The front home page article display can only show all the articles in one brain , The article class of the background database is not classification Exhibition
Now I will show the background articles by category , But before we do that , I need to know what kind of articles my back-end database has , Here is an example of how many types of navigation bars there are : Selected articles 、django Class article 、 Data analysis articles 、 There are four types of important articles , When you click one of the buttons in the navigation bar , You can see all the articles of that type
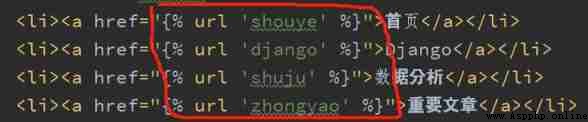
First, let's configure the routing :
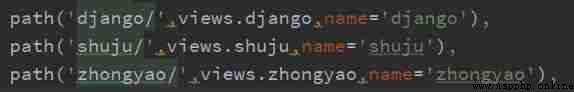
Everyone should know what this means , Corresponding , Need to be in urls.py Add four lines of code :

After adding these four lines of code, start to write the view function
There is one method we have used many times , That's it filter Method
articleList = Article.objects.filter(category=2)
This means taking out the background Article In the table category( classification ) In the first 2 The data of 
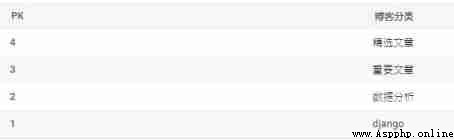
This is my category surface , according to id To take a value .
category=' Data analysis ' To get the value ?Article.objects.filter(category=2) What such a statement finds out is category=2 The article