I made a Django Project , In order to make the management background more beautiful , I am right. Django( It should be SimpleUI Of ) default Admin The home page of the backstage is transformed , See this article for details : Project completion - be based on Django3.x edition - Summary of development and deployment
The previous two articles about Django3.x The development and deployment summary articles are all about databases 、 Interface 、 In terms of performance , I am interested in the transformation of the backstage home page when I see a friend's message , So write an article to introduce ~
The transformation is based on my customized DjangoStarter Development templates , The code in this article will be submitted to Github, Project address :https://github.com/Deali-Axy/DjangoStarter
DjangoStarter Of Admin Used SimpleUI, This is a base Vue、ElementUI Of Admin The theme , Use ElementUI Of tab Component implements the function of multi label , The component itself supports custom home pages , So my idea is to use Django Of Template Write a new page , Configure the route and replace it SimpleUI The default home page for .
The default home page looks like this , It's a bit monotonous

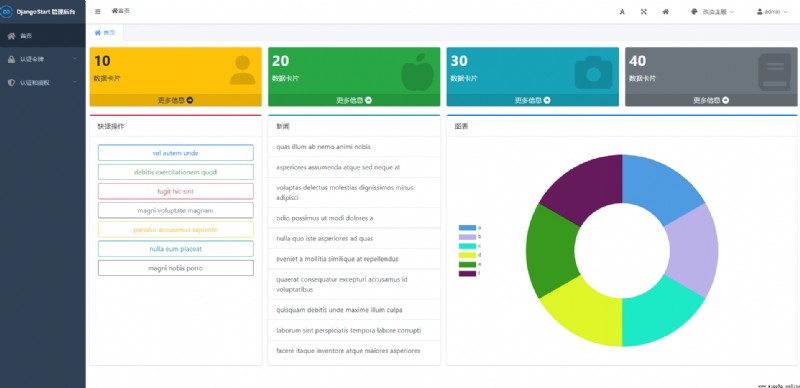
That's what happened after the transformation

well , It's better than before , Rich in content ~
Next, we will implement the transformation of the home page step by step .
There are many background templates on the Internet , Domestic products include ElementUI、AntDesign these , It's all very good , But it should look good CSS( I'm sorry I don't know much )
So I set my sights on foreign open source components , among AdminLTE It's very good , In my most familiar Bootstrap On this basis , Good looking and easy to use ~
So let's get started
The dependencies used in this page are as follows
Direct copy package.json Dependent part of :
"dependencies": {
"@fortawesome/fontawesome-free": "^6.0.0",
"admin-lte": "3.2",
"bootstrap": "^4.6.1",
"chart.js": "^3.8.0",
"jquery": "^3.6.0",
}
Copy and save directly , then yarn Command installation depends on ~
PS: Recommended yarn management npm package , It can also be used directly npm
About the Django Use and manage front-end resources in , Please refer to this article for details :Django Project introduction NPM and gulp Manage front-end resources
// Use npm Download the front-end package
const libs = [
{name: "admin-lte", dist: "./node_modules/admin-lte/dist/**/*.*"},
{name: "chart.js", dist: "./node_modules/chart.js/dist/**/*.*"},
{name: "jquery", dist: "./node_modules/jquery/dist/**/*.*"},
{name: "bootstrap", dist: "./node_modules/bootstrap/dist/**/*.*"},
];
// Use npm Downloaded front-end components , Custom storage location
const customLibs = [
{name: 'font-awesome', dist: './node_modules/@fortawesome/fontawesome-free/**/*.*'},
]
After saving, execute in the project root directory gulp move that will do ~
We are templates/admin New under the directory extend_home.html
I will not paste the specific code , It has been uploaded to github Yes , You can see here :https://github.com/Deali-Axy/DjangoStarter/blob/master/templates/admin/extend_home.html
Chart the pie chart I made with fake data , The data looks like this
let exampleData = [
{label: 'a', value: 10},
{label: 'b', value: 10},
{label: 'c', value: 10},
{label: 'd', value: 10},
{label: 'e', value: 10},
{label: 'f', value: 10},
]
The text of news and shortcut is Django Self contained random text generation label
{% lorem 6 w random %}
See the official documents for specific usage :https://docs.djangoproject.com/zh-hans/4.0/ref/templates/builtins/#lorem
PS: All the contents of this page are false data , In actual use, you can use context Pass in data or request interfaces to fill in real data ~
Save after writing the web page template
Next, configure the routing
I put this page on DjangoStarter Default App in
edit apps/core/views.py file
Add a function
# Expand admin Home page , Beautify the backstage
def extend_admin_home(request):
return render(request, 'admin/extend_home.html')
Configure the routing
urlpatterns = [
# ...
path('admin_home', views.extend_admin_home),
]
edit config/settings.py
stay SimpleUI Add this line of code to the configuration area
SIMPLEUI_HOME_PAGE = f'/{URL_PREFIX}core/admin_home'
PS: because DjangoStarter Add a URL Prefix function , So we need to
URL_PREFIXclose
That's it , The specific code is quite long , You can see GitHub project :https://github.com/Deali-Axy/DjangoStarter
Students who don't want to follow the steps step by step can try mine DjangoStarter Template ha , It's all integrated , Open the box ~
PS: The next article introduces some development experience of displaying large screens