之前除了介紹 ActionChains 庫的 move()方法外,還有其他的主要方法,具體方法如下圖所示:

Sahi Tests 是一個基於UI自動化測試框架網站,以下相關的方法測試視頻 請看 https://weibo.com/2203755810
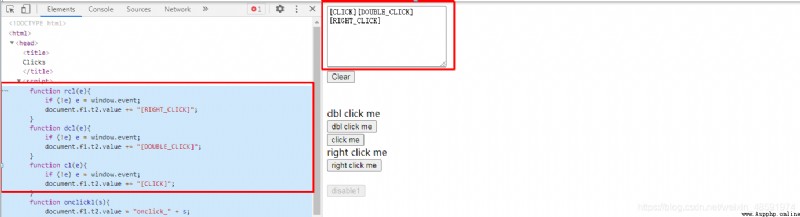
1. click,double_click right_click 方法測試
#1:
定位 “click me" (單擊左鍵) 如下圖1:
#2:
定位 “dbl click me” (雙擊) 如下圖1:
#3:
定位 “right click me” (單擊右鍵) 如下圖1:
#4:
執行左鍵單擊操作測試。
#5:
執行雙擊操作測試。
#6:
執行右鍵單擊操作測試。
#7:
最後打印 Value屬性值的測試結果和測試過程的內容是否相符,如下圖2:
from selenium import webdriver
from selenium.webdriver import ActionChains
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/clicks.htm’)
time.sleep(2)
#1
click_btn = browser.find_element_by_css_selector(‘body > form > input[type=button]:nth-child(10)’)
#2
double_click_btn = browser.find_element_by_css_selector(‘body > form > input[type=button]:nth-child(8)’)
#3
right_click_btn = browser.find_element_by_css_selector(‘body > form > input[type=button]:nth-child(13)’)
#4
ActionChains(browser).click(click_btn).perform()
time.sleep(2)
#5
ActionChains(browser).double_click(double_click_btn).perform()
time.sleep(2)
#6
ActionChains(browser).context_click(right_click_btn).perform()
#7
print(browser.find_element_by_name(‘t2’).get_attribute(‘value’))
注:在測試 #4,#5,#6 這 3步中,可以用以下鏈式表達:
ActionChains(browser).click(click_btn).double_click(double_click_btn).context_click(right_click_btn).perform()
圖1

