前言
最簡單應用上手
高階應用
在HTML前端界面中調用Python中的函數
打包成單個EXE文件
判斷頁面中pywebview.api對象是否加載成功
總結
前言之前用過Eel做的桌面應用覺得已經夠屌了,不過由於Eel是調用Chrome,時常出現各種小問題,比如窗口大小設置後有時候不管用,鼠標右鍵菜單無法禁用(一眼就能看出來是個web).而且嘗試了用pyinstaller打包後文件好大,昨天晚上閒逛又發現了個比Eel更好的解決方案pywebview,更輕量,可自定義的設置更多. 由於pywebview是直接調用系統自身的浏覽器(Win10調用Edge,Win7調用IE),因此很適合打包發布. 官網:pywebview.flowrl.com/
先裝上輪子
pip install pywebview實現一個內嵌百度首頁的winform程序,固定窗口大小,禁止選擇文字
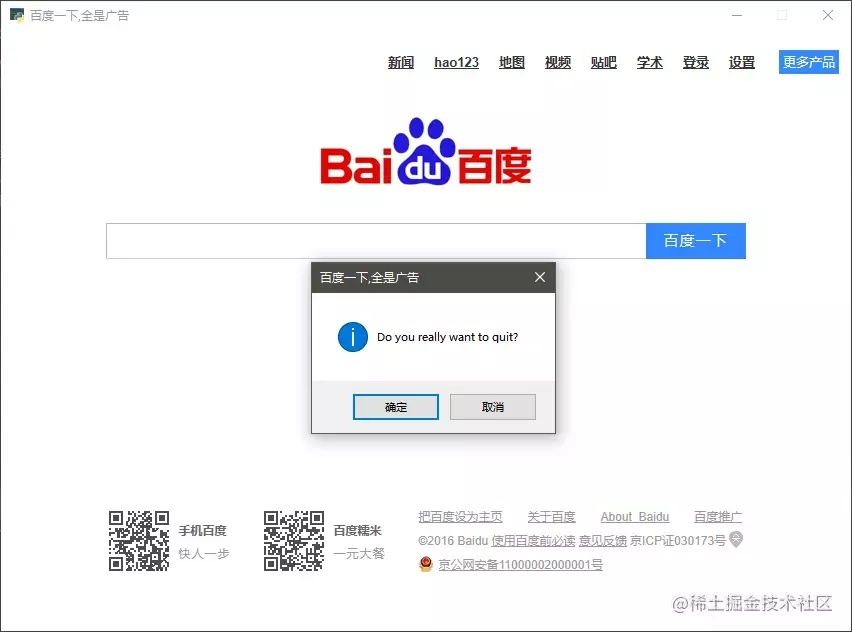
"""main.py"""import webviewwindow = webview.create_window( title='百度一下,全是廣告', url='http://www.baidu.com', width=850, height=600, resizable=False, # 固定窗口大小 text_select=False, # 禁止選擇文字內容 confirm_close=True # 關閉時提示)webview.start()
無論是啟動速度,還是顯示效果都要比Eel好很多. 退出提示的窗口默認顯示的是英文,可以本地化一下,定義個字典傳給webview.start()當啟動參數就行了.
chinese = { 'global.quitConfirmation': u'確定關閉?',}webview.start(localization=chinese)
Http是由Flask提供的,直接將Flask實例化對象app傳給url參數就行了
import webviewfrom flask import Flask, render_template# 實例化flask對象app = Flask(__name__)# 定義路由渲染模板@app.route('/')def index(): return render_template('/index.html')# 配置pywebview關閉提示的中文翻譯chinese = { 'global.quitConfirmation': u'確定關閉?',}# 傳給前端的api對象, 定義了一個可以通過js調用退出當前應用的函數class Api: def __init__(self) -> None: self._window = None def set_window(self, window): self._window = window def quit(self): self._window.destroy()if __name__ == '__main__':# 實例化Api類 api = Api() window = webview.create_window( title='我是一個標題', url=app, fullscreen=True,# 以全屏模式啟動 # width=760,# 自定義窗口大小 # height=390, # resizable=False, # 固定窗口大小 text_select=False, # 禁止選擇文字內容 confirm_close=True, # 關閉時提示 js_api=api # 將上面實例化後的Api對象傳給前端js調用 ) # --劃重點--務必記得需要將上面創建的window對象再通過函數傳給實例化後的api對象 api.set_window(window) # 啟動程序 webview.start(localization=chinese)前端寫一個id為exit的button, jquery給它綁定個點擊的事件來調用api函數方法, 注意這裡的pywebview.api是在pywebview的應用啟動後自動注入到當前浏覽器窗口中的全局對象, python中寫的函數就綁定在它下面.
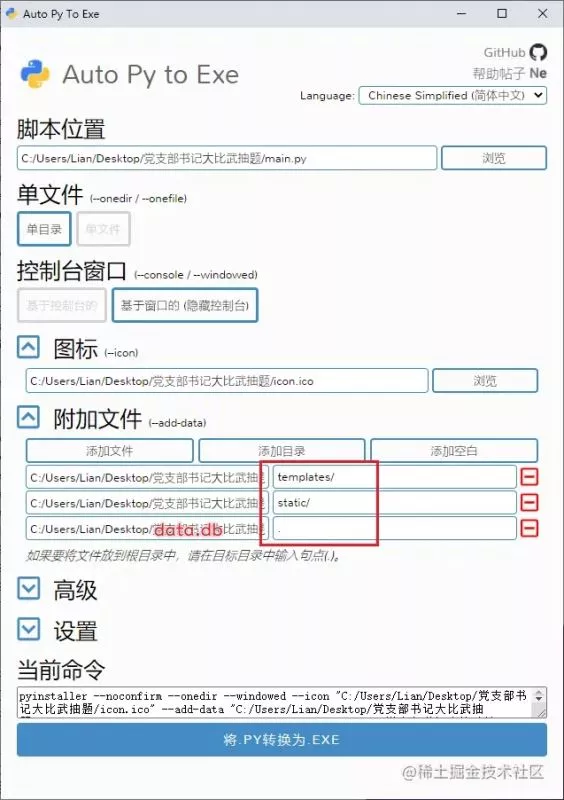
$("#exit").click(function () {pywebview.api.quit();})打包成單個EXE文件之前用pyinstaller手工打包太麻煩了, 發現個圖形化的配置pyinstaller進行打包的工具: auto-py-to-exe, 用pip裝一下, 然後就可以直接啟動了
pip install auto-py-to-exe# 啟動工具auto-py-to-exe這工具居然是用
eel寫的, 哈哈...
推薦使用單目錄方式進行打包, 單文件的話可能會對程序代碼中涉及到路徑引用的地方出現問題, 坑有點大, 不推薦使用.
需要注意的是要在附加文件一塊設置中將flask涉及到的模板, 靜態文件, 還有其他諸如sqlite數據庫文件都添加進去

今天又寫了個小應用,調用的本地的html文件,想要在頁面打開的時候直接調用pywebview.api中關聯的python函數,但是由於頁面中直接用js訪問pywebview.api對象的話會報錯找不到對象,又翻了下官方文檔,發現需要給window對象添加個事件監聽pywebviewready,示例代碼:
<script> window.addEventListener('pywebviewready', function () { pywebview.api.hl('aaa').then(function (res) { document.querySelector('#hl').textContent = res.rate }) })</script>總結到此這篇關於Python使用pywebview開發桌面應用的文章就介紹到這了,更多相關Python pywebview桌面應用開發內容請搜索軟件開發網以前的文章或繼續浏覽下面的相關文章希望大家以後多多支持軟件開發網!