Preface
One 、 What is computer vision
Two 、 Basic operation of image processing
The image processing : Read image
The image processing : Display images
The image processing : Image saving
3、 ... and 、 Introduction to image processing
Introduction to the principle of image imaging
Image classification
Four 、 Grayscale image
5、 ... and 、 Color images (RGB)
6、 ... and 、 Pixel processing operation
Read pixel
Modify pixels
Use python Medium numpy Modify pixels
7、 ... and 、 Get image properties
shape
Number of pixels
Image type
8、 ... and 、 Images ROI
Nine 、 Splitting and merging of channels
Split
Merge
PrefaceThis column will give a very detailed explanation of computer vision OpenCV Relevant knowledge is operation , It's very easy to understand . This article mainly explains the relevant introductory contents related to computer vision , Simple operations related to image processing , Include read in image 、 Display image and image related theoretical knowledge .

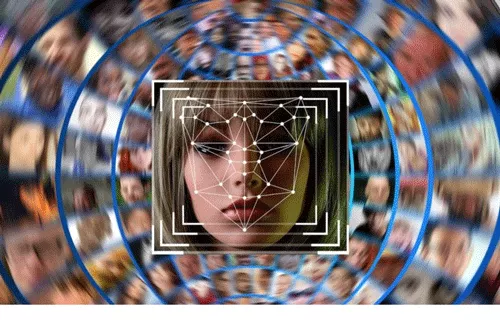
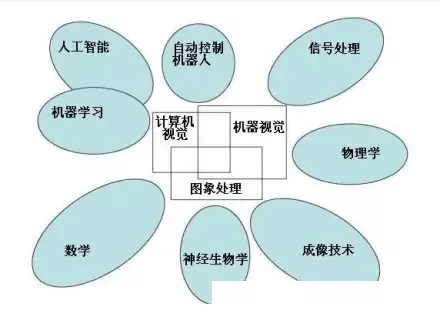
Computer vision is the study of how to make machines “ see ” Science of , Go further , It refers to the use of cameras and computers instead of human eyes for target recognition 、 Tracking and measuring machine vision , And further graphic processing , So that the computer processing becomes more suitable for human eyes to observe or transmit images to the instrument for detection . As a scientific discipline , Theories and technologies related to computer vision research , Try to build a database that can be obtained from images or multidimensional data ‘ Information ’ Artificial intelligence system based on . The information referred to here refers to Shannon Defined , Can be used to help make a “ decision ” Information about . Because perception can be seen as extracting information from sensory signals , Therefore, computer vision can also be regarded as the study of how to make artificial systems from images or multidimensional data “ perception ” Science of .
Vision is in every application field , Such as manufacturing 、 test 、 Document analysis 、 Medical diagnosis , And military fields / In autonomous systems An integral part of . Because of its importance , Some advanced countries , For example, the United States lists the research on computer vision as a major basic problem in science and engineering that has a wide impact on economy and science , The so-called major challenge (grand challenge). The challenge of computer vision is to develop vision ability equivalent to human level for computers and robots . Machine vision requires image signals , Texture and color modeling , Geometric processing and reasoning , And object modeling . A competent vision system should tightly integrate all these processes .

If we are currently in school , It is very useful for the study of computer vision and machine learning , It is very useful for my own work prospects and the writing of related papers , And at present, the relevant knowledge of computer has been designed to various professional fields , This includes the medical field ( Computer vision analysis CT imaging )、 Electrical field ( Use matlab And related fields )、 Face recognition and license plate recognition . And there are people who want to do interdisciplinary research. For computers, they can cross with any field and barrier free .
As a man of science and engineering, I am not good at Chinese , Language organization ability is not strong , So let's stop here today , To sum up, computer vision, machine learning and other computer related things are particularly important !

