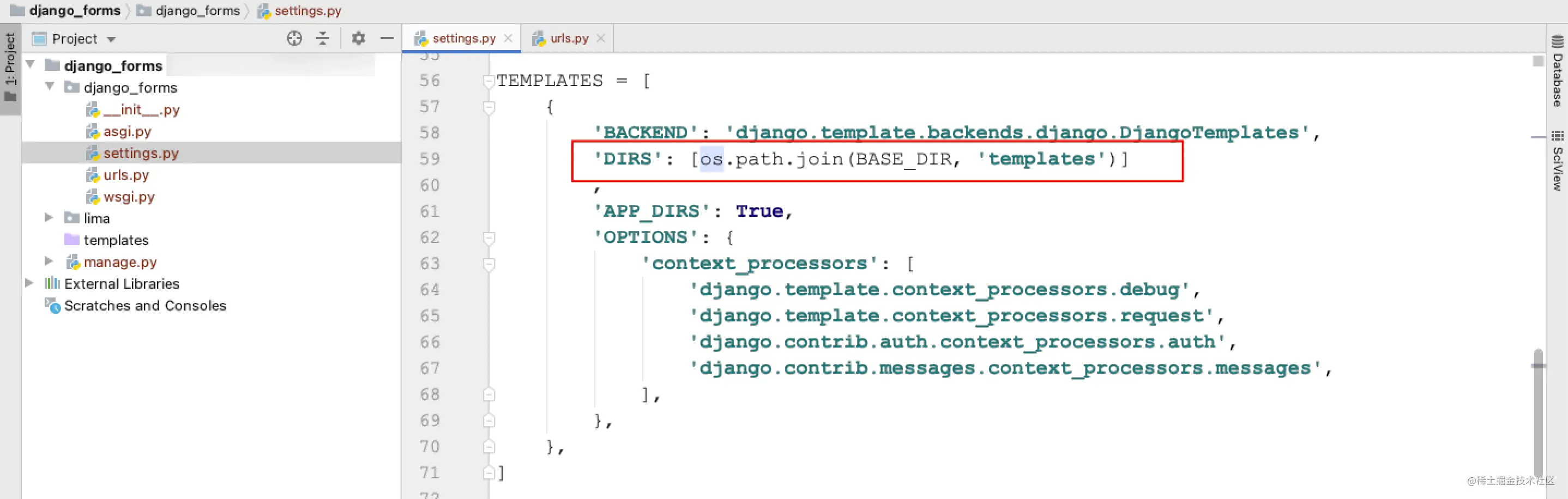
PyCharm The template directory has been automatically configured

stay lima Create... In app urls.py
from django.urls import path
from lima import views
urlpatterns = [
]
At the root urls.py Add lima Applied routing
from django.contrib import admin
from django.urls import path, include
from lima import urls as lima_urls
urlpatterns = [
path('admin/', admin.site.urls),
path('lima/', include(lima_urls))
]
stay lima In application views.py Define a view class in Register, And define... In this class get and post Method .
from django.shortcuts import render
from django.views.generic import View
class Register(View):
TEMPLATE = 'register.html'
def get(self, request):
print(' This is dealing with GET Requested method ')
return render(request, self.TEMPLATE)
def post(self, request):
print(' This is dealing with POST Requested method ')
return render(request, self.TEMPLATE)
In this application urls.py Add routing in
# The rest of the code remains the same
urlpatterns = [
path('register/', views.Register.as_view(), name='register')
]
stay templates New under directory register.html page , stay body Add the following content to the label :
<h2> Registration Form </h2>
<form action="{% url 'register' %}" method="post">
user name :<input type="text" name="username"> <br>
password :<input type="password" name="password"> <br>
<input type="submit" value=" register ">
</form>
start-up Django application , Browser access /lima/register/

PyCharm Console output ” This is dealing with GET Requested method “, By calling Register View class get Method to enter the registration page .

In the view class post Method to get the data from the form
def post(self, request):
print(' This is dealing with POST Requested method ')
username = request.POST.get('username')
password = request.POST.get('password')
print(' From the form username by {}, password by {}'.format(username, password))
return render(request, self.TEMPLATE)
Fill in the form with data

