Catalog
Preface :
【 The end of the article leaves a lot of benefits for everyone 】
Interface definition
Interface classification
Common interfaces
Test layering
Test shift left and right
summary
HTTP Protocol Brief
HTTP Characteristics of the agreement
HTTP Interface request method
HTTP And HTTPS difference 【 a key 】
A lot of old 6 Interviewers like to ask this silly question , Brothers, just remember a little here .
HTTP And TCP/IP difference
HTTP Request process
summary
a key : Learning materials of course, learning is inseparable from materials , Of course, here is also prepared for you 600G Learning materials
Project practice
Large scale e-commerce projects
Full set of software test automation test teaching video
300G Download tutorial materials 【 Video tutorial +PPT+ Project source code 】
A complete set of software testing automation testing factory has been
python automated testing ++ A complete set of templates + Performance testing
Many friends and uncle fan asked if they could write a complete set of automated testing tutorials about interface automated testing in detail
That's ok !!! Who made you a fan of Uncle fan , Ha ha ha . Of course, learning is a gradual process , Here we will also start from the most basic , This is also convenient for which foundations are not very ok To understand and learn , The depth and breadth of subsequent technologies will also slowly increase , Don't worry if you have a good foundation , I can still learn a lot later , Less nonsense bb Direct delivery of dry goods .

Generally, the interface we call is API, What is that? API Well , Baidu gives the following definition :
API(Application Programming Interface, Application program interface ) Are some predefined interfaces ( Such as function 、HTTP Interface ), Or it refers to the agreement on the connection of different components of the software system . A set of routines that applications and developers can access based on a software or hardware , Without access to the source code , Or understand the details of the internal working mechanism .
It's a little tongue twister , But let's look at these keywords in the definition : Predefined interfaces ( Such as function 、HTTP Interface )、 Access based on software or hardware 、 No need to access the source code 、 There is no need to understand the internal working mechanism , I'll see .
Illustrate with examples :
Various physical hardware interfaces are provided on computers or mobile phones , Such as :USB Interface 、 The charging interface 、 headphone jack 、 Microphone interface, etc . These different interfaces have different functions , Such as through USB Interface insertion U Disk can copy data , Plug in the headphone connector to listen to music , We don't need to worry about how these interfaces work , Just use these interfaces to meet our needs .
Check the weather of a city on the China Weather Network , Enter the city name , You can get the weather of the corresponding city . The essence behind the query is to call the website background interface to obtain data , The interface here is Web Service software interface . Users don't need to pay attention to how the data is queried in the background of the website , Just get the return result .
There are many dimensions of software interface classification , Types are difficult to define , It may also be often confused .
Depending on the protocol used by the interface, it can be classified as follows :
HTTP Interface , Use HTTP agreement
Web Service Interface , Use soap
WebSocket Interface , Use TCP、UDP agreement
Dubbo Interface , Use Dubbo agreement
Of course , In fact, it is not rigorous to classify according to different use protocols , for example soap The agreement is also based on HTTP Encapsulation of protocol ,Dubbo Based on the agreement TCP agreement , So this classification is only for reference .
According to different interface design styles, it can be classified as follows :
RPC Type interface ,RPC Procedure call oriented (Remote Procedure Call Protocol), Mainly based on TCP/IP agreement
REST Type interface ,REST Resource oriented invocation (Representational State Transfer), Mainly based on HTTP agreement
As for the specific content of these two styles , I won't go into too much detail here , Interested students can find information by themselves .
Interface test refers to the verification test of the interface , The interfaces often encountered in the process of testing are HTTP、Dubbo Two kinds of , The comparison is as follows ( If you have misunderstood, you are welcome to comment and correct ):

At present, most of the company's interface tests are aimed at HTTP Interface .
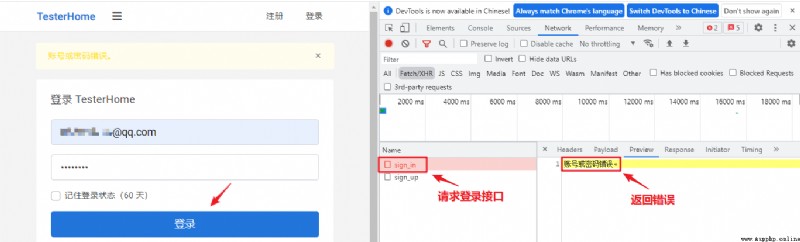
To log in TesterHome For example, website , We enter the user name on the web page 、 password , Click on 【 Sign in 】 After button , The web page will request a login interface ( The interface is HTTP Interface ) Send a login request to the server .
Enter wrong user name or wrong , Login interface (sign_in) It will return an error , as follows :

