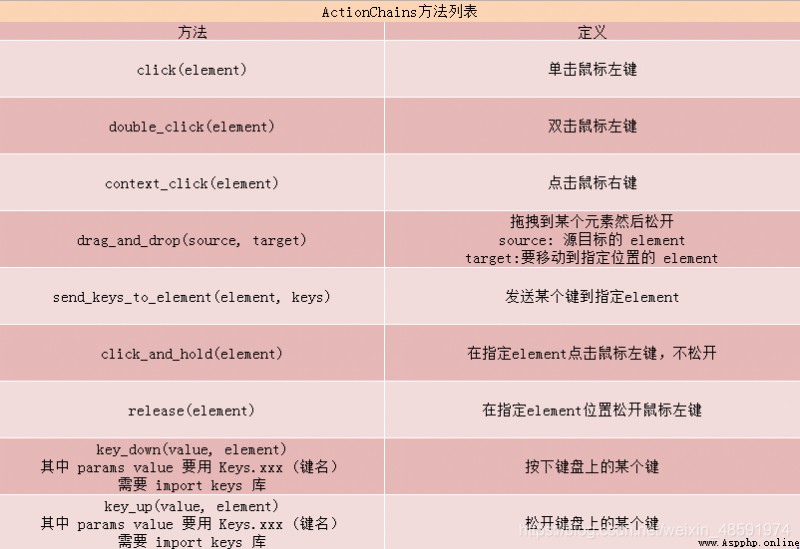
In addition to the introduction ActionChains Library move() Outside method , There are other main methods , The specific method is shown in the figure below :

Sahi Tests It's based on UI Automated test framework website , The following related methods are used to test the video Please have a look at https://weibo.com/2203755810
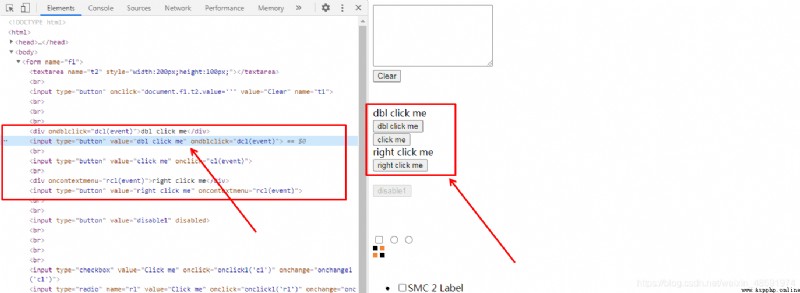
1. click,double_click right_click Method test
#1:
location “click me" ( Left click ) Here's the picture 1:
#2:
location “dbl click me” ( double-click ) Here's the picture 1:
#3:
location “right click me” ( Right click ) Here's the picture 1:
#4:
Execute the left click operation test .
#5:
Perform the double-click operation test .
#6:
Perform the right-click action test .
#7:
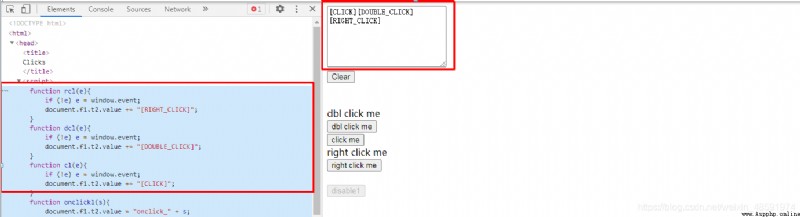
Finally print Value Whether the test result of the attribute value is consistent with the content of the test process , Here's the picture 2:
from selenium import webdriver
from selenium.webdriver import ActionChains
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/clicks.htm’)
time.sleep(2)
#1
click_btn = browser.find_element_by_css_selector(‘body > form > input[type=button]:nth-child(10)’)
#2
double_click_btn = browser.find_element_by_css_selector(‘body > form > input[type=button]:nth-child(8)’)
#3
right_click_btn = browser.find_element_by_css_selector(‘body > form > input[type=button]:nth-child(13)’)
#4
ActionChains(browser).click(click_btn).perform()
time.sleep(2)
#5
ActionChains(browser).double_click(double_click_btn).perform()
time.sleep(2)
#6
ActionChains(browser).context_click(right_click_btn).perform()
#7
print(browser.find_element_by_name(‘t2’).get_attribute(‘value’))
notes : In the test #4,#5,#6 this 3 In step , It can be expressed in the following chain form :
ActionChains(browser).click(click_btn).double_click(double_click_btn).context_click(right_click_btn).perform()
chart 1

chart 2
2.drag_and_drop, click_and_hold, release Method test
drag_and_drop(source, target) : Drag to a specified element, Then release .
