引言
scikit-image進行數字圖像處理
圖片信息
skimage包的子模塊
從外部讀取圖片並顯示
程序自帶圖片
保存圖片
圖像像素的訪問與裁剪
color模塊的rgb2gray()函數
結果
圖像數據類型及顏色空間轉換
1、unit8轉float
2、float轉uint8
其它的轉換
圖像的繪制
其它方法繪圖並顯示
圖像的批量處理
圖像的形變與縮放
1、改變圖片尺寸resize
2、按比例縮放rescale
3、旋轉 rotate
4、圖像金字塔
對比度與亮度調整
1、gamma調整
2、log對數調整
3、判斷圖像對比度是否偏低
4、調整強度
直方圖與均衡化
2、繪制直方圖
3、彩色圖片三通道直方圖
4、直方圖均衡化
CLAHE
引言基於python腳本語言開發的數字圖片處理包,比如PIL,Pillow, opencv, scikit-image等。
PIL和Pillow只提供最基礎的數字圖像處理,功能有限;
opencv實際上是一個c++庫,只是提供了python接口,更新速度非常慢。scikit-image是基於scipy的一款圖像處理包,它將圖片作為numpy數組進行處理,正好與matlab一樣,因此,我們最終選擇scikit-image進行數字圖像處理。
scikit-image進行數字圖像處理Image讀出來的是PIL的類型,而skimage.io讀出來的數據是numpy格式的
import Image as imgimport osfrom matplotlib import pyplot as plotfrom skimage import io,transform#Image和skimage讀圖片img_file1 = img.open('./CXR_png/MCUCXR_0042_0.png')img_file2 = io.imread('./CXR_png/MCUCXR_0042_0.png')輸出可以看出Img讀圖片的大小是圖片的(width, height);而skimage的是(height,width, channel), [這也是為什麼caffe在單獨測試時要要在代碼中設置:transformer.set_transpose('data',(2,0,1)),因為caffe可以處理的圖片的數據格式是(channel,height,width),所以要轉換數據]
#讀圖片後數據的大小:print "the picture's size: ", img_file1.sizeprint "the picture's shape: ", img_file2.shapethe picture's size: (4892, 4020)the picture's shape: (4020, 4892)#得到像素:print(img_file1.getpixel((500,1000)), img_file2[500][1000])print(img_file1.getpixel((500,1000)), img_file2[1000][500])print(img_file1.getpixel((1000,500)), img_file2[500][1000])(0, 139)
(0, 0)
(139, 139)
Img讀出來的圖片獲得某點像素用getpixel((w,h))可以直接返回這個點三個通道的像素值
skimage讀出來的圖片可以直接img_file2[0][0]獲得,但是一定記住它的格式,並不是你想的(channel,height,width)
如果我們想知道一些skimage圖片信息
from skimage import io, dataimg = data.chelsea()io.imshow(img)print(type(img)) #顯示類型print(img.shape) #顯示尺寸print(img.shape[0]) #圖片高度print(img.shape[1]) #圖片寬度print(img.shape[2]) #圖片通道數print(img.size) #顯示總像素個數print(img.max()) #最大像素值print(img.min()) #最小像素值print(img.mean()) #像素平均值print(img[0][0])#圖像的像素值PIL image 查看圖片信息,可用如下的方法
print type(img)print img.size #圖片的尺寸print img.mode #圖片的模式print img.format #圖片的格式print(img.getpixel((0,0)))#得到像素:#img讀出來的圖片獲得某點像素用getpixel((w,h))可以直接返回這個點三個通道的像素值# 獲取圖像的灰度值范圍width = img.size[0]height = img.size[1]# 輸出圖片的像素值count = 0 for i in range(0, width): for j in range(0, height): if img.getpixel((i, j))>=0 and img.getpixel((i, j))<=255: count +=1print countprint(height*width)skimage提供了io模塊,顧名思義,這個模塊是用來圖片輸入輸出操作的。為了方便練習,也提供一個data模塊,裡面嵌套了一些示例圖片,我們可以直接使用。
skimage包的子模塊skimage包的全稱是scikit-image SciKit (toolkit for SciPy) ,它對scipy.ndimage進行了擴展,提供了更多的圖片處理功能。它是由python語言編寫的,由scipy 社區開發和維護。skimage包由許多的子模塊組成,各個子模塊提供不同的功能。主要子模塊列表如下:
從外部讀取圖片並顯示子模塊名稱 主要實現功能
io 讀取、保存和顯示圖片或視頻
data 提供一些測試圖片和樣本數據
color 顏色空間變換
filters 圖像增強、邊緣檢測、排序濾波器、自動阈值等
draw 操作於numpy數組上的基本圖形繪制,包括線條、矩形、圓和文本等
transform 幾何變換或其它變換,如旋轉、拉伸和拉東變換等
morphology 形態學操作,如開閉運算、骨架提取等
exposure 圖片強度調整,如亮度調整、直方圖均衡等
feature 特征檢測與提取等
measure 圖像屬性的測量,如相似性或等高線等
segmentation 圖像分割
restoration 圖像恢復
util 通用函數
讀取單張彩色rgb圖片,使用skimage.io.imread(fname)函數,帶一個參數,表示需要讀取的文件路徑。顯示圖片使用skimage.io.imshow(arr)函數,帶一個參數,表示需要顯示的arr數組(讀取的圖片以numpy數組形式計算)。
from skimage import ioimg=io.imread('d:/dog.jpg')io.imshow(img)讀取單張灰度圖片,使用skimage.io.imread(fname,as_grey=True)函數,第一個參數為圖片路徑,第二個參數為as_grey, bool型值,默認為False
from skimage import ioimg=io.imread('d:/dog.jpg',as_grey=True)io.imshow(img)程序自帶圖片skimage程序自帶了一些示例圖片,如果我們不想從外部讀取圖片,就可以直接使用這些示例圖片:
astronaut 航員圖片 coffee 一杯咖啡圖片 lena lena美女圖片 camera 拿相機的人圖片 coins 硬幣圖片 moon 月亮圖片checkerboard 棋盤圖片 horse 馬圖片 page 書頁圖片 chelsea 小貓圖片 hubble_deep_field 星空圖片 text 文字圖片clock 時鐘圖片 immunohistochemistry 結腸圖片 顯示這些圖片可用如下代碼,不帶任何參數
from skimage import io, dataimg=data.lena()io.imshow(img)圖片名對應的就是函數名,如camera圖片對應的函數名為camera(). 這些示例圖片存放在skimage的安裝目錄下面,路徑名稱為data_dir,我們可以將這個路徑打印出來看看
