selenium Is a browser automation testing framework , You can control the browser , Imitate human browsing , Operate the web , To get the data , Automatic operation, etc .
following 3 A practice video : https://weibo.com/2203755810
1. Baidu's application : #1:
selenium Log in to Baidu homepage , Pause the next program , Join in sleep(), The purpose is to complete the complete loading of the home page , I'm going to set it to 3.
#2:
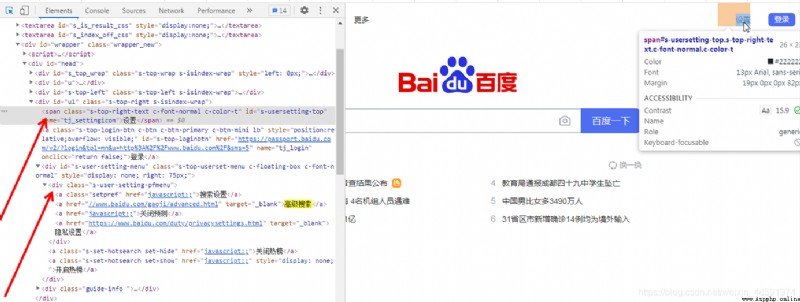
There is a on the main page ” Set up “ The option to , When the mouse clicks on ” Set up “ On , Its hierarchical menu will pop up , Here's the picture 1 .
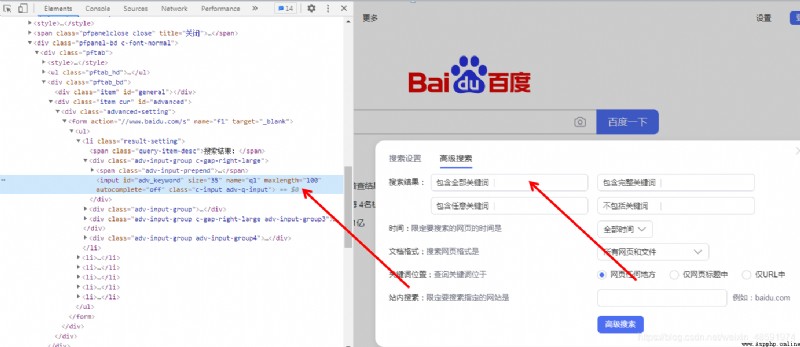
open HTML Source code , Find out " Set up ” It is written in a Not self closing span label in , Other hierarchical menus , Nested in One div Block area of label in , Each hierarchical menu , Is an independent with hyperlinks a label , Here's the picture 2
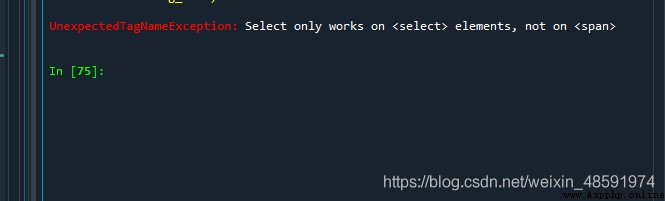
So in this hierarchical menu , If you want to locate a related element , Only by positioning , You can't use Select Method of library ( Below Select The library example will mention ), Otherwise Here's the picture 3 The error of .
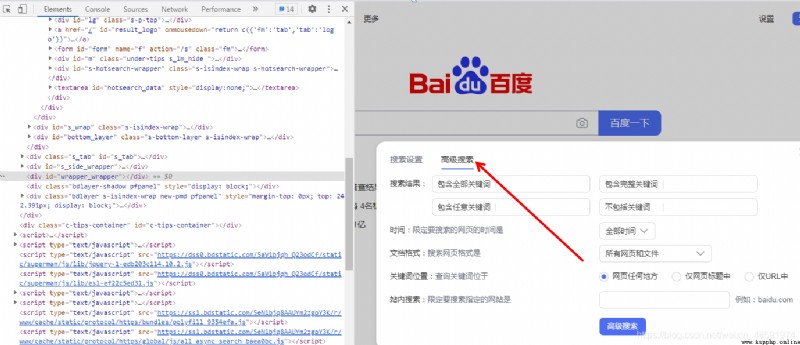
Through the first ActionChains Of move Method , Move to “ Set up ” On the location option located , Then locate “ Advanced search ”, Last use ActionChains Of click Method implementation options “ Advanced search ”, eject Here's the picture 4 The dialog , The last set sleep(), Set it to 3.
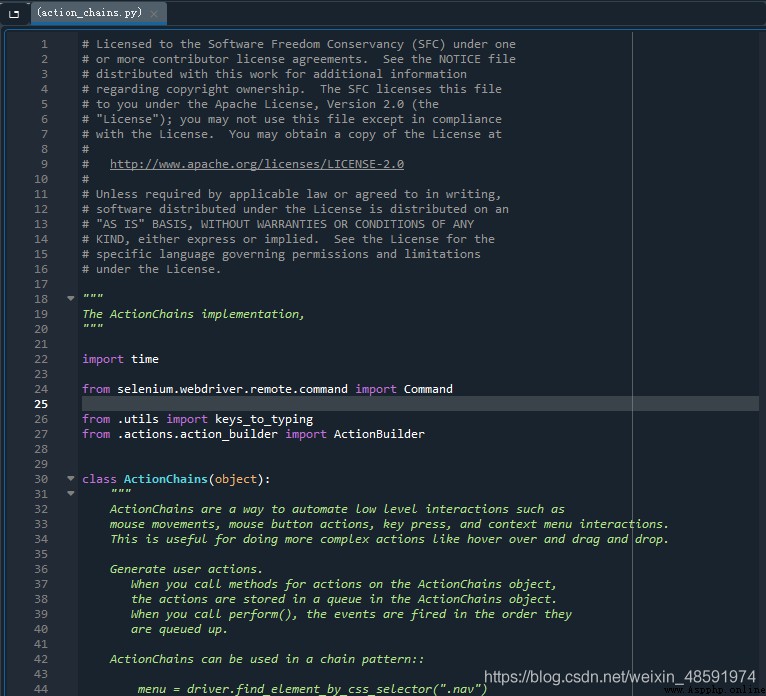
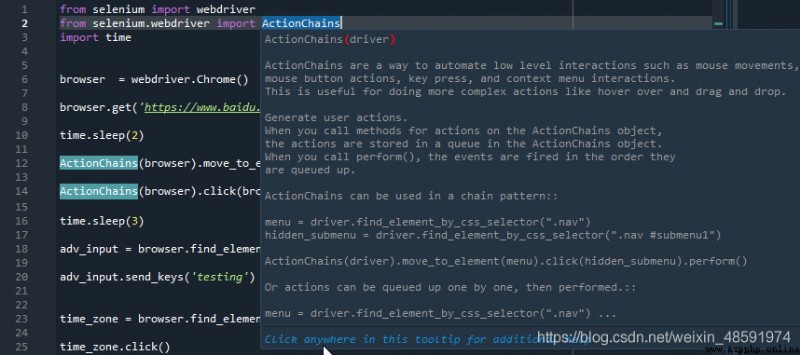
