Django 通常被稱為“包含電池的框架”,因為它對所有內容都有默認設置,並且具有可以幫助任何人快速開發網站的功能。談到表單,在 HTML 中,表單是 <form>...</form> 內的元素集合,允許訪問者執行諸如輸入文本、選擇選項、操作對象或控件等操作,然後將其發送出去信息返回服務器。基本上,它是用於處理任何目的的數據集合,包括將其保存在數據庫中或從數據庫中獲取數據。Django 支持所有類型的 HTML 表單並將數據從它們呈現到視圖中,以便使用各種邏輯操作進行處理。
要了解有關 HTML 表單的更多信息,請訪問如何使用 Django Forms 創建表單?。Django 還提供了Django Forms的內置功能,就像Django Models一樣。可以在 Django 中創建表單並使用它們以一種方便的方式從用戶那裡獲取數據。要開始使用表單,需要熟悉表單中的GET 和 POST 請求。
- GET:相比之下,GET 將提交的數據捆綁成一個字符串,並使用它來組成一個 URL。URL 包含必須發送數據的地址,以及數據鍵和值。如果您在 Django 文檔中進行搜索,您可以看到這一點,這將產生一個格式為 https://docs.djangoproject.com/search/?q=forms&release=1 的 URL。
- POST:任何可用於更改系統狀態的請求(例如,在數據庫中進行更改的請求)都應使用 POST。
在 Django 中渲染 HTML 表單說明
使用示例說明Django 表單。考慮一個名為 geeksforgeeks 的項目,它有一個名為 geeks 的應用程序。
讓我們創建一個簡單的 HTML 表單來展示如何輸入來自用戶的數據並在視圖中使用它。在 geeks > templates > home.html 中輸入以下代碼
<form action = "" method = "get">
<label for="your_name">Your name: </label>
<input id="your_name" type="text" name="your_name">
<input type="submit" value="OK">
</form>現在要在我們的視圖中呈現它,我們需要為極客應用修改 urls.py。在 geeksforgeeks > urls.py 中輸入以下代碼
from django.urls import path
# importing views from views..py
from .views import geeks_view
urlpatterns = [
path('', home_view ),
]現在,讓我們轉到 home_view 並開始檢查我們將如何獲取數據。來自 Django 中 HTML 表單的全部數據作為 JSON 對象傳輸,稱為請求。讓我們首先創建一個視圖,然後我們將嘗試所有方法從表單中獲取數據。
from django.shortcuts import render
# 在此處創建您的視圖
def home_view(request):
# 視圖的邏輯將在這裡實現
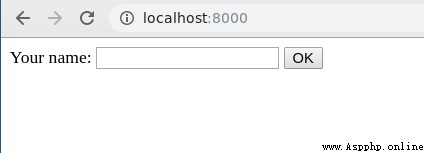
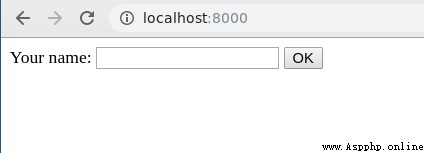
return render(request, "home.html")一切就緒後,讓我們運行 Python manage.py run server 並檢查主頁上是否存在表單。

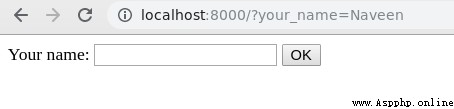
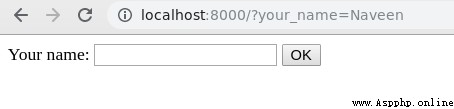
默認情況下,每個用 HTML 編寫的表單都會向應用程序的後端發出 GET 請求,GET 請求通常使用 URL 中的查詢來工作。讓我們用上面的表格來演示一下,用你的名字填寫表格,讓我們看看會發生什麼。

上面的 URL 附加了輸入標簽的名稱屬性和在表單中輸入的名稱。這就是 GET 請求的工作方式,無論它們將附加到 URL 以將數據發送到應用程序後端的輸入數量是多少。讓我們檢查一下如何最終在我們的視圖中獲取這些數據,以便可以根據輸入應用邏輯。 在views.py
from django.shortcuts import render
# 在此處創建您的視圖
def home_view(request):
print(request.GET)
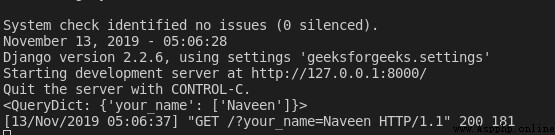
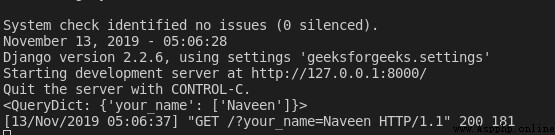
return render(request, "home.html")現在,當我們填寫表格時,我們可以在終端中看到如下輸出:

request.GET返回一個查詢字典,可以像任何其他 python 字典一樣訪問它,最後使用它的數據來應用一些邏輯。 同樣,如果傳輸方式是 POST,則可以使用 request.POST 作為查詢字典,將表單中的數據渲染到視圖中。在home.html中
<form action = "" method = "POST">
{% csrf_token %}
<label for="your_name">Your name: </label>
<input id="your_name" type="text" name="your_name">
<input type="submit" value="OK">
</form>請注意,每當我們創建表單請求時,為了安全起見,Django 都會要求您在表單中添加 {% csrf_token %} 現在,在 views.py 中,讓我們檢查 request.POST 有什麼。
from django.shortcuts import render
# 在此處創建您的視圖
def home_view(request):
print(request.POST)
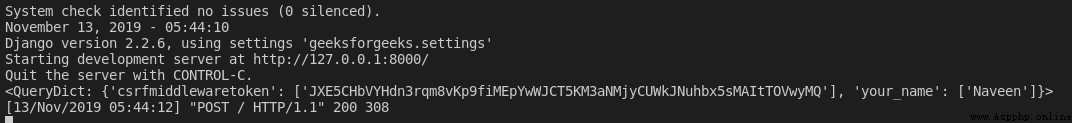
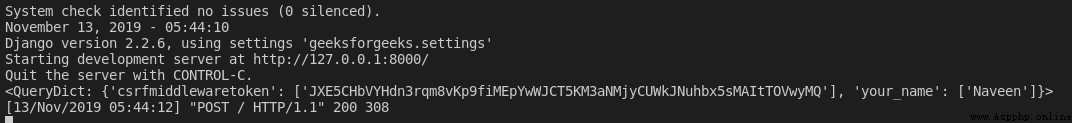
return render(request, "home.html")現在,當我們提交表單時,它會顯示如下數據。

這樣,人們可以使用這些數據來查詢數據庫或使用一些邏輯操作進行處理,並使用上下文字典傳遞給模板。