This article will mainly explain selenium Some advanced ways of locating elements in , In addition, there is a portal for a series of articles below , It's still being updated , Interested partners can also go to check , Don't talk much , Let's have a look ~

Series articles :
Series articles 1:【Python automated testing 1】 meet Python The beauty of the
Series articles 2:【Python automated testing 2】Python Installation configuration and PyCharm Basic use
Series articles 3:【Python automated testing 3】 First knowledge of data types and basic syntax
Series articles 4:【Python automated testing 4】 Summary of string knowledge
Series articles 5:【Python automated testing 5】 List and tuple knowledge summary
Series articles 6:【Python automated testing 6】 Dictionary and collective knowledge summary
Series articles 7:【Python automated testing 7】 Data operator knowledge collection
Series articles 8:【Python automated testing 8】 Explanation of process control statement
Series articles 9:【Python automated testing 9】 Function knowledge collection
Series articles 10:【Python automated testing 10】 File basic operation
Series articles 11:【Python automated testing 11】 modular 、 Package and path knowledge collection
Series articles 12:【Python automated testing 12】 Knowledge collection of exception handling mechanism
Series articles 13:【Python automated testing 13】 class 、 object 、 Collection of attribute and method knowledge
Series articles 14:【Python automated testing 14】Python Basic and advanced exercises of automatic test
Series articles 15:【Python automated testing 15】unittest The core concept and function of test framework
Series articles 16:【Python automated testing 16】 Test case data separation
Series articles 17:【Python automated testing 17】openpyxl Secondary packaging and data driven
Series articles 18:【Python automated testing 18】 Configuration file analysis and practical application
Series articles 19:【Python automated testing 19】 Log system logging Explain
Series articles 20:【Python automated testing 20】 Construction of interface automation test framework model
Series articles 21:【Python automated testing 21】 Interface automation test practice 1 _ Interface concept 、 Project introduction and test process Q & A
Series articles 22:【Python automated testing 22】 Interface automation test practice II _ Interface framework modification and use case optimization
Series articles 23:【Python automated testing 23】 Interface automation test practice III _ Dynamic parameterization and data forgery
Series articles 24:【Python automated testing 24】 Interface automation test practice IV _Python Operating the database
Series articles 25:【Python automated testing 25】 Interface automation test practice 5 _ Database assertion 、 Interface Association and related management optimization
Series articles 26:【Python automated testing 26】 Interface automation test practice 6 _pytest frame +allure Explain
Series articles 27:【Python automated testing 27】Web Automated testing theory 、 Environment construction and common operations
Series articles 28:【Python automated testing 28】html Basic grammar
In the official entry Xpath Before the explanation of element positioning , You need to understand the three basic principles of element positioning :
""" Three principles of element positioning : 1、 No matter how you find elements , Make sure your element is unique and non dynamic 2、 If you find two or more elements through elements : (1) Suo Yin (2) Using composite conditions name and class_name and xxx 3、 No matter how you find elements , If you find that the element is a dynamic element , Do not use this element (1) Elements containing numbers , It's probably a dynamic element , p1、table2、li_3 (2) The attribute value includes a string similar to token String """
Xpath That is to say XML Path to the language (XML Path Language), It's a way to determine XML The language of a part of a document , Can be used in html Use
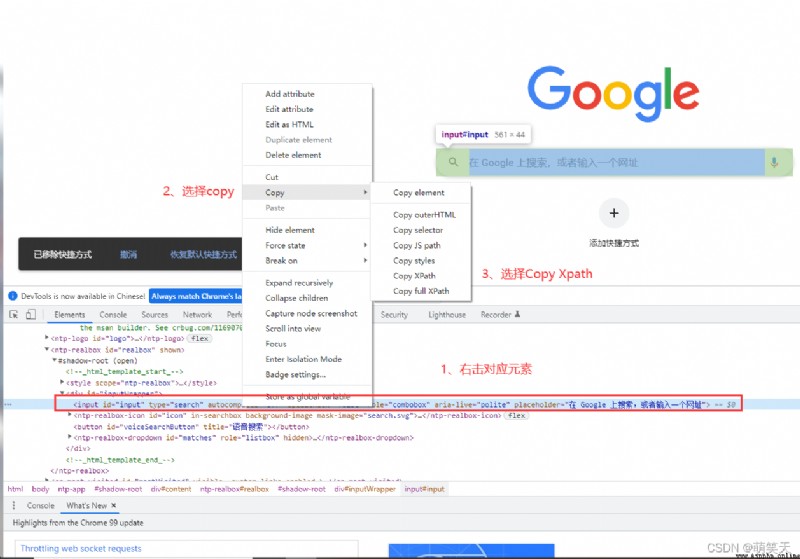
Xpath You can copy directly in the browser , Take Google text search input box as an example :
""" copy result : Xpath -> Relative paths //*[@id="input"] "full Xpath" -> Absolute path /html/body/ntp-app//div/ntp-realbox//div/input """
The browser supports copying Xpath Why do we need to learn , The reason is simple , Can't support 100% Application scenarios of , Use replicated in some scenarios Xpath It will fail , Cannot navigate to element , The best way is to write by yourself , While ensuring accuracy , Can shrink Xpath The length of the sentence .