圖2
2.drag_and_drop, click_and_hold, release 方法測試
drag_and_drop(source, target) : 拖拽到某個指定element,然後松開。
source: 源目標的 element
target:要移動到指定位置的 element
click_and_hold(element): 在指定element點擊鼠標左鍵,不松開。
release(element) : 在指定element位置松開鼠標左鍵。
#1:
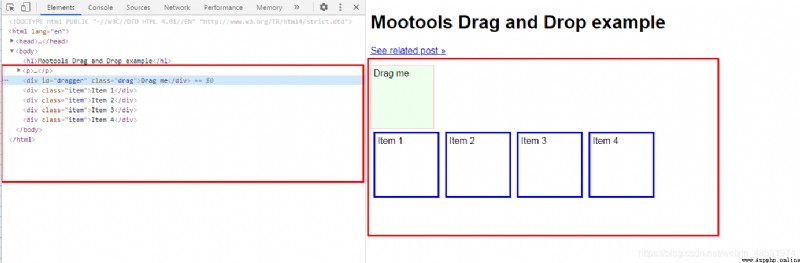
定位 “Drag me”,也就是源目標 element的位置。
#2, #3,#4,#5 :
分別定位 ” Item1" “Item2” “Item3” “Item4”,也就是目標位置對應的element位置。由於這4個 item 都是相同的 class 屬性名,同在 div label裡,這裡就直接對每個 item 定位。或者也可以用循環去按照 index 位置去獲取定位。 如下圖1:
#6, #7,#8,#9:
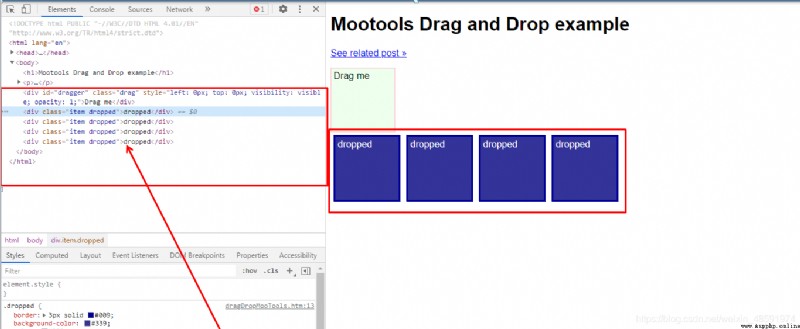
把源目標 “Drag me" 分別移動到 Item1, Item2, Item3, Item4,注意之間需要加上sleep() 時間停頓,否則會因為速度過快而失敗。
#10:
最後打印 Value屬性值的測試結果和測試過程的內容是否相符,結果都是在div的 label裡,直接分別對每個結果定位,取 text 值。或者用循環的方法,分別提取 text 值。 如下圖2:
from selenium import webdriver
from selenium.webdriver import ActionChains
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/dragDropMooTools.htm’)
time.sleep(2)
#1
square_source = browser.find_element_by_id(‘dragger’)
#2
square_target1 = browser.find_element_by_css_selector(‘body > div:nth-child(4)’)
#3
square_target2 = browser.find_element_by_css_selector(‘body > div:nth-child(5)’)
#4
square_target3 = browser.find_element_by_css_selector(‘body > div:nth-child(6)’)
#5
square_target4 = browser.find_element_by_css_selector(‘body > div:nth-child(7)’)
#6
ActionChains(browser).drag_and_drop(square_source,square_target1).perform()
time.sleep(2)
#7
ActionChains(browser).drag_and_drop(square_source,square_target2).perform()
time.sleep(2)
#8
ActionChains(browser).drag_and_drop(square_source,square_target3).perform()
time.sleep(2)
#9
ActionChains(browser).drag_and_drop(square_source,square_target4).perform()
time.sleep(2)
#10
print(browser.find_element_by_css_selector(‘body > div:nth-child(4)’).text)
print(browser.find_element_by_css_selector(‘body > div:nth-child(5)’).text)
print(browser.find_element_by_css_selector(‘body > div:nth-child(6)’).text)
print(browser.find_element_by_css_selector(‘body > div:nth-child(7)’).text)
圖1
圖2
3. send_keys_to_element(element, keys) 方法
發送某個鍵到指定元素
以之前百度例子中的代碼為例,
adv_input = browser.find_element_by_id(‘adv_keyword’)
adv_input.send_keys(‘testing’)
以上兩段代碼也可以寫成:
ActionChains(browser).send_keys_to_element(browser.find_element_by_id(‘adv_keyword’),‘testing’).perform()
