Better reading experience
Python3 official Tutorial
cd /var/lib/acwing/docker/images
scp django_lesson_1_0.tar ali:~/
# Log in to your own server
ssh ali
# Load the image
docker load -i django_lesson_1_0.tar
# utilize django_lesson Image creation django_server Containers
# take 20000 Port and 8000 The port is mapped to the port of the container 22 Port and 8000 port
#22 The port is used for SSH Connect ,8000 The port is used to debug the project
docker run -p 20000:22 -p 8000:8000 --name django_server -itd django_lesson:1.0
# Into the container
docker attach django_server
# establish acs user
adduser acs
# add to sudo jurisdiction
usermod -aG sudo acs
# modify root Account password
passwd root
# Suspend container , Restart container
<ctrl>-p,<ctrl>-q
docker restart django_server
To configure ssh Connection alias
cd .ssh
vim config
Add the following
Host ali_dj
HostName xxx.xx.xx.xxx
User acs
Port 20000
ssh-copy-id ali_dj
Can be realized ssh No secret connection docker Containers
# Transfer the configuration file to ali_dj On
scp .vimrc .tmux.conf ali_dj:~/
# Get into acs user
ssh ali_dj
# Use django-admin Create project
[email protected]:~$ django-admin --version
3.2.8
[email protected]:~$ django-admin startproject acapp
[email protected]:~$ tree .
.
└── acapp
├── acapp
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
2 directories, 6 files
# Generate the key
ssh-keygen
# Copy the public key to gitlab On
cat .ssh/id_rsa.pub
# Global configuration
cd acapp
git init
git config --global user.name "username"
git config --global user.email "useremail"
git remote add origin [email protected]:Misaka_9982/acapp.git
git add .
git commit -m "Initial commit"
git push --set-upstream origin master
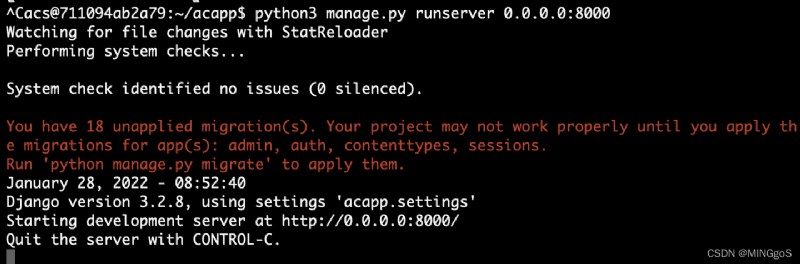
python3 manage.py runserver 0.0.0.0:8000