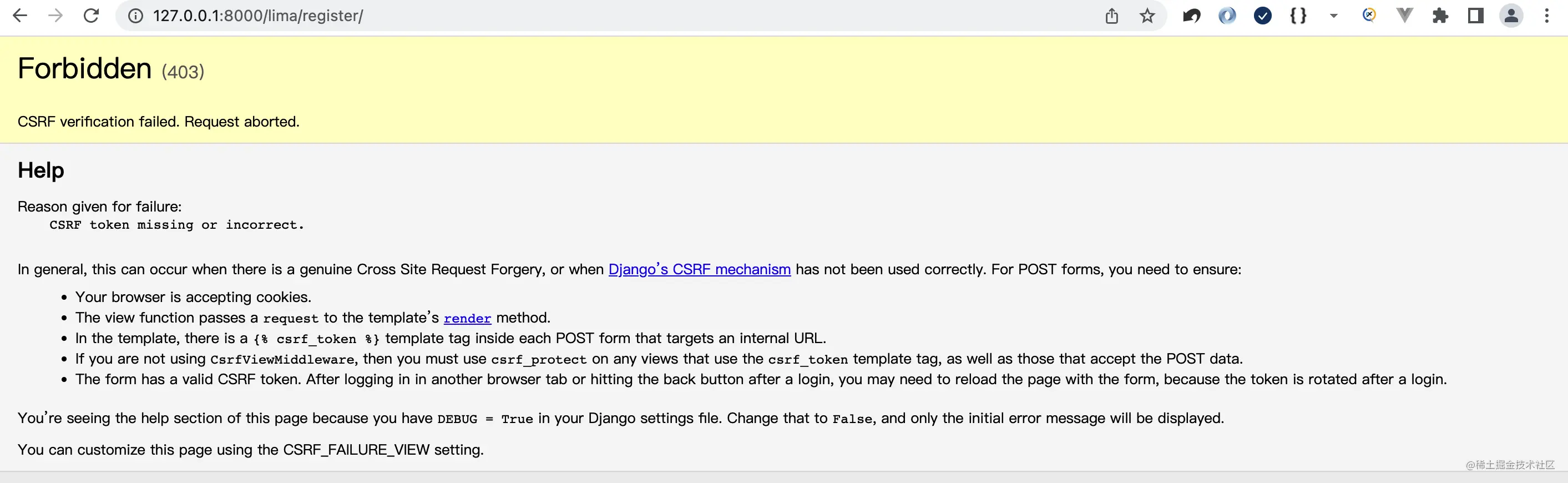
Click the register button , The page appears CSRF The error of 
stay register.html Add... To the form of {% csrf_token %} solve CSRF Report errors , Enter data again , Click the register button , The console outputs the information submitted by the form

Then you can interact with the database according to the information submitted by the form CRUD Operation
Use Django Form substitution HTML Forms
stay lima New in app forms.py, Add a new... In this file RegisterForm Class inheritance Form class
from django import forms
from django.forms import fields
class RegisterForm(forms.Form):
username = fields.CharField(max_length=10, required=True)
password = fields.CharField(widget=forms.PasswordInput)
In the view class Register Instantiation in RegisterForm And return to the front end register_form.html in
# The rest of the code remains unchanged
class Register(View):
# TEMPLATE = 'register.html'
TEMPLATE = 'register_form.html'
def get(self, request):
print(' This is dealing with GET Requested method ')
register_form = forms.RegisterForm()
return render(request, self.TEMPLATE, {'register_form': register_form})
stay templates Add... To the folder register_form.html, And render the data from the backend Django Form
<form action="{% url 'register' %}" method="post">
{% csrf_token %}
{{ register_form.as_table }}
<input type="submit" value=" register ">
</form>
Restart the app , Browser access /lima/register/

adopt Django Form The rendered form is successfully displayed , Modify the view class Register Of post Method , obtain Django Form Information submitted
class Register(View):
# The rest of the code remains unchanged
def post(self, request):
print(' This is dealing with POST Requested method ')
# username = request.POST.get('username')
# password = request.POST.get('password')
register_form = forms.RegisterForm(request.POST)
username = register_form.cleaned_data.get("username")
password = register_form.cleaned_data.get("password")
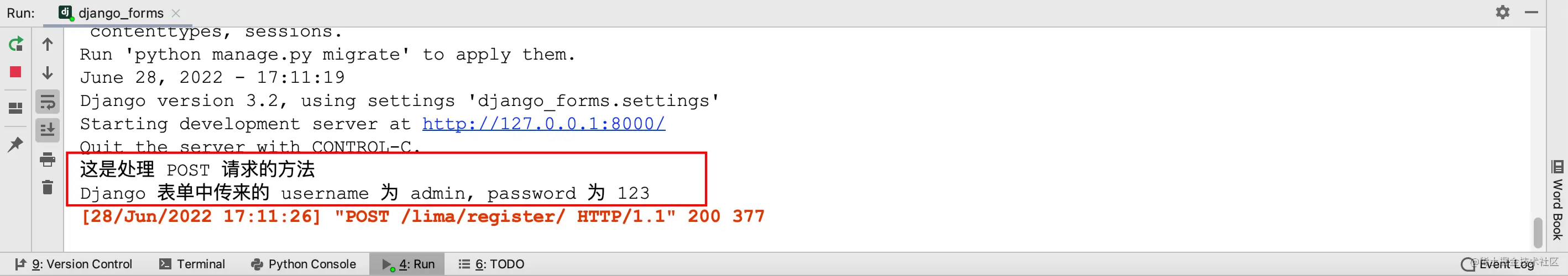
print('Django From the form username by {}, password by {}'.format(username, password))
return render(request, self.TEMPLATE)
stay Django Form Fill in the data and click the register button , Console output successful Django Form Data submitted in