ActionChians There are many other ways , For details, please refer to the official brochure , Or use its library help tips to see , Here's the picture 5, There are two specific pop-up methods , One is Press “Ctrl” Then move the mouse to The name of the library , Will automatically become a hyperlink with a finger , The other is , Database name highlight after , Hyperlinks to help tips will pop up , Here's the picture 6
#3:
stay “ Advanced search ”, First position “ Include all keywords ”, Here's the picture 7, then adopt send_keys() Method , Enter what you want to search .
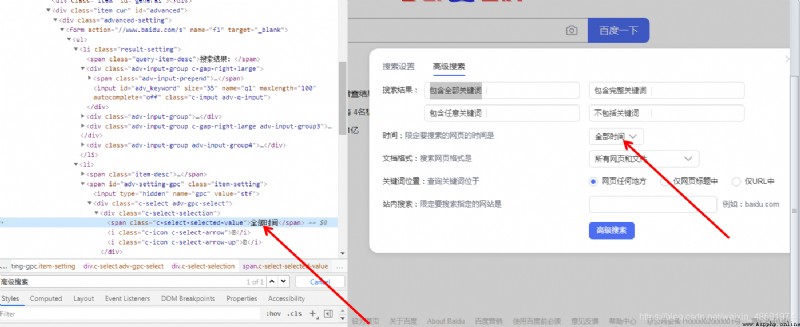
Then locate “ All the time ”, Here's the picture 8, Re pass click() Method to open the drop-down hierarchical menu . For example, to select “ In the latest week ”, First locate this option .
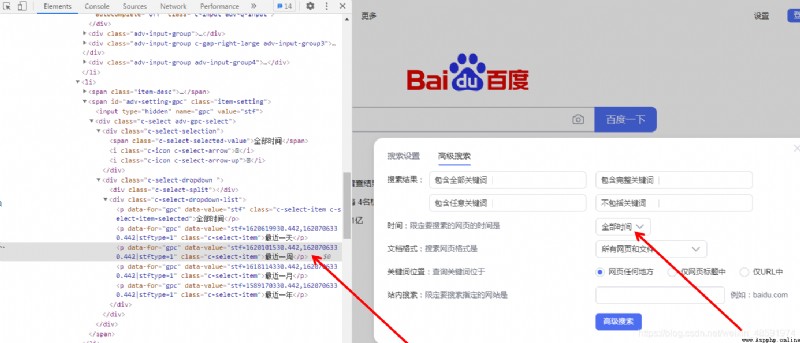
according to Element Of Show , Each sub option is an independent p label, And they all have the same Property name class And property values c-select-item. Here's the picture 9
meanwhile , We also see that These p label Are nested in class= c-select-dropdown-list Of div label Next . If you want to position “ In the latest week ”, There are two ways .
(1) First position class= c-select-dropdown-list Of div label, And then through the loop , use index Methods , select " In the latest week ” Of label
(2) another , It is through CSS Selectors , Direct one-step positioning , Like the following code .
It's positioned “ In the latest week ” after , adopt click() Method , Click to select , Set up sleep(), Set it to 3, Suspend the next procedure .
#4:
location “ Advanced search ” ( That is to say submit ), then click() Click on , Finally, create a new search results page , Here's the picture 10
notes : ActionChians Method , Finally, remember to add to perform() Method to execute
chart 1
chart 2