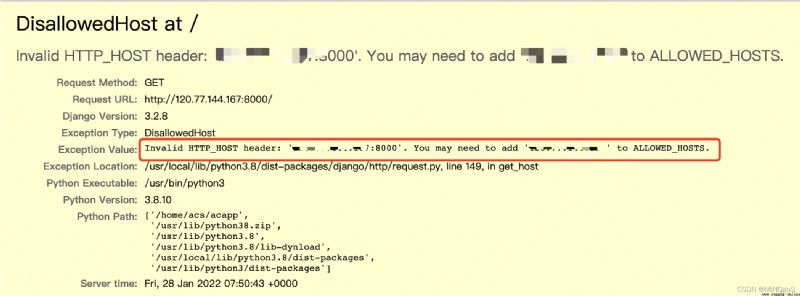
Use ag Command found ALLOWED_HOSTS
[email protected]:~$ ag ALLOWED_HOSTS
acapp/acapp/settings.py
28:ALLOWED_HOSTS = []
# Enter the file , Put the server ip Add address to
ALLOWED_HOSTS = ["xxx.xx.xx.xxx"]
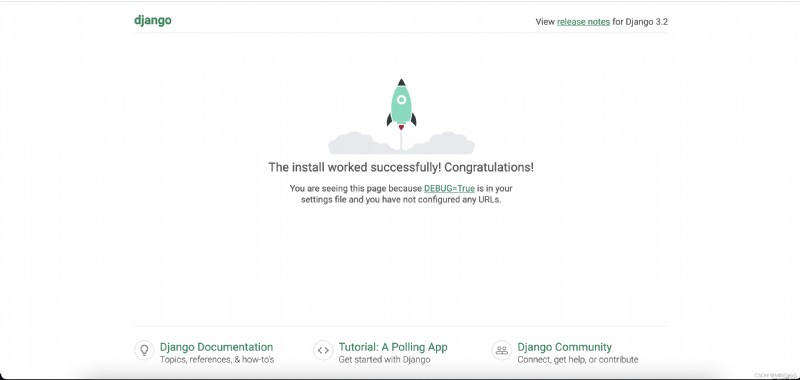
The following interface appears 
The following prompt appears on the command line :
Follow the instructions
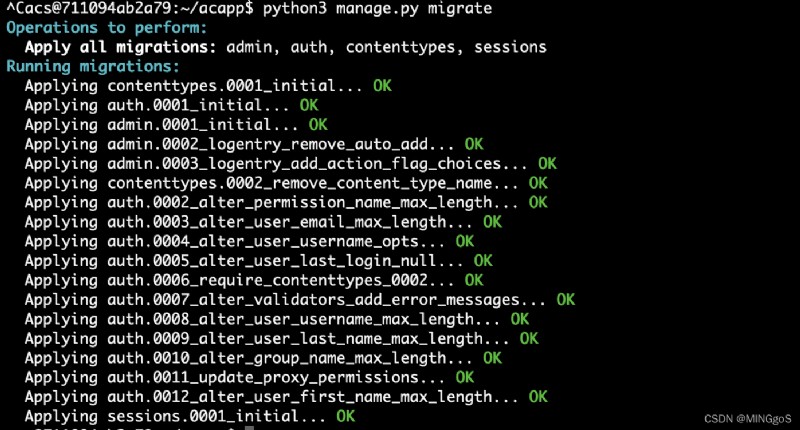
python3 manage.py migrate

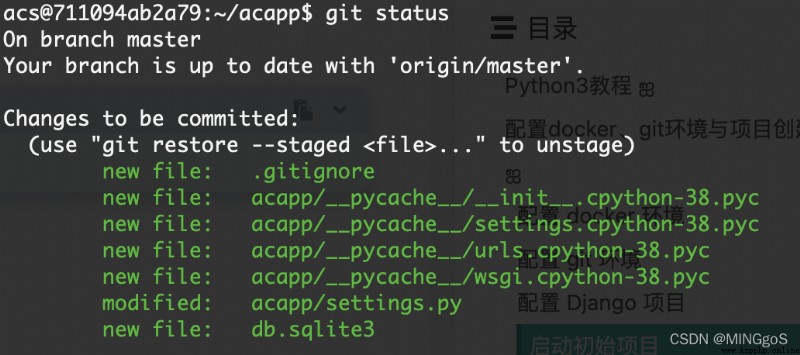
In the use of git The process of discovery will python The compiled file of .pyc Files have been added to git In the cache of , Pictured
git add .
git status

Use the command to delete the compiled file
git rm --cache *.pyc
To write .gitignore file , These compiled files will be ignored in the future
~/acapp$ vim .gitignore
# Format :**/ file name
**/__pycache__
*.swp
stay ip:port Followed by /admin You can see the interface shown in the following figure 
# Create a superuser
python3 manage.py createsuperuser

The following interface can be seen when logging in the website 
python3 manage.py startapp game
tree .

game The functions of the files in the directory
urls.py:Django Route on urls.py To configure ,urls.py Each configuration in corresponds to the corresponding processing method .views.py: A view function , Short for view , It's a simple one Python function , It accepts Web Request and return Web Respond to .templates Catalog : management html file models Catalog : Manage database data game.views:from django.http import HttpResponse
def index(request):
line1 = '<h1 > First page </h1>'
return HttpResponse(line1)
game.urls:from django.urls import path
from game.views import index
urlpatterns = [
path("", index, name="index"),
]
acapp.urls:from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('game.urls')),
path('admin/', admin.site.urls),
]
Route redirection path : browser URL URL input -> acapp.urls -> game.urls-> game.views.index -> views The page display
Open the web page and input the corresponding address to get the following page 