目錄
前言:
【文章末尾給大家留下了大量的福利】
接口定義
接口分類
常見接口
測試分層
測試左移和右移
總結
HTTP協議簡介
HTTP協議特點
HTTP接口請求方法
HTTP與HTTPS區別【重點】
很多的老6面試官都喜歡問這個憨批問題,兄弟們在這裡就稍微的記一下哈。
HTTP與TCP/IP區別
HTTP請求過程
總結
重點:學習資料學習當然離不開資料,這裡當然也給你們准備了600G的學習資料
項目實戰
大型電商項目
全套軟件測試自動化測試教學視頻
300G教程資料下載【視頻教程+PPT+項目源碼】
全套軟件測試自動化測試大廠面經
python自動化測試++全套模板+性能測試
很多小伙伴和凡叔說能不能把寫一個詳細到細胞核的關於接口自動化測試的全套自動化測試教程啊
行!!!誰讓你是凡叔粉絲呢,哈哈哈。當然學習是一個循序漸進的過程,這裡也會從最基礎的開始寫,這樣也方便哪些基礎不是很ok的小伙伴去理解和學習,後續的技術深度和廣度也會慢慢的增加,基礎好的小伙伴也不要著急哈,後續還是能學到很多東西的,廢話少bb直接上干貨。

一般我們所說的接口即API,那什麼又是API呢,百度給的定義如下:
API(Application Programming Interface,應用程序接口)是一些預先定義的接口(如函數、HTTP接口),或指軟件系統不同組成部分銜接的約定。用來提供應用程序與開發人員基於某軟件或硬件得以訪問的一組例程,而又無需訪問源碼,或理解內部工作機制的細節。
有點繞口,但我們看下定義裡面這些關鍵字:預先定義的接口 (如函數、HTTP接口)、基於軟件或硬件得以訪問、無需訪問源碼、無需理解內部工作機制,大概就明白了。
舉例說明:
電腦或手機上提供了各種物理硬件接口,如:USB接口、充電接口、耳機接口、麥克風接口等。這些不同的接口有不同的功能,比如通過USB接口插入U盤就可以拷貝數據,插入耳機接口可以聽音樂,我們無需關心這些接口的工作原理,只需通過這些接口滿足我們的使用需求即可。
在中國天氣網網上查詢某個城市天氣,輸入城市名稱,即可獲取對應城市的天氣。查詢背後的本質也是調用了網站後台接口來獲取數據,這裡的接口是Web服務軟件接口。用戶不需要關注數據在網站後台是怎麼查詢的,只需要得到返回結果即可。
軟件接口分類的維度有很多,類型比較難以界定,也可能經常會被搞混淆。
以接口所使用的協議不同可做如下分類:
HTTP 接口,使用 HTTP 協議
Web Service 接口,使用 soap
WebSocket 接口,使用 TCP、UDP 協議
Dubbo 接口,使用 Dubbo 協議
當然,以使用協議不同進行分類其實也是不嚴謹的,例如 soap 協議也是基於 HTTP 協議的封裝,Dubbo 協議基於 TCP 協議,所以這個分類也僅供參考。
以接口設計風格不同可做如下分類:
RPC 類型接口,RPC 面向過程調用(Remote Procedure Call Protocol),主要是基於 TCP/IP 協議
REST 類型接口,REST 面向資源調用(Representational State Transfer),主要是基於 HTTP 協議
至於這兩種風格的具體內容,這裡不做過多說明,有興趣的同學可以自行查找資料。
接口測試即對接口進行校驗性測試,測試工作過程中常遇到的接口有HTTP、Dubbo兩種,兩者對比如下 (理解有誤的話歡迎評論指正):

目前絕大部分公司的接口測試都是針對HTTP接口。
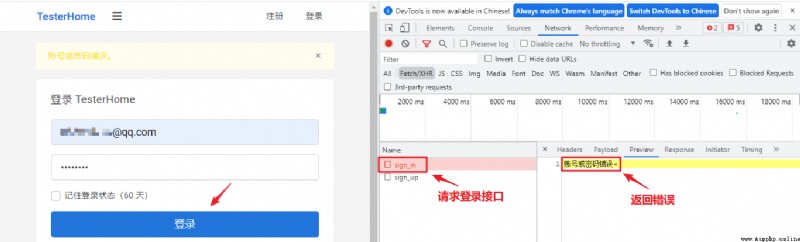
以登錄TesterHome網站為例,我們在網頁上輸入用戶名、密碼,點擊【登錄】按鈕後,網頁就會請求登錄接口 (該接口為HTTP接口) 向服務端發起登錄請求。
輸入錯誤的用戶名或錯誤,登錄接口(sign_in)就會返回錯誤,如下:

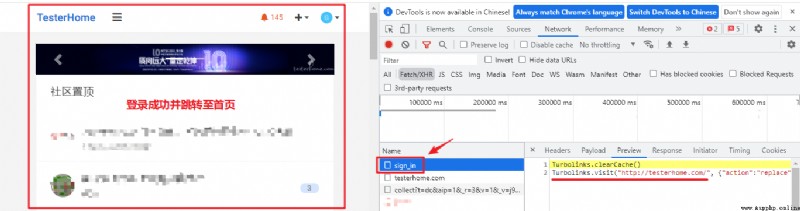
輸入正確的用戶名和密碼,登錄接口校驗通過,登錄成功且跳轉至首頁,如下:

通過示例,我們對客戶端跟服務端之間怎樣通過接口的形式進行數據的交互有個大致的印象。
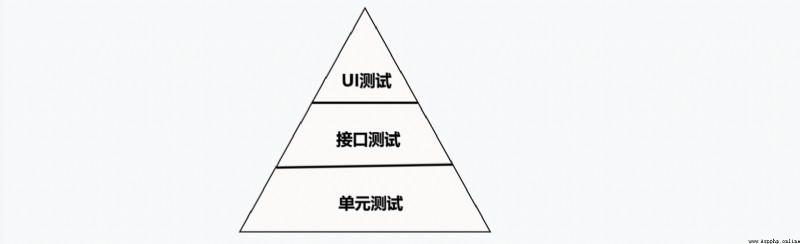
通常把軟件測試分為三層金字塔模型,由上至下依次為:UI測試、接口測試、單元測試。

