With bootstrap I can build a variety of front-end web pages , stay bootstrap Click on the official website ‘ Components ’
There are enough components to use .
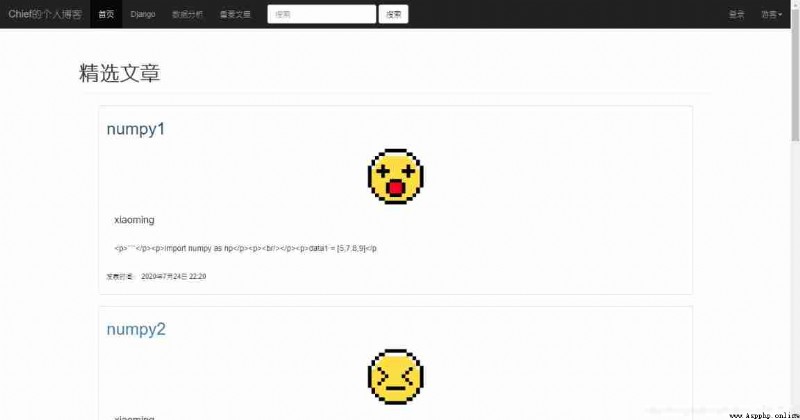
My personal blog home page should have : The navigation bar shows different article categories , Login and logout , Display the user name , The list group displays the selected articles in the background .
This is the preliminary style , Because the blog is still in the development stage , So the article is just some rough notes
Here is a box with : title , picture , author , Part of the content , Date of creation . Click the list to enter the specific article display details .
<a href=" The article details the routing ">
<div class="row" >
<div class="col-sm-12 col-md-12">
<div class="thumbnail">
<h2 > title </h2>
<img src=" Picture path " alt="" >
<div class="caption">
<div class="container" >
<h4 > author </h4>
<p > Content </p>
</div>
<p>
<small > Time of publication :</small>
<small>{
{ article.create_time }}</small>
</p>
</div>
</div>
</div>
</div>
</a>
This is the code that shows a box , It took me a long time to modify the code of this box , At the beginning, the contents in the box are always displayed separately , Then I changed one div There are multiple div Code for , Some of the div Switch to p label , namely One div Can only contain one div, No, it's not a big problem , If you don't have too many requirements for your front-end style , You can copy the code on the official website and use it directly .
After the front end style is modified , Add a line of wrapped code around the code :for loop
At this time, go to the... Under the view function project directory urls.py Configure the routing for the project , Otherwise you won't see anything when you execute
from django.urls import path
from django.conf.urls import url
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.shouye,name='shouye'),
url(r'^show/$',views.show),
]
Change that file to this ,path Is the new version django The calling method of the route ,url Is an old version of the calling method , Both can be used , Just pay attention : In the use of url At the time of the Format
path('',views.shouye)
It means the home page , hinder views.shouye Is executed when you jump to the home page views.py Medium shouye Method .
path('',views.shouye,name='shouye')
name Easy to use back a Tag jump page
go to view.py
def show(request):
articleList = Article.objects.all()
return render(request,'show.html',{
'articles':articleList})
articleList = Article.objects.all() Is a call to a model function , The function is to take Article All the data in the table
return render(request,'show.html',{
'articles':articleList})
Jump to show.html At the same time , Put the data just taken in a place called articles Take it to the container
Now back to html Make changes
Because our selected articles are not always so many , Sometimes oneortwo , Sometimes a dozen . It's impossible for us to have one more featured article , Just write a new code , This is a waste of server resources .
So we need to use that for loop , Traverse all the articles .
Both in the just html Write these two sentences on the periphery of the code :
{% for article in articlelist %}
Here is the code just written
{% endfor %}
articlelist For just views.py The data we got there , The truth is common for The cycle is actually the same , It's just that the sentence form has changed .
Then we name the data we get as article, So we can , respectively, Use the data obtained from the database
{% for article in articlelist %}
<a href="/detail/?nid={
{ article.pk }}">
<div class="row" >
<div class="col-sm-12 col-md-12">
<div class="thumbnail">
<h2 >{
{ article.title }}</h2>
<img src="static/media/{
{ article.img }}" alt="" >
<div class="caption">
<div class="container" >
<h4 >{
{ article.user }}</h4>
<p >{
{ article.body|slice:'70'| linebreaks }}</p>
</div>
<p>
<small > Time of publication :</small>
<small>{
{ article.create_time }}</small>
</p>
</div>
</div>
</div>
</div>
</a>
{% endfor %}
It is the same as the normal data format ,article.title representative model Article title in
article.user On behalf of the author .
There is a difficulty here :
At first, when I called the database image, I found that no matter how I called it, I couldn't find the image address , Because my pictures are stored in media Folder (media Folders also need to be in the same way as static files setting call ), But in html When called , If you call multiple static files, something may go wrong , So I put media Folder moved to static Under the folder , In this way, you only need to call static file , In the use of static/media/ The statement calls media, But what I found was that , From backstage img Just a path , It is also a dictionary type . If used directly { { article.img }} Nothing can be called at all .
For a long time , Why don't we take the path out of the dictionary ?
def shouye(request):
articleList = Article.objects.all()
ar = articleList.values('img')
for i in ar:
articleList.img = i['img']
return render(request,'blogmuban/shoye.html',{
'articlelist':articleList})
This code means : Take out the data in the table first , Then take out the bag containing img Dictionary , adopt for sentence , One by one Dictionaries Switch to Paths So the front desk can take it directly !
A few days ago, a front-end was added html On the code safe filter after , Above this for The loop is no longer in use !