from skimage import data_dirprint(data_dir)保存圖片使用io模塊的imsave(fname,arr)函數來實現。第一個參數表示保存的路徑和名稱,第二個參數表示需要保存的數組變量。
from skimage import io,dataimg=data.chelsea()io.imshow(img)io.imsave('d:/cat.jpg',img)保存圖片的同時也起到了轉換格式的作用。如果讀取時圖片格式為jpg圖片,保存為png格式,則將圖片從jpg圖片轉換為png圖片並保存。
圖像像素的訪問與裁剪圖片讀入程序中後,是以numpy數組存在的。因此對numpy數組的一切功能,對圖片也適用。對數組元素的訪問,實際上就是對圖片像素點的訪問。
彩色圖片訪問方式為:img[i,j,c]
i表示圖片的行數,j表示圖片的列數,c表示圖片的通道數(RGB三通道分別對應0,1,2)。坐標是從左上角開始。
灰度圖片訪問方式為:gray[i,j]
例1:輸出小貓圖片的G通道中的第20行30列的像素值
from skimage import io,dataimg=data.chelsea()pixel=img[20,30,1]print(pixel)例2:顯示紅色單通道圖片
from skimage import io,dataimg=data.chelsea()R=img[:,:,0]io.imshow(R)除了對像素進行讀取,也可以修改像素值。
例3:對小貓圖片隨機添加椒鹽噪聲
from skimage import io,dataimport numpy as npimg=data.chelsea()#隨機生成5000個椒鹽rows,cols,dims=img.shapefor i in range(5000): x=np.random.randint(0,rows) y=np.random.randint(0,cols) img[x,y,:]=255io.imshow(img)這裡用到了numpy包裡的random來生成隨機數,randint(0,cols)表示隨機生成一個整數,范圍在0到cols之間。
用img[x,y,:]=255這句來對像素值進行修改,將原來的三通道像素值,變為255
通過對數組的裁剪,就可以實現對圖片的裁剪。
例4:對小貓圖片進行裁剪
from skimage import io,dataimg=data.chelsea()roi=img[80:180,100:200,:]io.imshow(roi)對多個像素點進行操作,使用數組切片方式訪問。切片方式返回的是以指定間隔下標訪問 該數組的像素值。下面是有關灰度圖像的一些例子:
img[i,:] = im[j,:] # 將第 j 行的數值賦值給第 i 行img[:,i] = 100 # 將第 i 列的所有數值設為 100img[:100,:50].sum() # 計算前 100 行、前 50 列所有數值的和img[50:100,50:100] # 50~100 行,50~100 列(不包括第 100 行和第 100 列)img[i].mean() # 第 i 行所有數值的平均值img[:,-1] # 最後一列img[-2,:] (or im[-2]) # 倒數第二行最後我們再看兩個對像素值進行訪問和改變的例子:
例5:將lena圖片進行二值化,像素值大於128的變為1,否則變為0
from skimage import io,data,colorimg=data.lena()img_gray=color.rgb2gray(img)rows,cols=img_gray.shapefor i in range(rows): for j in range(cols): if (img_gray[i,j]<=0.5): img_gray[i,j]=0 else: img_gray[i,j]=1io.imshow(img_gray)color模塊的rgb2gray()函數使用了color模塊的rgb2gray()函數,將彩色三通道圖片轉換成灰度圖。轉換結果為float64類型的數組,范圍為[0,1]之間。
將彩色三通道圖片轉換成灰度圖,最後變成unit8, float轉換為unit8是有信息損失的。
img_path = 'data/dpclassifier/newtrain/test/1_0.png'import Image as imgimport osfrom matplotlib import pyplot as plotfrom skimage import io,transform, img_as_ubyteimg_file1 = img.open(img_path)img_file1.show()img_file2 = io.imread(img_path)io.imshow(img_file2)print(type(img_file1),img_file1.mode, type(img_file2),img_file2.shape, img_file2.dtype,img_file2.max(),img_file2.min(),img_file2.mean())img_file22=skimage.color.rgb2gray(img_file2)print(type(img_file22),img_file22.shape,img_file22.dtype,img_file22.max(),img_file22.min(),img_file22.mean() )dst=img_as_ubyte(img_file22)print(type(dst),dst.shape,dst.dtype, dst.max(), dst.min(), dst.mean())結果(<class 'PIL.PngImagePlugin.PngImageFile'>, 'RGB', <type 'numpy.ndarray'>, (420, 512, 3), dtype('uint8'), 255, 0, 130.9983863467262)
(<type 'numpy.ndarray'>, (420, 512), dtype('float64'), 1.0, 0.0, 0.5137191621440242)
(<type 'numpy.ndarray'>, (420, 512), dtype('uint8'), 255, 0, 130.9983863467262)
例6:
from skimage import io,dataimg=data.chelsea()reddish = img[:, :, 0] >170img[reddish] = [0, 255, 0]io.imshow(img)這個例子先對R通道的所有像素值進行判斷,如果大於170,則將這個地方的像素值變為[0,255,0], 即G通道值為255,R和B通道值為0。
圖像數據類型及顏色空間轉換在skimage中,一張圖片就是一個簡單的numpy數組,數組的數據類型有很多種,相互之間也可以轉換。這些數據類型及取值范圍如下表所示:
Data type Rangeuint8 0 to 255uint16 0 to 65535uint32 0 to 232float -1 to 1 or 0 to 1int8 -128 to 127int16 -32768 to 32767int32 -231 to 231 - 1一張圖片的像素值范圍是[0,255], 因此默認類型是unit8, 可用如下代碼查看數據類型
from skimage import io,dataimg=data.chelsea()print(img.dtype.name)在上面的表中,特別注意的是float類型,它的范圍是[-1,1]或[0,1]之間。一張彩色圖片轉換為灰度圖後,它的類型就由unit8變成了float
