相信大家對一些常規的可視化圖表都比較熟悉了,例如像是折線圖、柱狀圖、餅圖等等,今天小編通過Plotly Express模塊來為大家繪制幾個不常見但是特別驚艷的圖表。
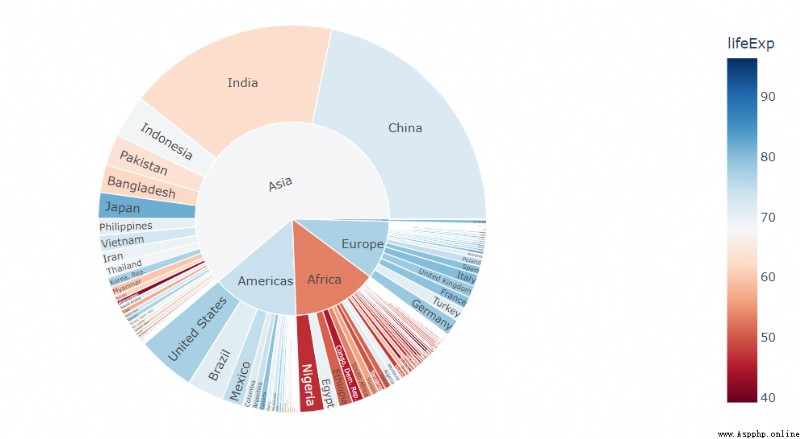
SunBurst Chart大家一般稱作是旭日圖或者是太陽圖,和餅圖的結構十分地相似,但是比後者更加能表達清晰的層級和歸屬關系。在旭日圖當中,離圓點越近表示級別就越高,相鄰兩層中是內層包含外層的關系。
在實際項目當中使用旭日圖,不僅數據直觀,而且圖表使用起來特別的酷炫,可以迅速地拉高數據匯報的顏值。代碼如下
import plotly.express as px
import numpy as np
df = px.data.gapminder().query("year == 2002")
fig = px.sunburst(df, path=['continent', 'country'], values='pop',
color='lifeExp', hover_data=['iso_alpha'],
color_continuous_scale='RdBu',
color_continuous_midpoint=np.average(df['lifeExp'], weights=df['pop']))
fig.show()output

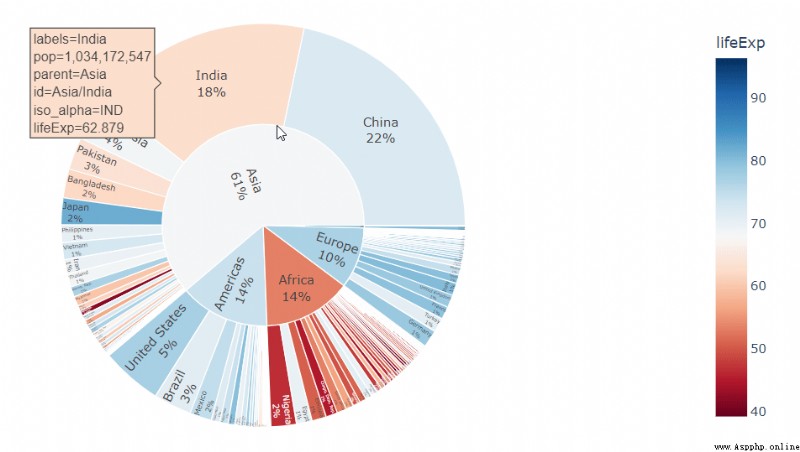
當中的textinfo參數來調整標簽的表達形式,例如以百分比的形式來顯示所占的比例,代碼如下
fig = px.sunburst(...和上面的代碼一樣...)
fig.update_traces(
textinfo="label+percent entry"
)
fig.show()output