source: Source target element
target: To move to the specified location element
click_and_hold(element): In the specified element Left click , Do not release .
release(element) : In the specified element Position release the left mouse button .
#1:
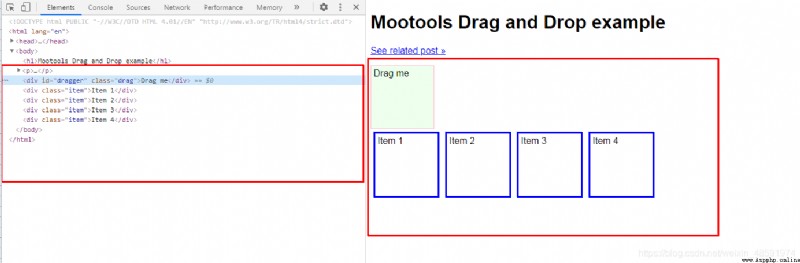
location “Drag me”, That is, the source target element The location of .
#2, #3,#4,#5 :
Separate positioning ” Item1" “Item2” “Item3” “Item4”, That is, corresponding to the target location element Location . Because of this 4 individual item It's all the same class Property name , amen div label in , This is directly for each item location . Or you can use a loop to follow index Location to get location . Here's the picture 1:
#6, #7,#8,#9:
Put the source to the target “Drag me" Move to Item1, Item2, Item3, Item4, Note that you need to add sleep() Time stops , Otherwise, it will fail because of too fast speed .
#10:
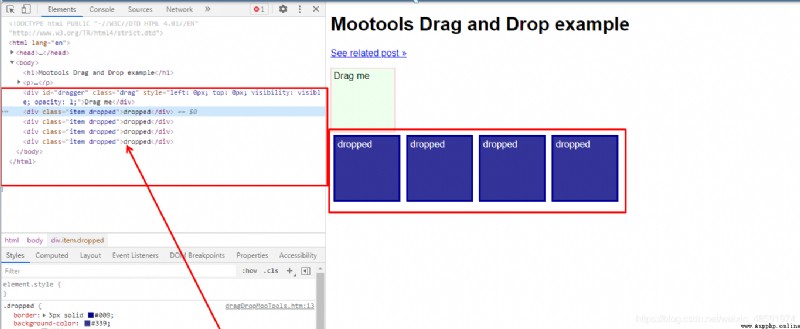
Finally print Value Whether the test result of the attribute value is consistent with the content of the test process , The results are in div Of label in , Directly position each result separately , take text value . Or use a circular method , Extract separately text value . Here's the picture 2:
from selenium import webdriver
from selenium.webdriver import ActionChains
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/dragDropMooTools.htm’)
time.sleep(2)
#1
square_source = browser.find_element_by_id(‘dragger’)
#2
square_target1 = browser.find_element_by_css_selector(‘body > div:nth-child(4)’)
#3
square_target2 = browser.find_element_by_css_selector(‘body > div:nth-child(5)’)
#4
square_target3 = browser.find_element_by_css_selector(‘body > div:nth-child(6)’)
#5
square_target4 = browser.find_element_by_css_selector(‘body > div:nth-child(7)’)
#6
ActionChains(browser).drag_and_drop(square_source,square_target1).perform()
time.sleep(2)
#7
ActionChains(browser).drag_and_drop(square_source,square_target2).perform()
time.sleep(2)
#8
ActionChains(browser).drag_and_drop(square_source,square_target3).perform()
time.sleep(2)
#9
ActionChains(browser).drag_and_drop(square_source,square_target4).perform()
time.sleep(2)
#10
print(browser.find_element_by_css_selector(‘body > div:nth-child(4)’).text)
print(browser.find_element_by_css_selector(‘body > div:nth-child(5)’).text)
print(browser.find_element_by_css_selector(‘body > div:nth-child(6)’).text)
print(browser.find_element_by_css_selector(‘body > div:nth-child(7)’).text)
chart 1
chart 2
3. send_keys_to_element(element, keys) Method
Send a key to the specified element
Take the code in the previous Baidu example as an example ,
adv_input = browser.find_element_by_id(‘adv_keyword’)
adv_input.send_keys(‘testing’)
The above two pieces of code can also be written as :
ActionChains(browser).send_keys_to_element(browser.find_element_by_id(‘adv_keyword’),‘testing’).perform()
No more testing here , To put it simply , This method is actually to put element The positioning of and keys As params.