1、unit8轉floatfrom skimage import data,img_as_floatimg=data.chelsea()print(img.dtype.name)dst=img_as_float(img)print(dst.dtype.name)2、float轉uint8from skimage import img_as_ubyteimport numpy as npimg = np.array([0, 0.5, 1], dtype=float)print(img.dtype.name)dst=img_as_ubyte(img)print(dst.dtype.name)float轉為unit8,有可能會造成數據的損失,因此會有警告提醒。*
除了這兩種最常用的轉換以外,其實有一些其它的類型轉換,如下表:
Function name Descriptionimg_as_float Convert to 64-bit floating point.img_as_ubyte Convert to 8-bit uint.img_as_uint Convert to 16-bit uint.img_as_int Convert to 16-bit int.如前所述,除了直接轉換可以改變數據類型外,還可以通過圖像的顏色空間轉換來改變數據類型。
常用的顏色空間有灰度空間、rgb空間、hsv空間和cmyk空間。顏色空間轉換以後,圖片類型都變成了float型。
所有的顏色空間轉換函數,都放在skimage的color模塊內。
例:rgb轉灰度圖
from skimage import io,data,colorimg=data.lena()gray=color.rgb2gray(img)io.imshow(gray)其它的轉換用法都是一樣的,列舉常用的如下:
skimage.color.rgb2grey(rgb)skimage.color.rgb2hsv(rgb)skimage.color.rgb2lab(rgb)skimage.color.gray2rgb(image)skimage.color.hsv2rgb(hsv)skimage.color.lab2rgb(lab)實際上,上面的所有轉換函數,都可以用一個函數來代替
skimage.color.convert_colorspace(arr, fromspace, tospace)表示將arr從fromspace顏色空間轉換到tospace顏色空間。
例:rgb轉hsv
from skimage import io,data,colorimg=data.lena()hsv=color.convert_colorspace(img,'RGB','HSV')io.imshow(hsv)在color模塊的顏色空間轉換函數中,還有一個比較有用的函數是
skimage.color.label2rgb(arr), 可以根據標簽值對圖片進行著色。以後的圖片分類後著色就可以用這個函數。
例:將lena圖片分成三類,然後用默認顏色對三類進行著色
from skimage import io,data,colorimport numpy as npimg=data.lena()gray=color.rgb2gray(img)rows,cols=gray.shapelabels=np.zeros([rows,cols])for i in range(rows): for j in range(cols): if(gray[i,j]<0.4): labels[i,j]=0 elif(gray[i,j]<0.75): labels[i,j]=1 else: labels[i,j]=2dst=color.label2rgb(labels)io.imshow(dst)圖像的繪制實際上前面我們就已經用到了圖像的繪制,如:
io.imshow(img) 這一行代碼的實質是利用matplotlib包對圖片進行繪制,繪制成功後,返回一個matplotlib類型的數據。因此,我們也可以這樣寫:
import matplotlib.pyplot as pltplt.imshow(img)imshow()函數格式為:
matplotlib.pyplot.imshow(X, cmap=None)X: 要繪制的圖像或數組。
cmap: 顏色圖譜(colormap), 默認繪制為RGB(A)顏色空間。
其它可選的顏色圖譜如下列表:
顏色圖譜 描述
autumn 紅-橙-黃
bone 黑-白,x線
cool 青-洋紅
copper 黑-銅
flag 紅-白-藍-黑
gray 黑-白
hot 黑-紅-黃-白
hsv hsv顏色空間, 紅-黃-綠-青-藍-洋紅-紅
inferno 黑-紅-黃
jet 藍-青-黃-紅
magma 黑-紅-白
pink 黑-粉-白
plasma 綠-紅-黃
prism 紅-黃-綠-藍-紫-...-綠模式
spring 洋紅-黃
summer 綠-黃
viridis 藍-綠-黃
winter 藍-綠
用的比較多的有gray,jet等,如:
plt.imshow(image,plt.cm.gray)plt.imshow(img,cmap=plt.cm.jet)在窗口上繪制完圖片後,返回一個AxesImage對象。要在窗口上顯示這個對象,我們可以調用show()函數來進行顯示,但進行練習的時候(ipython環境中),一般我們可以省略show()函數,也能自動顯示出來。
from skimage import io,dataimg=data.astronaut()dst=io.imshow(img)print(type(dst))io.show()可以看到,類型是'matplotlib.image.AxesImage'。顯示一張圖片,我們通常更願意這樣寫:
import matplotlib.pyplot as pltfrom skimage import io,dataimg=data.astronaut()plt.imshow(img)plt.show()matplotlib是一個專業繪圖的庫,相當於matlab中的plot,可以設置多個figure窗口,設置figure的標題,隱藏坐標尺,甚至可以使用subplot在一個figure中顯示多張圖片。一般我們可以這樣導入matplotlib庫:
import matplotlib.pyplot as plt也就是說,我們繪圖實際上用的是matplotlib包的pyplot模塊。
用figure函數和subplot函數分別創建主窗口與子圖分開並同時顯示宇航員圖片的三個通道
from skimage import dataimport matplotlib.pyplot as pltimg=data.astronaut()plt.figure(num='astronaut',figsize=(8,8)) #創建一個名為astronaut的窗口,並設置大小 plt.subplot(2,2,1) #將窗口分為兩行兩列四個子圖,則可顯示四幅圖片plt.title('origin image') #第一幅圖片標題plt.imshow(img) #繪制第一幅圖片plt.subplot(2,2,2) #第二個子圖plt.title('R channel') #第二幅圖片標題plt.imshow(img[:,:,0],plt.cm.gray) #繪制第二幅圖片,且為灰度圖plt.axis('off') #不顯示坐標尺寸plt.subplot(2,2,3) #第三個子圖plt.title('G channel') #第三幅圖片標題plt.imshow(img[:,:,1],plt.cm.gray) #繪制第三幅圖片,且為灰度圖plt.axis('off') #不顯示坐標尺寸plt.subplot(2,2,4) #第四個子圖plt.title('B channel') #第四幅圖片標題plt.imshow(img[:,:,2],plt.cm.gray) #繪制第四幅圖片,且為灰度圖plt.axis('off') #不顯示坐標尺寸plt.show() #顯示窗口在圖片繪制過程中,我們用matplotlib.pyplot模塊下的figure()函數來創建顯示窗口,該函數的格式為:
matplotlib.pyplot.figure(num=None, figsize=None, dpi=None, facecolor=None, edgecolor=None)所有參數都是可選的,都有默認值,因此調用該函數時可以不帶任何參數,其中:
num: 整型或字符型都可以。如果設置為整型,則該整型數字表示窗口的序號。如果設置為字符型,則該字符串表示窗口的名稱。用該參數來命名窗口,如果兩個窗口序號或名相同,則後一個窗口會覆蓋前一個窗口。
figsize: 設置窗口大小。是一個tuple型的整數,如figsize=(8,8)
dpi: 整形數字,表示窗口的分辨率。
facecolor: 窗口的背景顏色。
edgecolor: 窗口的邊框顏色。
用figure()函數創建的窗口,只能顯示一幅圖片,如果想要顯示多幅圖片,則需要將這個窗口再劃分為幾個子圖,在每個子圖中顯示不同的圖片。
=我們可以使用subplot()函數來劃分子圖,函數格式為:
matplotlib.pyplot.subplot(nrows, ncols, plot_number)nrows: 子圖的行數。
ncols: 子圖的列數。
plot_number: 當前子圖的編號。
如:
plt.subplot(2,2,1)則表示將figure窗口劃分成了2行2列共4個子圖,當前為第1個子圖。我們有時也可以用這種寫法:
plt.subplot(221)兩種寫法效果是一樣的。每個子圖的標題可用title()函數來設置,是否使用坐標尺可用axis()函數來設置,如:
plt.subplot(221)plt.title("first subwindow")plt.axis('off') 用subplots來創建顯示窗口與劃分子圖
除了上面那種方法創建顯示窗口和劃分子圖,還有另外一種編寫方法也可以,如下例:
import matplotlib.pyplot as pltfrom skimage import data,colorimg = data.immunohistochemistry()hsv = color.rgb2hsv(img)fig, axes = plt.subplots(2, 2, figsize=(7, 6))ax0, ax1, ax2, ax3 = axes.ravel()ax0.imshow(img)ax0.set_title("Original image")ax1.imshow(hsv[:, :, 0], cmap=plt.cm.gray)ax1.set_title("H")ax2.imshow(hsv[:, :, 1], cmap=plt.cm.gray)ax2.set_title("S")ax3.imshow(hsv[:, :, 2], cmap=plt.cm.gray)ax3.set_title("V")for ax in axes.ravel(): ax.axis('off')fig.tight_layout() #自動調整subplot間的參數直接用subplots()函數來創建並劃分窗口。注意,比前面的subplot()函數多了一個s,該函數格式為:
matplotlib.pyplot.subplots(nrows=1, ncols=1)
nrows: 所有子圖行數,默認為1。
ncols: 所有子圖列數,默認為1。
返回一個窗口figure, 和一個tuple型的ax對象,該對象包含所有的子圖,可結合ravel()函數列出所有子圖,如:
fig, axes = plt.subplots(2, 2, figsize=(7, 6))
ax0, ax1, ax2, ax3 = axes.ravel()
創建了2行2列4個子圖,分別取名為ax0,ax1,ax2和ax3, 每個子圖的標題用set_title()函數來設置,如:
ax0.imshow(img)
ax0.set_title("Original image")
如果有多個子圖,我們還可以使用tight_layout()函數來調整顯示的布局,該函數格式為:
matplotlib.pyplot.tight_layout(pad=1.08, h_pad=None, w_pad=None, rect=None)所有的參數都是可選的,調用該函數時可省略所有的參數。
pad: 主窗口邊緣和子圖邊緣間的間距,默認為1.08
h_pad, w_pad: 子圖邊緣之間的間距,默認為 pad_inches
rect: 一個矩形區域,如果設置這個值,則將所有的子圖調整到這個矩形區域內。
一般調用為:
plt.tight_layout() #自動調整subplot間的參數其它方法繪圖並顯示除了使用matplotlib庫來繪制圖片,skimage還有另一個子模塊viewer,也提供一個函數來顯示圖片。不同的是,它利用Qt工具來創建一塊畫布,從而在畫布上繪制圖像。
例:
from skimage import datafrom skimage.viewer import ImageViewerimg = data.coins()viewer = ImageViewer(img)viewer.show()最後總結一下,繪制和顯示圖片常用到的函數有:
函數名 功能 調用格式figure 創建一個顯示窗口 plt.figure(num=1,figsize=(8,8)imshow 繪制圖片 plt.imshow(image)show 顯示窗口 plt.show()subplot 劃分子圖 plt.subplot(2,2,1)title 設置子圖標題(與subplot結合使用) plt.title('origin image')axis 是否顯示坐標尺 plt.axis('off')subplots 創建帶有多個子圖的窗口 fig,axes=plt.subplots(2,2,figsize=(8,8))ravel 為每個子圖設置變量 ax0,ax1,ax2,ax3=axes.ravel()set_title 設置子圖標題(與axes結合使用) ax0.set_title('first window')tight_layout 自動調整子圖顯示布局 plt.tight_layout()圖像的批量處理有些時候,我們不僅要對一張圖片進行處理,可能還會對一批圖片處理。這時候,我們可以通過循環來執行處理,也可以調用程序自帶的圖片集合來處理。
圖片集合函數為:
skimage.io.ImageCollection(load_pattern,load_func=None)這個函數是放在io模塊內的,帶兩個參數,第一個參數load_pattern, 表示圖片組的路徑,可以是一個str字符串。第二個參數load_func是一個回調函數,我們對圖片進行批量處理就可以通過這個回調函數實現。回調函數默認為imread(),即默認這個函數是批量讀取圖片。
先看一個例子:
import skimage.io as iofrom skimage import data_dirstr=data_dir + '/*.png'coll = io.ImageCollection(str)print(len(coll))顯示結果為25, 說明系統自帶了25張png的示例圖片,這些圖片都讀取了出來,放在圖片集合coll裡。如果我們想顯示其中一張圖片,則可以在後加上一行代碼:
io.imshow(coll[10])顯示為:

如果一個文件夾裡,我們既存放了一些jpg格式的圖片,又存放了一些png格式的圖片,現在想把它們全部讀取出來,該怎麼做呢?
import skimage.io as iofrom skimage import data_dirstr='d:/pic/*.jpg:d:/pic/*.png'coll = io.ImageCollection(str)print(len(coll))注意這個地方'd:/pic/.jpg:d:/pic/.png' ,是兩個字符串合在一起的,第一個是'd:/pic/.jpg', 第二個是'd:/pic/.png' ,合在一起後,中間用冒號來隔開,這樣就可以把d:/pic/文件夾下的jpg和png格式的圖片都讀取出來。如果還想讀取存放在其它地方的圖片,也可以一並加進去,只是中間同樣用冒號來隔開。
io.ImageCollection()這個函數省略第二個參數,就是批量讀取。如果我們不是想批量讀取,而是其它批量操作,如批量轉換為灰度圖,那又該怎麼做呢?
