
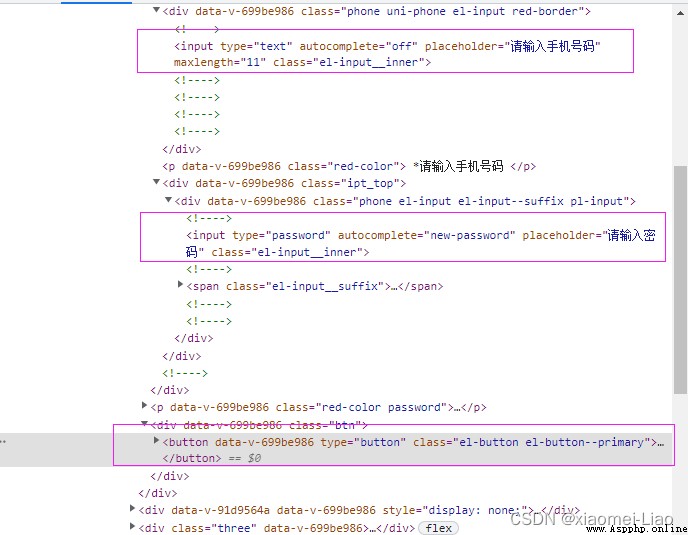
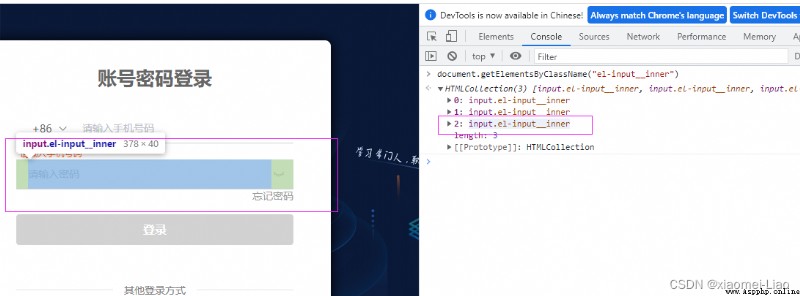
In developer mode , see 【 Password to login 】 Content of element , Use class Value to locate :


You can see the password box and the account number input box class All are el-input__inner value , If you want to pass class To locate , How to distinguish ?
I use... In the script find_elements To search for all elements that meet the requirements , This function returns a list , Then use the subscript to locate the specific input box .
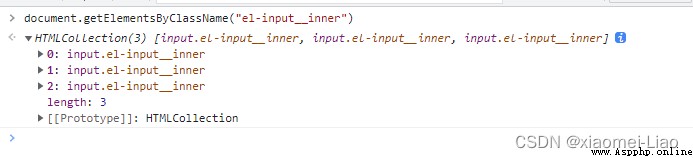
For each input box, what is the corresponding subscript value , Can be in the browser console in , Input document.getElementsByClassName(“el-input__inner”) Carriage return view , You can continue to see how to operate .
Then place the mouse over the output result , You can see that the corresponding input box on the page is highlighted , For example, the mouse is placed under the subscript 2 On , The password input box is highlighted . So to locate the password input box, the code should be written like this :self.driver.find_elements(By.CLASS_NAME, “el-input__inner”)[2].
For login button positioning , His class The value is :el-button el-button–primary, There are multiple strings , If used directly class Method orientation , The element cannot be located , At this point you can use CSS_SELECTOR How to locate :self.driver.find_element(By.CSS_SELECTOR, “.el-button.el-button–primary.send”), Direct will class Each string is preceded by . And remove the blank character .