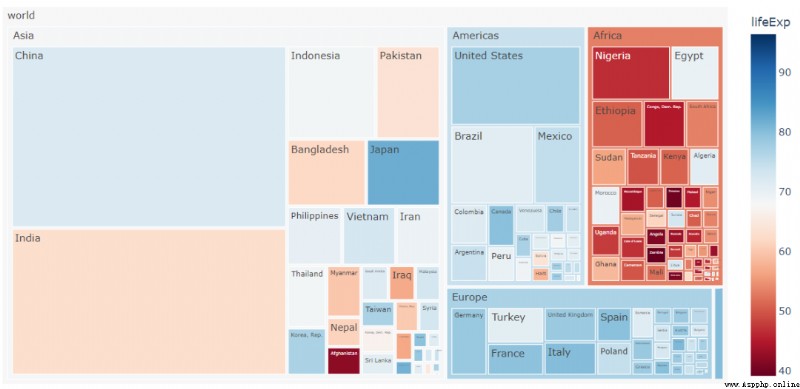
樹形圖(Treemap)適用於層級結構更加鮮明的數據當中,在一個樹形圖中,圖表被分割成了若干個矩形,其中矩形的大小有數值的大小而定,我們來看一下具體的代碼實現
fig = px.treemap(df, path=[px.Constant("world"), 'continent', 'country'], values='pop',
color='lifeExp', hover_data=['iso_alpha'],
color_continuous_scale='RdBu',
color_continuous_midpoint=np.average(df['lifeExp'], weights=df['pop']))
fig.update_layout(margin = dict(t=50, l=25, r=25, b=25))
fig.show()output

在plotly.express模塊當中,我們既可以在極坐標圖當中添加散點,也可以在上面放置折線,其中極坐標中的散點圖調用的是px.scatter_polar()方法來實現,代碼如下
import plotly.express as px
df = px.data.wind()
fig = px.scatter_polar(df, r="frequency", theta="direction",
color="strength", symbol="strength", size="frequency",
color_discrete_sequence=px.colors.sequential.Plasma_r)
fig.show()output

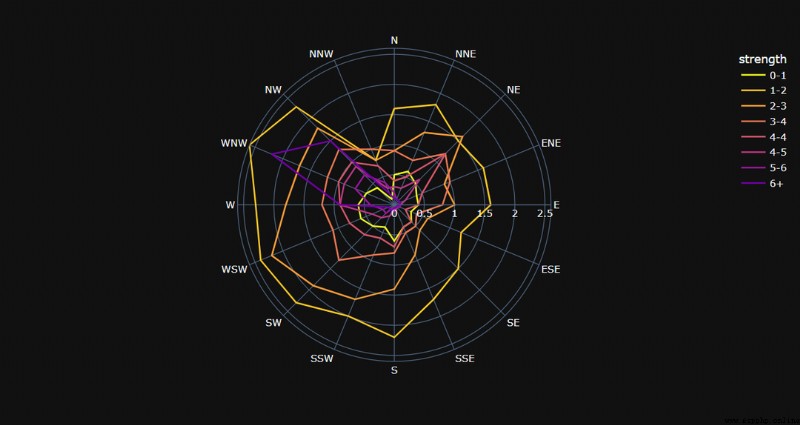
極坐標中的折線圖調用的則是px.line_polar()方法,代碼如下
fig = px.line_polar(df, r="frequency", theta="direction", color="strength", line_close=True,
color_discrete_sequence=px.colors.sequential.Plasma_r,
template="plotly_dark",)
fig.show()output

甘特圖(Gantt Charts)被用來表示項目工程的進展十分有幫助,其中縱軸表示的是項目的名稱,橫軸表示的是日期,能夠非常直觀地表達項目的周期以及進展,代碼如下
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-28'),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15'),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30')
])
df.head()output

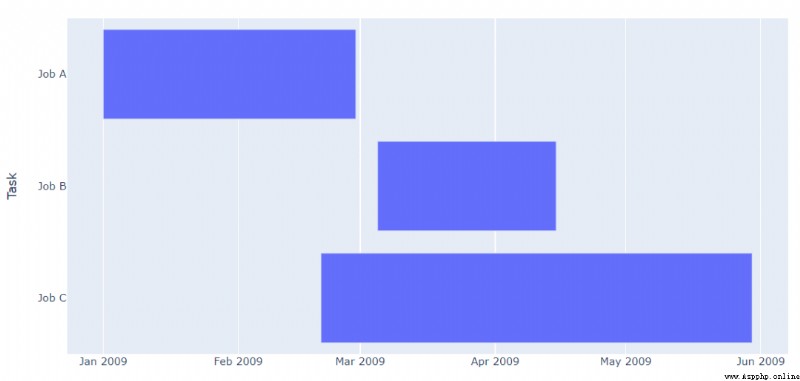
數據當中有項目的開始日期和結束日期,然後我們調用px.timeline方法來繪制成桑基圖,代碼如下
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task")
fig.update_yaxes(autorange="reversed")
fig.show()output

