Name is get_checkbox.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
<input type="checkbox" name="my_value" value="1"> The value is 1
<input type="checkbox" name="my_value" value="2"> The value is 2
<input type="checkbox" name="my_value" value="3"> The value is 3
<input type="checkbox" name="my_value" value="4"> The value is 4
<input type="checkbox" name="my_value" value="5"> The value is 5
<input type="submit">
{% csrf_token %}
</form>
{
{ select_value }}
</body>
</html>
from django.views.generic import View
class CheckBoxView(View):
def get(self, request):
return render(request, "get_checkbox.html")
def post(self, request):
value_list = request.POST.getlist("my_value", [])
return render(request, "get_checkbox.html", {
"select_value": value_list,
})
from django.urls import path
from .views import CheckBoxView
urlpatterns = [
path("check_box/", CheckBoxView.as_view())
]
visit :http://127.0.0.1:8000/check_box/
You can see :
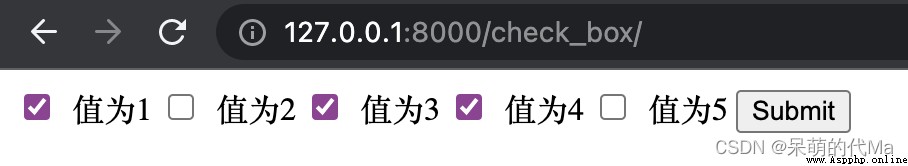
After selecting several numbers , Click on the submit :

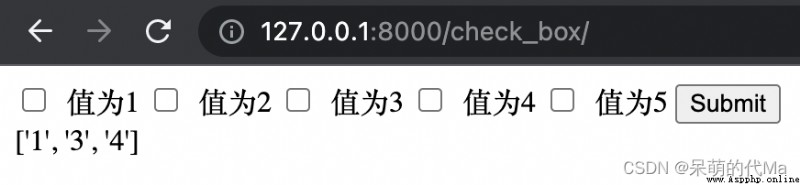
Then you can see the results :