這裡就不再測試,簡單的說,這個方法其實就是把element 的定位 和 keys 作為 params。
其中 params value 要用 Keys.xxx (鍵名)需要 import Keys 庫
key_down 和 key_press 的主要區別 :
key_down 通常可以捕獲鍵盤除了PrScrn所有按鍵
key_press 主要用來接收字母、數字等ANSI字符
ANCI數字代碼中,大寫字母A到Z相對應的編碼是65到90,小寫字母a到z相對應的編碼是97到122
注: 在 Excel 同樣可以通過 char()函數獲取編碼所相對應的字母。
#1, #2, #3, #4, #5
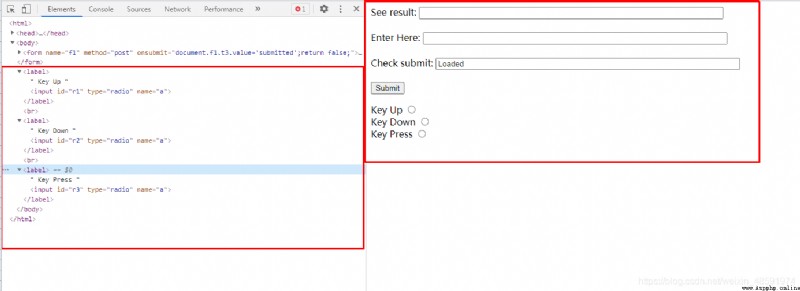
分別定位“ Key Up" , " Key Down" , " Key Press", ”Enter", “Result” element 位置, 如下圖1:
#6:
測試 key_down 功能,點擊選擇並定位,移到指定 element位置。
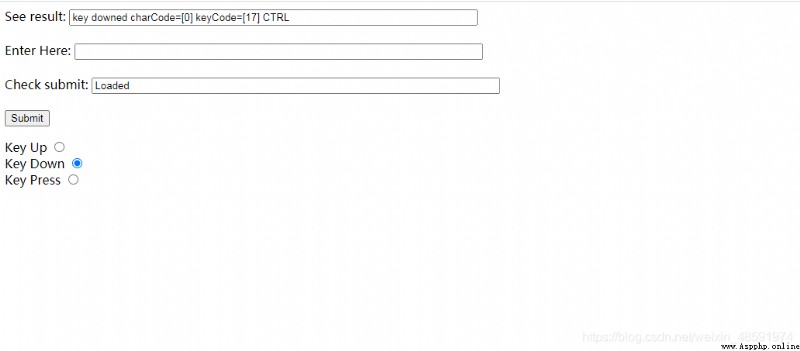
測試按下 CTRL 鍵並松開。 如下圖2:
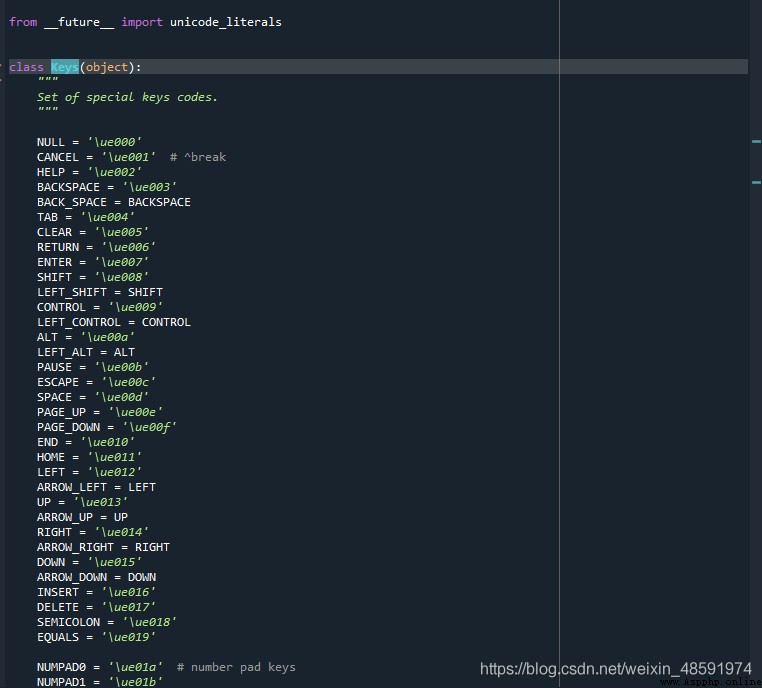
注:根據 Keys 庫,CTRL鍵對應的變量為 CONTROL,所以value值中如果用 CTRL, 會報錯。 詳細可以自己查找 Keys 庫 每個特殊鍵對應的變量名, 如下圖3:
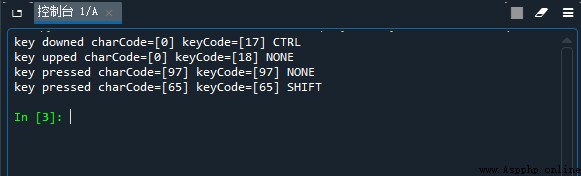
最後打印 result 對應的 value 屬性值的測試結果。 如下圖7 :
#7:
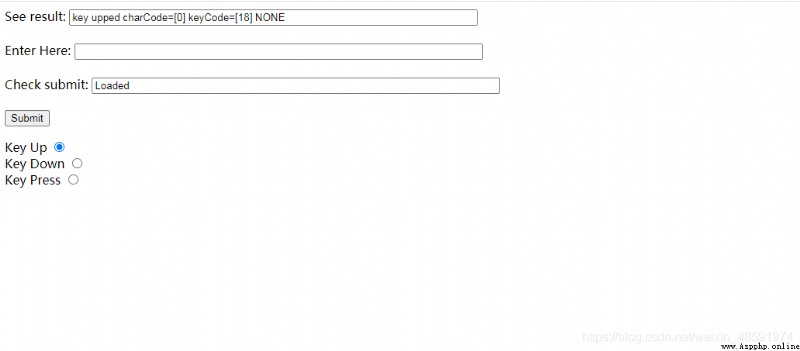
測試 key_up 功能,點擊選擇並定位,移到指定 element位置。
測試按下 ALT 鍵並松開。 如下圖4:
最後打印 result 對應的 value 屬性值的測試結果。 如下圖 7:
#8:
測試 key_press 功能,點擊選擇並定位,移到指定 element位置。
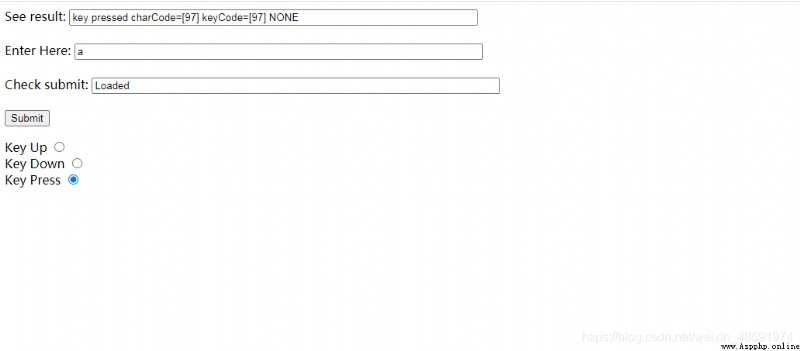
測試按下 a 鍵並松開。 如下圖5:
最後打印 result 對應的 value 屬性值的測試結果。 如下圖 7 :
#9:
清空 enter 框內容 “a”
#10:
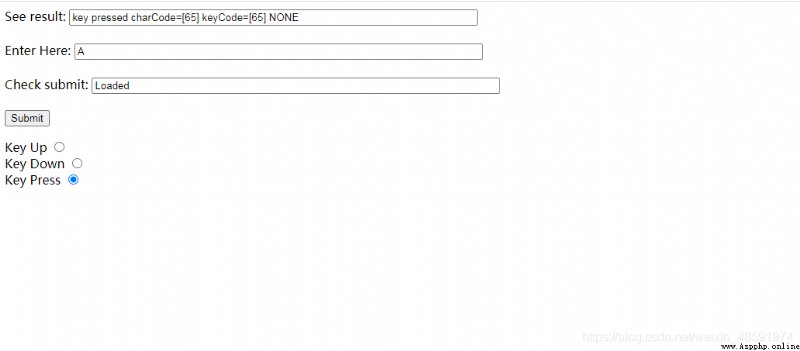
測試按下 A 鍵並松開。 如下圖6:
最後打印 result 對應的 value 屬性值的測試結果。 如下圖 7 :
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/keypress.htm’)
time.sleep(2)
#1
key_up = browser.find_element_by_id(‘r1’)
#2
key_down = browser.find_element_by_id(‘r2’)
#3
key_press = browser.find_element_by_id(‘r3’)
#4
enter = browser.find_element_by_xpath(’/html/body/form/input[2]’)
#5
result = browser.find_element_by_xpath(’/html/body/form/input[1]’)
#6
key_down.click()
ActionChains(browser).move_to_element(enter).perform()
ActionChains(browser).key_down(Keys.CONTROL, enter).key_up(Keys.CONTROL).perform()
print(result.get_attribute(‘value’))
#7
key_up.click()
ActionChains(browser).move_to_element(enter).perform()
ActionChains(browser).key_down(Keys.ALT,enter).key_up(Keys.ALT,enter).perform()
print(result.get_attribute(‘value’))
#8
key_press.click()
ActionChains(browser).move_to_element(enter).click().perform()
ActionChains(browser).send_keys(‘a’).perform()
print(result.get_attribute(‘value’))
#9
enter.clear()
#10
key_press.click()
ActionChains(browser).move_to_element(enter).click().perform()
ActionChains(browser).send_keys(‘A’).perform()
print(result.get_attribute(‘value’))
圖1