就項目質量而言,金字塔的每一層都無法被替代,我們平常測試可能更多的是關注UI測試,但對於滿足滿足被測系統的質量而言這往往是不能夠的,除此之外還需要對接口進行測試 (單元測試一般由開發完成)。
接口測試的必要性及優勢如下:
比UI測試更接近底層,越早發現底層的問題,解決成本越低。
相對於UI測試而言,接口測試更容易發現後端隱藏的bug。
在前後端分離的設計模式下,容易繞過前端篡改或偽造數據進行接口請求,因此需要對接口的異常處理能力及安全性方面進行測試。
在並發的情況下,需要對接口的穩定性進行性能測試,否則容易造成系統問題。
相對於單元測試而言,接口測試更接近用戶使用場景,且投入成本更低。
相對於UI測試,接口測試可以進行維護成本更低、效率更高的自動化測試。
近些年測試行業越來越多地提及測試的左移與右移,它們的定義如下。
測試左移
測試左移 ,即讓測試介入開發提測之前的部分測試工作。比如,在架構設計階段或開發階段,測試人員就介入開始考慮產品的可測試性,並管理開發自測等。此外,測試可以更進一步擴展到需求評審階段,讓測試人員不僅僅是了解需求,還要評估需求的質量。
測試右移
測試右移,即讓測試介入應用上線後的部分工作。比如,產品上線過程中後上線後,測試人員可進行線上巡檢。此外,產品上線後,測試人員仍需要關注線上情況,發現問題需及時跟進,將影響降到最低。
測試的左移與右移是為了更好的把控項目的質量,而不管是左移還是右移,在實踐的過程中,對接口的質量關注仍然是重點。
就當前軟件測試招聘的市場需求以及趨勢而言,接口測試是測試人員必須掌握的技能,而接口自動化測試則是加薪利器。
工作過程中更多的是對HTTP協議的接口做接口測試,後續博客針對的也是HTTP類型的接口。
HTTP 即 HyperText Transfer Protocol(超文本傳輸協議),是互聯網上應用最為廣泛的一種網絡協議。所有的 WWW 文件都必須遵守這個標准。
設計 HTTP 最初的目的是為了提供一種發布和接收 HTML 頁面的方法。HTTP 協議在 OSI 模型中屬於應用層協議,應用層協議除了 HTTP 還有 FTP、SMTP、DNS、RIP、Telnet 等。
HTTP 協議應用於客戶端—服務端架構上,浏覽器或 APP 作為 HTTP 客戶端通過 URL 向 HTTP 服務端(即 Web 服務器)發送請求,服務器將超文本傳輸到本地浏覽器。
超文本
我們在浏覽器裡面看到的網頁就是超文本解析而成的,網頁源代碼是一系列 HTML 代碼,裡面包含了一系列標簽,如 img 顯示圖片,p 指定顯示段落等,浏覽器解析這些標簽後便形成了我們平常看到的網頁,而這網頁的源代碼 HTML 就可以稱作超文本。
例如我們在 Chrome 浏覽器裡任意打開一個頁面,右鍵點擊"查看源代碼",這些源代碼都是超文本。
URL
URL 即Uniform Resource Locator(統一資源定位符),就像每家每戶都有一個門牌地址一樣,每個網頁也都有一個 Internet 地址(如www.baidu.com)。當你在浏覽器的地址框中輸入一個 URL 或是單擊一個超級鏈接時,URL就確定了要浏覽的地址。浏覽器通過超文本傳輸協議(HTTP), 將 Web 服務器上站點的網頁代碼提取出來,並渲染成網頁。
無連接
限制每次連接只處理一個請求。服務端處理完客戶端的請求,並收到客戶端的應答後, 便斷開連接。采用這種方式可以節省傳輸時間。
無狀態
HTTP 協議是無狀態協議。無狀態是指協議對於事務處理沒有記憶能力。如果服務器不需要先前信息,那麼它的應答就比較快。但是缺少狀態意味著如果後續處理需要前面的信息,則它必須重傳,這樣可能導致每次連接傳送的數據量增大,此時可以設置緩存。
媒體獨立
只要客戶端和服務端知道如何處理數據內容,任何類型的數據都可以通過 HTTP 發送。客戶端以及服務端指定使用適合的 MIME-type 來傳輸。
HTTP請求中常見的請求方式有GET、POST兩種。
GET 用於獲取資源信息,即在數據庫中做查詢操作,不影響數據庫本身的數據,如 百度輸入pytest查詢、查詢訂單狀態等。
POST 用於可能會修改服務器上的資源,即相當於在數據庫中做了修改的操作,會影響數據庫本身的數據,如 用戶注冊、登錄、提交評論、發帖、修改密碼等。
下面我們通過按理來說明這兩種請求方式的區別。
案例1-GET請求
在浏覽器中輸入URLhttps://www.baidu.com/s?wd=pytest並回車,這個其實就是在百度搜索 pytest 這個關鍵詞。URL 中包含了請求的參數信息,這裡參數 wd 就是要搜尋的關鍵字。
在浏覽器可以看到 Query String Parameters 選項就是請求的參數。即發起一次 GET 請求時,參數會以 Query String Parameters 的形式進行傳遞, ? 後的字符串則為其請求參數,有多個請求參數則以&作為分隔符,如https://www.baidu.com/s?wd=pytest&ie=utf-8。
案例2-POST請求
通常情況下,網站登錄時需要提交用戶名密碼,這裡包含了敏感信息,使用 GET 方式請求的話密碼就會暴露在 URL 裡面,造成密碼洩露,所以這裡最好以 POST 方式發送。
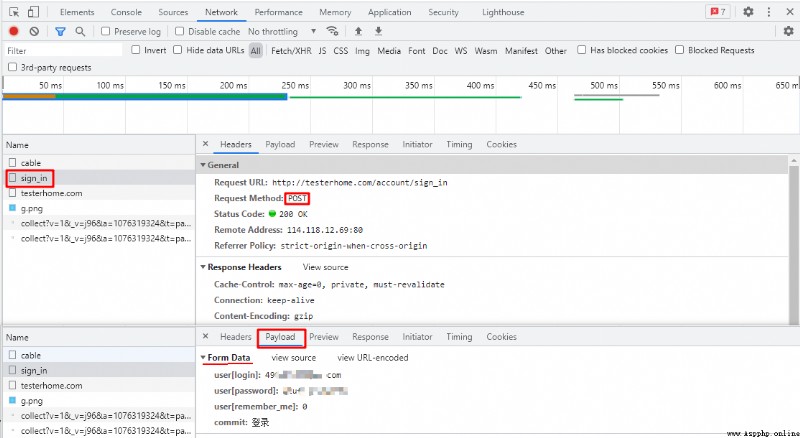
以登錄TestHome為例,我們可以看到,在 Request URL 中是沒有請求參數的,請求參數用戶名、密碼以 Form Data 的形式(不止有這種請求形式)發送,如下圖所示:

關於GET、POST請求參數的形式(即格式),在後續文章中會詳細介紹。
除了常用的 GET,POST 請求外,還有一些請求方式,如 PUT、DELETE、HEAD 等,將其簡單總結如下:

需要注意的是,很多公司直接使用POST請求方式替代了用於修改資源的 PUT 方式以及用於刪除資源的 DELETE 方式。
浏覽網站時,通過浏覽器地址欄可以看到有的網站是以 http 開頭(如http://www.weather.com.cn),而有的是以 https 開頭(如https://www.baidu.com/), 那麼這兩種有什麼區別呢?
首先我們需要明白HTTP協議包含HTTPS協議,但HTTPS又有自身的特點。
HTTPS 的全稱是Hyper Text Transfer Protocol over Secure Socket Layer,即在 HTTP 下加入SSL層(Secure Sockets Layer 安全套接層), 簡單講就是 HTTP 的安全版。
通過 HTTPS 傳輸的內容都是經過 SSL 加密的,SSL的主要作用可以分為以下兩種:
建立一個信息安全通道,來保證數據傳輸的安全。
確認網站的真實性。凡是使用了 https 的網站,都可以通過點擊浏覽器地址欄的鎖頭標志來查看網站認證之 後的真實信息,也可以通過 CA 機構頒發的安全簽章來查詢。
HTTP 與 HTTPS 區別簡單總結如下:
HTTP 信息是明文傳輸,安全性差;HTTPS 信息通過SSL加密傳輸,安全性好。
使用 HTTPS 協議需要到 CA(Certificate Authority 即數字證書認證機構)申請證書,一般免費證書較少,因而需要一定費用。
默認端口不一樣,HTTP為 80,HTTPS 為 443。
HTTP 頁面響應速度比 HTTPS 快,主要是因為 HTTP 使用 TCP 三次握手建立連接,而 HTTPS除了 TCP 外,還要加上 SSL 9 次握手,一共是 12 次。
HTTPS 其實就是建構在 SSL/TLS 之上的 HTTP 協議,SSL 涉及到安全算法會消耗 CPU 資源,所以 HTTPS 比 HTTP 要更耗費服務器資源。
TCP/IP 協議與 HTTP 協議在面試或工作中經常會遇到,這裡簡單介紹下兩者之間的區別。
TCP/IP 協議是傳輸層協議,主要解決數據如何在網絡中傳輸,而 HTTP 是應用層協議,主要解決如何包裝數據。 建議先了解下網絡 OSI 七層模型。
關於 TCP/IP 和 HTTP 協議的關系,網絡有一段比較容易理解的介紹:“我們在傳輸數據時,可以只使用(傳輸層) TCP/IP 協議,但是那樣的話,如果沒有應用層,便無法識別數據內容,如果想要使傳輸的數據有意義,則必須使用到應用層協議,應用層協議有很多,比如 HTTP、FTP、TELNET 等,也可以自己定義應用層協議。WEB 使用 HTTP 協議作應用層協議,以封裝 HTTP 文本信息,然後使用 TCP/IP 做傳輸層協議將它發到網絡上。”
在浏覽器中輸入網址https://www.baidu.com?wd=pytest,回車後浏覽器會打開對應頁面。這個過程就是浏覽器向網站所在的服務器發送了一個Request,即請求,網站服務器接收到這個Request之後進行處理和解析,然後返回一個對應的Response,即響應,然後傳回給浏覽器,Response裡就包含了頁面的源代碼 等內容,浏覽器再對其進行解析便將網頁呈現了出來。

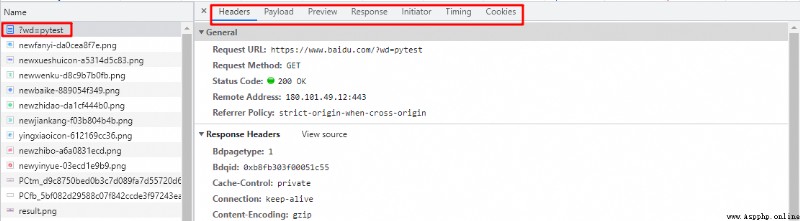
以請求https://www.baidu.com?wd=pytest為例,打開F12抓包,如圖所示:

我們可以通過菜單欄中下列tab頁面查看主要的請求信息:
Headers中為請求頭部信息,包括General (基礎信息如url、method、status code等)、Respose Headers (響應頭信息)、Request Header (請求頭信息)。
Payload中為具體的請求入參。
Preview/Respose中都為響應內容,只是這兩者中內容的展示格式不一樣。
其他如Initiator、Timing、Cookie不做過多說明,有興趣大家可以自行去探究。
Request
Request,即請求,由客戶端向服務端發出。Request 可以分為四部分內容:
Request URL
即請求網址,也就是統一資源定位符,用 URL 可以唯一確定我們想請求的資源。如:https://www.baidu.com?wd=pytest
Request Method
即請求方法,之前已經介紹過。
Request Headers
即請求頭,用來說明服務器要使用的附加信息,比較重要的信息有 Cookie、Referer、User-Agent 等,常用的請求頭信息說明如下:
Accept,請求報頭域,用於指定客戶端可接受哪些類型的信息。
Accept-Encoding,指定客戶端可接受的內容編碼。
Accept-Language,指定客戶端可接受的語言類型。
Host,用於指定請求資源的主機 IP 和端口號,其內容為請求 URL 的原始服務器或網關的位置。從 HTTP 1.1 版本開始,Request 必須包含此內容。
Cookie,也常用復數形式 Cookies,是網站為了辨別用戶進行 Session 跟蹤而儲存在用戶本地的數據。 Cookies 的主要功能就是維持當前訪問會話。
Referer,此內容用來標識這個請求是從哪個頁面發過來的,服務器可以拿到這一信息並做相應的處理,如 做來源統計、做防盜鏈處理等。
Content-Type,即Internet Media Type,互聯網媒體類型,也叫做MIME類型。在HTTP協議消息頭中,使用它來表示具體請求中的媒體類型信息。例如application/x-www-form-urlencoded表示表單數據, text/html代表HTML格式,application/json代表json類型。
User-Agent,簡稱 UA,它是一個特殊字符串頭,使得服務器能夠識別客戶使用的操作系統及版本、浏覽器 及版本等信息。如在做爬蟲時加上此信息可以偽裝為浏覽器,如果不加很可能會被識別出為爬蟲。
Request Body
即請求體,一般用於POST請求中,主要定義向服務器提交的數據類型,說白了就是POST接口的請求參數。而對於GET請求而言,因為請求參數直接放在URL裡,所以Request Body則為空。
如上圖所示,可以在Payload中查看GET請求的請求參數以及POST請求的Request Body。
Response
Response,即響應,由服務端返回給客戶端。Response 可以分為如下三部分:
Response Status Code
1**,信息型,服務器收到請求,需要請求者繼續操作。
2**,成功型,請求成功收到,理解並處理。
3**,重定向,需要進一步的操作以完成請求。
4**,客戶端錯誤,請求包含語法錯誤或無法完成請求。
5**,服務器錯誤,服務器在處理請求的過程中發生了錯誤
常見的狀態碼說明如下:

Response Headers
即響應頭,其中包含了服務器對請求的應答信息,如 Content-Type、Server、Set-Cookie 等,常用的響應頭信息說明如下:
Content-Encoding,指定 Response 內容的編碼。
Date,標識 Response 產生的時間。
Last-Modified,指定資源的最後修改時間。
Set-Cookie,設置 Cookie,Response Headers 中的 Set-Cookie 即告訴浏覽器需要將此內容放在 Cookies 中,下次請求攜帶 Cookies 內容。
Expires,指定 Response 的過期時間,使用它可以控制代理服務器或浏覽器將內容更新到緩存中,如果再 次訪問時,直接從緩存中加載,降低服務器負載,縮短加載時間。
Content-Type,文檔類型,指定了返回的數據類型是什麼,如 text/html 則代表返回 HTML 文檔, application/x-javascript 則代表返回 JavaScript 文件,image/jpeg 則代表返回了圖片。
Response Body
即響應體,接口返回的正文數據都是在響應體中,如請求一個網頁,它的響應體就是網頁的 HTML 代碼,請求一張圖片,它的響應體就是圖片的二進制數據。一般在接口的響應內容大多都是 json 格式。
如上圖所示,可以在Preview或Respose中查看響應體內容。
了解HTTP協議是做好接口測試的前提與基礎。
其中,HTTP與HTTPS有什麼區別,HTTP協議與TCP/IP協議分別屬於OSI七層模型中的哪一層,這在面試過程中也會經常問到。
因為凡叔現在也是在職,所以寫的時間可能不是那麼多,不過最少向你們保證一天寫一篇干貨不敷衍的文章!!!
需要的先關注再私我關鍵字【000】免費獲取哦 注意關鍵字是:000
疑惑:為什麼要先關注呢? 回:因為沒關注的話私信回了你看不到
app項目,銀行項目,醫藥項目,電商,金融







聽說關注我並三連的鐵汁都已經升職加薪暴富了哦!!!!
 Introduction to Python penetration testing: burpsuite generates passwords based on Web page content
Introduction to Python penetration testing: burpsuite generates passwords based on Web page content
Recently, I received a network
 Python polynomial logistic regression for multi category classification and cross validation accuracy box graph visualization
Python polynomial logistic regression for multi category classification and cross validation accuracy box graph visualization
Link to the original text :htt