
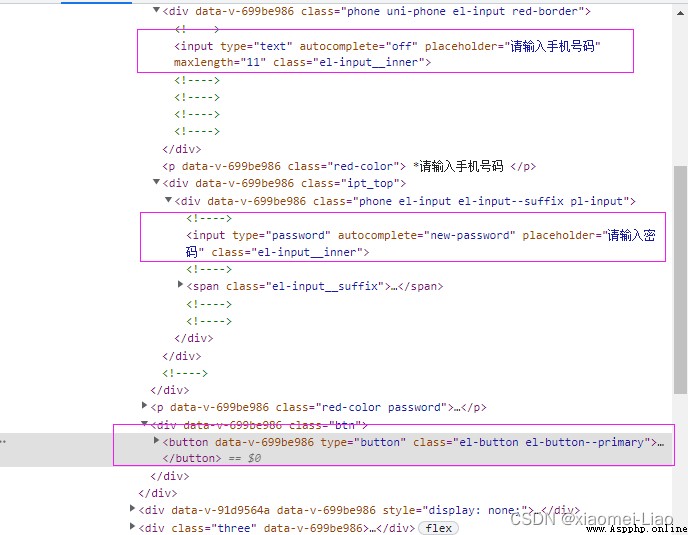
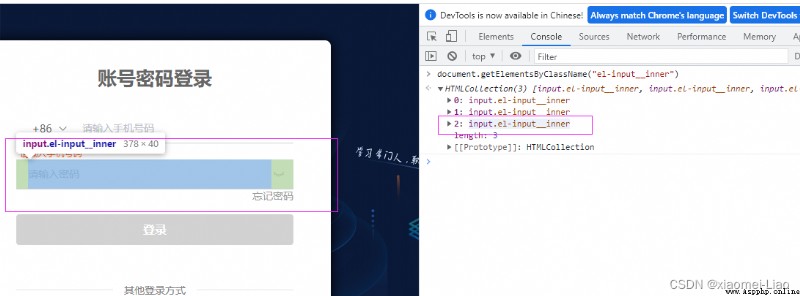
開發者模式下,查看【密碼登錄】元素的內容,使用class值來定位:


可以看到密碼框和賬號輸入框的class都是el-input__inner值,如果想要通過class來定位,如何區分呢?
我在腳本中是使用find_elements來搜索到所有符合要求的元素,此函數返回的是一個列表,然後再使用下標來定位到具體的輸入框。
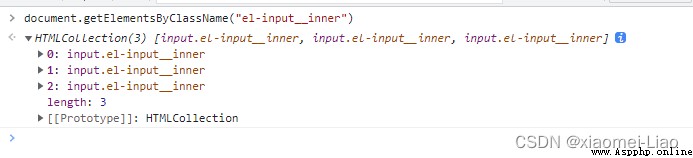
對於每個輸入框具體對應下標值是多少,可以在浏覽器中的console中,輸入document.getElementsByClassName(“el-input__inner”)回車查看,具體如何操作可繼續往下看。
然後將鼠標放在上方輸出結果上,就可以看到頁面上對應的輸入框高亮顯示了,例如下方將鼠標放在了下標2上,密碼輸入框高亮顯示。所以要定位到密碼輸入框代碼應該這樣寫:self.driver.find_elements(By.CLASS_NAME, “el-input__inner”)[2]。
對於登錄按鈕定位,他的class值為:el-button el-button–primary,存在多個字符串,如果直接使用class方法定位,是定位不到該元素,此時可使用CSS_SELECTOR的方法定位:self.driver.find_element(By.CSS_SELECTOR, “.el-button.el-button–primary.send”),直接將class每一個字符串前加.且將空白符去掉。



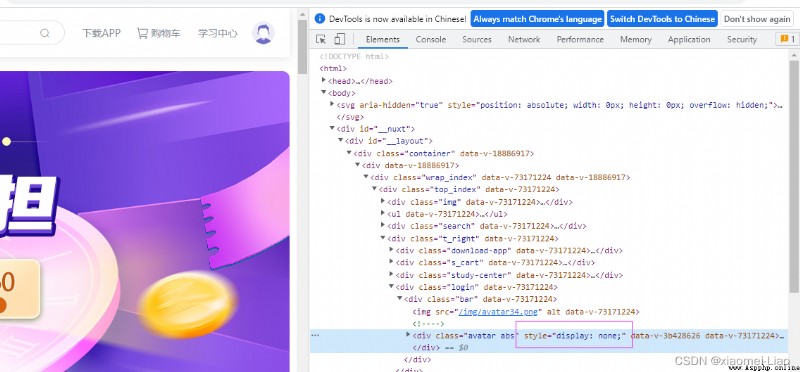
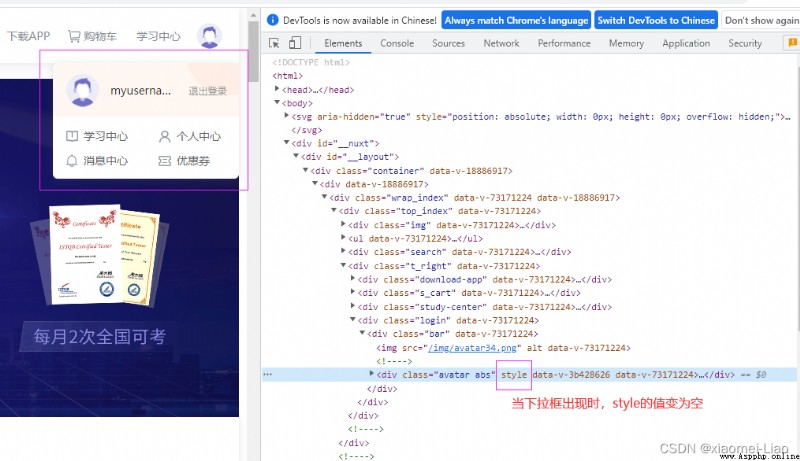
從以上兩張圖片中,可以看出當下拉框出現時,元素中的style屬性值發生了改變,而我們在代碼中可以通過修改改屬性值來達到讓下拉框出現的效果。
修改style屬性值,這裡需要使用到js代碼:
person_center = self.driver.find_element(By.CSS_SELECTOR, ".avatar.abs")
# js代碼,修改屬性值
# 修改之前的是display: none;
js = "arguments[0].style = 'display: True;';" # 賦值為True,下拉框出現
# 執行js
self.driver.execute_script(js, person_center)
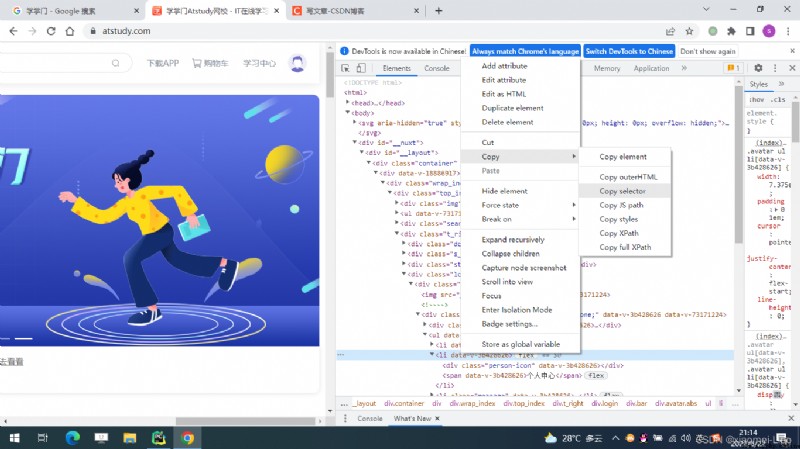
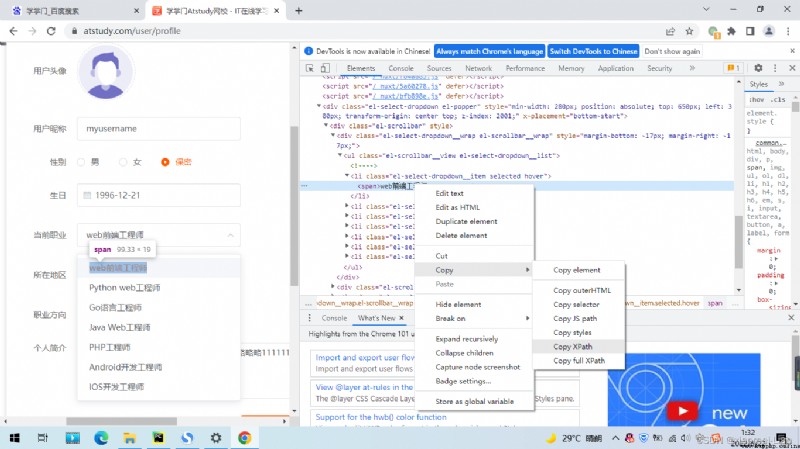
元素定位語句的書寫也可以通過在元素html上右鍵選擇copy,根據自己的定位方法選擇需要copy的內容。例如在代碼裡登錄按鈕的定位就是使用該方法copy 的selector。

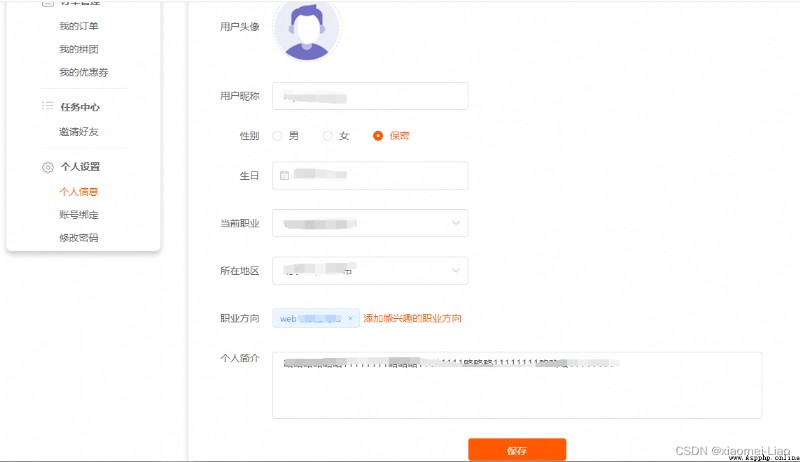
下面會具體說一下性別、生日、當前職業、所在地區、職業方向元素的操作方法。也是本人在整個過程中花費額比較多時間的地方。