among params value Use Keys.xxx ( Key name ) need import Keys library
key_down and key_press The main difference :
key_down You can usually capture the keyboard except PrScrn All the buttons
key_press It's mainly used to receive letters 、 Numbers etc. ANSI character
ANCI In the numerical code , Capital A To Z The corresponding code is 65 To 90, Lowercase letters a To z The corresponding code is 97 To 122
notes : stay Excel It can also be done by char() Function to get the letter corresponding to the encoding .
#1, #2, #3, #4, #5
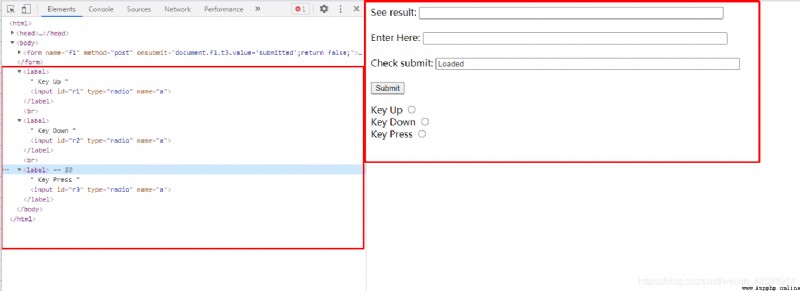
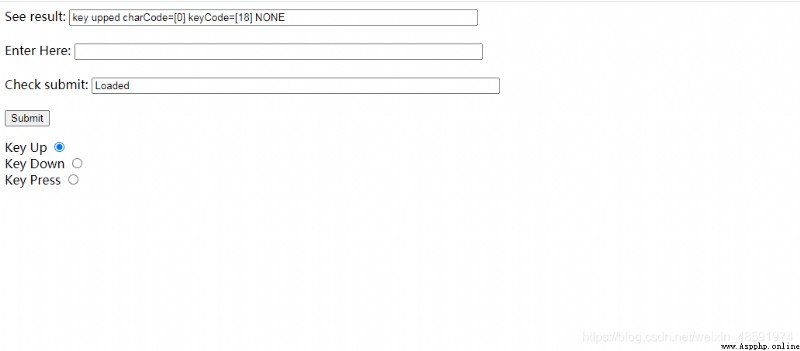
Separate positioning “ Key Up" , " Key Down" , " Key Press", ”Enter", “Result” element Location , Here's the picture 1:
#6:
test key_down function , Click Select and locate , Move to specified element Location .
