來源:快學Python
給大家推薦的這個開源項目是一個非常棒的可視化庫 -- PyG2Plot 。
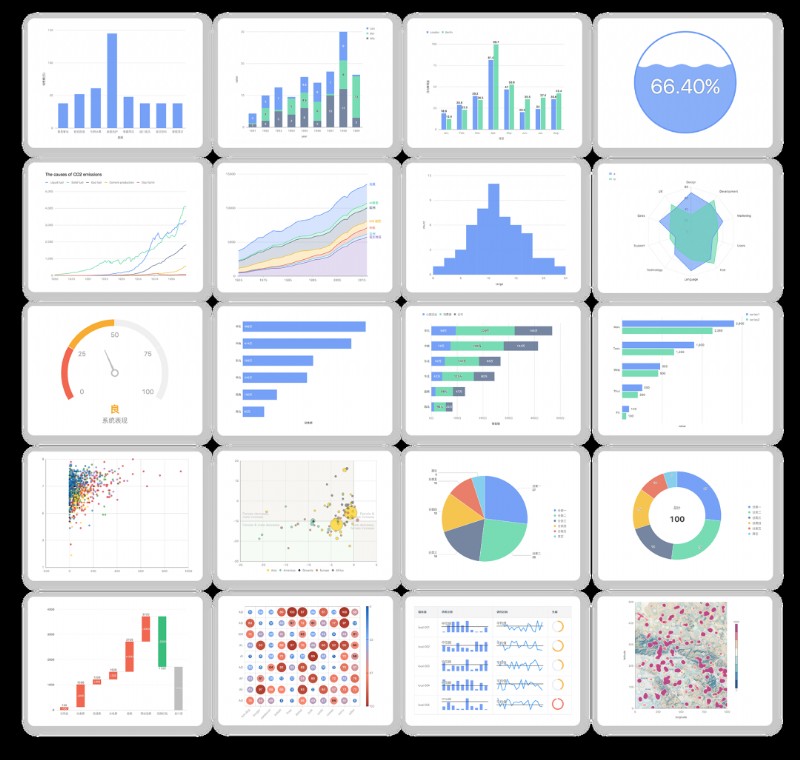
這個Python可視化新秀,在GitHub上是這樣介紹的:
PyG2Plot 是
@AntV/G2Plot在 Python3 上的封裝。G2Plot 是一套簡單、易用、並具備一定擴展能力和組合能力的統計圖表庫,基於圖形語法理論搭建而成。
不過研究PyG2Plot還得先從G2開始講,它是螞蟻金服開源一個基於圖形語法,面向數據分析的統計圖表引擎。後來又在其基礎上,封裝出業務上常用的統計圖表庫——G2Plot 。

不過現在Python這麼熱,幾乎每一個nb的前端可視化庫,最終都會被用python開發一套生成相應html的庫!它也不例外,封裝出了Python可視化庫——PyG2Plot。
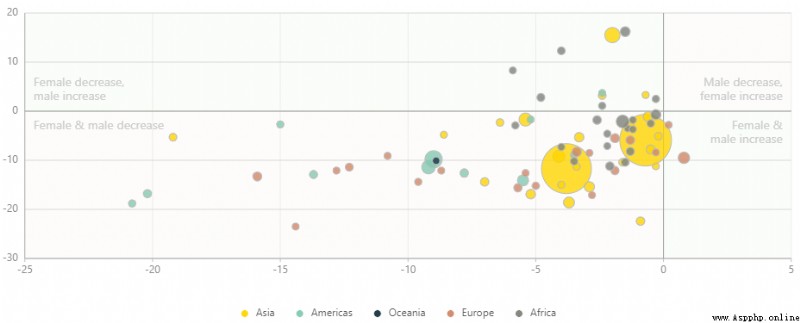
在GitHub上,也提供了一張示例圖,我對右下角的散點圖比較感興趣。

結果興致勃勃地去看示例,這簡直買家秀與賣家秀啊!

