Project full text index
『Python-Django Website navigation 』 Open source project overview
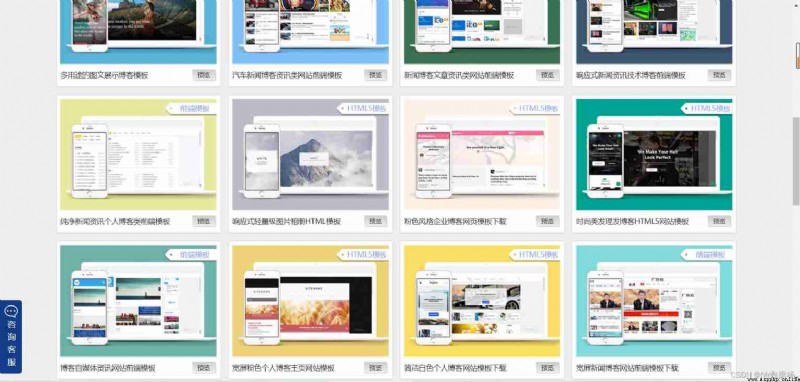
Get into Home of templates Search blogs and select a template .
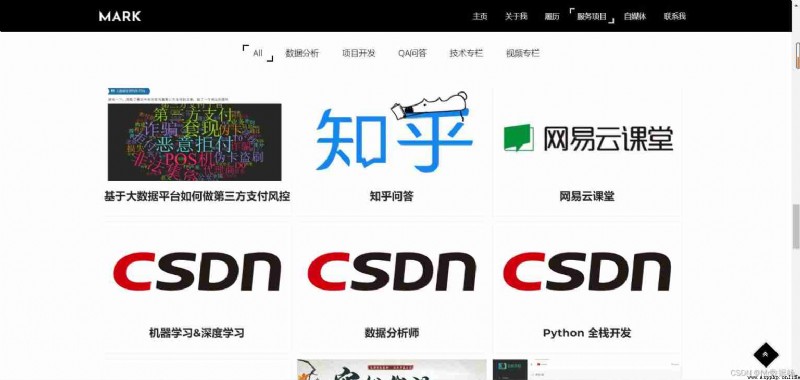
Here we use Black full screen atmosphere personal homepage job search template download Example of this template .
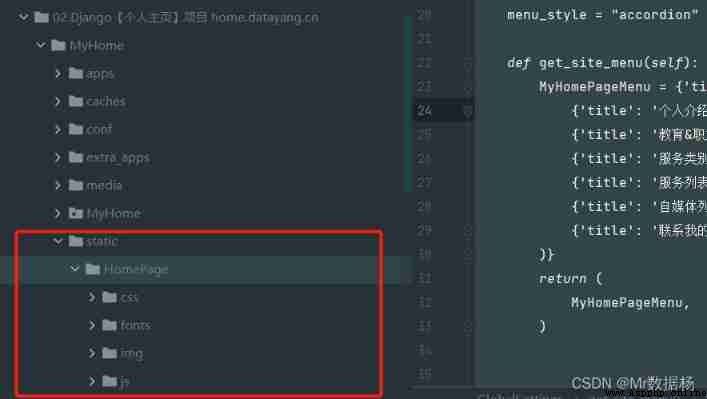
CSS Static files 、JS File configuration
take assets Copy all the following files to static Under the table of contents .