First, let's look at a simple piece of computer vision related code :
import cv2img=cv2.imread('path')#path Refers to the picture related path cv2.imshow('Demo',img)cv2.nameWindow('Demo')cv2.waitKey(0)cv2.destroyAllWindows()This code can be displayed in the computer img Relevant images of . Next, let's explain the relevant operations of each step .
The image processing : Read imageThe image processing : Display imagesCorrelation function :image=cv2.imread( File name related path [ Display control parameters ])
file name : Complete path .
The parameters include :
cv.IMREAD_UNCHANGED : The representation is consistent with the original image
cv.IMREAD_GRAYSCALE : Indicates that the original image is converted to a gray image .
cv.IMREAD_COLOR: Means to convert the original image into a color image .
for example :
cv2.imread(‘d:\image.jpg’,cv.IMREAD_UNCHANGED)
The image processing : Image savingCorrelation function :None=cv2.imshow( Window name , Image name )
for example :cv2.imshow(“demo”,image)
But in OpenCV In our image, we still need to add relevant constraints :
retval=cv2.waitKey([delay])
If there is no such limitation , Then the displayed image will flash , There will be errors .
among delay Parameters include :
dealy=0, Wait indefinitely for the image to display , Until it's closed . It's also waitKey The default value for .
delay<0, Wait for the keyboard to click to end the image display , That is, when we hit the keyboard , Image end display .
delay>0, wait for delay End image display in milliseconds .
Finally, we need to show
cv2.destroyAllWindows()
Completely delete the image from memory .
3、 ... and 、 Introduction to image processing Introduction to the principle of image imagingCorrelation function :retval=cv2.imwrite( File address , file name )
for example :
cv2.imwrite(‘D:\test.jpg’,img)
take img Saved to the path D:\test.jpg
First of all, the first concept that we should deeply engrave in our mind is :
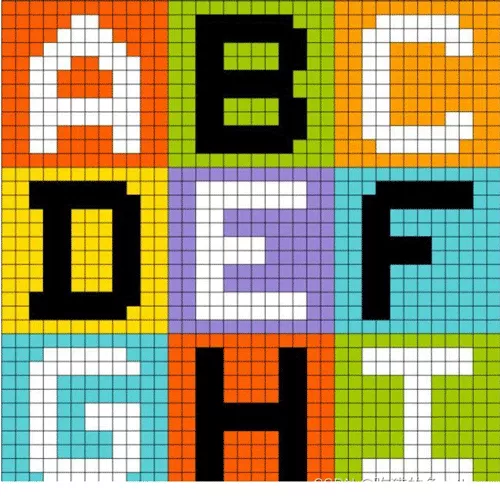
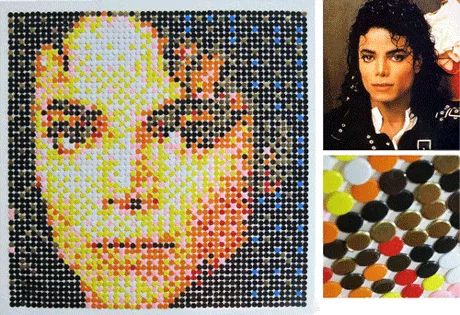
The picture is made up of pixels :

A little more vividness means that's it :

In this way, the imaging principle of computer image can be perfectly displayed , It is made of colored pixels .
Image classification Images are generally divided into three categories :
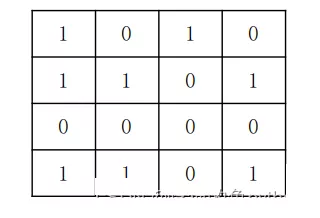
One 、 Binary image
Binary image representation means that each pixel is represented only by 0 and 1 constitute ,0 According to black ,1 Said the white , And the black and white here are pure black and white . So the image we see is just like this . We take the official website Lina as an example .