Enter the correct user name and password , Login interface verification passed , Log in successfully and jump to the home page , as follows :

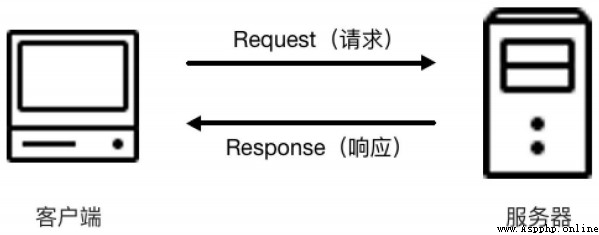
By way of example , We have a general impression of how the client and server interact with each other in the form of interface .
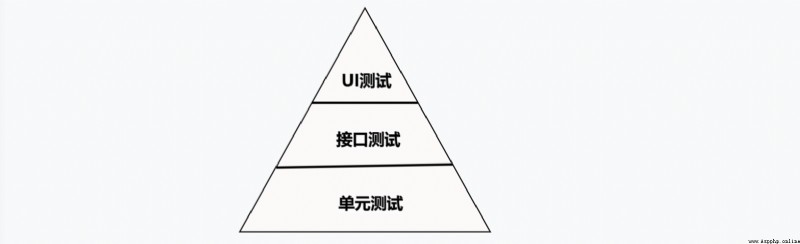
Software testing is usually divided into three-tier pyramid model , From top to bottom :UI test 、 The interface test 、 unit testing .