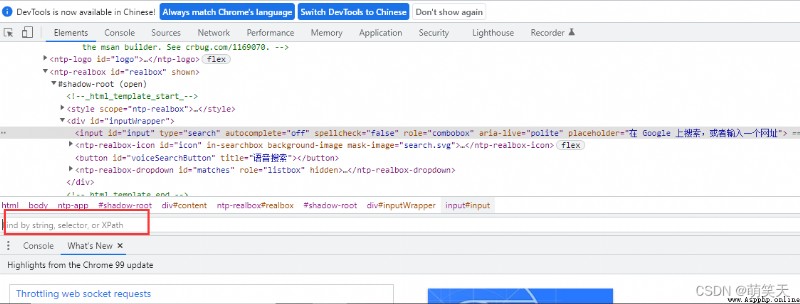
F12 Use the shortcut key in the state of ctrl+f, A search box appears below , You can enter... In the search box Xpath sentence :
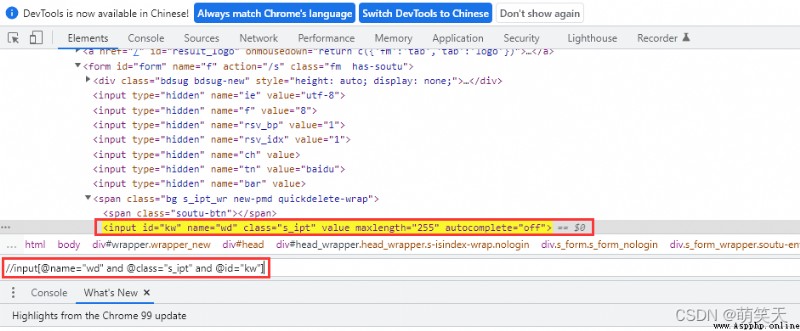
As shown in the figure above , If we want to pass Xpath To locate the text input box , So the sentence is ://input[@id="input"] , Let's simply parse :
""" //input[@id="input"] // -> Represents the absolute path input -> Represents finding a input label [@id="input"] -> Find the property id, The value is input The combination is : Find by absolute path input The attribute under the tag is id, The value is input The elements of """
By the way , If you can use relative paths, try not to use absolute paths :
""" Why use relative paths : 1、 The relative path is more concise , Aesthetics is higher than absolute path , And handwriting is convenient 2、 After the front-end personnel modified the data , The relative path may not need to be modified , But the absolute path 99.9% It needs to be modified """
Take Baidu interface as an example , If we want to locate the text input box, we can use ://input[@name="wd"], Because at the front end name Very common , Suppose there are multiple in this page name Attribute element , So at present, we can't accurately find the elements we want , You can pass and To make conditional combinations , for example ://input[@name="wd" and @class="s_ipt" and @id="kw"]
If your project happens to have many and After that, there are still repeated factors , Then you can locate through the parent class ://span//input[@name="wd" and @class="s_ipt" and @id="kw"]
in addition to , You can also add combination conditions ://span[@name=" "]/input[@name=' ']
If you're not sure about its label , But know its properties , Then you can use * Number wildcard to query ://*[@name="wd"]
If you find that there are few properties in the source code that can be used to locate , You can also find the parent tag of the parent by using the child attribute , Two dots represent a return to the previous level ://*[@name="wd"]/..
If there is a drop-down list , To navigate to the element in the list , Then you can use the index to locate , What needs to be noted here is The index is from 1 At the beginning (//a[@class="btn btn-sm btn-primary"])[1]
We can also locate by text , If a web page, such as Baidu interface , There's news 、 Live broadcast and other text words , have access to text()://div[@id="s-top-left"]/a[text()=" video "]
Sometimes the text is long , There may be multiple spaces , Then maybe these factors can not be successfully positioned , Then, when the text is long, you can directly use the inclusion method to locate , It can also be used when the attributes are complex contains()://div[@id="s-top-left"]/a[contains(text()," video ")]//div[@id="s-top-left"]/a[contains(@class,"s_ipt")]
Axis operation is also used when elements are inconvenient to locate , Specific grammar and Xpath similar , A little different , The axis operation is relative to Xpath Father to son , Basically a complete victory , It can be said that there are no elements that cannot be found by axis operation , If there is , That must be my ignorance , Let's look at the basic example :
//input[@name="wd"]//parent::span, intend : adopt name Properties and wd Elements , Search the parent directory for span label , Similar to that :
//input[@name="wd"]//ancestor::form
Direct grammar ://input[@name="wd"]//preceding-sibling::span
Direct grammar ://input[@name="wd"]//following-sibling::span
as time goes on , People prefer to use Xpath Positioning , In case of difficult positioning , You can also choose to use axis operation for positioning , but CSS Selector also has certain positioning advantages , Although it can be used in most cases Xpath And the axis operation is completed , but CSS The way of selectors also needs to be understood , The basic syntax is as follows :
(1)#kw – representative :id=kw
(2).s_ipt – representative :class=s_ipt
(3)[id=kw]
(4)[class="s_ipt"]
All right. ~ The above is all the content shared in this article , Have you learned ? I hope I can help you !