chart 3

chart 4

chart 5

chart 6

chart 7

chart 8

chart 9

chart 10
from selenium import webdriver
from selenium.webdriver import ActionChains
import time
#1
browser = webdriver.Chrome()
browser.get(‘https://www.baidu.com’)
time.sleep(3)
#2
ActionChains(browser).move_to_element(browser.find_element_by_id(‘s-usersetting-top’)).perform()
ActionChains(browser).click(browser.find_element_by_link_text(‘ Advanced search ’)).perform()
time.sleep(3)
#3
adv_input = browser.find_element_by_id(‘adv_keyword’)
adv_input.send_keys(‘testing’)
time_zone = browser.find_element_by_class_name(‘c-select-selected-value’)
time_zone.click()
time.sleep(3)
last_week = browser.find_element_by_css_selector(’#adv-setting-gpc > div > div.c-select-dropdown > div.c-select-dropdown-list > p:nth-child(3)’)
last_week.click()
time.sleep(3)
#4
adv_search = browser.find_element_by_class_name(‘advanced-search-btn’)
adv_search.click()
2. Sina application :
#1:
selenium Log in to Sina Homepage , Also join sleep() Let the web page have enough time to load completely .
#2:
On the web , There were “ picture ”,“ special column ”,“ hotspot ” 3 Plates
If you click with the mouse “ picture ” and “ special column ” Location , Another page will pop up , But point to “ hotspot " But there was no . Because according to Element structure ,“ picture ”,“ special column " All have something to do with href hyperlink a label , The hot spots are only span label, So I went to ” hotspot ”, There is no automatic jump to another page , Here's the picture 1
Direct use CSS Selectors , to “ hotspot ” location , And then use ActioanChians Of move() Method , Move the positioning position .
#3:
For example, choose “ hotspot ” The next 2 A picture , Direct use CSS The selector locates the picture first , Here's the picture 2, Last use ActionChains Of click() Method to open a hyperlink to an image .
chart 1