那就需要先定義一個函數,然後將這個函數作為第二個參數,如:
from skimage import data_dir,io,colordef convert_gray(f): rgb=io.imread(f) return color.rgb2gray(rgb) str=data_dir+'/*.png'coll = io.ImageCollection(str,load_func=convert_gray)io.imshow(coll[10])
這種批量操作對視頻處理是極其有用的,因為視頻就是一系列的圖片組合
from skimage import data_dir,io,colorclass AVILoader: video_file = 'myvideo.avi' def __call__(self, frame): return video_read(self.video_file, frame)avi_load = AVILoader()frames = range(0, 1000, 10) # 0, 10, 20, ...ic =io.ImageCollection(frames, load_func=avi_load)這段代碼的意思,就是將myvideo.avi這個視頻中每隔10幀的圖片讀取出來,放在圖片集合中。
得到圖片集合以後,我們還可以將這些圖片連接起來,構成一個維度更高的數組,連接圖片的函數為:
skimage.io.concatenate_images(ic)帶一個參數,就是以上的圖片集合,如:
from skimage import data_dir,io,colorcoll = io.ImageCollection('d:/pic/*.jpg')mat=io.concatenate_images(coll)使用concatenate_images(ic)函數的前提是讀取的這些圖片尺寸必須一致,否則會出錯。我們看看圖片連接前後的維度變化:
from skimage import data_dir,io,colorcoll = io.ImageCollection('d:/pic/*.jpg')print(len(coll)) #連接的圖片數量print(coll[0].shape) #連接前的圖片尺寸,所有的都一樣mat=io.concatenate_images(coll)print(mat.shape) #連接後的數組尺寸顯示結果:
2
(870, 580, 3)
(2, 870, 580, 3)
可以看到,將2個3維數組,連接成了一個4維數組
如果我們對圖片進行批量操作後,想把操作後的結果保存起來,也是可以辦到的。
例:把系統自帶的所有png示例圖片,全部轉換成256256的jpg格式灰度圖,保存在d:/data/文件夾下*
改變圖片的大小,我們可以使用tranform模塊的resize()函數,後續會講到這個模塊。
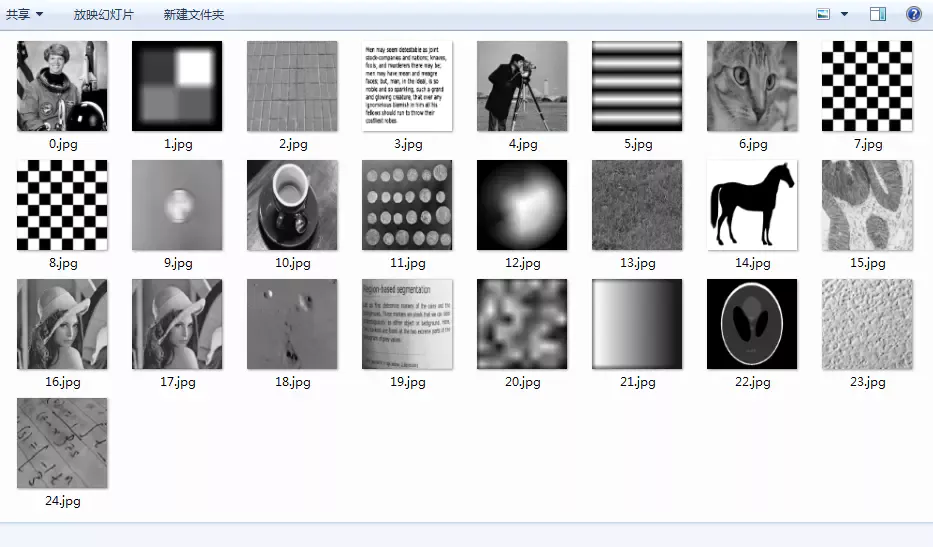
from skimage import data_dir,io,transform,colorimport numpy as npdef convert_gray(f): rgb=io.imread(f) #依次讀取rgb圖片 gray=color.rgb2gray(rgb) #將rgb圖片轉換成灰度圖 dst=transform.resize(gray,(256,256)) #將灰度圖片大小轉換為256*256 return dst str=data_dir+'/*.png'coll = io.ImageCollection(str,load_func=convert_gray)for i in range(len(coll)): io.imsave('d:/data/'+np.str(i)+'.jpg',coll[i]) #循環保存圖片結果:

圖像的形變與縮放,使用的是skimage的transform模塊,函數比較多,功能齊全。
1、改變圖片尺寸resize函數格式為:
skimage.transform.resize(image, output_shape)image: 需要改變尺寸的圖片
output_shape: 新的圖片尺寸
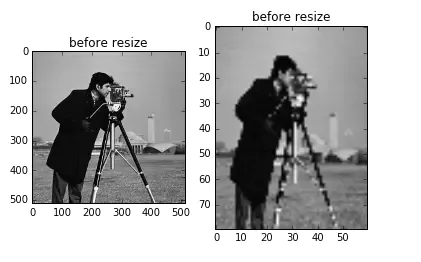
from skimage import transform,dataimport matplotlib.pyplot as pltimg = data.camera()dst=transform.resize(img, (80, 60))plt.figure('resize')plt.subplot(121)plt.title('before resize')plt.imshow(img,plt.cm.gray)plt.subplot(122)plt.title('before resize')plt.imshow(dst,plt.cm.gray)plt.show()將camera圖片由原來的512x512大小,變成了80x60大小。從下圖中的坐標尺,我們能夠看出來:

函數格式為:
skimage.transform.rescale(image, scale[, ...])scale參數可以是單個float數,表示縮放的倍數,也可以是一個float型的tuple,如[0.2,0.5],表示將行列數分開進行縮放
from skimage import transform,dataimg = data.camera()print(img.shape) #圖片原始大小 print(transform.rescale(img, 0.1).shape) #縮小為原來圖片大小的0.1print(transform.rescale(img, [0.5,0.25]).shape) #縮小為原來圖片行數一半,列數四分之一print(transform.rescale(img, 2).shape) #放大為原來圖片大小的2倍結果為:
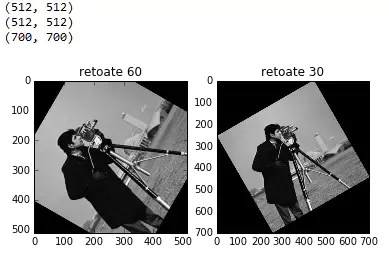
3、旋轉 rotate(512, 512)
(51, 51)
(256, 128)
(1024, 1024)
skimage.transform.rotate(image, angle[, ...],resize=False)angle參數是個float類型數,表示旋轉的度數
resize用於控制在旋轉時,是否改變大小 ,默認為False
from skimage import transform,dataimport matplotlib.pyplot as pltimg = data.camera()print(img.shape) #圖片原始大小img1=transform.rotate(img, 60) #旋轉90度,不改變大小 print(img1.shape)img2=transform.rotate(img, 30,resize=True) #旋轉30度,同時改變大小print(img2.shape) plt.figure('resize')plt.subplot(121)plt.title('rotate 60')plt.imshow(img1,plt.cm.gray)plt.subplot(122)plt.title('rotate 30')plt.imshow(img2,plt.cm.gray)plt.show()顯示結果:

以多分辨率來解釋圖像的一種有效但概念簡單的結構就是圖像金字塔。圖像金字塔最初用於機器視覺和圖像壓縮,一幅圖像的金字塔是一系列以金字塔形狀排列的分辨率逐步降低的圖像集合。金字塔的底部是待處理圖像的高分辨率表示,而頂部是低分辨率的近似。當向金字塔的上層移動時,尺寸和分辨率就降低。
在此,我們舉一個高斯金字塔的應用實例,函數原型為:
skimage.transform.pyramid_gaussian(image, downscale=2)downscale控制著金字塔的縮放比例
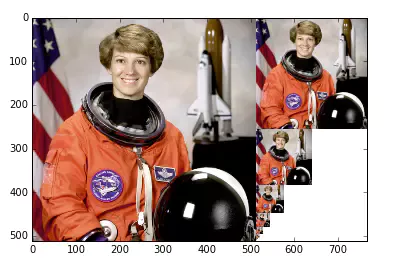
import numpy as npimport matplotlib.pyplot as pltfrom skimage import data,transformimage = data.astronaut() #載入宇航員圖片rows, cols, dim = image.shape #獲取圖片的行數,列數和通道數pyramid = tuple(transform.pyramid_gaussian(image, downscale=2)) #產生高斯金字塔圖像#共生成了log(512)=9幅金字塔圖像,加上原始圖像共10幅,pyramid[0]-pyramid[1]composite_image = np.ones((rows, cols + cols / 2, 3), dtype=np.double) #生成背景composite_image[:rows, :cols, :] = pyramid[0] #融合原始圖像i_row = 0for p in pyramid[1:]: n_rows, n_cols = p.shape[:2] composite_image[i_row:i_row + n_rows, cols:cols + n_cols] = p #循環融合9幅金字塔圖像 i_row += n_rowsplt.imshow(composite_image)plt.show()

上右圖,就是10張金字塔圖像,下標為0的表示原始圖像,後面每層的圖像行和列變為上一層的一半,直至變為1
除了高斯金字塔外,還有其它的金字塔,如:
skimage.transform.pyramid_laplacian(image, downscale=2)
圖像亮度與對比度的調整,是放在skimage包的exposure模塊裡面
1、gamma調整原理:I=Ig
對原圖像的像素,進行冪運算,得到新的像素值。公式中的g就是gamma值。
如果gamma>1, 新圖像比原圖像暗
如果gamma<1,新圖像比原圖像亮
函數格式為:
skimage.exposure.adjust_gamma(image, gamma=1)gamma參數默認為1,原像不發生變化 。
from skimage import data, exposure, img_as_floatimport matplotlib.pyplot as pltimage = img_as_float(data.moon())gam1= exposure.adjust_gamma(image, 2) #調暗gam2= exposure.adjust_gamma(image, 0.5) #調亮plt.figure('adjust_gamma',figsize=(8,8))plt.subplot(131)plt.title('origin image')plt.imshow(image,plt.cm.gray)plt.axis('off')plt.subplot(132)plt.title('gamma=2')plt.imshow(gam1,plt.cm.gray)plt.axis('off')plt.subplot(133)plt.title('gamma=0.5')plt.imshow(gam2,plt.cm.gray)plt.axis('off')plt.show()
這個剛好和gamma相反
原理:I=log(I)
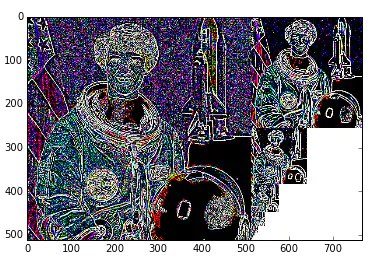
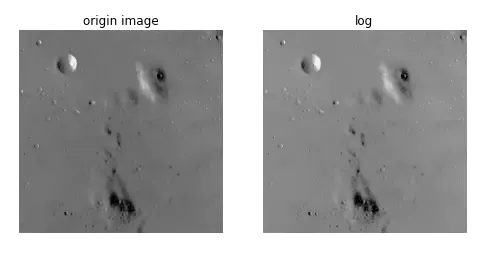
from skimage import data, exposure, img_as_floatimport matplotlib.pyplot as pltimage = img_as_float(data.moon())gam1= exposure.adjust_log(image) #對數調整plt.figure('adjust_gamma',figsize=(8,8))plt.subplot(121)plt.title('origin image')plt.imshow(image,plt.cm.gray)plt.axis('off')plt.subplot(122)plt.title('log')plt.imshow(gam1,plt.cm.gray)plt.axis('off')plt.show()
函數:is_low_contrast(img)
返回一個bool型值
from skimage import data, exposureimage =data.moon()result=exposure.is_low_contrast(image)print(result)輸出為False
4、調整強度函數:
skimage.exposure.rescale_intensity(image, in_range='image', out_range='dtype')in_range 表示輸入圖片的強度范圍,默認為'image', 表示用圖像的最大/最小像素值作為范圍
out_range 表示輸出圖片的強度范圍,默認為'dype', 表示用圖像的類型的最大/最小值作為范圍
默認情況下,輸入圖片的[min,max]范圍被拉伸到[dtype.min, dtype.max],如果dtype=uint8, 那麼dtype.min=0, dtype.max=255
import numpy as npfrom skimage import exposureimage = np.array([51, 102, 153], dtype=np.uint8)mat=exposure.rescale_intensity(image)print(mat)輸出為[ 0 127 255]
即像素最小值由51變為0,最大值由153變為255,整體進行了拉伸,但是數據類型沒有變,還是uint8
前面我們講過,可以通過img_as_float()函數將unit8類型轉換為float型,實際上還有更簡單的方法,就是乘以1.0
import numpy as npimage = np.array([51, 102, 153], dtype=np.uint8)print(image*1.0)即由[51,102,153]變成了[ 51. 102. 153.]