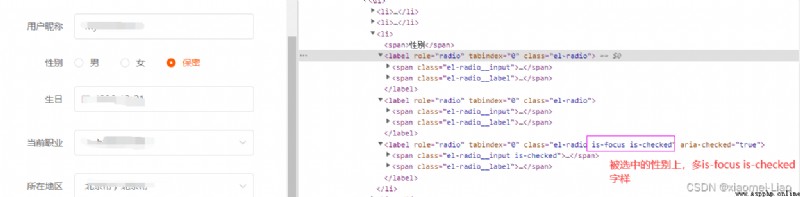
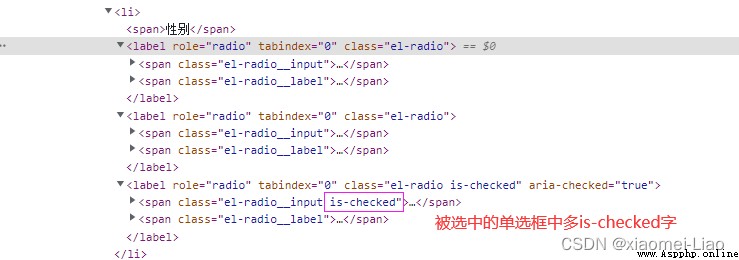
觀察選中的性別和未被選中的性別的屬性值上的區別:

分析出選中和未被選中的性別上的區別,接下來就是研究在代碼中如何修改這些屬性值了,需要使用到js代碼來進行修改:
# 先將所有的class值el-radio找出來
sexs = self.driver.find_elements(By.CLASS_NAME, "el-radio")
# 1-3隨機數選一個,隨機選擇一個性別,讓每一次執行時,性別會發生改變
number = random.randint(1, 3)
k = 1
# 對每一個性別進行遍歷
for sex in sexs:
# 如果是k == number,則被選中
if k == number:
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class', 'el-radio is-focus is-checked')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class', 'el-radio__input is-checked')
else:
# 其它的性別也要修改對應的屬性值,不然會出現選中的性別有兩個
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class',
'el-radio')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])",
sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class',
'el-radio__input')
k = k + 1
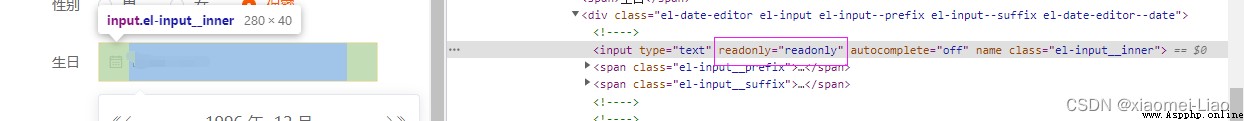
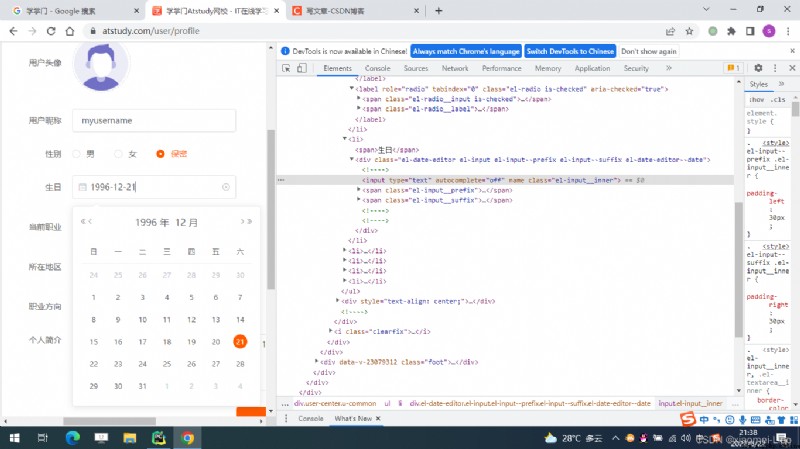
對於日歷控件的操作,可以將其中對應的readonly屬性值去掉,也是執行js代碼的方式進行remove。
如果在浏覽器上直接刪除readonly屬性值,發現生日框可以直接輸入內容了:
birthday = self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[4]
# 移除readonly標簽值,讓日歷元素可以直接輸入
js = "document.getElementsByTagName('input')[8].removeAttribute('readonly')" # 具體下標值可最開始定位密碼輸入框是一樣的方法
self.driver.execute_script(js)
# 清理原有的舊數據
birthday.clear()
birthday.send_keys("1996-12-21")
birthday.send_keys(Keys.ENTER)

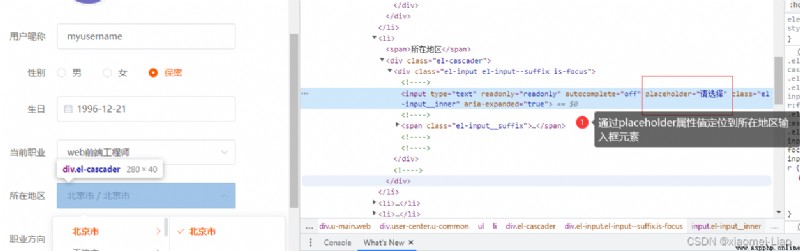
