django的一些基礎操作操作應該到此也差不多了,模型層就是和數據庫打交道的一層,也是比較關鍵的一層,也是遇到bug的一層,因為數據庫版本和django版本不匹配會導致連接不上,那麼就失去django的精華了,沒有後端的操作,那就是在耍流氓了。好在,CSDN上教程很多,我成功重裝數據庫然後就連上了。
本文是接著Django框架之URL反向解析、靜態文件配置以及應用的創建繼續講的,因此有些基本的配置就不再過多贅述。
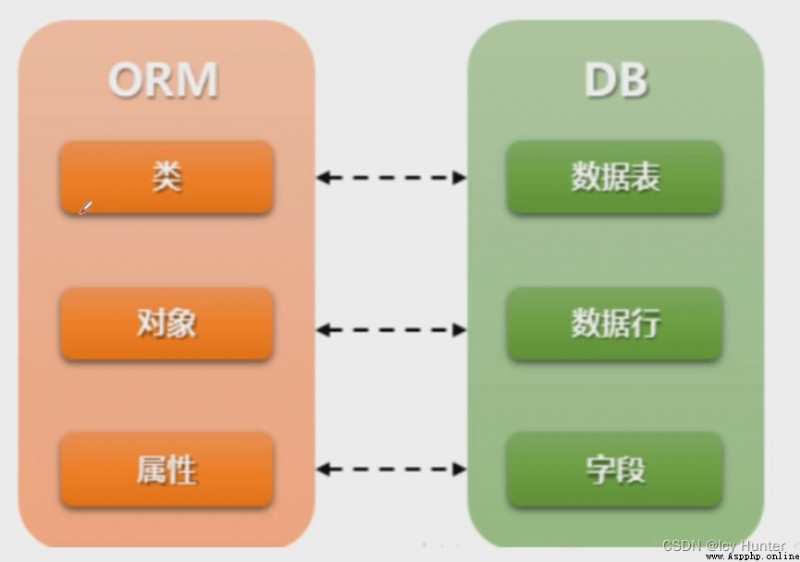
Django是使用了ORM框架
ORM即對象關系映射,它是一種程序技術,它允許你使用類和對象對數據庫進行操作,從而避免通過SQL語句操作數據庫
作用:
優點:
只需要面向對象編程,不需要面向數據庫編寫代碼。
實現了數據模型與數據庫的解耦,屏蔽了不同數據庫操作的差異
缺點:
對於業務復雜,使用成本較高。
根據對象的操作轉換成SQL語句,根據查詢的結果轉換成對象,在映射過程中有性能損失。
首先需要安裝mysqlclient>=1.3.13
pip install mysqlclient
如果安裝不了說明以下兩個沒安裝,需要安裝以下
python3-dev
libmysqlclient-dev
具體怎麼裝還是CSDN吧,我自己電腦以前裝過但是忘記了。
然後
打開終端進入數據庫創建數據庫或者打開navicat等操作也行
Create database 數據庫名 default charset utf8
通常數據庫名和項目名保持一致
Create database mysite1 default charset utf8;
創建完數據庫之後
需要在項目Setting.py中進行數據庫配置
修改DATABASES配置項的內容,由sqlite3變為mysql
setting.py原本是:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
配置mysql需要修改為:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': "mysite1", # 數據庫名
"USER": "root", # 用戶
"PASSWORD": "root", # 密碼
"HOST": "127.0.0.1", # ip
"PORT": "3306" # 端口號
}
}
其中數據庫名用戶密碼等等需要根據自己電腦的配置進行修改,以上是我自己電腦的配置。
在模型層中的規則為:
From Django.db import models
Class 模型類名(models.Model):
字段名 = models.字段類型(字段選項)
還需要遷移同步 makemigrations + migrate:
遷移時Django同步對模型所作的更改(添加字段,刪除模型等)到數據庫模式的方式
生成遷移文件 執行python manage.py makemigrations將應用下的models.py文件生成一個中間文件,並保存在migrations文件中
執行遷移腳本程序 python manage.py migrate執行遷移程序實現遷移。將每個應用下的migrations目錄中的中間文件同步回數據庫。
配置完之後,下面舉個小例子看看是否能連接到數據庫:
首先mysite1下的應用sports中的模板層models.py代碼如下:
from django.db import models
# Create your models here.
class animal(models.Model):
name = models.CharField("名稱", max_length=50, default="")
age = models.DecimalField("毛長", max_digits=7, decimal_places=2)
即按照上面的定義規則,定義一個名為sports_animal的數據表,並且其中有id(默認自動生成的主鍵),name,age三個字段
然後命令行(mysite1下)輸入:
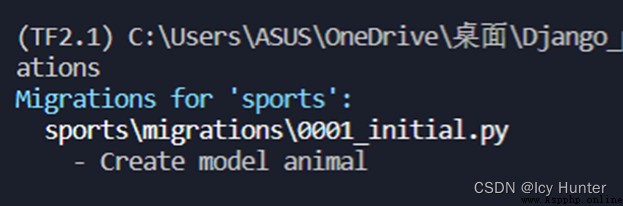
python manage.py makemigrations
生成遷移文件
然後執行遷移腳本程序,將表傳給數據庫在數據庫生成對應的表結構,這裡就是證明你是否連接成功數據庫的關鍵一步。
命令行執行:
python manage.py migrate
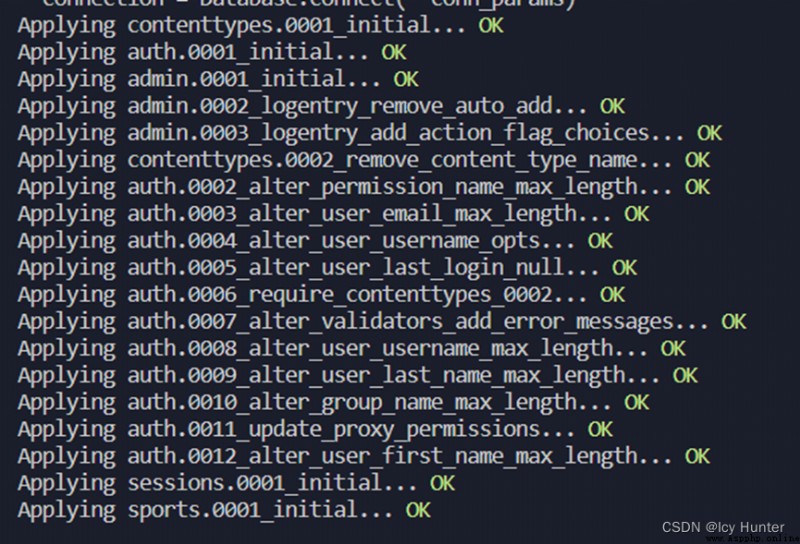
如果出現以下:

恭喜你!連接成功了!
如果不是,可能就是前面配置哪裡有點問題,如果確定前面配置的沒問題,那麼大概率可能因為版本不匹配導致數據庫連接不上,因為django不支持3.+的不支持mysql數據庫5.6以下的版本了。
那麼請移步:卸載重裝最新版mysql數據庫親測有效
還有一種辦法就是django降級,但是沒必要吧,更新換代還是不錯的吧。
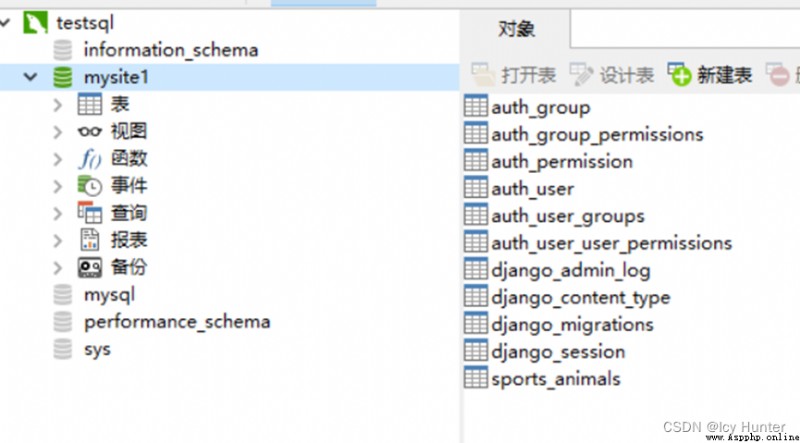
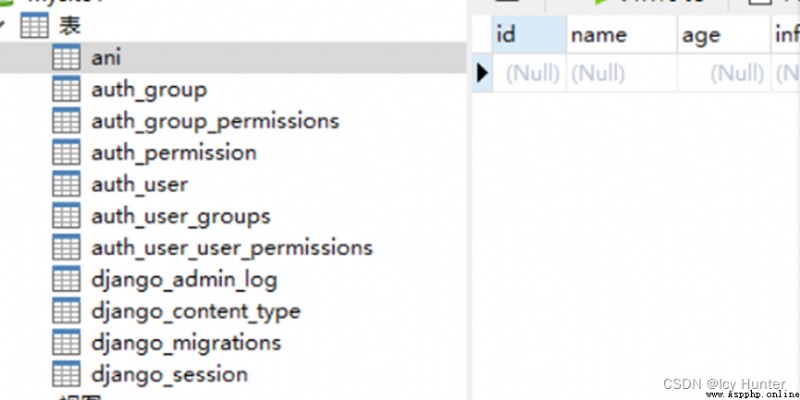
連接成功數據庫之後,數據庫中會建立好幾個表,其中就包括我們剛定義的表,如下:

我用navicat打開可以看到表已經被創建出來了。
表遷移到了數據庫。
我們自己定義的表是sports_animals,其他表是django自帶的。
然後Django中還定義了許多其他的數據類型對應數據庫的不同類型:
BooleanFiled()布爾型
CharField() varchar必須指定max_length
DataField()日期類型
DateTimeField表示時間和日期
DecimalField() decimal(x,y)max_digits, decimal_places
EmailFiled() varchar
ImageFiled() varchar 保存圖片路徑
TextField() longtext
具體可參考官方文檔
字段類型文檔
https://docs.djangoproject.com/en/4.0/ref/models/fields/#field-types
字段選項文檔
https://docs.djangoproject.com/en/4.0/ref/models/fields/#field-opions
class animals(models.Model):
name = models.CharField('名稱', max_length=50, default="")
age = models.DecimalField('毛長', max_digits=7, decimal_places=2, default=0)