而float類型的范圍是[0,1],因此對float進行rescale_intensity 調整後,范圍變為[0,1],而不是[0,255]
import numpy as npfrom skimage import exposureimage = np.array([51, 102, 153], dtype=np.uint8)tmp=image*1.0mat=exposure.rescale_intensity(tmp)print(mat)結果為[ 0. 0.5 1. ]
如果原始像素值不想被拉伸,只是等比例縮小,就使用in_range參數,如:
import numpy as npfrom skimage import exposureimage = np.array([51, 102, 153], dtype=np.uint8)tmp=image*1.0mat=exposure.rescale_intensity(tmp,in_range=(0,255))print(mat)輸出為:[ 0.2 0.4 0.6],即原像素值除以255
如果參數in_range的[main,max]范圍要比原始像素值的范圍[min,max] 大或者小,那就進行裁剪,如:
mat=exposure.rescale_intensity(tmp,in_range=(0,102))print(mat)輸出[ 0.5 1. 1. ],即原像素值除以102,超出1的變為1
如果一個數組裡面有負數,現在想調整到正數,就使用out_range參數。如:
import numpy as npfrom skimage import exposureimage = np.array([-10, 0, 10], dtype=np.int8)mat=exposure.rescale_intensity(image, out_range=(0, 127))print(mat)直方圖與均衡化輸出[ 0 63 127]
在圖像處理中,直方圖是非常重要,也是非常有用的一個處理要素。
在skimage庫中對直方圖的處理,是放在exposure這個模塊中。
1、計算直方圖函數:
skimage.exposure.histogram(image, nbins=256)在numpy包中,也提供了一個計算直方圖的函數histogram(),兩者大同小義。
返回一個tuple(hist, bins_center), 前一個數組是直方圖的統計量,後一個數組是每個bin的中間值
import numpy as npfrom skimage import exposure,dataimage =data.camera()*1.0hist1=np.histogram(image, bins=2) #用numpy包計算直方圖hist2=exposure.histogram(image, nbins=2) #用skimage計算直方圖print(hist1)print(hist2)輸出:
(array([107432, 154712], dtype=int64), array([ 0. , 127.5, 255. ]))
(array([107432, 154712], dtype=int64), array([ 63.75, 191.25]))
分成兩個bin,每個bin的統計量是一樣的,但numpy返回的是每個bin的兩端的范圍值,而skimage返回的是每個bin的中間值
2、繪制直方圖繪圖都可以調用matplotlib.pyplot庫來進行,其中的hist函數可以直接繪制直方圖。
調用方式:
n, bins, patches = plt.hist(arr, bins=10, normed=0, facecolor='black', edgecolor='black',alpha=1,histtype='bar')hist的參數非常多,但常用的就這六個,只有第一個是必須的,後面四個可選
arr: 需要計算直方圖的一維數組bins: 直方圖的柱數,可選項,默認為10normed: 是否將得到的直方圖向量歸一化。默認為0facecolor: 直方圖顏色edgecolor: 直方圖邊框顏色alpha: 透明度histtype: 直方圖類型,‘bar', ‘barstacked', ‘step', ‘stepfilled'返回值 :
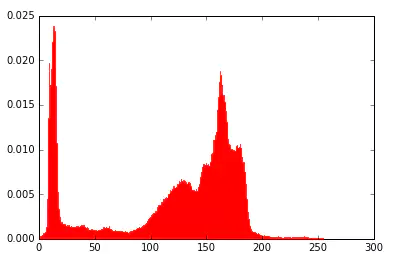
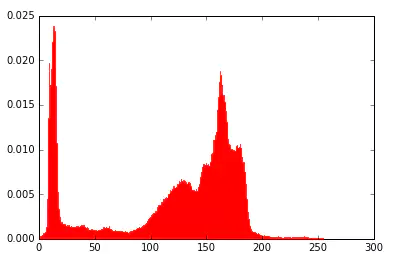
n: 直方圖向量,是否歸一化由參數normed設定bins: 返回各個bin的區間范圍patches: 返回每個bin裡面包含的數據,是一個listfrom skimage import dataimport matplotlib.pyplot as pltimg=data.camera()plt.figure("hist")arr=img.flatten()n, bins, patches = plt.hist(arr, bins=256, normed=1,edgecolor='None',facecolor='red') plt.show()
其中的flatten()函數是numpy包裡面的,用於將二維數組序列化成一維數組。
是按行序列,如
mat=[[1 2 3 4 5 6]]經過 mat.flatten()後,就變成了
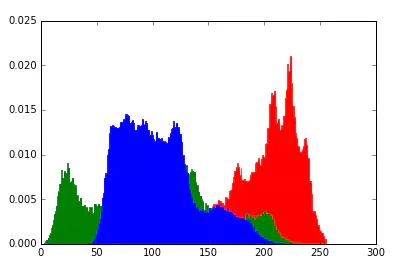
mat=[1 2 3 4 5 6]3、彩色圖片三通道直方圖一般來說直方圖都是征對灰度圖的,如果要畫rgb圖像的三通道直方圖,實際上就是三個直方圖的疊加。
from skimage import dataimport matplotlib.pyplot as pltimg=data.lena()ar=img[:,:,0].flatten()plt.hist(ar, bins=256, normed=1,facecolor='r',edgecolor='r',hold=1)ag=img[:,:,1].flatten()plt.hist(ag, bins=256, normed=1, facecolor='g',edgecolor='g',hold=1)ab=img[:,:,2].flatten()plt.hist(ab, bins=256, normed=1, facecolor='b',edgecolor='b')plt.show()其中,加一個參數hold=1,表示可以疊加

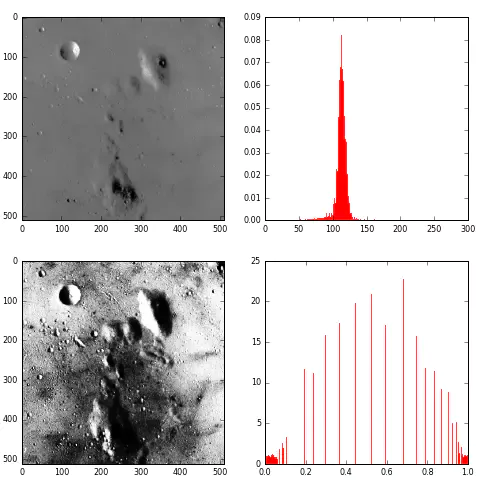
如果一副圖像的像素占有很多的灰度級而且分布均勻,那麼這樣的圖像往往有高對比度和多變的灰度色調。直方圖均衡化就是一種能僅靠輸入圖像直方圖信息自動達到這種效果的變換函數。它的基本思想是對圖像中像素個數多的灰度級進行展寬,而對圖像中像素個數少的灰度進行壓縮,從而擴展取值的動態范圍,提高了對比度和灰度色調的變化,使圖像更加清晰。
from skimage import data,exposureimport matplotlib.pyplot as pltimg=data.moon()plt.figure("hist",figsize=(8,8))arr=img.flatten()plt.subplot(221)plt.imshow(img,plt.cm.gray) #原始圖像plt.subplot(222)plt.hist(arr, bins=256, normed=1,edgecolor='None',facecolor='red') #原始圖像直方圖img1=exposure.equalize_hist(img)arr1=img1.flatten()plt.subplot(223)plt.imshow(img1,plt.cm.gray) #均衡化圖像plt.subplot(224)plt.hist(arr1, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()
skimage.exposure.``equalize_adapthist(image, kernel_size=None, clip_limit=0.01, nbins=256)
Contrast Limited Adaptive Histogram Equalization (CLAHE).
