First step : Create project :
Enter at the command line :django-admin startproject myweb
Go to the folder where the project is located cd myweb
Command line input :python manage.py runserver ( remarks : Run development services )
The second step : Create application :
Command line input :python manage.py startapp myapp
The third step : Write the first view
1. In the project myweb Of settings.py In the document INSTALLED_APPS Add the name of the application , The code is as follows :
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp'
]
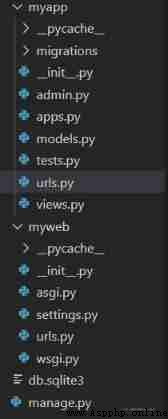
2. In the application myapp Create a new urls.py

urls.py Add inside views The path of , The code is as follows :
from django.urls import path
from . import views
urlpatterns = [
path('', views.index), # Go here and call testapp Of views.py file
]
3. And then myapp In the app views.py Write the code as follows :
from django.http import HttpResponse # This is a Django Add one http Response function of
def index(request):
return HttpResponse("Hello, world.")
4. In the project myweb Of url.py Add an application to the file myapp Of urls, The code is as follows :
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('ok/',include('myapp.urls')) #ok The path is named casually , Then the browser accesses ok Just go
]
5. Enter at the command line :python manage.py runserver
A browser access address will appear 
6. Type in the browser : You can see that hello,world

When writing views, you must follow this order !