如果是通過標簽裡的某個屬性值來定位元素,可以使用css_selector方式定位,具體書寫方式即在該屬性值外加上[]中括號括起來即可。
定位到當前職業輸入框之後點擊,使之出現下拉選擇框,然後再通過XPATH方式定位到第一個職位並點擊選擇。
profession = self.driver.find_element(By.CSS_SELECTOR, "[placeholder='請選擇職業']")
# 對當前職業輸入框點擊,使之出現下拉選擇框
profession.click()
# 根據XPATH定位到第一個職業並點擊
self.driver.find_element(By.XPATH, "/html/body/div[3]/div[1]/div[1]/ul/li[1]/span").click()
所在地區的操作方式和當前職業的操作方式類似。


# 定位到所在地區輸入框
address = self.driver.find_element(By.CSS_SELECTOR, '[placeholder="請選擇"]')
# 進行點擊,使之出現下拉框
address.click()
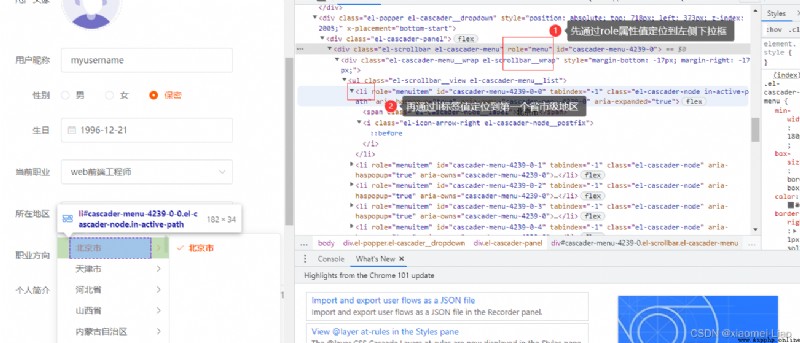
# 先定位到下拉框元素
panel = self.driver.find_element(By.CLASS_NAME, "el-cascader-panel")
# 再從下拉框元素繼續定位到“市”元素
panel.find_element(By.CSS_SELECTOR, '[role="menu"]').find_element(By.TAG_NAME, "li").click()
# 市下屬,同理
panel.find_elements(By.CSS_SELECTOR, '[role="menu"]')[1].find_element(By.TAG_NAME, "li").click()
點擊職業方向的時候,會彈窗,然後才能進行選擇。本人在代碼裡的設計思路是當職業方向已經存在有值了,我就不再進行選擇,當為空時,則選擇彈窗出來的第一個職業方向並點擊確認。
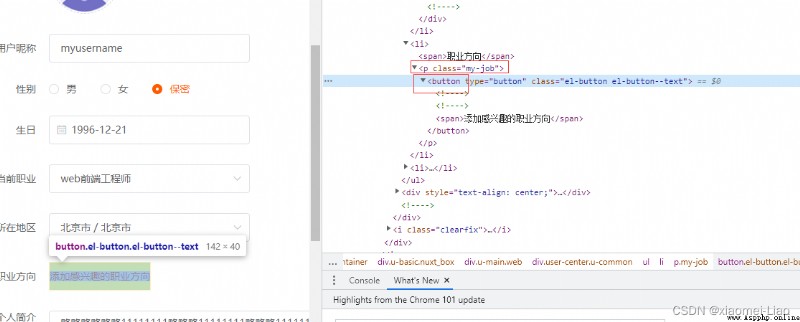
如果已經存在職業方向,則不點擊“添加感興趣的職業方向”,進行選擇:
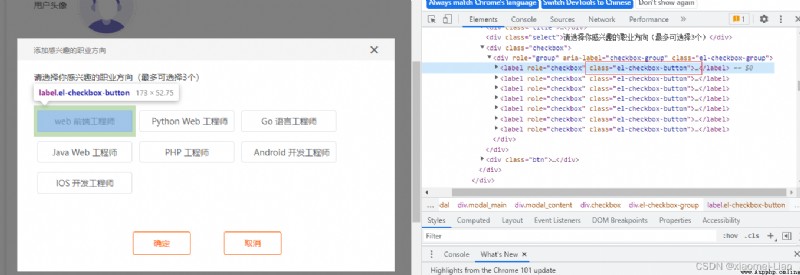
如果沒有職業方向,則點擊並選擇第一個職業方向:
通過class=my_job定位到職業方向的父元素,再通過標簽值=button定位到職業方向的按鈕。
通過class=el-checkbox-button定位到第一個職業方向,並進行點擊選擇。
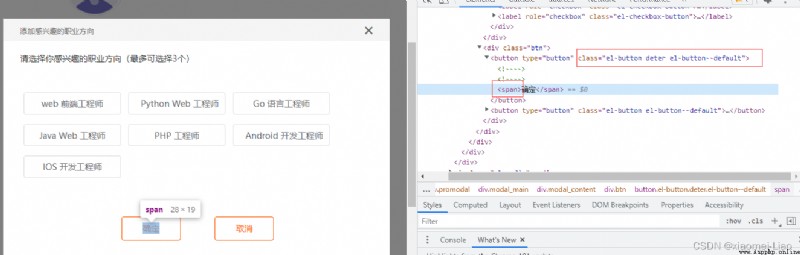
然後定位到確定按鈕,進行確認。
# 定位到職業方向點擊按鈕
profession_direction = self.driver.find_element(By.CLASS_NAME, "my-job").find_element(By.TAG_NAME, "button")