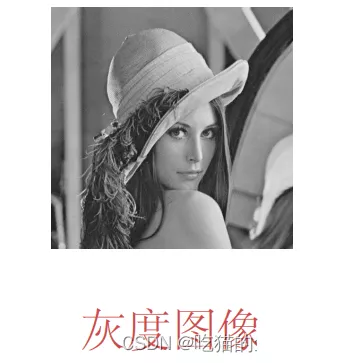
A grayscale image is a 8 Bitmaps of . What does that mean ? That is to say 00000001 Until 11111111, This is the binary representation . If it is expressed in our common decimal system, it is 0-255. among 0 It means pure black ,255 It means pure white , In the middle is the relevant color from pure black to pure white . Let's take Lina as an example .

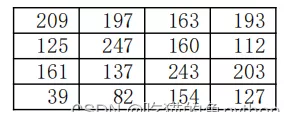
A block of pixels in a grayscale image :

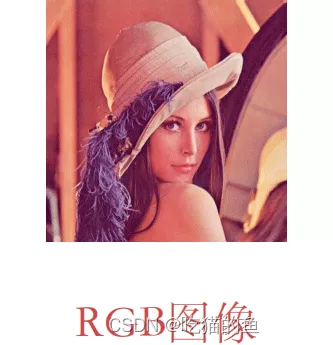
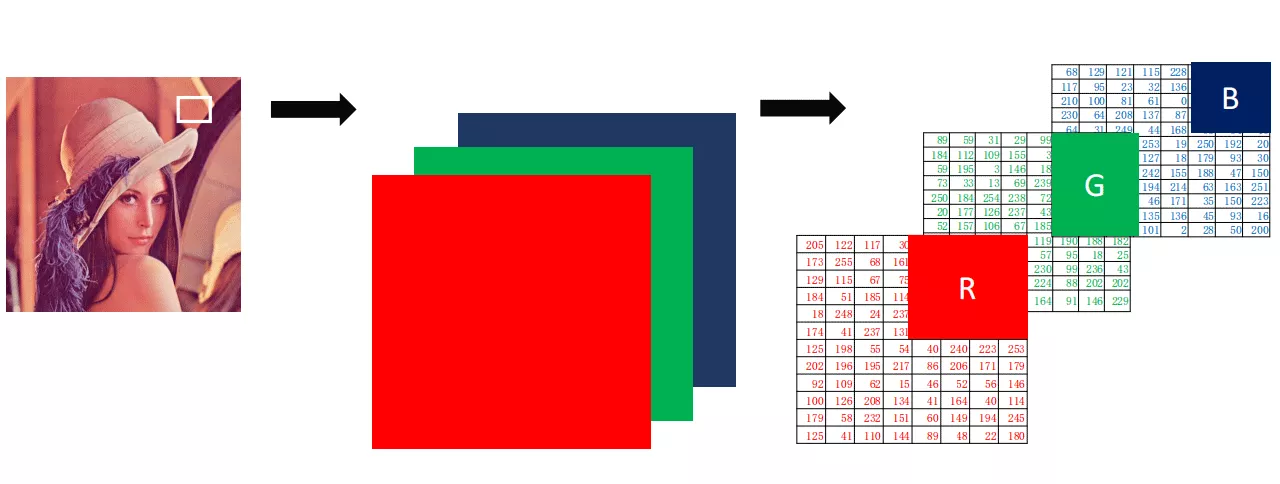
All the colors in the computer can be R( the red channel )、G( Green channel )、B( Blue channel ) To form a , Each of these channels has 0-255 Pixel colors . for instance R=234,G=252,B=4 It means yellow . The display is also yellow . So the color image is composed of three sides , They correspond to each other R,G,B. Let's take Lina as an example :


So we can know that the order of complexity is : Color images - Grayscale image - Binary image . Therefore, the most common operation in face projects or license plate recognition projects is to convert color images into gray images , Then the gray image is transformed into the simplest binary image .