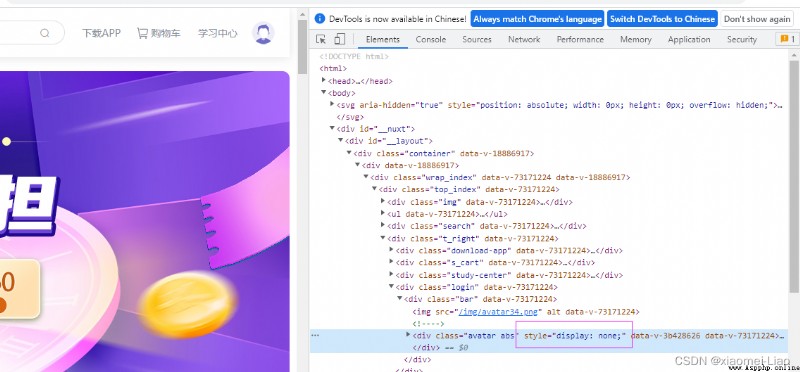
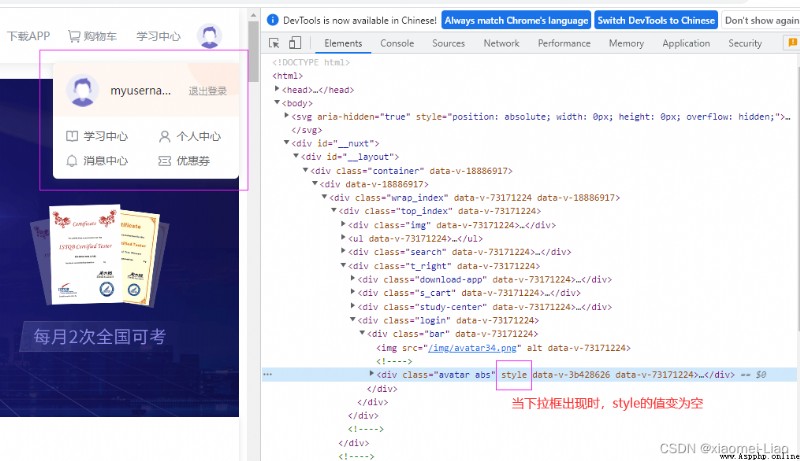
From the above two pictures , You can see that when the drop-down box appears , In the element style Property value changed , In the code, we can modify the attribute value to make the drop-down box appear .
modify style Property value , You need to use js Code :
person_center = self.driver.find_element(By.CSS_SELECTOR, ".avatar.abs")
# js Code , Modify attribute values
# Before the modification is display: none;
js = "arguments[0].style = 'display: True;';" # The assignment is True, The drop-down box appears
# perform js
self.driver.execute_script(js, person_center)
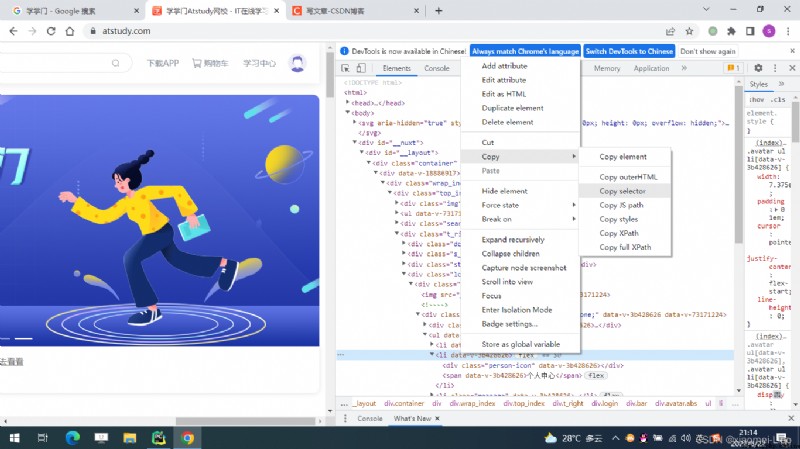
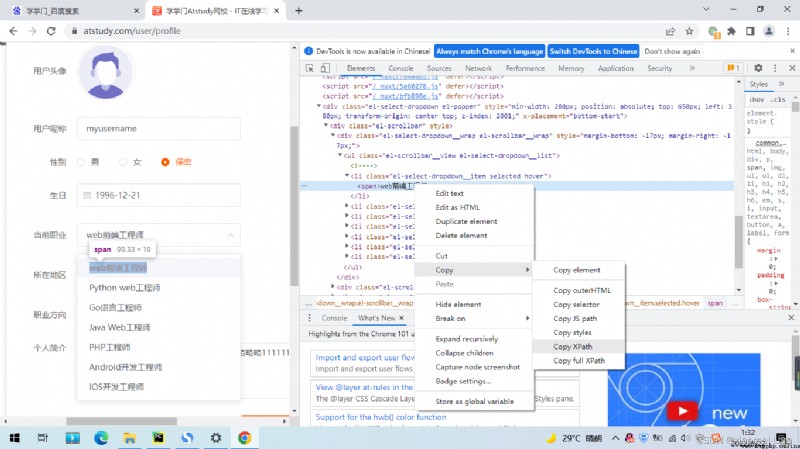
The element positioning statement can also be written in the element html Right click to select copy, Choose the needs according to your own positioning method copy The content of . For example, this method is used to locate the login button in the code copy Of selector.