# 找出所有的已存在的職業方向的元素
job_num = self.driver.find_element(By.CLASS_NAME, "my-job").find_elements(By.TAG_NAME, "span")
# 根據當前是否已存在職業方向,進行不同的操作
if len(job_num) == 1:
profession_direction.click()
time.sleep(3.0)
self.driver.find_element(By.CLASS_NAME, "el-checkbox-button").click()
time.sleep(1.0)
self.driver.find_element(By.CSS_SELECTOR, ".el-button.deter.el-button--default").find_element(By.TAG_NAME, "span").click()
# coding: utf-8
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
import time
import random
class GetPersonalInformation(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(10.0)
self.driver.get("https://www.atstudy.com/login")
pass
def aw_login(self):
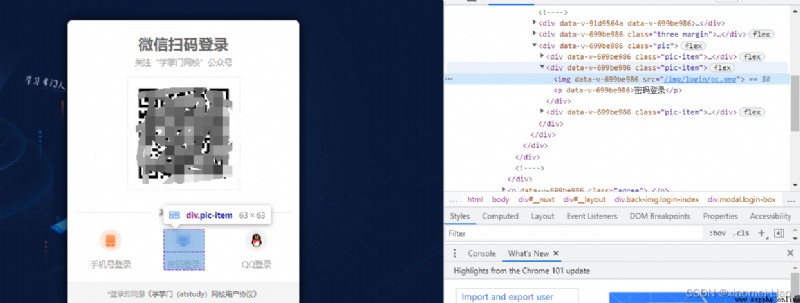
self.driver.find_elements(By.CLASS_NAME, "pic-item")[1].click()
self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[1].send_keys("your telephone")
self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[2].send_keys("your password")
self.driver.find_element(By.CSS_SELECTOR, ".el-button.el-button--primary.send").click()
pass
def aw_go_to_pereson_center(self):
person_center = self.driver.find_element(By.CSS_SELECTOR, ".avatar.abs")
# js代碼,修改屬性值
# 修改之前的是width: 360px;left: 360px;top: 465px;display: none;
time.sleep(3.0)
js = "arguments[0].style = 'display: True;';"
# 執行js
self.driver.execute_script(js, person_center)
self.driver.find_element(By.CSS_SELECTOR, "#__layout > div > div:nth-child(1) > div > div.top_index > div.t_right > div.login > div > div > ul > li:nth-child(2)").click()
