
search_form.html
{% extends 'PPDASH/base.html' %}
{% load static %}
{% block body_block %}
<!-- <script src="/static/vue/vue.js"></script> -->
<!-- <script>Vue.config.productionTip=false</script> -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div class="container">
<div class="row py-4 align-items-center" id="app">
<form action="/PPDASH/search_results/" method="get">
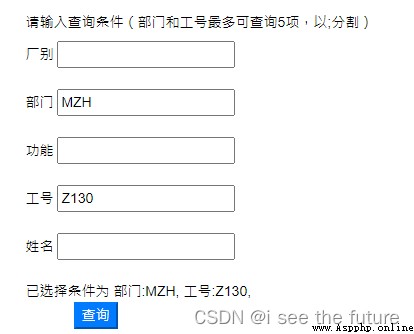
<label>請輸入查詢條件(部門和工號最多可查詢5項,以;分割)</label>
<div class="form-group" >
<label>廠別</label>
<input type="text" name="plantid" v-model="message_plantid">
</div>
<div class="form-group">
<label>部門</label>
<input type="text" name="dept" v-model="message_dept">
</div>
<div class="form-group">
<label>功能</label>
<input type="text" name="function" v-model="message_function">
</div>
<div class="form-group">
<label>工號</label>
<input type="text" name="eid" v-model="message_eid">
</div>
<div class="form-group">
<label>姓名</label>
<input type="text" name="name" v-model="message_name">
</div>
<div class="demo">
已選擇條件為
<span v-if="message_plantid">廠別:[[ message_plantid ]],</span>
<span v-if="message_dept">部門:[[ message_dept ]],</span>
<span v-if="message_function">功能:[[ message_function ]],</span>
<span v-if="message_eid">工號:[[ message_eid ]],</span>
<span v-if="message_name">姓名:[[ message_name ]]</span>
</div>
<input class="ml-5 btn-small btn-primary" type="submit" value="查詢">
</form>
</div>
</div>
<script type="text/javascript"> var app = new Vue({
delimiters:['[[', ']]'], el: '#app', data() {
return {
message_plantid: '', message_dept: '', message_function: '', message_eid: '', message_name: '', } }, methods:{
// add:function () {
// this.arrlist.push() // } } }); </script>
{% endblock %}
https://blog.csdn.net/ssjdoudou/article/details/104684184