1. because python The framework update iteration of is too fast , Sometimes you need to have multiple versions of a framework on your computer , At this time, the virtual environment can solve this problem .
2. Install the virtual environment with the following command :pip install virtualenv
3. Open up a new virtual environment :virtualenv [virtualenv-name]
4. Activate the virtual environment :
* [ class linux]:source [ Directory of virtual environment ]/bin/activate
* [windows]: Go directly to the directory of the virtual environment , And then execute activate
* Exit virtual environment :deactivate
DOS At the command line :
pip install virtualenv
virtualenv flask-env
cd ./flask-env/Scripts
activate # Activate the virtual environment
deactivate # Exit virtual environment
1. If you are using http agreement , Then the browser will use 80 Port to request resources from this server .
2. If you are using https agreement , Then the browser will use 443 Port to request resources from this server .
URL yes Uniform Resource Locator Abbreviation , Uniform resource locator .
One URL It consists of the following parts :
scheme://host:port/path/?query-string=xxx#anchor
scheme: It represents the protocol of access , It's usually http perhaps https as well as ftp etc. .
host: Host name , domain name , such as www.baidu.com.
port: Port number . When you visit a website , Browser defaults to 80 port .
path: Find the path . such as :www.jianshu.com/trending/now, hinder trending/now Namely path.
query-string: Query string , such as :www.baidu.com/s?wd=python, hinder wd=python It's a query string .
anchor: Anchor point , You don't have to worry about the backstage , The front end is used for page positioning .

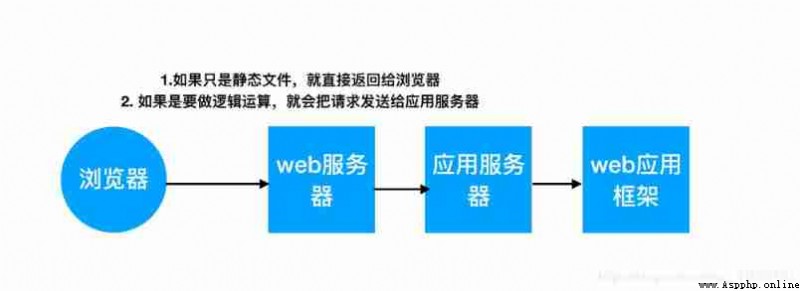
web The server : Responsible for handling http request , Respond to static files , Common are Apache,Nginx And Microsoft's IIS.
application server : The server that handles the logic . such as php、python Code for , Can't go straight through nginx such web It's handled by the server , It can only be handled through the application server , Common application servers are uwsgi、tomcat etc. .
web Application framework : Generally speaking, a certain language is used , Encapsulates common web The framework of function is web Application framework ,flask、Django as well as Java Medium SSH(Structs2+Spring3+Hibernate3) The framework is web Application framework .
1. The first time you create a project , You want to add flask Virtual environment for . When adding a virtual environment , Be sure to choose python This executive file .
Such as your flask The directory of the virtual environment of is in /User/Virtualenv/flask-env/bin/python.
2. flask A detailed explanation of the program code :
# from flask Import... Into this framework Flask This class
from flask import Flask
# Initialize a Flask object
# Flaks()
# You need to pass a parameter __name__
# 1. convenient flask Framework to find resources
# 2. convenient flask Plug ins like Flask-Sqlalchemy When something goes wrong , To find the location of the problem
app = Flask(__name__)
# @app.route It's a decorator
# @ start , And on top of the function , Description is decorator
# The function of this decorator , Is to make a url Mapping to view functions
# 127.0.0.1:5000/ -> To request hello_world This function , Then return the result to the browser
@app.route('/')
def hello_world():
return ' I was the first flask Program '
# If the current file is running as an entry program , Then execute app.run()
if __name__ == '__main__':
# app.run()
# Start an application server , To accept the user's request
# while True:
# listen()
app.run()
1. stay app.run() Pass in a keyword parameter in debug,app.run(debug=True), Set the current project as debug Pattern .
2. debug Two major functions of the mode :
* When something goes wrong with the program , You can see the error message and the location of the error in the page .
* Just modify the in the project `python` file , The program will load automatically , There is no need to manually restart the server .
1. Create a new one `config.py` file
2. In the main app File to import this file , And configure to `app` in , The sample code is as follows :
import config
app.config.from_object(config)3. There are many other parameters , Are all placed in this configuration file , such as `SECRET_KEY` and `SQLALCHEMY` These configurations , It's all in this file .
1. Function of parameters : Can be in the same URL, But specify different parameters , To load different data .
2. stay flask How to use parameters in :
@app.route('/article/<id>')
def article(id):
return u' The parameter you requested is :%s' % id
* Parameters need to be placed in two angle brackets .
* In the view function, you need to put and url Parameters with the same name in the .
1. What is called inversion URL: From view function to url The transformation of is called inversion url
2. reverse url Usefulness :
* During page redirection , Will use url reverse .
* In the template , You can also use url reverse .
Page jumps and redirections :
1. use : When users visit some pages that need to be logged in , If the user is not logged in , Then you can redirect her to the login page .
2. Code implementation :
from flask import redirect,url
redirect(url_for('login'))