time.sleep(3.0)
pass
def aw_modify_personal_information(self):
username = self.driver.find_element(By.CSS_SELECTOR, "#__layout > div > div.u-basic.nuxt_box > div.u-main.web > div.user-center.u-common > ul > li:nth-child(2) > div > input")
username.clear()
username.send_keys("myusername")
sexs = self.driver.find_elements(By.CLASS_NAME, "el-radio")
number = random.randint(1, 3)
k = 1
for sex in sexs:
if k == number:
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class', 'el-radio is-focus is-checked')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class', 'el-radio__input is-checked')
else:
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class',
'el-radio')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])",
sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class',
'el-radio__input')
k = k + 1
birthday = self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[4]
# 移除readonly標簽值,讓日歷元素可以直接輸入
js = "document.getElementsByTagName('input')[8].removeAttribute('readonly')"
self.driver.execute_script(js)
# 清理原有的舊數據
birthday.clear()
birthday.send_keys("1996-12-21")
birthday.send_keys(Keys.ENTER)
profession = self.driver.find_element(By.CSS_SELECTOR, "[placeholder='請選擇職業']")
# 對當前職業輸入框點擊,使之出現下拉選擇框
profession.click()
# 根據XPATH定位到第一個職業並點擊
self.driver.find_element(By.XPATH, "/html/body/div[3]/div[1]/div[1]/ul/li[1]/span").click()
