Catalog
1、 speech
2、 finished product
3、 Preparation
4、 Project basic configuration
4.1、AlbumManage File configuration in folder
4.2、ablumapp File configuration in folder
Blog for the first time , Excuse me for writing badly .
Every time after learning technology , I want to write a few blogs to record , But laziness has been dragging it around , Now it's boring , Let's start my first article !
My blog is mainly aimed at learning Django A beginner's friend , If you have the honor to have a big man see my blog , If you find any problems, please give me some advice , Thank you very much !!
My album management system , contains : add to , Browse , Delete , View and other basic functions . Don't talk much , Let's start !




These specific packages need to be installed !!
pip install django==2.2.*
pip install mysqlclient
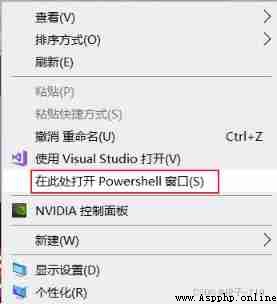
pip install Pillow # Image processing standard library In limine , Press and hold in the directory you want to save shift+ Right click to open this window .( Of course, it can also be used directly pycharm terminal , This step can skip .)

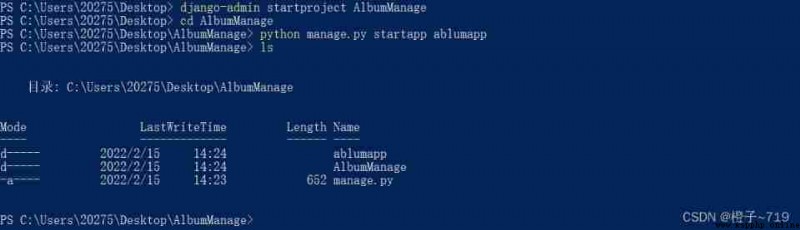
Enter the code to create the project , Then go to the project folder , Creating applications .

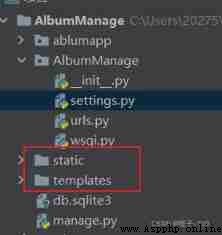
use pycharm Open the project , Create two folders ,static Used to save static files , and templates Used to store web page templates .

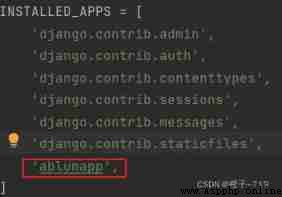
open AlbumManage Under the folder settings.py file , The settings of this project are mainly displayed here :
1. Find and set to ALLOWED_HOSTS=['*'], It stands for unified allocation , Allow to use ip Address , So the machine can be connected .
2. Add application name

3. Set Web page template path file ,BASE_DIR Directly locate the project , Just fill in the folder name after the comma .
4. Information configuration of database , Copy the content directly , Just modify some information . The project uses MySQL database , Remember to create “myalbum” database .
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'myalbum',
'USER': 'root',
'PASSWORD': '123456',
'HOST': 'localhost',
'PORT': '3306',
}
}5. Static file path configuration , The same is true of article 3 spot .( complete )
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]Then open the urls.py file , This file is mainly used to configure the routing of your application . When your project runs , Will be based on path The contents of the first part point to the module file in the later part , If you still have doubts , When you see the route that adds the corresponding function of the application, you may understand .
add to include library , Then add the module file path that the route points to (ablumapp Below urls file )

AlbumManage The files in the folder are configured , The next step is to write the application software created before .

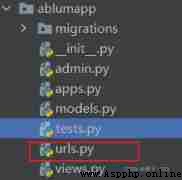
Just created , There is no such document , To create yourself needs , Name is yours , But it should be consistent with the name of the previously configured application route , Otherwise the system cannot find .
This folder is only used in this project urls.py( Routing configuration of corresponding functions of the application )、views.py( Function implementation code )、modes.py( Database model code ) These three files .
1. stay urls.py File add the following code , Keep it intact , Otherwise, it may be wrong , I kiss measuring !
from django.urls import path
from . import views
urlpatterns = [
# The routing of the corresponding function in the application
]2. stay models.py Define model classes in , Again, no detailed explanation , You can go to Django The official website knows .
from datetime import datetime
from django.db import models
# Create your models here.
class Album(models.Model): # The class name need not be consistent with the database name
# Definition of database columns
title = models.CharField(max_length=32)
type = models.CharField(max_length=32)
add_time = models.DateTimeField(default=datetime.now)
def __str__(self):
return self.name + ":" + self.phone
Under the science Model Model :
The model is the only of your data 、 Authoritative sources of information . It contains the necessary fields and behaviors for the data you store .
Usually , Each model corresponds to a unique table in the database .
- Every model is django.db.models.Model One of the Python Subclass .
- Each attribute of the model is represented as a field in the database .
- Django Provide a set of automatically generated for database access API;
- This greatly reduces the workload of developers , There is no need to face invalid labor caused by database changes
Why use model Model ?
Model yes MVC An important part of the framework , Mainly responsible for the part of the program used to process data logic . Usually model objects are responsible for accessing data in the database
It realizes the decoupling of data model and database , That is, the design of data model does not need to depend on specific database , You can easily change the database through simple configuration
Generate migration file :
python manage.py makemigrationsPerform the migration :
python manage.py migrateAfter that, the database will have the corresponding data table .
This is all the preparation before writing the function , After that, I will publish another chapter , Thank you. !
Blog for the first time , If you don't understand or have problems , You can send me a private message or leave a message in the comment area .
All right. , Finished writing
Django-- Online album management system (2)_ Orange hahaha ~ The blog of -CSDN Blog