In terms of project quality , Every layer of the pyramid cannot be replaced , Our usual tests may focus more on UI test , However, it is often impossible to meet the quality of the system under test , In addition, the interface needs to be tested ( Unit testing is usually done by development ).
The necessity and advantages of interface test are as follows :
Than UI Testing is closer to the bottom , The sooner you find the underlying problems , The lower the solution cost .
be relative to UI In terms of testing , Interface testing makes it easier to find hidden in the back end bug.
In the design mode of front and rear end separation , It is easy to bypass the front end to tamper with or forge data for interface requests , Therefore, it is necessary to test the exception handling ability and security of the interface .
In the case of concurrency , The stability of the interface needs to be tested , Otherwise, it is easy to cause system problems .
Relative to unit testing , The interface test is closer to the user's use scenario , And the investment cost is lower .
be relative to UI test , Interface testing can be carried out with lower maintenance cost 、 More efficient automated testing .
In recent years, the testing industry has increasingly mentioned the left and right shift of testing , They are defined as follows .
Test shift left
Test shift left , That is, let the test intervene in part of the test work before the development and test . such as , In the architecture design phase or development phase , The tester stepped in and began to consider the testability of the product , And manage the development of self-test, etc . Besides , Testing can be further extended to the requirements review phase , Let testers not only understand the requirements , Also assess the quality of the requirements .
Test move right
Test move right , That is, let the test intervene in some work after the application goes online . such as , During and after the product launch , Testers can conduct on-line inspection . Besides , After product launch , Testers still need to pay attention to the online situation , If problems are found, follow up in time , Minimize the impact .
Moving the test left and right is to better control the quality of the project , Whether it's moving left or right , In the process of practice , The focus on the quality of the interface is still the focus .
In terms of the current market demand and trend of software test recruitment , Interface testing is a skill that testers must master , The interface automation test is a sharp weapon .
In the process of work, we are more right HTTP Do interface test for the interface of the protocol , Follow up blogs are also aimed at HTTP Interface of type .
HTTP namely HyperText Transfer Protocol( Hypertext transfer protocol ), It is the most widely used network protocol on the Internet . be-all WWW Documents must comply with this standard .
Design HTTP The original purpose is to provide a release and reception HTML Page method .HTTP The agreement OSI The model belongs to the application layer protocol , Application layer protocol HTTP also FTP、SMTP、DNS、RIP、Telnet etc. .
HTTP The protocol applies to the client — On the server architecture , The browser or APP As HTTP Client pass URL towards HTTP Server side ( namely Web The server ) Send a request , The server transfers hypertext to the local browser .
Hypertext
The web page we see in the browser is the result of hypertext parsing , Web source code is a series of HTML Code , It contains a series of labels , Such as img display picture ,p Specify display paragraphs, etc , After the browser parses these tags, it forms the web page we usually see , And the source code of this page HTML It's called hypertext .
For example, we are in Chrome Open any page in the browser , Right click on the " View the source code ", The source code is hypertext .
URL
URL namely Uniform Resource Locator( Uniform resource locator ), It's like every house has a house address , Every web page also has one Internet Address ( Such as www.baidu.com). When you enter a... In the browser's address box URL Or when you click on a hyperlink ,URL We've got the address to browse . The browser uses Hypertext Transfer Protocol (HTTP), take Web The web page code of the site on the server is extracted , Make a web page and render it .
There is no connection
Limit one request per connection . The server has finished processing the client's request , And after receiving the response from the client , Then disconnect . This way you can save transmission time .
No state
HTTP A protocol is a stateless protocol . Stateless is a protocol that has no memory for transactions . If the server does not need previous information , Then its response is faster . But the lack of status means that if subsequent processing requires the previous information , It must be retransmitted , This can lead to an increase in the amount of data transferred per connection , At this point, you can set the cache .
Media independence
As long as the client and server know how to deal with the data content , Any type of data can be accessed through HTTP send out . The client and server specify to use the appropriate MIME-type To transmit .
HTTP The common request methods in the request are GET、POST Two kinds of .
GET Used to obtain resource information , That is to do query operation in the database , Does not affect the data of the database itself , Such as Baidu input pytest Inquire about 、 Query order status, etc .
POST Used to modify resources on the server , That is, it is equivalent to the operation of modifying in the database , It will affect the data of the database itself , Such as User registration 、 Sign in 、 Submit comments 、 Post 、 Change password, etc .
Let's explain the difference between the two request methods by reason .
Case study 1-GET request
Enter... In the browser URLhttps://www.baidu.com/s?wd=pytest And return , This is actually Baidu search pytest Keyword .URL Parameter information of the request is included in , Here are the parameters wd It's the keyword to search for .
In the browser, you can see Query String Parameters Options are the parameters of the request . That is, launch a GET When asked , Parameters will be Query String Parameters In the form of , ? The latter string is its request parameter , If there are multiple request parameters, use & As a separator , Such as https://www.baidu.com/s?wd=pytest&ie=utf-8.
Case study 2-POST request
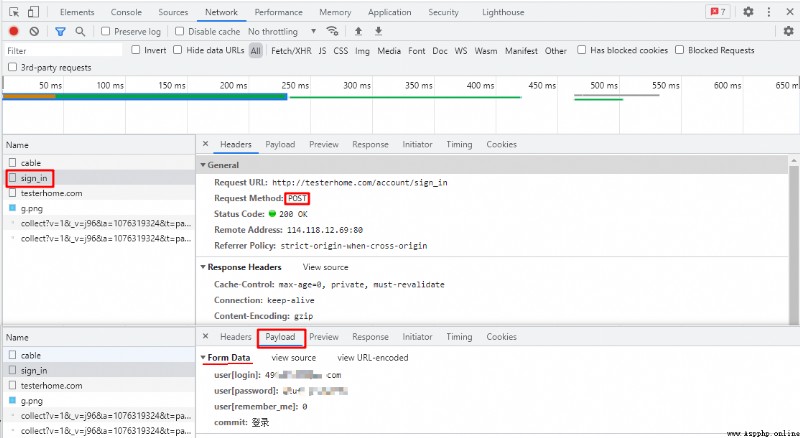
Usually , You need to submit user name and password when logging in to the website , It contains sensitive information , Use GET The password will be exposed to URL Inside , Cause a password leak , So it's better to use POST Mode sending .
To log in TestHome For example , We can see , stay Request URL There are no request parameters in , Request parameter username 、 The password is Form Data In the form of ( There is more than this form of request ) send out , As shown in the figure below :