# 定位到所在地區輸入框
address = self.driver.find_element(By.CSS_SELECTOR, '[placeholder="請選擇"]')
# 進行點擊,使之出現下拉框
address.click()
# 先定位到下拉框元素
panel = self.driver.find_element(By.CLASS_NAME, "el-cascader-panel")
# 再從下拉框元素繼續定位到“市”元素
panel.find_element(By.CSS_SELECTOR, '[role="menu"]').find_element(By.TAG_NAME, "li").click()
# 市下屬,同理
panel.find_elements(By.CSS_SELECTOR, '[role="menu"]')[1].find_element(By.TAG_NAME, "li").click()
# 定位到職業方向點擊按鈕
profession_direction = self.driver.find_element(By.CLASS_NAME, "my-job").find_element(By.TAG_NAME, "button")
# 找出所有的已存在的職業方向的元素
job_num = self.driver.find_element(By.CLASS_NAME, "my-job").find_elements(By.TAG_NAME, "span")
# 根據當前是否已存在職業方向,進行不同的操作
if len(job_num) == 1:
profession_direction.click()
time.sleep(3.0)
self.driver.find_element(By.CLASS_NAME, "el-checkbox-button").click()
time.sleep(1.0)
self.driver.find_element(By.CSS_SELECTOR, ".el-button.deter.el-button--default").find_element(By.TAG_NAME, "span").click()
personal_introduction = self.driver.find_element(By.CLASS_NAME, "el-textarea__inner")
personal_introduction.send_keys("略略略11111111")
# 保存
self.driver.find_elements(By.TAG_NAME, "button")[4].click()
time.sleep(3.0)
self.driver.close()
pass
if __name__ == '__main__':
getperinfor = GetPersonalInformation()
getperinfor.aw_login()
getperinfor.aw_go_to_pereson_center()
getperinfor.aw_modify_personal_information()