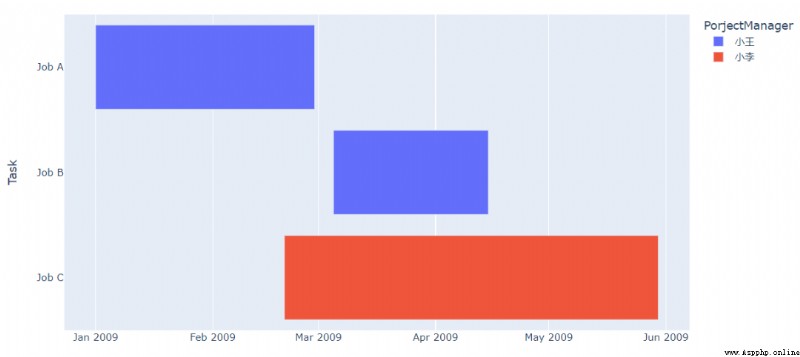
當然要是不同的項目由不用的人來負責,我們也可以在圖表上面標注出來,代碼如下
df = pd.DataFrame([
dict(Task="Job A", StartDate='2009-01-01', FinishDate='2009-02-28', PorjectManager="小王"),
dict(Task="Job B", StartDate='2009-03-05', FinishDate='2009-04-15', PorjectManager="小王"),
dict(Task="Job C", StartDate='2009-02-20', FinishDate='2009-05-30', PorjectManager="小李")
])
fig = px.timeline(df, x_start="StartDate", x_end="Finish", y="Task", color="PorjectManager")
fig.update_yaxes(autorange="reversed")
fig.show()output

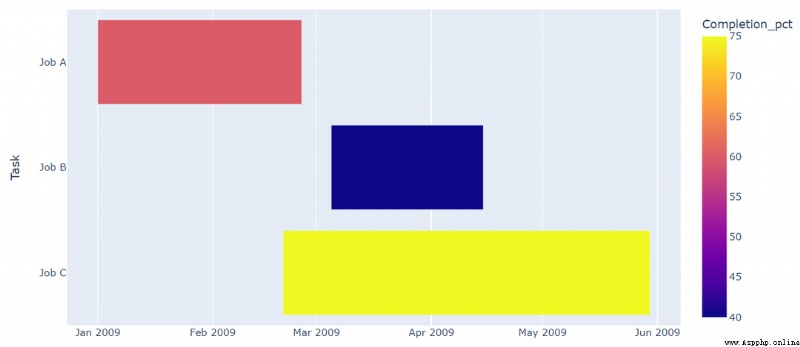
當然項目的完成進度也可以在圖表上面表示出來,代碼如下
df = pd.DataFrame([
dict(Task="Job A", StartDate='2009-01-01', FinishDate='2009-02-25', Completion_pct=60),
dict(Task="Job B", StartDate='2009-03-05', FinishDate='2009-04-15', Completion_pct=40),
dict(Task="Job C", StartDate='2009-02-20', FinishDate='2009-05-30', Completion_pct=75)
])
fig = px.timeline(df, x_start="StartDate", x_end="FinishDate", y="Task", color="Completion_pct")
fig.update_yaxes(autorange="reversed")
fig.show()output