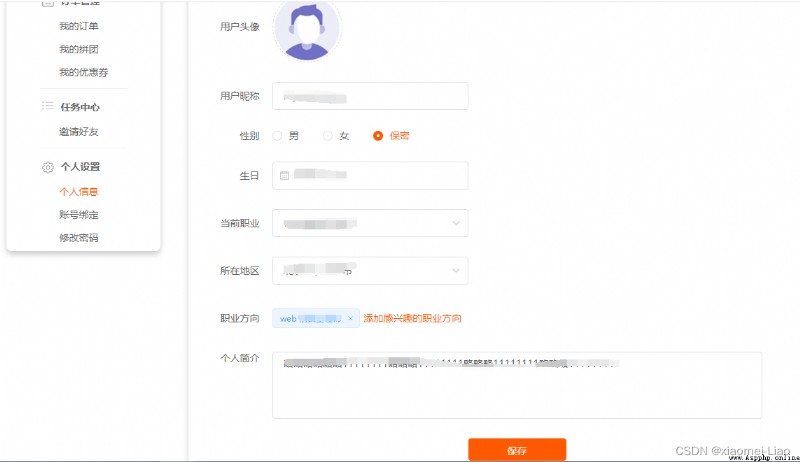
The following will be specific about gender 、 Birthday 、 Current occupation 、 The region 、 How to operate the career direction elements . It is also the place where I spend a lot of time in the whole process .
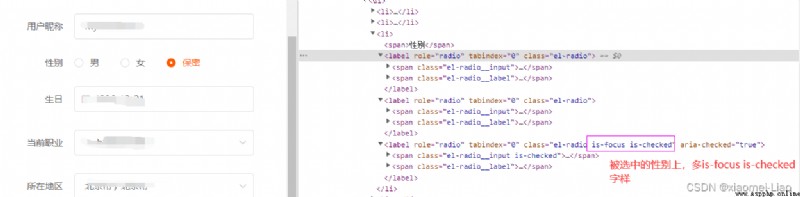
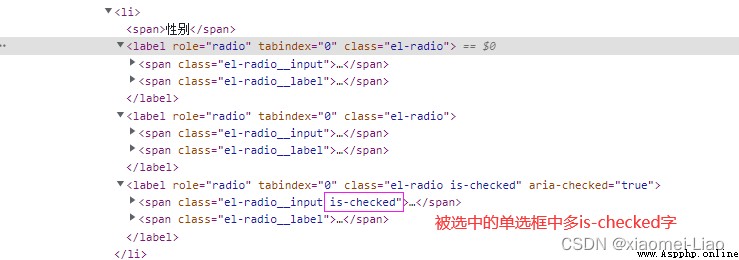
Observe the difference in attribute values between the selected sex and the unselected sex :

Analyze the gender differences between the selected and the unselected , The next step is to study how to modify these attribute values in the code , Need to be used js Code to modify :
# First of all class value el-radio To find out
sexs = self.driver.find_elements(By.CLASS_NAME, "el-radio")
# 1-3 Choose a random number , Choose a gender at random , Let each execution , Gender changes
number = random.randint(1, 3)
k = 1
# Traverse each gender
for sex in sexs:
# If it is k == number, Is selected
if k == number:
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class', 'el-radio is-focus is-checked')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class', 'el-radio__input is-checked')
else:
# For other genders, the corresponding attribute values should also be modified , Otherwise, there will be two selected genders
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class',