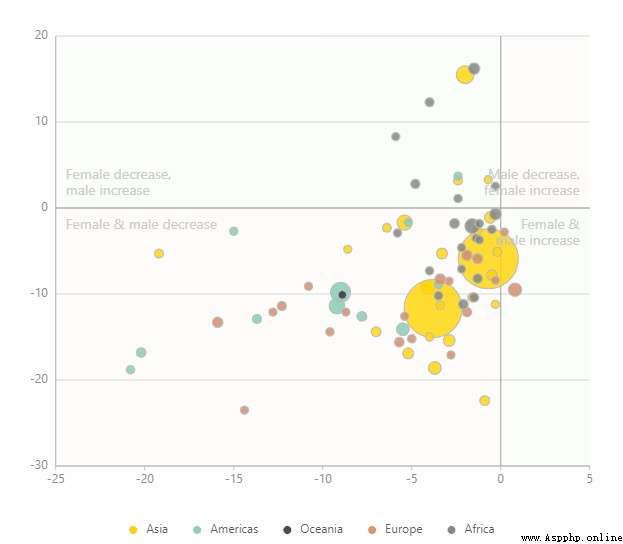
我不管,我就要右邊那個
看來還是需要自己動手,那就先安裝PyG2Plot庫吧
pip install pyg2plot目前目前 pyg2plot 只提供簡單的一個 API,只列出需要的參數
Plot
Plot(plot_type: str): 獲取 Plot 對應的類實例。
plot.set_options(options: object): 給圖表實例設置一個 G2Plot 圖形的配置。
plot.render(path, env, **kwargs): 渲染出一個 HTML 文件,同時可以傳入文件的路徑,以及 jinja2 env 和 kwargs 參數。
plot.render_notebook(env, **kwargs): 將圖形渲染到 jupyter 的預覽。
於是我們可以先導入Plot方法
from pyg2plot import Plot我們要畫散點圖
scatter = Plot("Scatter")下一步就是要獲取數據和設置參數plot.set_options(),這裡獲取數據直接利用requset解析案例json,而參數讓我在後面一一道來:
import requests
#請求地址
url = "https://gw.alipayobjects.com/os/bmw-prod/0b37279d-1674-42b4-b285-29683747ad9a.json"
#發送get請求
a = requests.get(url)
#獲取返回的json數據,並賦值給data
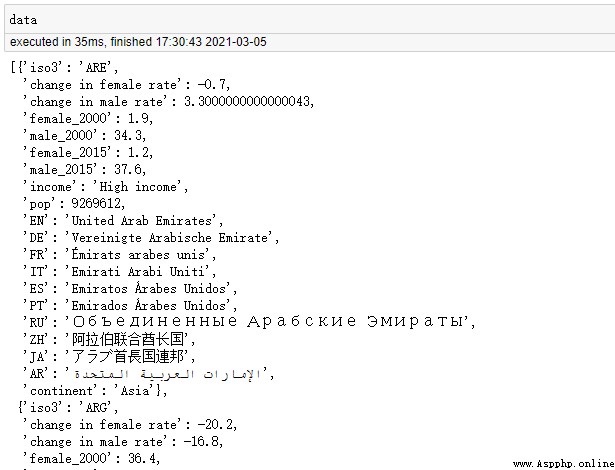
data = a.json()
成功獲取解析好的對象集合數據。
下面是對著參數,一頓操作猛如虎:
scatter.set_options(
{
'appendPadding': 30,
'data': data,
'xField': 'change in female rate',
'yField': 'change in male rate',
'sizeField': 'pop',
'colorField': 'continent',
'color': ['#ffd500', '#82cab2', '#193442', '#d18768','#7e827a'],
'size': [4, 30],
'shape': 'circle',
'pointStyle':{'fillOpacity': 0.8,'stroke': '#bbb'},
'xAxis':{'line':{'style':{'stroke': '#aaa'}},},
'yAxis':{'line':{'style':{'stroke': '#aaa'}},},
'quadrant':{
'xBaseline': 0,
'yBaseline': 0,
'labels': [
{'content': 'Male decrease,\nfemale increase'},
{'content': 'Female decrease,\nmale increase'},
{'content': 'Female & male decrease'},
{'content': 'Female &\n male increase'}, ],},
})如果在Jupyter notebook中預覽的話,則執行下方語句
scatter.render_notebook()如果想渲染出完整的html的話,則執行下方語句
scatter.render("散點圖.html")看一下成果吧