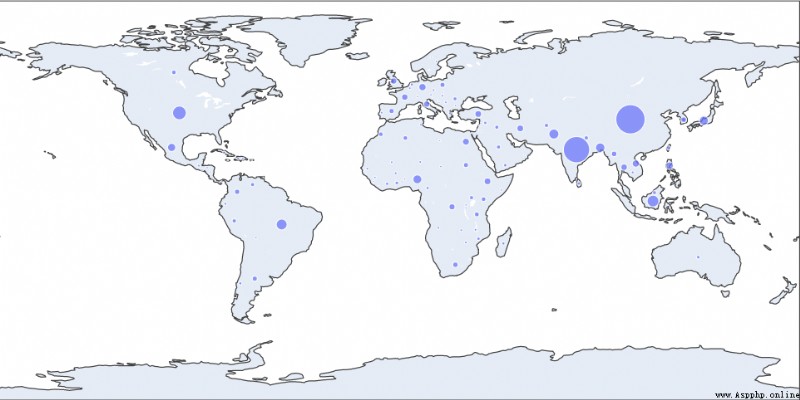
在plotly.express模塊當中繪制地圖也是十分的簡單,例如我們繪制的是地圖當中的散點圖,調用的是scatter_geo()方法,代碼如下
df = px.data.gapminder().query("year == 2002")
fig = px.scatter_geo(df, locations="iso_alpha",
size="pop",
)
fig.show()output

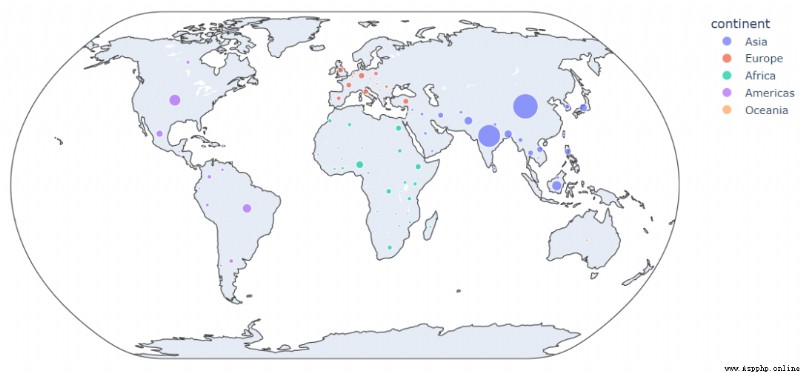
我們可以在此基礎之上再進一步進行圖表的美化,例如不同的國家表示不同的州用不同顏色的散點來表示,代碼如下
fig = px.scatter_geo(df, locations="iso_alpha",
color="continent",
hover_name="country",
size="pop",
projection="natural earth")
fig.show()output

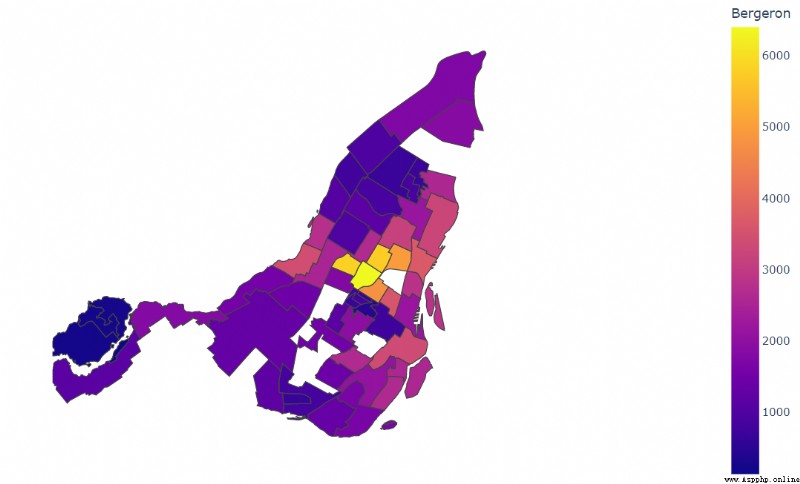
以及分級統計圖(Choropleth map),具體指的是在整個制圖區域內,每個區劃單元根據各分區劃分出來的數量來進行分級,調用的是px.choropleth()方法
fig = px.choropleth(df, geojson=geojson, color="Bergeron",
locations="district", featureidkey="properties.district",
projection="mercator"
)
fig.update_geos(fitbounds="locations", visible=False)
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.show()output

- END -