'el-radio')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])",
sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class',
'el-radio__input')
k = k + 1
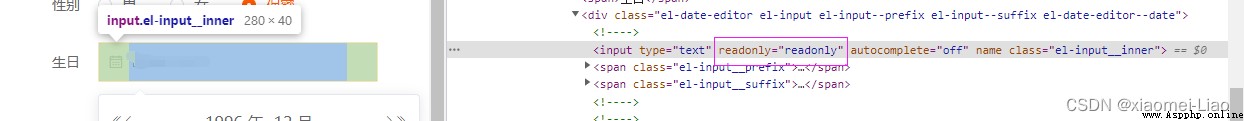
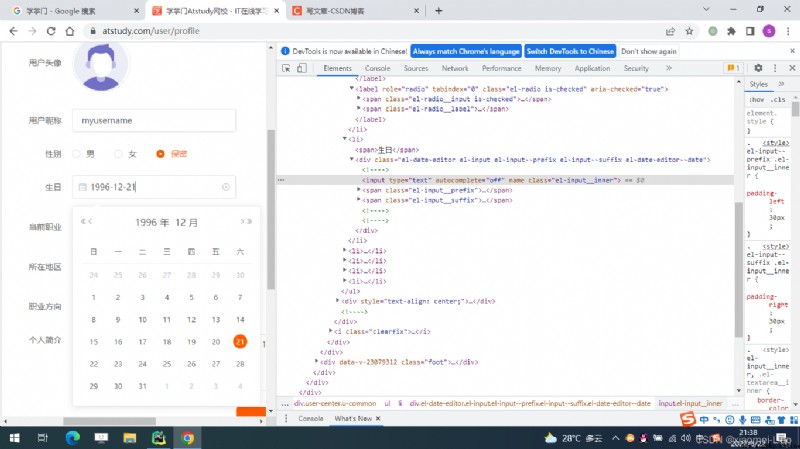
For the operation of calendar control , The corresponding readonly Remove the attribute value , It's also execution js The way code works remove.
If you delete it directly in the browser readonly Property value , It is found that the birthday box can be entered directly :
birthday = self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[4]
# remove readonly Label value , Allow calendar elements to be entered directly
js = "document.getElementsByTagName('input')[8].removeAttribute('readonly')" # The specific subscript value can be initially located in the password input box in the same way
self.driver.execute_script(js)
# Clean up old data
birthday.clear()
birthday.send_keys("1996-12-21")
birthday.send_keys(Keys.ENTER)

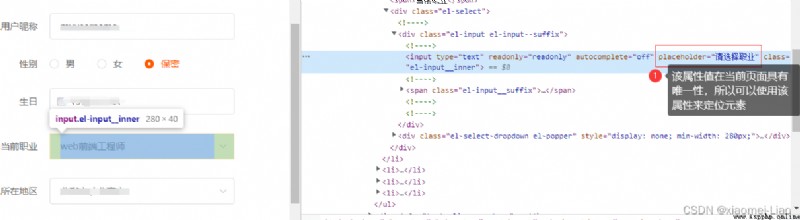
If the element is located by an attribute value in the tag , have access to css_selector Way positioning , The specific writing method is to add... To the attribute value [] Just enclose the brackets .
Navigate to the current occupation input box and click , Make the drop-down selection box appear , And then through XPATH Go to the first position and click to select .