各位看官,這塊可能比較無聊,可以直接劃到文末或者點擊收藏。
主要還是詳解一下剛才scatter.set_options()裡的參數,方便大家後續自己改造!
分成幾個部分一點一點解釋:
'appendPadding': 30, #①
'data': data, #②
'xField': 'change in female rate', #③
'yField': 'change in male rate',①圖表在上右下左的間距,加不加這個參數具體看下圖

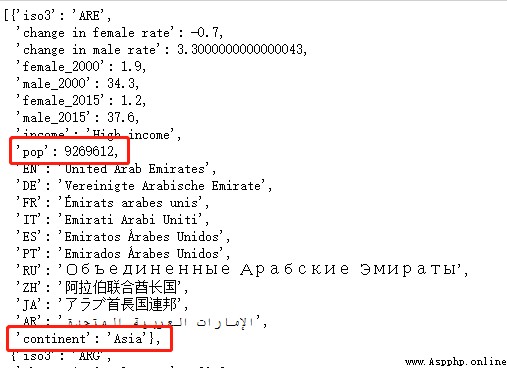
②設置圖表數據源(其中data在前面已經賦值了),這裡的數據源為對象集合,例如:[{ time: '1991',value: 20 }, { time: '1992',value: 20 }]。
③xField和yField這兩個參數分別是橫/縱向的坐標軸對應的字段。
'sizeField': 'pop', #④
'colorField': 'continent', #⑤
'color': ['#ffd500', '#82cab2', '#193442', '#d18768','#7e827a'], #⑥
'size': [4, 30], #⑦
'shape': 'circle', #⑧④指定散點大小對應的字段名,我們用的pop(人口)字段。
⑤指定散點顏色對應的字段名,我們用的continent(洲)字段。

⑥設置散點的顏色,指定了系列色值。
⑦設置散點的大小,可以指定大小數組 [minSize, maxSize]
⑧設置點的形狀,比如cicle、square
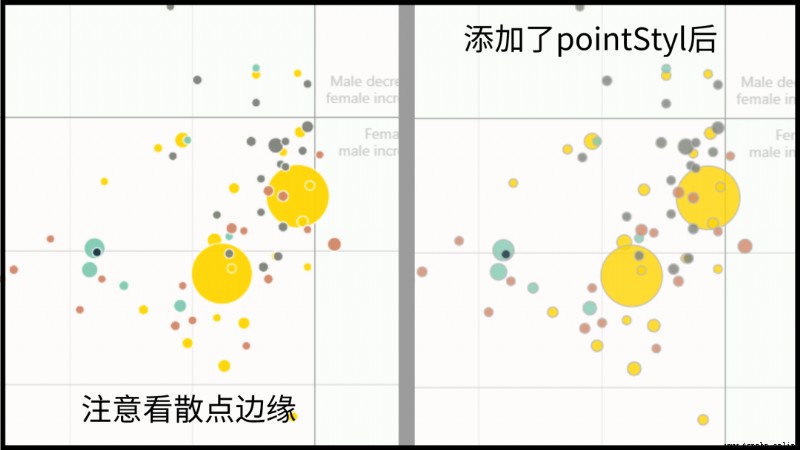
'pointStyle':{'fillOpacity': 0.8,'stroke': '#bbb'}, #⑨
'xAxis':{'line':{'style':{'stroke': '#aaa'}},}, #⑩
'yAxis':{'line':{'style':{'stroke': '#aaa'}},},⑨pointStyle是指折線樣式,不過在散點圖裡,指的是散點的描邊。另外fillOpacity是設置透明度,stroke是設置描邊顏色。

⑩這裡只是設置了坐標軸線的顏色。
'quadrant':{
'xBaseline': 0,
'yBaseline': 0,
'labels': [
{'content': 'Male decrease,\nfemale increase'},
{'content': 'Female decrease,\nmale increase'},
{'content': 'Female & male decrease'},
{'content': 'Female &\n male increase'}, ],},quadrant是四象限組件,具體細分配置如下:
PyG2Plot的介紹文檔還不完善,上文中的很多參數是摸索的,大家作為參考就好。

PyG2Plot 原理其實非常簡單,其中借鑒了 pyecharts 的實現,但是因為螞蟻金服的 G2Plot 完全基於可視分析理論的配置式結構,所以封裝上比 pyecharts 簡潔非常非常多。
-------- End --------