Modify pixelsCorrelation function : Return value = Images ( Positional arguments ) Let's start with a grayscale image , Returns the grayscale value :
p=img[88,142]
print§
Here we can return the picture coordinates [88,142] Gray value at .
Then we take the color image as an example :
We know that color images are made of BGR The values of the three channels make up . So we need to return three numbers :
blue=img[78,125,0]
green=img[78,125,1]
red=img[78,125,2]
print(blue,green,red)
So we return these three values .
Use python Medium numpy Modify pixelsDirect violent modification .
For grayscale images , img[88,99]=255
For color images ,
img[88,99,0]=255
img][88,99,1]=255
img[88,99,2]=255 It can also be written here
img[88,99]=[255,255,255] Equivalent to the top .
Change multiple pixels
For example, take the color image as an example :
i[100:150,100:150]=[255,255,255]
This means that the abscissa of the image 100 To 150 And the vertical 100 To 150 This section of is all replaced by white .
Read pixel :
Correlation function : Return value = Images .item( Positional arguments )
Let's take a gray image as an example :
o=img,item(88,142)
print(o)
For color images, we still :
blue=img.item(88,142,0)
green=img.item(88,142,1)
red=img.item(88,142,2)
then print(blue,green,red)
Modify pixels :
Image name .itemset( Location , New value )
Let's take a grayscale image as an example :
img.itemset((88,99),255)
about BGR Images :
img.itemset((88,99,0),255)
img.itemset((88,99,1),255)
img.itemset((88,99,2),255)
import cv2import numpy as np i=cv2.imread('path',cv2.IMREAD_UNCHANGED)print(i.item(100,100))i.itemset((100,100),255)print(i,item(100,100)) Through this code, we can see the change of pixels .
The same is true for color images .
shape You can get the shape of the image , The return value contains the number of rows 、 Column number tuple of channel number .
Grayscale image returns the number of rows and columns
The color image returns the number of lines 、 Number of columns 、 The channel number .
import cv2img1=cv2.imread(' Grayscale image ')print(img1.shape) Number of pixels size The number of pixels of the image can be obtained .
Grayscale image : The number of rows and columns
Color images : The number of rows and columns * The channel number
dtype The data type of the image is returned
import cv2img=cv2.imread(' Image name ')print(img.dtype) 8、 ... and 、 Images ROIROI(region of interest) Show area of interest
From the processed image with a square 、 round 、 Ellipses or irregular polygons outline the areas to be processed . It can be done by various operators (operator) And function ROI, And do the next step .
import cv2import numpy as npa=cv2.imread('path')b=np.ones((101,101,3))b=a[220:400,250:350]a[0:101,0:101]=bcv2.imshow('o',a)cv2.waitKey()cv2.destroyAllWindows()
We can also add interesting images to other images .
Nine 、 Splitting and merging of channels Splitimport cv2img=cv2.imread(' Image name ')b = img[ : , : , 0 ]g = img[ : , : , 1 ]r = img[ : , : , 2 ] We are OpenCV There is a special function to split channels in :
cv2.split(img)
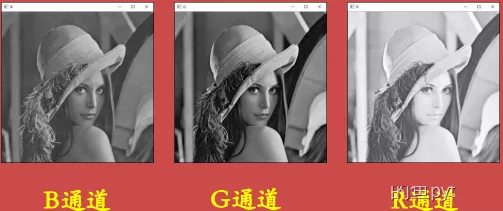
import cv2import numpy as npa=cv2.imread("image\lenacolor.png")b,g,r=cv2.split(a)cv2.imshow("B",b)cv2.imshow("G",g)cv2.imshow("R",r)cv2.waitKey()cv2.destroyAllWindows()
import cv2import numpy as npa=cv2.imread("image\lenacolor.png")b,g,r=cv2.split(a)m=cv2.merge([b,g,r])cv2.imshow("merge",m)cv2.waitKey()cv2.destroyAllWindows()We will split the image above merge The following results can be obtained by merging :

This is about python Computer vision OpenCV That's all for the introductory article , More about python OpenCV Please search the previous articles of software development network or continue to browse the relevant articles below. I hope you will support software development network more in the future !