profession = self.driver.find_element(By.CSS_SELECTOR, "[placeholder=' Please choose a career ']")
# Click... On the current occupation input box , Make the drop-down selection box appear
profession.click()
# according to XPATH Navigate to the first occupation and click
self.driver.find_element(By.XPATH, "/html/body/div[3]/div[1]/div[1]/ul/li[1]/span").click()
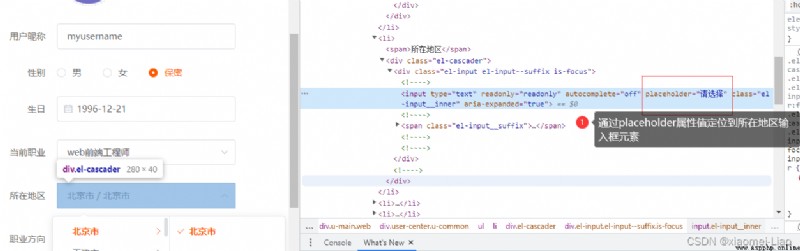
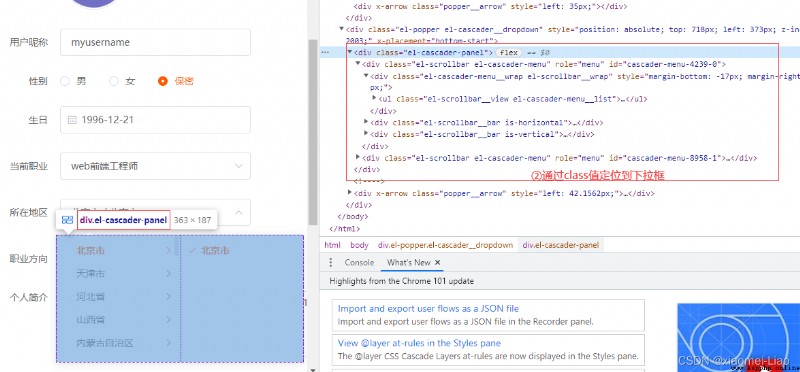
The operation mode of the region is similar to that of the current occupation .


# Navigate to the region input box
address = self.driver.find_element(By.CSS_SELECTOR, '[placeholder=" Please select "]')
# Click , Make the drop-down box appear
address.click()
# First navigate to the drop-down box element
panel = self.driver.find_element(By.CLASS_NAME, "el-cascader-panel")
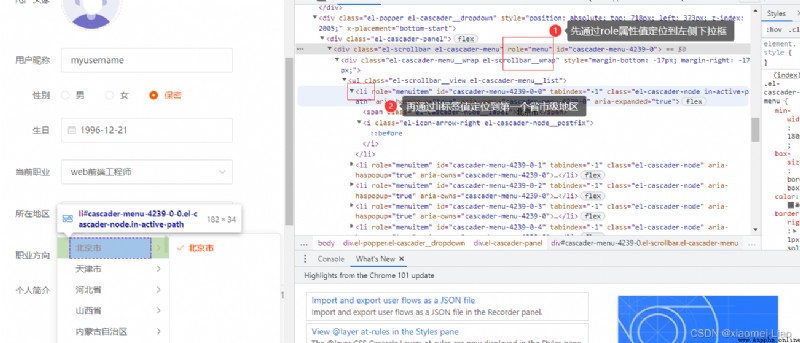
# Then continue to navigate from the drop-down box element to “ City ” Elements
panel.find_element(By.CSS_SELECTOR, '[role="menu"]').find_element(By.TAG_NAME, "li").click()
# Municipal subordinate , Empathy
panel.find_elements(By.CSS_SELECTOR, '[role="menu"]')[1].find_element(By.TAG_NAME, "li").click()
When clicking career direction , Can pop up the window , Then you can choose . My design idea in the code is that when the career direction already exists and has value , I will not make any choice , When empty , Then select the first career direction from the pop-up window and click OK .