# 添加一個新的字段
info = models.CharField('描述', max_length=100, default="")
class Meta:
db_table = 'Ani'
class Meta:
db_table = 'Ani'
//這個的作用就是能夠讓數據庫的名稱改變為自定義的“ani”
然後可以重新python manage.py makemigrations + python manage.py makemigrations
更新數據庫裡的表
創建數據
增刪改查CRUD
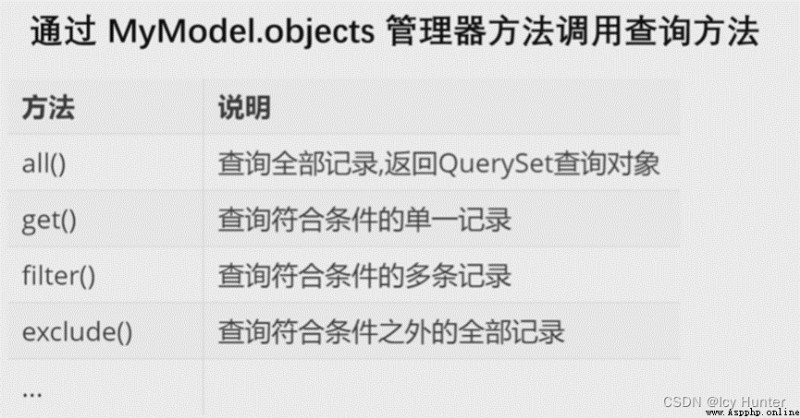
Django使用的是管理器對象
創建數據,有兩種方案:
方案一:
MyModel.objects.create(屬性1=值1, …)
成功:返回創建好的實體對象
失敗:拋出異常
方案二:
Obj = MyModel(屬性=值,…)
Obj.屬性=值
Obj.save()
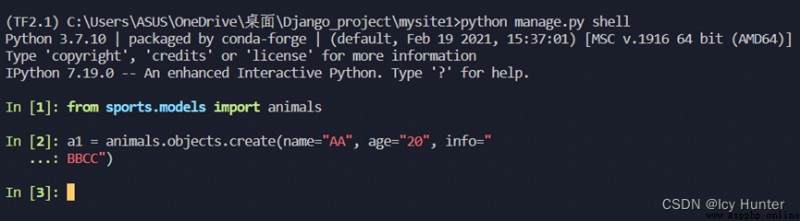
python manage.py shell
進入Django提供的shell能夠輕松操作。
進入之後便可按上述兩個方案進行數據創建

from sports.models import animals
a1 = animals.objects.create(name="AA", age="20", info="BBCC")
沒報錯就是插入成功。
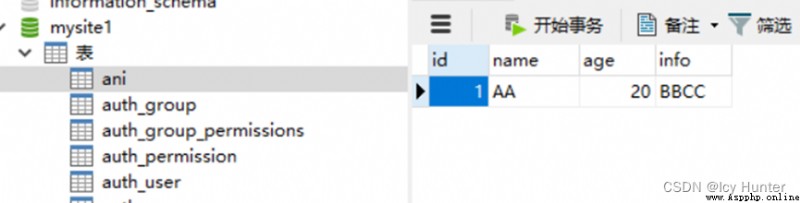
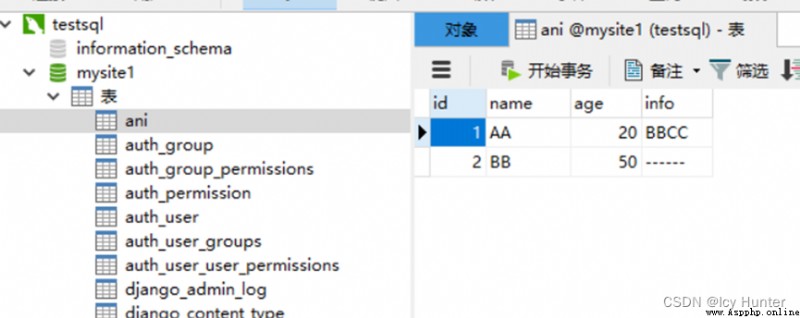
我們可以打開navicat看看
確實插入成功
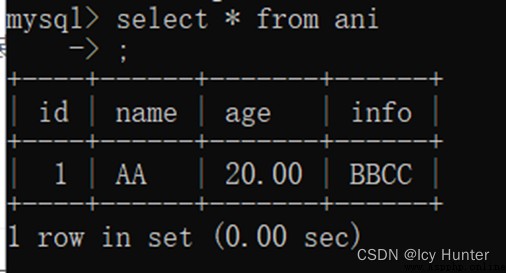
也可打開cmd命令行
Mysql -uroot -p
然後輸入密碼
然後找到數據庫
Use mysite1(數據庫名)
然後查裡面的表
Select * from ani
可以發現:
確實插入了我們剛剛操作的數據。
使用第二種方式插入數據
查看數據表
同樣成功插入。

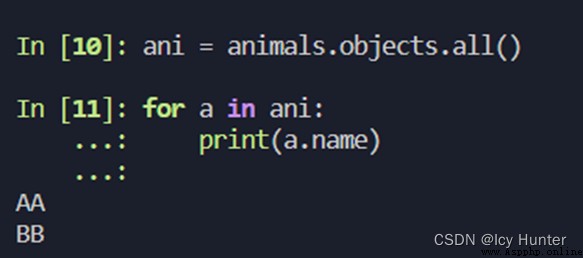
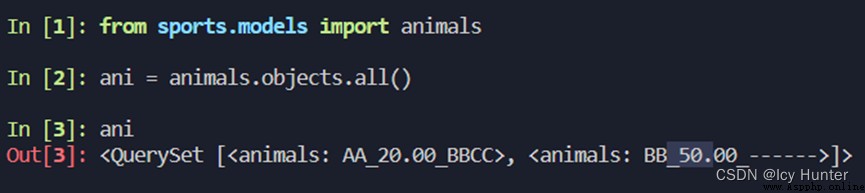
同樣在Django提供的shell中:
ani = animals.objects.all() # 查詢所有的數據
for a in ani:
print(a.name)
還可以簡便的打印所有數據,重寫__str__即可
models.py:
from django.db import models
# Create your models here.
class animals(models.Model):
name = models.CharField('名稱', max_length=50, default="")
age = models.DecimalField('毛長', max_digits=7, decimal_places=2, default=0)
info = models.CharField('描述', max_length=100, default="")
class Meta:
db_table = 'Ani'
def __str__(self):
return '%s_%s_%s' % (self.name, self.age, self.info)

一些操作稍微記錄下:
對象.object.value()返回字典
對象.object.values_list()返回元組
對象.object.order_by(“-列”, 列)默認升序
對象.query查看sql語句
現在既然能夠連接到數據庫,那麼可以做一個後端數據傳輸到前端的小例子。
sports下的models.py:
from django.db import models
# Create your models here.
class animals(models.Model):
name = models.CharField('名稱', max_length=50, default="")
age = models.DecimalField('毛長', max_digits=7, decimal_places=2, default=0)
info = models.CharField('描述', max_length=100, default="")
class Meta:
db_table = 'Ani'
def __str__(self):
return '%s_%s_%s' % (self.name, self.age, self.info)
sports下的views.py:
只需要將models裡的導入即可調用數據庫了。
from django.shortcuts import render
from django.http import HttpResponse
from .models import animals
def index(request):
all = animals.objects.all()
return render(request, 'sport_new.html', locals()) # 所有變量都以字典的形式傳入頁面
# Create your views here.
然後sports下的templates中的sports_new.html:
可以修改一下,加個表格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world i am from app_sports
<table border="1">
<tr>
<th>name</th>
<th>age</th>
<th>info</th>
</tr>
{
% for a in all %}
<tr>
<td>{
{
a.name}}</td>
<td>{
{
a.age}}</td>
<td>{
{
a.info}}</td>
</tr>
{
% endfor %}
</table>
</body>
</html>
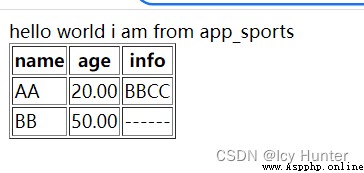
然後啟動服務器
訪問http://127.0.0.1:8000/sports/sport_index
至此,Django已經可以實現前端網頁返回後端數據庫的值了,基本已經可以做東西了。
當然還有數據庫的改和刪沒有講,應該都差不太多了,後面可能就會講的籠統一點了。