About GET、POST The form of the request parameter ( That's format ), In the following article, we will introduce in detail .
Except for the common GET,POST Out of request , There are other ways to request , Such as PUT、DELETE、HEAD etc. , It is briefly summarized as follows :

It should be noted that , Many companies use... Directly POST The request method replaces the method used to modify resources PUT And how to delete resources DELETE The way .
When browsing the website , Through the browser address bar, you can see that some websites are based on http start ( Such as http://www.weather.com.cn), And some are based on https start ( Such as https://www.baidu.com/), So what's the difference between the two ?
First we need to understand HTTP The agreement contains HTTPS agreement , but HTTPS It also has its own characteristics .
HTTPS The full name is Hyper Text Transfer Protocol over Secure Socket Layer, That is to say HTTP Lower join SSL layer (Secure Sockets Layer Secure socket layer ), To put it simply HTTP Security version .
adopt HTTPS The content is transmitted through SSL Encrypted ,SSL The main functions of can be divided into the following two :
Set up an information security channel , To ensure the security of data transmission .
Confirm the authenticity of the website . When used https Website , You can check the website authentication by clicking the lock mark in the browser address bar Real information after , It can also be done through CA The security signature issued by the organization is for inquiry .
HTTP And HTTPS The differences are briefly summarized as follows :
HTTP The message is transmitted in clear text , Poor safety ;HTTPS Information through SSL The encrypted , Good safety .
Use HTTPS The agreement needs to reach CA(Certificate Authority Digital certificate authority ) Apply for a certificate , Generally, there are fewer free certificates , So there is a certain cost .
The default port is different ,HTTP by 80,HTTPS by 443.
HTTP Page response speed ratio HTTPS fast , Mainly because HTTP Use TCP Three handshakes to establish a connection , and HTTPS except TCP Outside , Plus SSL 9 The second handshake , Is the total 12 Time .
HTTPS In fact, it is constructed in SSL/TLS Above HTTP agreement ,SSL When it comes to security, the algorithm will consume CPU resources , therefore HTTPS Than HTTP To consume more server resources .
TCP/IP Deal with the HTTP Agreements are often encountered in interviews or work , Here is a brief introduction to the difference between the two .
TCP/IP Protocol is transport layer protocol , It mainly solves how to transmit data in the network , and HTTP It's the application layer protocol , It mainly deals with how to package data . It is recommended to understand the network first OSI Seven layer model .
About TCP/IP and HTTP Relationship of agreement , The Internet has a relatively easy to understand introduction :“ When we transmit data , You can just use ( Transport layer ) TCP/IP agreement , But in that case , If there is no application layer , So we can't recognize the data content , If you want to make sense of the data being transmitted , You must use the application layer protocol , There are many application layer protocols , such as HTTP、FTP、TELNET etc. , You can also define your own application layer protocol .WEB Use HTTP Protocol as application layer protocol , To encapsulate HTTP Text information , And then use TCP/IP Do transport layer protocol and send it to the network .”
Enter web address in browser https://www.baidu.com?wd=pytest, After entering, the browser will open the corresponding page . This process is that the browser sends a message to the server where the website is located Request, I.e. request , The web server received this Request After processing and parsing , And then return a corresponding Response, That is, in response , And send it back to the browser ,Response It contains the source code of the page The content such as , The browser then analyzes it and presents the web page .

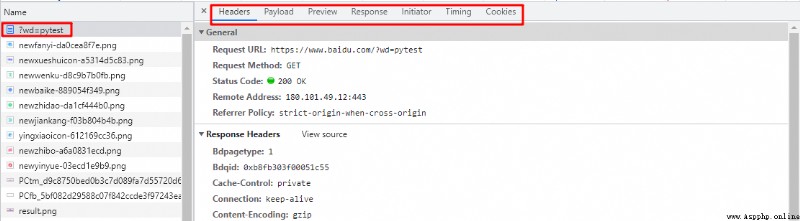
To request https://www.baidu.com?wd=pytest For example , open F12 Grab the bag , As shown in the figure :