圖2

圖3

圖4

圖5
圖6
圖7
例子2:copy & paste
#1:
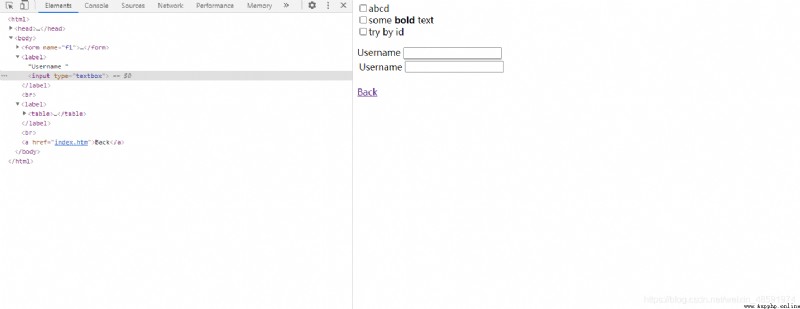
定位第一個username 位置, 如下圖1:
#2:
定位第二個username 位置, 如下圖1:
#3:
點擊第一個 Username並在輸入框輸入 ”Testing“
#4:
在第一個 Username 輸入框 測試 ctrl + a
#5:
在第一個 Username 輸入框 測試 ctrl + c
#6:
在第二個 Username 輸入框測試 ctrl + v
#7:
打印測試結果,font color=purple> 如下圖2:
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
import time
browser = webdriver.Chrome()
browser.maximize_window()
browser.get(‘http://sahitest.com/demo/label.htm’)
time.sleep(2)
#1
Username_up = browser.find_element_by_xpath(’/html/body/label[1]/input’)
#2
Username_down = browser.find_element_by_xpath(’/html/body/label[2]/table/tbody/tr/td[2]/input’)
#3
Username_up.click()
ActionChains(browser).send_keys(‘Testing’).perform()
time.sleep(2)
#4
ActionChains(browser).key_down(Keys.CONTROL).send_keys(‘a’).key_up(Keys.CONTROL).perform()
time.sleep(2)
#5
ActionChains(browser).key_down(Keys.CONTROL).send_keys(‘c’).key_up(Keys.CONTROL).perform()
time.sleep(2)
#6
ActionChains(browser).key_down(Keys.CONTROL,Username_down).send_keys(‘v’).key_up(Keys.CONTROL).perform()
#7
print(Username_up.get_attribute(‘value’))
print(Username_down.get_attribute(‘value’))
圖1

圖2