Used before Eel I feel that my desktop application is awesome , But due to the Eel Is to call Chrome, Small problems often arise , For example, the window size setting sometimes does not work , The right mouse button menu cannot be disabled ( You can tell at a glance that it is web). And tried to use pyinstaller The file is big after packaging , Last night, I found a better place than Eel Better solution pywebview, A lightweight , More customizable settings . because pywebview It is to directly call the browser of the system itself (Win10 call Edge,Win7 call IE), Therefore, it is suitable for packaging and publishing . Official website :pywebview.flowrl.com/
Put on the wheel first
pip install pywebview
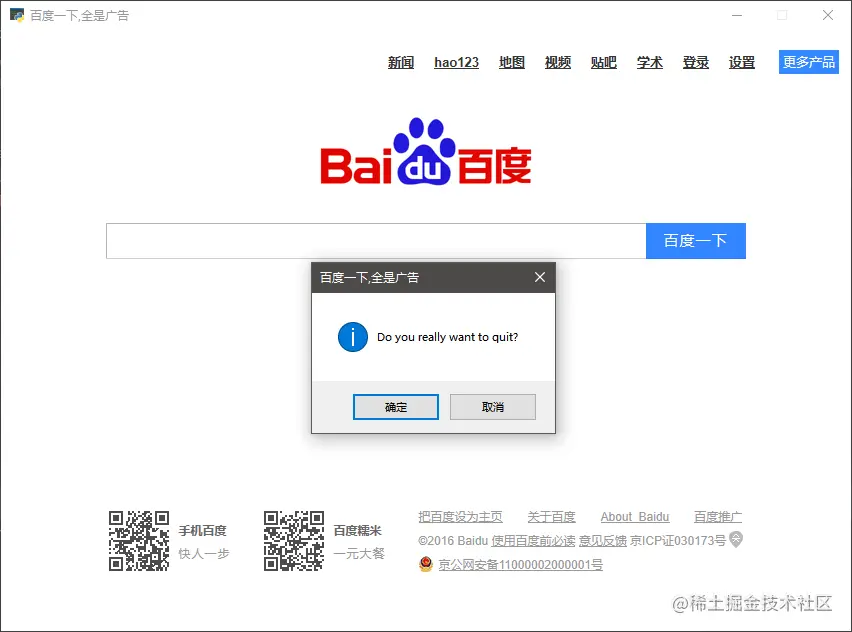
Achieve an embedded Baidu home page winform Program , Fixed window size , Don't choose words
""" main.py """
import webview
window = webview.create_window(
title=' use Baidu Search , It's all advertising ',
url='http://www.baidu.com',
width=850,
height=600,
resizable=False, # Fixed window size
text_select=False, # Do not select text content
confirm_close=True # Prompt when closing
)
webview.start()
 Whether it's starting speed , The display effect is better than Eel Much better . The exit prompt window is displayed in English by default , You can localize , Define a dictionary and pass it to
Whether it's starting speed , The display effect is better than Eel Much better . The exit prompt window is displayed in English by default , You can localize , Define a dictionary and pass it to webview.start() When the start parameter is OK .
chinese = {
'global.quitConfirmation': u' OK to close ?',
}
webview.start(localization=chinese)

Http By Flask Provided , Direct will Flask Instantiate objects app Pass to url Just parameters
import webview
from flask import Flask, render_template
# Instantiation flask object
app = Flask(__name__)
# Define route rendering templates
@app.route('/')
def index():
return render_template('/index.html')
# To configure pywebview Turn off the Chinese translation of the prompt
chinese = {
'global.quitConfirmation': u' OK to close ?',
}
# To the front end api object , Defines a that can be passed through js Call the function that exits the current application
class Api:
def __init__(self) -> None:
self._window = None
def set_window(self, window):
self._window = window
def quit(self):
self._window.destroy()
if __name__ == '__main__':
# Instantiation Api class
api = Api()
window = webview.create_window(
title=' I'm a title ',
url=app,
fullscreen=True, # Start in full screen mode
# width=760, # Custom window size
# height=390,
# resizable=False, # Fixed window size
text_select=False, # Do not select text content
confirm_close=True, # Prompt when closing
js_api=api # Instantiate the above Api Object to the front end js call
)
# -- Focus on -- Be sure to remember that you need to create the above window The object is then passed to the instantiated through a function api object
api.set_window(window)
# Start the program
webview.start(localization=chinese)
Write a at the front id by exit Of button, jquery Bind it with a click event to call api Function method , Notice the pywebview.api Is in pywebview The global object automatically injected into the current browser window after the application of , python The function written in is bound under it .
$("#exit").click(function () {
pywebview.api.quit();
})
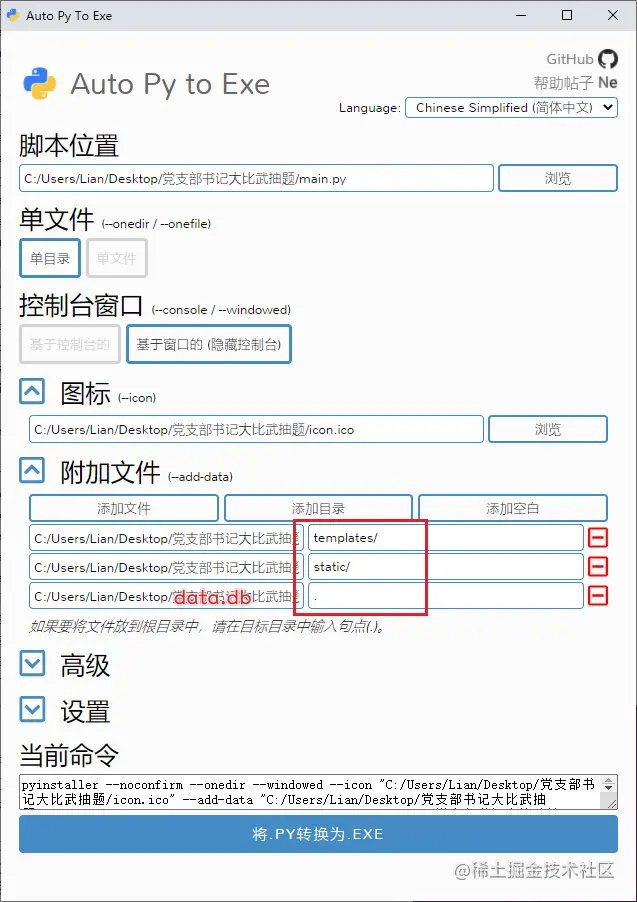
I used to use pyinstaller Packing by hand is too much trouble , Found a graphical configuration pyinstaller Tools for packaging : auto-py-to-exe, use pip Put it on , Then you can start it directly
pip install auto-py-to-exe
# Launch tool
auto-py-to-exe
This tool actually uses
eelWritten , ha-ha ...
Recommended Single catalog Packaging by , A single file may cause problems where path references are involved in the program code , The pit is a little big , It is not recommended to use .
It should be noted that Additional documents A piece of setup will flask Templates involved , Static files , There are other things like sqlite Database files are added

Today, I wrote a small application , Called local html file , You want to call directly when the page opens pywebview.api Relating to python function , But because the page directly uses js visit pywebview.api If the object is not found, an error will be reported , I turned over the official documents again , Find out that you need to give window Object to add an event listener pywebviewready, Sample code :
<script> window.addEventListener('pywebviewready', function () { pywebview.api.hl('aaa').then(function (res) { document.querySelector('#hl').textContent = res.rate }) }) </script>