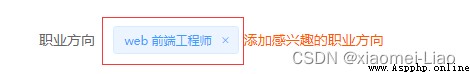
If there is already a career direction , Do not click “ Add career direction of interest ”, Make a selection :
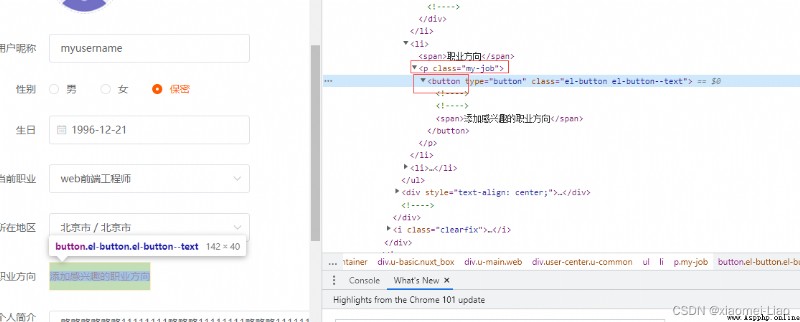
If there is no career direction , Click and select the first career direction :
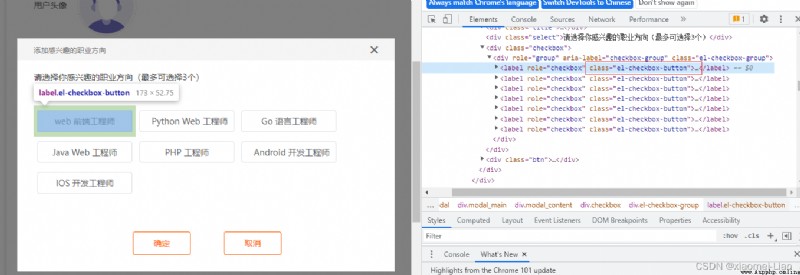
adopt class=my_job Locate the parent element of the career direction , Then through the tag value =button Button to navigate to career direction .
adopt class=el-checkbox-button Position yourself in your first career direction , And click to select .
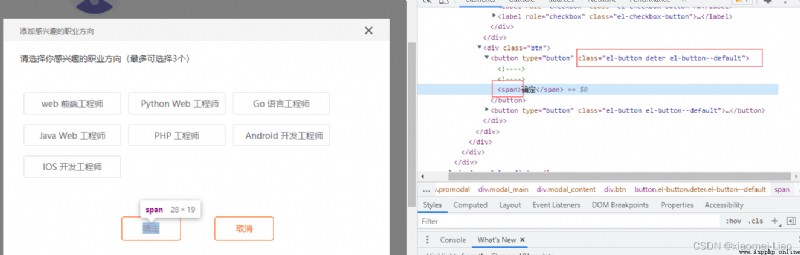
Then navigate to the OK button , Confirm .
# Navigate to the career direction and click the button
profession_direction = self.driver.find_element(By.CLASS_NAME, "my-job").find_element(By.TAG_NAME, "button")
# Find out all the elements of the existing career direction
job_num = self.driver.find_element(By.CLASS_NAME, "my-job").find_elements(By.TAG_NAME, "span")
# According to whether there is a career direction , Do different things
if len(job_num) == 1:
profession_direction.click()
time.sleep(3.0)
self.driver.find_element(By.CLASS_NAME, "el-checkbox-button").click()
time.sleep(1.0)
self.driver.find_element(By.CSS_SELECTOR, ".el-button.deter.el-button--default").find_element(By.TAG_NAME, "span").click()
# coding: utf-8
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
import time
import random
class GetPersonalInformation(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(10.0)
self.driver.get("https://www.atstudy.com/login")
pass
def aw_login(self):
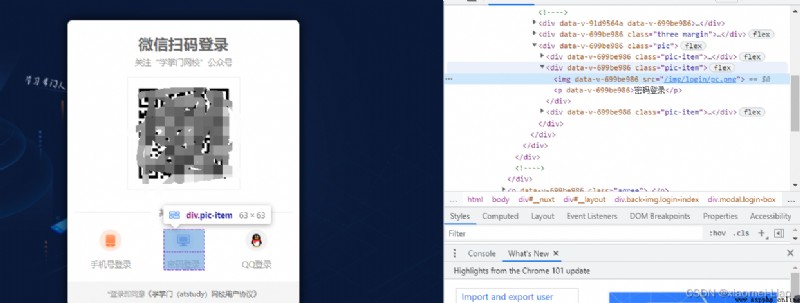
self.driver.find_elements(By.CLASS_NAME, "pic-item")[1].click()
self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[1].send_keys("your telephone")
self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[2].send_keys("your password")
self.driver.find_element(By.CSS_SELECTOR, ".el-button.el-button--primary.send").click()
pass
def aw_go_to_pereson_center(self):
person_center = self.driver.find_element(By.CSS_SELECTOR, ".avatar.abs")
# js Code , Modify attribute values
# Before the modification is width: 360px;left: 360px;top: 465px;display: none;
time.sleep(3.0)
js = "arguments[0].style = 'display: True;';"
# perform js
self.driver.execute_script(js, person_center)
self.driver.find_element(By.CSS_SELECTOR, "#__layout > div > div:nth-child(1) > div > div.top_index > div.t_right > div.login > div > div > ul > li:nth-child(2)").click()
time.sleep(3.0)
pass
def aw_modify_personal_information(self):
username = self.driver.find_element(By.CSS_SELECTOR, "#__layout > div > div.u-basic.nuxt_box > div.u-main.web > div.user-center.u-common > ul > li:nth-child(2) > div > input")
username.clear()
username.send_keys("myusername")
sexs = self.driver.find_elements(By.CLASS_NAME, "el-radio")
number = random.randint(1, 3)
k = 1
for sex in sexs:
if k == number:
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class', 'el-radio is-focus is-checked')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class', 'el-radio__input is-checked')
else:
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])", sex, 'class',
'el-radio')
self.driver.execute_script("arguments[0].setAttribute(arguments[1],arguments[2])",
sex.find_element(By.CLASS_NAME, "el-radio__input"), 'class',
'el-radio__input')
k = k + 1
birthday = self.driver.find_elements(By.CLASS_NAME, "el-input__inner")[4]
# remove readonly Label value , Allow calendar elements to be entered directly
js = "document.getElementsByTagName('input')[8].removeAttribute('readonly')"
self.driver.execute_script(js)
# Clean up old data
birthday.clear()
birthday.send_keys("1996-12-21")
birthday.send_keys(Keys.ENTER)
profession = self.driver.find_element(By.CSS_SELECTOR, "[placeholder=' Please choose a career ']")
# Click... On the current occupation input box , Make the drop-down selection box appear
profession.click()
# according to XPATH Navigate to the first occupation and click
self.driver.find_element(By.XPATH, "/html/body/div[3]/div[1]/div[1]/ul/li[1]/span").click()
# Navigate to the region input box
address = self.driver.find_element(By.CSS_SELECTOR, '[placeholder=" Please select "]')
# Click , Make the drop-down box appear
address.click()
# First navigate to the drop-down box element
panel = self.driver.find_element(By.CLASS_NAME, "el-cascader-panel")
# Then continue to navigate from the drop-down box element to “ City ” Elements
panel.find_element(By.CSS_SELECTOR, '[role="menu"]').find_element(By.TAG_NAME, "li").click()
# Municipal subordinate , Empathy
panel.find_elements(By.CSS_SELECTOR, '[role="menu"]')[1].find_element(By.TAG_NAME, "li").click()
# Navigate to the career direction and click the button
profession_direction = self.driver.find_element(By.CLASS_NAME, "my-job").find_element(By.TAG_NAME, "button")
# Find out all the elements of the existing career direction
job_num = self.driver.find_element(By.CLASS_NAME, "my-job").find_elements(By.TAG_NAME, "span")
# According to whether there is a career direction , Do different things
if len(job_num) == 1:
profession_direction.click()
time.sleep(3.0)
self.driver.find_element(By.CLASS_NAME, "el-checkbox-button").click()
time.sleep(1.0)
self.driver.find_element(By.CSS_SELECTOR, ".el-button.deter.el-button--default").find_element(By.TAG_NAME, "span").click()
personal_introduction = self.driver.find_element(By.CLASS_NAME, "el-textarea__inner")
personal_introduction.send_keys(" Slightly 11111111")
# preservation
self.driver.find_elements(By.TAG_NAME, "button")[4].click()
time.sleep(3.0)
self.driver.close()
pass
if __name__ == '__main__':
getperinfor = GetPersonalInformation()
getperinfor.aw_login()
getperinfor.aw_go_to_pereson_center()
getperinfor.aw_modify_personal_information()