One of my favorite rich text collections is ckeditor 了 , Interface simple , It's not hard to use
1. install django-ckeditor package :
stay terminal Enter... There pip install django-ckeditor
2.app register
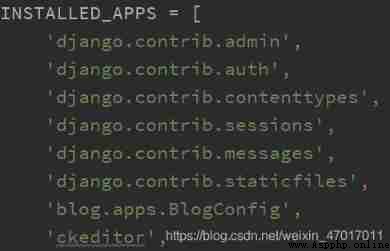
stay setting.py Modification under document INSTALLED_APPS Contents of Li :
Add the last sentence
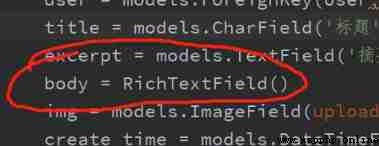
3. modify Model class
Mark the original picture 
Modified into :
Remember to introduce the module at the beginning
from ckeditor.fields import RichTextField
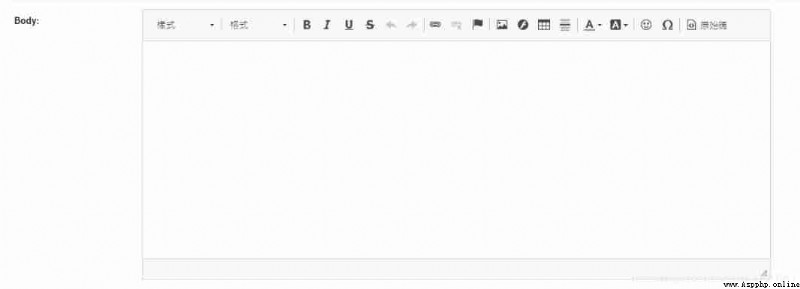
At this time, open the site management interface 
You can find this , That means we added it successfully !
django By default, it is not parsed casually html Code , Mainly worried about website security .
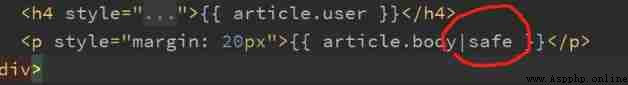
We guarantee absolute safety , Want to make django analysis html Code , You need to modify the code as follows :
Home code :
Details page code :
It looks like , Our front-end display is normal !