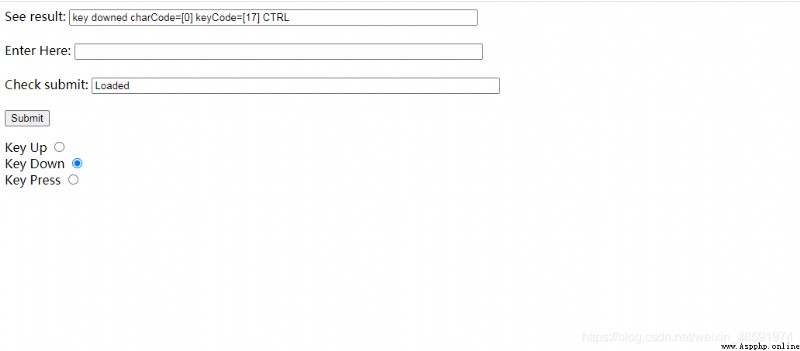
Test press CTRL Key and release . Here's the picture 2:
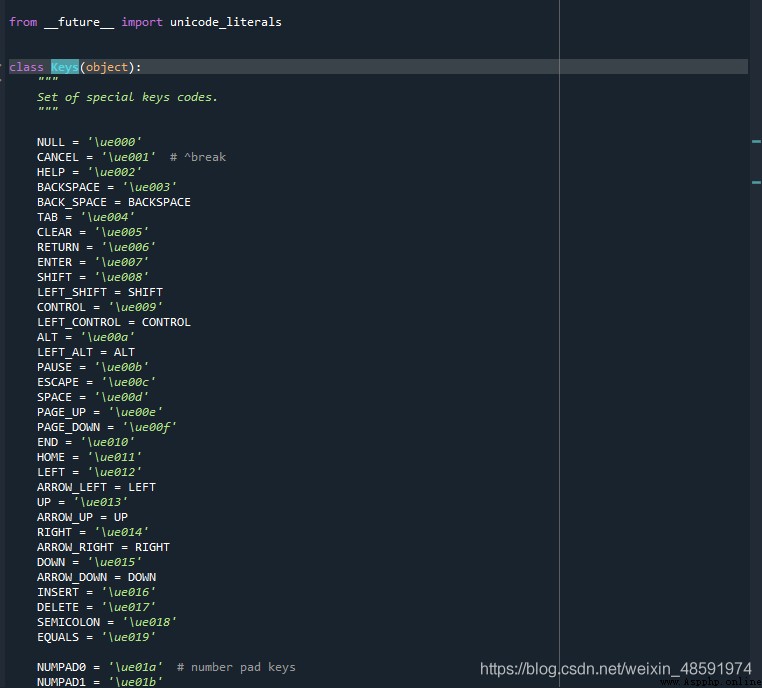
notes : according to Keys library ,CTRL The variable corresponding to the key is CONTROL, therefore value Value if CTRL, Will report a mistake . You can find the details by yourself Keys library The variable name corresponding to each special key , Here's the picture 3:
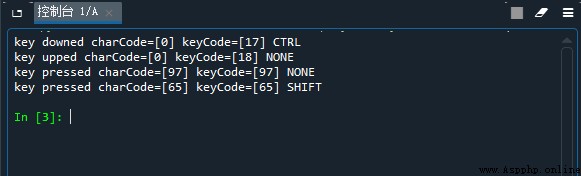
Finally print result Corresponding value Test results of attribute values . Here's the picture 7 :
#7:
test key_up function , Click Select and locate , Move to specified element Location .
Test press ALT Key and release . Here's the picture 4:
Finally print result Corresponding value Test results of attribute values . Here's the picture 7:
#8:
test key_press function , Click Select and locate , Move to specified element Location .
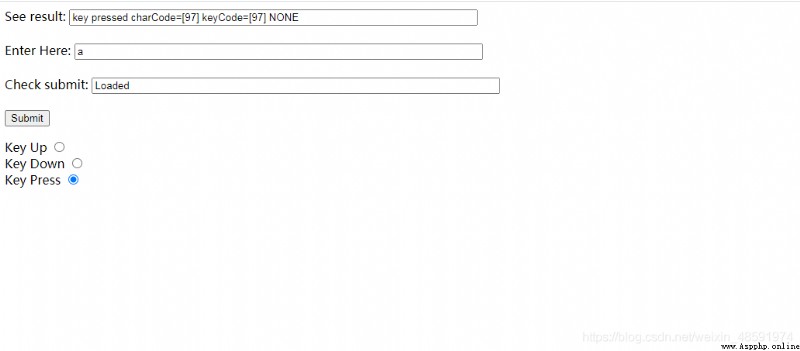
Test press a Key and release . Here's the picture 5:
Finally print result Corresponding value Test results of attribute values . Here's the picture 7 :
#9:
Empty enter Box content “a”
#10:
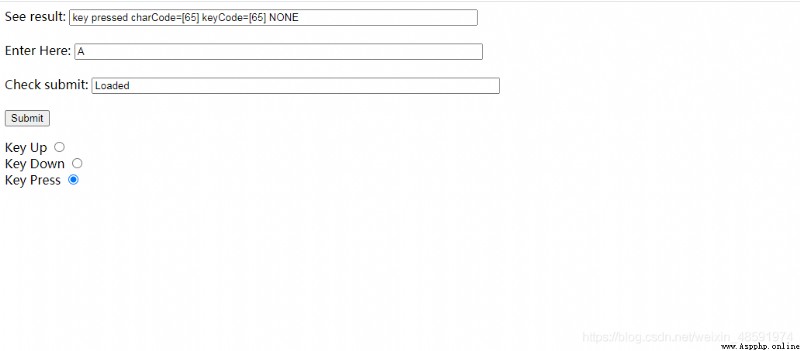
Test press A Key and release . Here's the picture 6:
Finally print result Corresponding value Test results of attribute values . Here's the picture 7 :
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/keypress.htm’)
time.sleep(2)
#1
key_up = browser.find_element_by_id(‘r1’)
#2
key_down = browser.find_element_by_id(‘r2’)
#3
key_press = browser.find_element_by_id(‘r3’)
#4
enter = browser.find_element_by_xpath(’/html/body/form/input[2]’)
#5
result = browser.find_element_by_xpath(’/html/body/form/input[1]’)
#6
key_down.click()
ActionChains(browser).move_to_element(enter).perform()
ActionChains(browser).key_down(Keys.CONTROL, enter).key_up(Keys.CONTROL).perform()
print(result.get_attribute(‘value’))