chart 2

from selenium import webdriver
from selenium.webdriver import ActionChains
import time
#1
browser = webdriver.Chrome()
browser.get(‘https://www.sina.com.cn’)
time.sleep(3)
#2
ActionChains(browser).move_to_element(browser.find_element_by_css_selector(‘body > div.main > div.part-a.clearfix > div.part-a-m > div.mod-04.uni-blk > div.uni-blk-t.clearfix > div > div > span:nth-child(3)’)).perform()
#3
ActionChains(browser).click(browser.find_element_by_css_selector(’#fc_B_hot > div > a:nth-child(2)’)).perform()
notes : ActionChians Method , Finally, remember to add to perform() Method to execute
3. Select library , Drop down hierarchical menu mouse hover application
#1:
Log in to the relevant homepage , With http://www.edu0574.com/nbuckcj.asp For example , Join in sleep() Let the web page have enough time to load completely .
#2:
“ Examination date ” There is a drop-down hierarchical menu item , First position it .
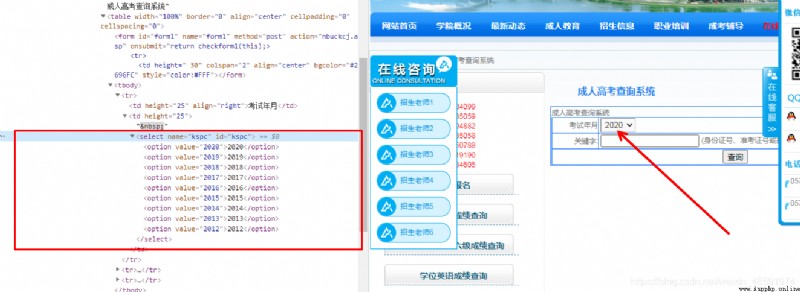
according to Element structure , notice It's a select label, Each sub option is an independent option label, And with value Property value , Are nested in select label in , Here's the picture 1
#3:
Last use Select Library select_by_value() Method , To select the desired item , for example 2019 .
Select garage , There are other ways , for example by_index() by_visible_text wait , Specific search methods , Like above ActionChains The library lookup method is the same .
Select The library is suitable for most hierarchical menus with pull-down , But it depends on Element structure , Not everything is OK , With Take Sina as an example
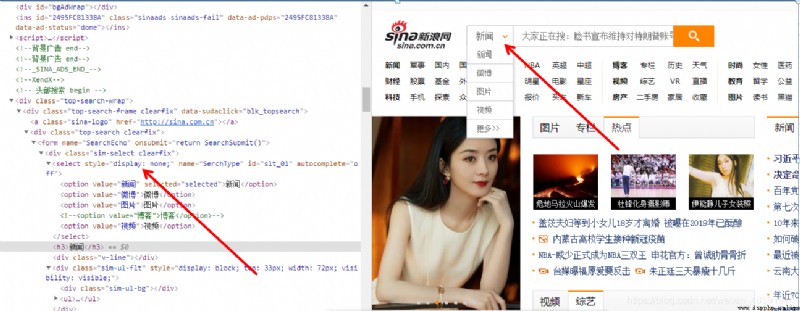
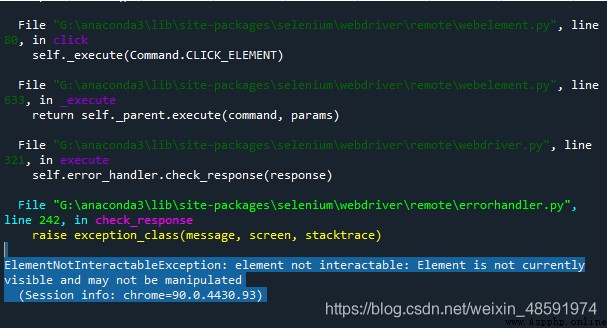
On Sina's homepage , There is one “ Journalism ” Of The drop-down menu , stay Element In structure , This element The same is Based on a select label, Each option of the hierarchical menu , It's also an independent option label, And there are value Property value , But because in select label in , There is a non visual setting ,style=“display: none;” Here's the picture 2,, Cause if you use Select library , There will be an error : element not interactable : Element is not currently visible and may not be manipulated, It means selenium Detected positioned element The non visual property is set , Here's the picture 3
chart 1
chart 2
chart 3

from selenium import webdriver
from selenium.webdriver.support.select import Select
import time
#1:
browser = webdriver.Chrome()
browser.get(‘http://www.edu0574.com/nbuckcj.asp’)
time.sleep(2)
#2:
option = browser.find_element_by_name(‘kspc’)
#3:
Select(option).select_by_value(‘2019’)
 Use Python to show the distribution of colleges and universities across the country. Do you know where to fill in the volunteer form?
Use Python to show the distribution of colleges and universities across the country. Do you know where to fill in the volunteer form?
6 Month is graduation season ,
 [Python full stack 100 day learning notes] day46 import and export excel reports and configuration logs
[Python full stack 100 day learning notes] day46 import and export excel reports and configuration logs
Reports and logs export Excel