An algorithm for local contrast enhancement, that uses histograms computed over different tile regions of the image. Local details can therefore be enhanced even in regions that are darker or lighter than most of the image.
image : (M, N[, C]) ndarray
Input image.
kernel_size: integer or list-like, optionalDefines the shape of contextual regions used in the algorithm. If iterable is passed, it must have the same number of elements asimage.ndim(without color channel). If integer, it is broadcasted to each image dimension. By default,kernel_sizeis 1/8 ofimageheight by 1/8 of its width.
clip_limit : float, optional
Clipping limit, normalized between 0 and 1 (higher values give more contrast).
nbins : int, optional
Number of gray bins for histogram (“data range”).
| Returns: |
out : (M, N[, C]) ndarray
Equalized image.
http://scikit-image.org/docs/dev/api/skimage.exposure.html#equalize-adapthist
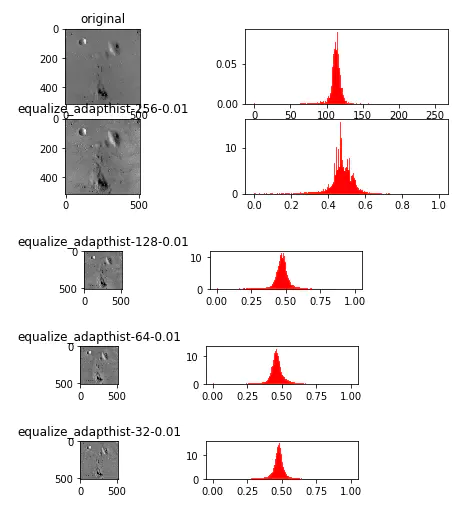
from skimage import data,exposureimport matplotlib.pyplot as plt#%matplotlib notebookclip_limitnumber=0.01img=data.moon()print(img.shape)plt.figure("hist",figsize=(8,8))arr=img.flatten()plt.subplot(5,2,1)plt.title('original')plt.imshow(img,plt.cm.gray) #原始圖像plt.subplot(5,2,2)plt.hist(arr, bins=256, normed=1,edgecolor='None',facecolor='red') #原始圖像直方圖# #img1=exposure.equalize_hist(img)# img1=exposure.equalize_hist(img)# arr1=img1.flatten()# plt.subplot(6,2,3)# plt.title('equalize_hist')# plt.imshow(img1,plt.cm.gray) #均衡化圖像# plt.subplot(6,2,4)# plt.hist(arr1, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖# plt.show()img2=exposure.equalize_adapthist(img, kernel_size=256, clip_limit=clip_limitnumber, nbins=256)arr2=img2.flatten()plt.subplot(5,2,3)plt.title('equalize_adapthist-256-'+ str(clip_limitnumber))plt.imshow(img2,plt.cm.gray) #均衡化圖像plt.subplot(5,2,4)plt.hist(arr2, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()img3=exposure.equalize_adapthist(img, kernel_size=128, clip_limit=clip_limitnumber, nbins=256)arr3=img3.flatten()plt.subplot(5,2,5)plt.title('equalize_adapthist-128-'+ str(clip_limitnumber))plt.imshow(img3,plt.cm.gray) #均衡化圖像plt.subplot(5,2,6)plt.hist(arr3, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()img4=exposure.equalize_adapthist(img, kernel_size=64, clip_limit=clip_limitnumber, nbins=256)arr4=img4.flatten()plt.subplot(5,2,7)plt.title('equalize_adapthist-64-'+ str(clip_limitnumber))plt.imshow(img4,plt.cm.gray) #均衡化圖像plt.subplot(5,2,8)plt.hist(arr4, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()img5=exposure.equalize_adapthist(img, kernel_size=32, clip_limit=clip_limitnumber, nbins=256)arr5=img5.flatten()plt.subplot(5,2,9)plt.title('equalize_adapthist-32-'+ str(clip_limitnumber))plt.imshow(img5,plt.cm.gray) #均衡化圖像plt.subplot(5,2,10)plt.hist(arr5, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()
1.png
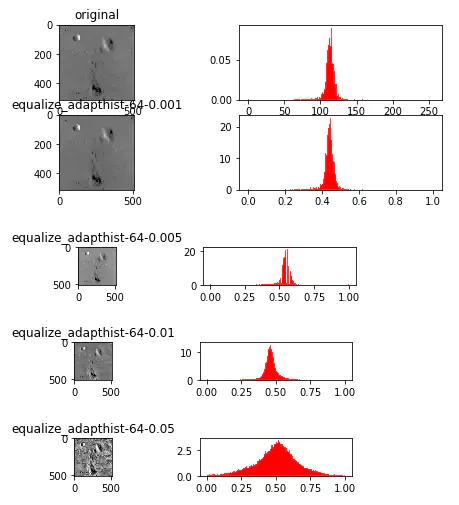
from skimage import data,exposureimport matplotlib.pyplot as plt#%matplotlib notebookkernel_sizenuber=64img=data.moon()print(img.shape)plt.figure("hist",figsize=(8,8))arr=img.flatten()plt.subplot(5,2,1)plt.title('original')plt.imshow(img,plt.cm.gray) #原始圖像plt.subplot(5,2,2)plt.hist(arr, bins=256, normed=1,edgecolor='None',facecolor='red') #原始圖像直方圖# #img1=exposure.equalize_hist(img)# img1=exposure.equalize_hist(img)# arr1=img1.flatten()# plt.subplot(6,2,3)# plt.title('equalize_hist')# plt.imshow(img1,plt.cm.gray) #均衡化圖像# plt.subplot(6,2,4)# plt.hist(arr1, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖# plt.show()img2=exposure.equalize_adapthist(img, kernel_size=kernel_sizenuber, clip_limit=0.001, nbins=256)arr2=img2.flatten()plt.subplot(5,2,3)plt.title('equalize_adapthist-'+ str(kernel_sizenuber)+'-0.001')plt.imshow(img2,plt.cm.gray) #均衡化圖像plt.subplot(5,2,4)plt.hist(arr2, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()img3=exposure.equalize_adapthist(img, kernel_size=kernel_sizenuber, clip_limit=0.005, nbins=256)arr3=img3.flatten()plt.subplot(5,2,5)plt.title('equalize_adapthist-'+ str(kernel_sizenuber)+'-0.005')plt.imshow(img3,plt.cm.gray) #均衡化圖像plt.subplot(5,2,6)plt.hist(arr3, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()img4=exposure.equalize_adapthist(img, kernel_size=kernel_sizenuber, clip_limit=0.01, nbins=256)arr4=img4.flatten()plt.subplot(5,2,7)plt.title('equalize_adapthist-'+ str(kernel_sizenuber)+'-0.01')plt.imshow(img4,plt.cm.gray) #均衡化圖像plt.subplot(5,2,8)plt.hist(arr4, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()img5=exposure.equalize_adapthist(img, kernel_size=kernel_sizenuber, clip_limit=0.05, nbins=256)arr5=img5.flatten()plt.subplot(5,2,9)plt.title('equalize_adapthist-'+ str(kernel_sizenuber)+'-0.05')plt.imshow(img5,plt.cm.gray) #均衡化圖像plt.subplot(5,2,10)plt.hist(arr5, bins=256, normed=1,edgecolor='None',facecolor='red') #均衡化直方圖plt.show()
參考文獻
python數字圖像處理
以上就是python skimage圖像處理的詳細內容,更多關於python skimage圖像處理的資料請關注軟件開發網其它相關文章!