We can use the following... In the menu bar tab Page to view the main request information :
Headers Is the request header information , Include General ( Basic information such as url、method、status code etc. )、Respose Headers ( Response header information )、Request Header ( Request header information ).
Payload For specific request input parameters .
Preview/Respose Are all response contents , But the presentation format of the content in the two is different .
Other such as Initiator、Timing、Cookie Don't explain too much , If you are interested, you can explore by yourself .
Request
Request, I.e. request , From the client to the server .Request It can be divided into four parts :
Request URL
That is, request the web address , That is, the uniform resource locator , use URL Can be the only resource we want to request . Such as :https://www.baidu.com?wd=pytest
Request Method
Request method , I've already introduced .
Request Headers
That's the request header , Used to describe additional information to be used by the server , The more important information is Cookie、Referer、User-Agent etc. , Common request header information is described below :
Accept, Request Header Fields , Used to specify what types of information the client can accept .
Accept-Encoding, Specify the content encoding acceptable to the client .
Accept-Language, Specifies the type of language acceptable to the client .
Host, Host used to specify the requested resource IP And port number , Its content is request URL Location of the original server or gateway . from HTTP 1.1 Version start ,Request Must include this .
Cookie, It's also used in the plural Cookies, It's the website to identify users Session Tracking data stored locally by users . Cookies The main function of is to maintain the current access session .
Referer, This content is used to identify which page this request is sent from , The server can get this information and do the corresponding processing , Such as Do source statistics 、 Do anti-theft chain processing, etc .
Content-Type, namely Internet Media Type, Types of Internet media , It's also called MIME type . stay HTTP In the protocol header , Use it to represent the media type information in a specific request . for example application/x-www-form-urlencoded Represents form data , text/html representative HTML Format ,application/json representative json type .
User-Agent, abbreviation UA, It's a special string header , Enables the server to identify the operating system and version used by the client 、 browser And version . If you add this information when you're a crawler, you can pretend to be a browser , If not, it is likely to be recognized as a reptile .
Request Body
Request body , Commonly used in POST In request , It mainly defines the data type submitted to the server , To put it bluntly POST Interface request parameters . And for GET In terms of requests , Because the request parameters are placed directly in URL in , therefore Request Body Is empty .
As shown in the figure above , Can be in Payload View in GET Request parameters of the request and POST Requested Request Body.
Response
Response, That is, in response , From the server to the client .Response It can be divided into the following three parts :
Response Status Code
1**, Informative , The server receives the request , The requester is required to continue .
2**, Successful , Request received successfully , Understand and deal with .
3**, Redirect , Further action is required to complete the request .
4**, Client error , The request contains a syntax error or could not be completed .
5**, Server error , The server encountered an error while processing the request
Common status codes are described as follows :

Response Headers
Response header , It contains the response information of the server to the request , Such as Content-Type、Server、Set-Cookie etc. , Common response header information is described as follows :
Content-Encoding, Appoint Response Coding of content .
Date, identification Response Time of birth .
Last-Modified, Specify the last modification time of the resource .
Set-Cookie, Set up Cookie,Response Headers Medium Set-Cookie That is to say, the browser needs to put this content in Cookies in , Next time I ask to bring Cookies Content .
Expires, Appoint Response The expiration time of , Use it to control the proxy server or browser to update content to the cache , If it were On the first visit , Load directly from the cache , Reduce server load , Reduce load time .
Content-Type, The document type , Specifies what type of data to return , Such as text/html It means to return to HTML file , application/x-javascript It means to return to JavaScript file ,image/jpeg It means that the picture is returned .
Response Body
It is the response body , The body data returned by the interface is in the response body , If you request a web page , Its response body is the web page HTML Code , Ask for a picture , Its response body is the binary data of the picture . Generally, the response content of the interface is mostly json Format .
As shown in the figure above , Can be in Preview or Respose View the content of response body in .
understand HTTP Protocol is the premise and foundation of interface testing .
among ,HTTP And HTTPS What's the difference? ,HTTP Deal with the TCP/IP The agreements belong to OSI Which layer of the seven layer model , This is often asked during the interview .
Because Uncle fan is now working , So the writing time may not be so much , But at least I promise you to write a dry article a day !!!
Required first Focus on Then private my keyword 【000】 Get it for free Note that the keywords are :000
doubt : Why pay attention first ? return : Because if you don't pay attention, you can't see the private letter
app project , Bank Project , Medical Project , Online retailers , Finance







It's said that the iron juice who has paid attention to me for three consecutive years has been promoted, raised and made a fortune !!!!