2. Sign in
Login can be understood as displaying the data in the database
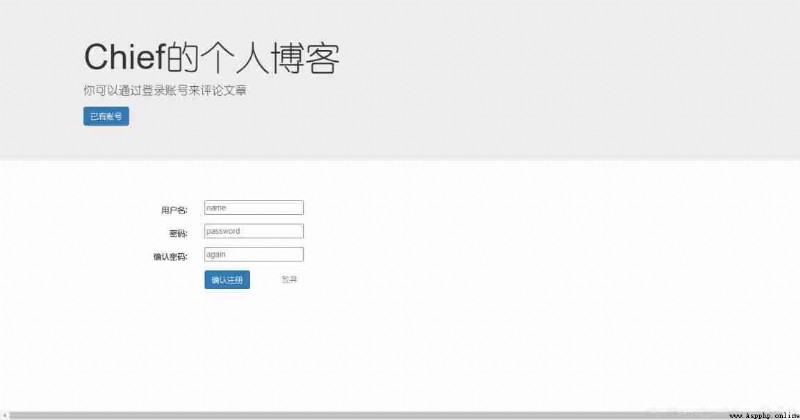
My home page navigation bar has a login button , Click in to reach the login interface , You can choose to register or give up login :

This is my registration page
You can like it according to your own needs , Decide whether to create a new app, I have created a new one here app, And then in model.py A simple model is written in 
playObj = PlayerManager() Is to register the custom manager , We will talk about
<form class="form-horizontal" role="form" action="{% url 'iyonghu:zhuce' %}" method="post" >
{% csrf_token %}
<div class="form-group">
<label class="col-sm-3 control-label"> user name :</label>
<div class="col-sm-9">
<input type="text" placeholder="name" name="usersname">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"> password :</label>
<div class="col-sm-9">
<input type="password" placeholder="password" name="passsword">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"> Confirm the password :</label>
<div class="col-sm-9">
<input type="password" placeholder="again" name="again">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary"> Confirm registration </button>
<a href="{% url 'shouye' %}" > give up </a>
</div>
<div class="col-sm-offset-3 col-sm-9">
<p >{
{ p }}</p>
</div>
</div>
</form>
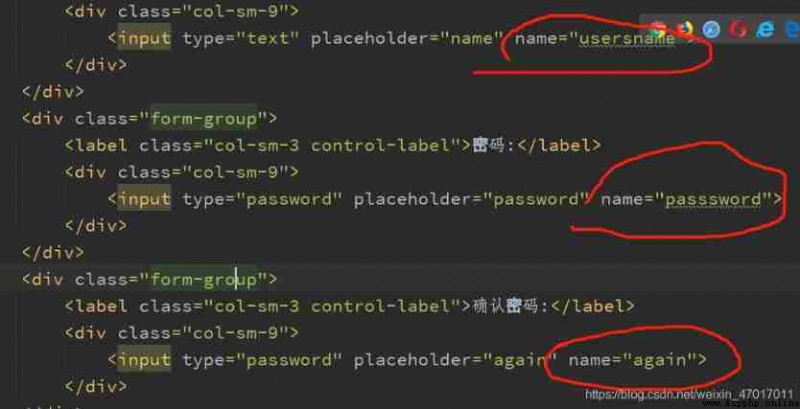
The focus is on these three places :
This is a form Forms , adopt method=‘post’ Circle these three name The data carried is sent out in a more secure way .
def zhuce(request):
if request.method == 'POST':
username = request.POST.get('usersname')
password = request.POST.get('passsword')
again = request.POST.get('again')
get_info = Player.playObj.filter(username=username)
if get_info.exists():
p = ' User name already exists , Please re-enter !'
return render(request,'blogmuban/regsite.html',{
'p':p})
else:
if password == again:
user = Player.playObj.createnew(name=username,word=password)
user.save()
p = ' Registered successfully , Log in. !'
else:
p = ' Registration failed , The two password entries are different !'
return render(request,'blogmuban/regsite.html',{
'p':p})
return render(request,'blogmuban/login.html',{
'p':p})
If the background receives request.method yes POST Words , There is no exception , Then execute the following code :
Assign values to the data received from the front end .
Here is to find the same data as the front-end input from the database ,playObj It's me model Write a custom manager , Is to customize a function
class PlayerManager(models.Manager):
def createnew(self,name,word):
play = self.model()
play.username = name
play.password = word
return play
Here is a custom function to insert data into the database
above filter The function is django A built-in filtering function , Can be key=value The value of
Then we copy the data to get_info, Then judge whether he exists , If yes, judge whether the password and confirm password are the same .
If these verifications pass , Then call the function of creating new objects just written by the custom manager , Then store the data in the database
Since then , The data we just entered is in the database , On behalf of our successful registration !
The login template is the same as the registered template , Just missing the confirmation password , But you can have it , Just add a judgment function to the back
def login(request):
username = request.POST.get('username')
password = request.POST.get('password')
if request.method == 'POST':
user = Player.playObj.filter(username=username)
if user.exists():
if user[0].password == password:
request.session['name'] = username
request.session['word'] = password
else:
p = ' Wrong password , Please re-enter !'
return render(request, 'blogmuban/login.html',{
'p':p})
else:
p = ' Wrong user name , Please re-enter !'
return render(request, 'blogmuban/login.html', {
'p': p})
return redirect('/')
Still the same , Assign values to the data obtained from the front end
utilize filter Method traverses out username=username The object list of is assigned to user, Since what we get here is a list, we use user[0].password == password To judge
In this way, if everything passes the verification , Just give these values to the cache session, In this way, it is convenient for us to call in the foreground , Finally, redirect to the home page
If we want to see on the home page that we have just deposited session, You can write like this :
Add a line to the homepage view function
denglu = request.session.get('name',' tourists ')
So if name If it's worth it, give it to denglu, If not, put ‘ tourists ’ Assign to denglu
Then send it to the front desk for use in the template , You can see it 

The figure shows the status of login and not login , If you want to get other information about users later , For example, comments , Articles or something , Just use this session Just get the data !