URL That is, the uniform resource locator , An address used to identify a resource on the Internet
The view function is used to accept a browser request and pass HttpResponse Object returns the function of the response , This function can accept the browser request and return the corresponding response content to the browser according to the business logic .
Next, configure the route and view to create a hello world page
First, create the view function , We can create one views.py file , Then all the view functions are written in it ,views.py The code for is as follows :
from django.http import HttpResponse
def page_2022_view(request):
html = "<h1>hello world!</h1>"
return HttpResponse(html)
secondly , Need to be in urls.py Configure a route in
from django.contrib import admin
from django.urls import path
// Import view functions
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
# http://127.0.0.1:8000/page/2022/
path("page/2022/", views.page_2022_view)
]
Because the default is 127.0.0.1:8000 Therefore, the configured access address is http://127.0.0.1:8000/page/2022/
After configuration , Run the server , Enter the address in the browser , You can see the following pages :
It indicates that the route and view configuration are successful !
If we need to create 100 A page , Just fine tune the content , So if we copy and paste 100 Secondary routes and views are then fine tuned , It's not impossible , But it's a little silly . here path The converter can help us , It is equivalent to automatically configuring the corresponding route by sending parameters , So as to obtain the effect we need .

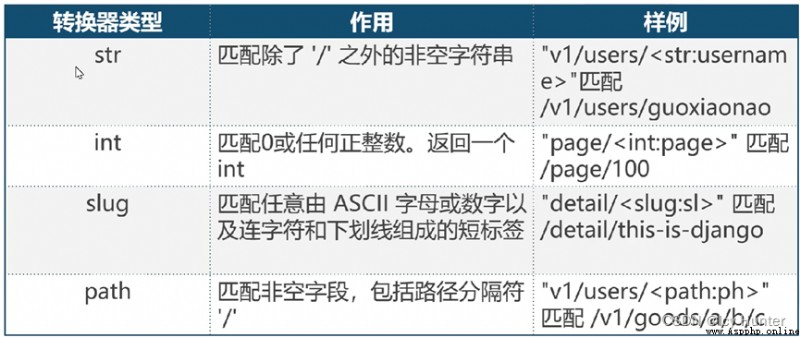
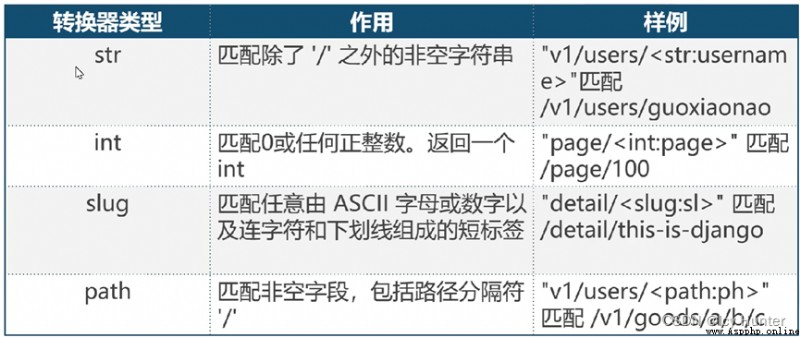
path Introduction to the type of Converter
Just give two examples .
Let's start with a simple .
Enter the corresponding routing content , It can jump to the corresponding web page and display the corresponding routing content on the web page .
First , Configure the routing
urls.py as follows :
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
# http://127.0.0.1:8000
path('', views.index_page),
# http://127.0.0.1:8000/page/2003/
path("page/2022/", views.page_2022_view),
path("page/<str:pg>", views.pagen_view) # Use path The converter converts routes
]
among <str:pg > It's a match page/ The following string content , The matching values will be saved in pg In this variable .
Then configure the view function view.py as follows :
from django.http import HttpResponse
def pagen_view(request, pg): # Corresponding path View of the converter
html = " The content of the page is %s" % (pg)
return HttpResponse(html)
pg Is the matching parameter , Incoming view , Then show it in the web page .
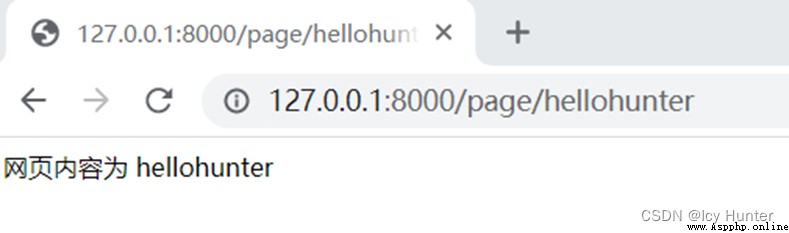
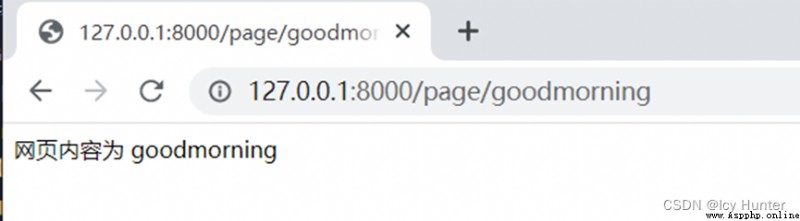
After configuration , Start the server
page/ Just type in some later , Can be matched to the corresponding web page , And display it in the web page 

Ask to make a simple calculator , Enter in route , Output the calculation results on the page .
Understand the example 1, This is handy .
First, configure the routing urls.py:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path("page/<int:a>/<str:op>/<int:b>", views.cal_view)
]
a、op、b Corresponding to matching integers respectively 、 character string 、 Integers , After obtaining the corresponding value, you only need to operate in the view function .
Then configure the view function views.py:
from django.http import HttpResponse
def cal_view(request, a, op, b):
html = ""
if op == "+":
html = str(a+b)
elif op == "-":
html = str(a-b)
elif op == "*":
html = str(a*b)
elif op == "/":
html = str(a/b)
else:
html = " There is a problem "
return HttpResponse(html)
When the configuration is complete , Run the server access page :
http://127.0.0.1:8000/page/60/+/90
give the result as follows :
It can be seen that the simple calculator has been successfully completed .
django It also provides more advanced re_path(), That is, regular Path converter , This converter matches the template more accurately , You need regular expressions , Therefore, it is also relatively copied when used , Because I haven't used it yet , No more elaboration .