

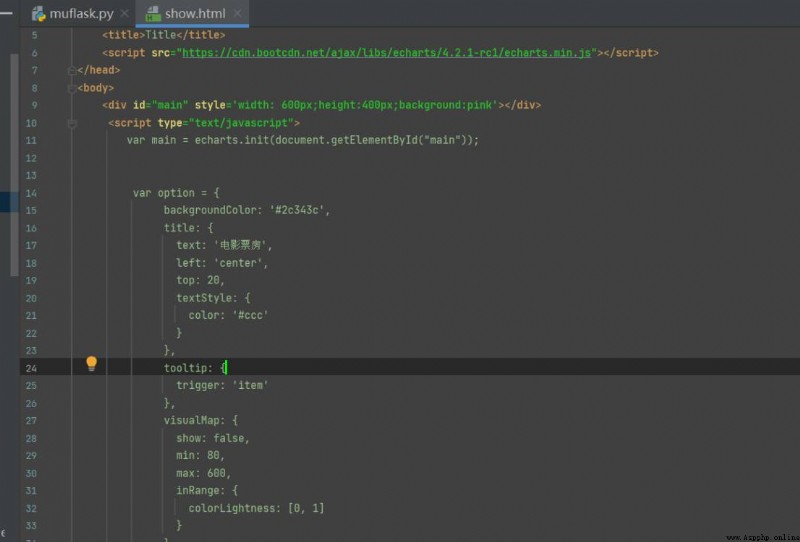
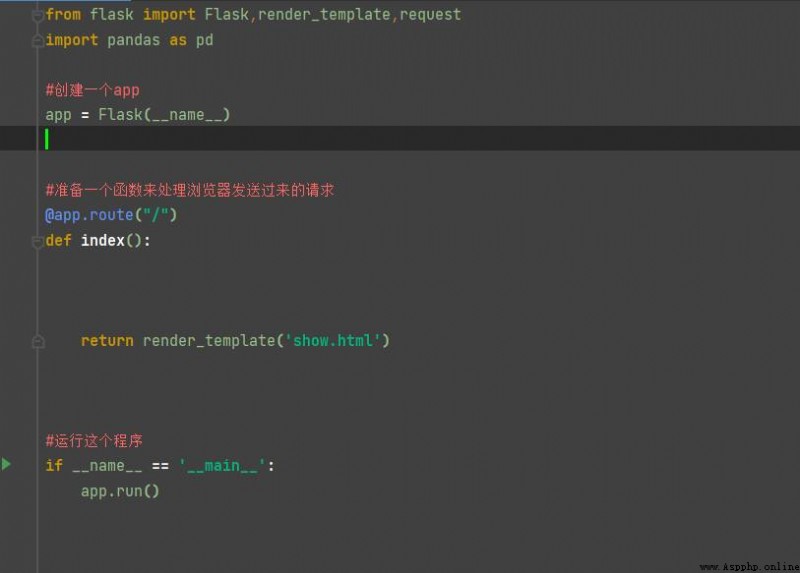
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.3/echarts.min.js"></script></head><body> <div id="main" style='width: 600px;height:400px;background:pink'></div> <script type="text/javascript"> var main = echarts.init(document.getElementById("main")) var option = { backgroundColor: '#2c343c', title: { text: ' Movie box office ', left: 'center', top: 20, textStyle: { color: '#ccc' } }, tooltip: { trigger: 'item' }, visualMap: { show: false, min: 100000000, max: 10000000000, inRange: { colorLightness: [0, 1] } }, series: [ { name: ' box office ', type: 'pie', radius: '55%', center: ['50%', '50%'], data: [ { value: 335, name: ' affection ' }, { value: 310, name: ' biography ' }, { value: 274, name: ' adventure ' }, { value: 235, name: ' military ' }, { value: 400, name: ' action ' }, { value: 235, name: ' Animation ' }, { value: 350, name: ' comedy ' }, { value: 433, name: ' fantasy ' }, { value: 134, name: ' family ' }, { value: 295, name: ' Thriller ' }, { value: 456, name: ' The war ' }, { value: 234, name: ' a gun battle ' }, { value: 445, name: ' disaster ' }, { value: 545, name: ' love ' }, { value: 235, name: ' crime ' }, { value: 453, name: ' Science fiction ' }, { value: 495, name: ' music ' } ].sort(function (a, b) { return a.value - b.value; }), roseType: 'radius', label: { color: 'rgba(255, 255, 255, 0.3)' }, labelLine: { lineStyle: { color: 'rgba(255, 255, 255, 0.3)' }, smooth: 0.2, length: 10, length2: 20 }, itemStyle: { color: '#c23531', shadowBlur: 200, shadowColor: 'rgba(0, 0, 0, 0.5)' }, animationType: 'scale', animationEasing: 'elasticOut', animationDelay: function (idx) { return Math.random() * 200; } } ] }; mian.setOptions(option); </script></body></html> Python takes you to collect content, so you can watch it for free without money, and strive to be a little expert in saving money~
Python takes you to collect content, so you can watch it for free without money, and strive to be a little expert in saving money~
Preface Hi. , Hello, everyone