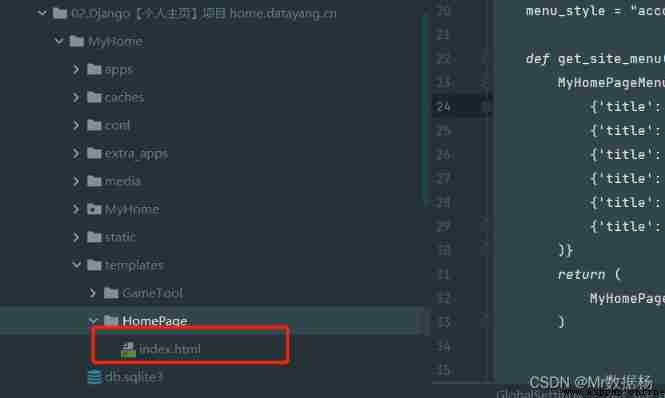
templates Template configuration
Copy index.html Templates .
My_index.html
header Path configuration
take css and js Unified path change applies to django Environmental Science .
{
% load static %}
<!--bootstrap Css-->
<link href="{% static 'HomePage/css/bootstrap.min.css' %}" rel="stylesheet">
<!--ico font Css-->
<link href="{% static 'HomePage/css/font-awesome.min.css' %}" rel="stylesheet">
<!-- magnific-popup Css-->
<link href="{% static 'HomePage/css/magnific-popup.css' %}" rel="stylesheet">
<!--lineProgressbar Css-->
<link href="{% static 'HomePage/css/jquery.lineProgressbar.css' %}" rel="stylesheet">
<!--owl.carousel Css-->
<link href="{% static 'HomePage/css/owl.carousel.css' %}" rel="stylesheet">
<!--Slick Nav Css-->
<link href="{% static 'HomePage/css/slicknav.min.css' %}" rel="stylesheet">
<!--Animate Css-->
<link href="{% static 'HomePage/css/animate.css' %}" rel="stylesheet">
<!--Style Css-->
<link href="{% static 'HomePage/css/style.css' %}" rel="stylesheet">
<!--Responsive Css-->
<link href="{% static 'HomePage/css/responsive.css' %}" rel="stylesheet">
<script src="{% static 'HomePage/js/jquery.js' %}"></script>
<!--Isotope script load-->
<script src="{% static 'HomePage/js/isotope.pkgd.js' %}"></script>
<!-- magnific popup script load-->
<script src="{% static 'HomePage/js/jquery.magnific-popup.js' %}"></script>
<!--way point script load-->
<script src="{% static 'HomePage/js/waypoints.min.js' %}"></script>
<!--line progress bar script load-->
<script src="{% static 'HomePage/js/circle-progress.min.js' %}"></script>
<!-- counter up script load-->
<script src="{% static 'HomePage/js/typed.js' %}"></script>
<!-- typed script load-->
<script src="{% static 'HomePage/js/jquery.counterup.min.js' %}"></script>
<!--Owl carousel script load-->
<script src="{% static 'HomePage/js/owl.carousel.min.js' %}"></script>
<!--Image load script -->
<script src="{% static 'HomePage/js/imagesloaded.pkgd.js' %}"></script>
<!--Bootstrap v3 script load here-->
<script src="{% static 'HomePage/js/bootstrap.min.js' %}"></script>
<!--Slick Nav Js File Load-->
<script src="{% static 'HomePage/js/jquery.slicknav.min.js' %}"></script>
<!--Wow Js File Load-->
<script src="{% static 'HomePage/js/wow.min.js' %}"></script>
<!--Wow Js File Load-->
<script src="{% static 'HomePage/js/scrollspy.js' %}"></script>
<!--Main js file load-->
<script src="{% static 'HomePage/js/main.js' %}"></script>
.........
<script src="{% static 'WebStackPage/js/bootstrap.min.js' %}"></script>
<script src="{% static 'WebStackPage/js/TweenMax.min.js' %}"></script>
<script src="{% static 'WebStackPage/js/resizeable.js' %}"></script>
<script src="{% static 'WebStackPage/js/joinable.js' %}"></script>
<script src="{% static 'WebStackPage/js/xenon-api.js' %}"></script>
<script src="{% static 'WebStackPage/js/xenon-toggles.js' %}"></script>
<script src="{% static 'WebStackPage/js/xenon-custom.js' %}"></script>
<script src="{% static 'WebStackPage/js/lozad.js' %}"></script>
Adjust the quick jump
<div class="col-md-10">
<ul id="main-menu">
<li><a href="#home"> Home page </a></li>
<li><a href="#about"> About me </a></li>
<li><a href="#resume"> Curriculum vitae </a></li>
<li><a href="#service_project"> Service project </a></li>
<li><a href="#blog"> We-Media </a></li>
<li><a href="#contact"> Contact me </a></li>
</ul>
</div>

About me view View data call , No data cycle
<section class="about-area" id="about">
<div class="container">
<div class="row">
<div class="col-md-6">
<img src="{% static 'HomePage/img/profile-pic.jpg' %}" alt="profile picture" width="350px">
</div>
<div class="col-md-6">
<div class="section-title inner">
<h2> About me </h2>
<p>{
{
MyInformation.my_info }}</p>
</div>
<ul>
<li><strong> full name :</strong> {
{
MyInformation.full_name }}</li>
<li><strong> Age :</strong> {
{
MyInformation.age }}</li>
<li><strong> Address :</strong> {
{
MyInformation.address }}</li>
<li><strong> mailbox :</strong> {
{
MyInformation.email }}</li>
<li><strong> Telephone :</strong> {
{
MyInformation.phone }}</li>
<li><strong> WeChat :</strong> {
{
MyInformation.wechart }}</li>
<li><strong> occupation :</strong> {
{
MyInformation.job }}</li>
<li><strong>QQ :</strong> {
{
MyInformation.qq }}</li>
</ul>
</div>
</div>
</div>
</section>

My services data for loop
It looks very complicated here. In fact, it's easy to master the processing method .
<!--service section start-->
<section class="portfolio-area" id="service_project">
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<div class="section-title main">
<h2> Service project </h2>
<p>{
{
MyServiceProject }}</p>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center">
<ul class="porfolio-menu">
<li data-filter="*" class="active">All</li>
{
% for type in MyServiceProjectType %}
<li data-filter=".{
{ type.type_cn }}">{
{
type.type_cn }}</li>
{
% endfor %}
</ul>
</div>
<div class="col-md-12 text-center">
<div class="portolio-masonary">
{
% for data in MyServiceProjectList %}
<div class="single-porfolio-item grid-size {
{ data.type_name }}">
<div class="img-thumb">
<img src="{
{ MEDIA_URL }}{
{ data.img }}" alt=" portfolio image">
<h4>{
{
data.title }}</h4>
<div class="hover">
<div class="icon">
<a href="{
{ MEDIA_URL }}{
{ data.img }}" class="image-popup"
title="{
{ data.title }} ">
<i class="fa fa-search-plus" aria-hidden="true"></i>
</a>
</div>
<div class="icon">
<a href="{
{ data.url }}" target="_blank">
<i class="fa fa-link" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
</div>
{
% endfor %}
</div>
</div>
</div>
</div>
</section>
<!--service section end-->

Other details can be slightly adjusted according to your own needs