#7
key_up.click()
ActionChains(browser).move_to_element(enter).perform()
ActionChains(browser).key_down(Keys.ALT,enter).key_up(Keys.ALT,enter).perform()
print(result.get_attribute(‘value’))
#8
key_press.click()
ActionChains(browser).move_to_element(enter).click().perform()
ActionChains(browser).send_keys(‘a’).perform()
print(result.get_attribute(‘value’))
#9
enter.clear()
#10
key_press.click()
ActionChains(browser).move_to_element(enter).click().perform()
ActionChains(browser).send_keys(‘A’).perform()
print(result.get_attribute(‘value’))
chart 1

chart 2

chart 3

chart 4

chart 5
chart 6
chart 7
Example 2:copy & paste
#1:
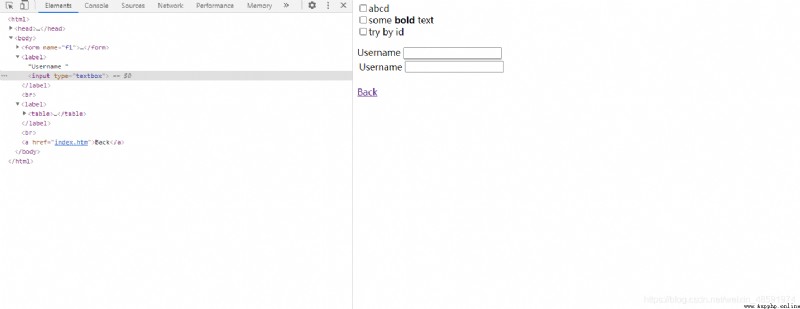
Position the first username Location , Here's the picture 1:
#2:
Locate the second username Location , Here's the picture 1:
#3:
Click on the first Username And enter in the input box ”Testing“
#4:
At the first Username Input box test ctrl + a
#5:
At the first Username Input box test ctrl + c
#6:
In the second Username Input box test ctrl + v
#7:
Print test results ,font color=purple> Here's the picture 2:
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/label.htm’)
time.sleep(2)
#1
Username_up = browser.find_element_by_xpath(’/html/body/label[1]/input’)
#2
Username_down = browser.find_element_by_xpath(’/html/body/label[2]/table/tbody/tr/td[2]/input’)
#3
Username_up.click()
ActionChains(browser).send_keys(‘Testing’).perform()
time.sleep(2)
#4
ActionChains(browser).key_down(Keys.CONTROL).send_keys(‘a’).key_up(Keys.CONTROL).perform()
time.sleep(2)
#5
ActionChains(browser).key_down(Keys.CONTROL).send_keys(‘c’).key_up(Keys.CONTROL).perform()
time.sleep(2)
#6
ActionChains(browser).key_down(Keys.CONTROL,Username_down).send_keys(‘v’).key_up(Keys.CONTROL).perform()
#7
print(Username_up.get_attribute(‘value’))
print(Username_down.get_attribute(‘value’))
chart 1

chart 2