Jupyter Notebook應該很多同學都或多或少有所了解,但是,很多同學 還停留在Python、數據分析、交互式開發。
其實,除了這些之外,Jupyter Notebook還可以完成很多你意想不到的事情。
例如,Python工具包開發、創建幻燈片、創建電子書、寫博客、寫報告、數據看板、REST API、網頁應用等。
以網頁應用為例,提起開發一個網頁應用,很多同學第一印象都會想到需要前端、後端、服務部署等繁瑣的步驟,需要具備html、JavaScript、Java或者Python、Django知識。
其實,通過Jupyter Notebook就可以開發一款可部署的網頁應用。
下面,就以一個圖像處理的網頁應用為例給大家演示一下。
在正式的開發之前,先把開發環境配置、Python工具包這些基本的准備工作做一下。
環境配置
創建一個虛擬環境,單獨的用於這個網頁應用,虛擬環境的好處就可以實現不同應用之間的環境隔離,避免不同項目/應用依賴不同版本的工具包導致沖突。
virtualenv sketchenv
source sketchenv/bin/activate
這裡的sketchenv是虛擬環境 的名稱,你也可以起其他名稱。
安裝工具包
下面,就是按照開發網頁應用需要的一些工具包:
mljar-mercury
opencv-python-headless
pillow
matplotlib
其中,mercury是一款能夠將jupyter notebook轉換成網頁 應用的框架,其余的幾款都是用於圖像處理的工具包。
下面,就正式開始開發工具。
首先,打開一個Jupyter Notebook的窗口:
jupyter notebook
然後,導入一些需要用到的Python工具包並對圖像進行一下初始設置:
import os
import cv2
from PIL import Image
from matplotlib import pyplot as plt
import matplotlib as mpl
mpl.rcParams['figure.figsize'] = (12,12)
mpl.rcParams['axes.grid'] = False
在Jupyter Notebook打開一個新的單元格,輸出以下代碼,謹記,需要新打開一個,不能和其他單元格的代碼放在一起:
image_path = "/home/jackpop/Downloads/house.jpg"
output_dir = "output_images"
image_path是一個要處理圖像的路徑,output_dir是目錄名,用於保存處理好的新圖像。
在下一個單元中,將定義一個顯示圖像的函數:
def imshow(image, title=None, fname=None):
if len(image.shape) > 3:
image = tf.squeeze(image, axis=0)
plt.imshow(image)
plt.axis('off')
if title:
plt.title(title)
if fname:
plt.savefig(fname)
然後,載入圖像並顯示:
img = cv2.imread(image_path)
RGB_img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
imshow(RGB_img)
你會看到下圖:

現在開始對圖像進行處理,生成藝術素描圖像:
# 圖像轉化
grayed = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
inverted = cv2.bitwise_not(grayed)
blurred = cv2.GaussianBlur(inverted, (19, 19), sigmaX=0, sigmaY=0)
def blend(x, y):
return cv2.divide(x, 255 - y, scale=256)
final_result = blend(grayed, blurred)
# 保存圖像
_ = cv2.imwrite(os.path.join(output_dir, "sketch_photo.jpg"), final_result)
# 顯示圖像
RGB_img = cv2.cvtColor(final_result, cv2.COLOR_BGR2RGB)
imshow(RGB_img)
經過處理之後,你會看到如下圖像:

到這裡,核心的代碼都已經完成了,已經有了Jupyter Notebook代碼,那麼,該怎麼編程網頁應用呢?
這就用到前面安裝的工具包mercury,前面 已經介紹,它可以將Jupyter Notebook轉化成網頁應用。
首先,執行如下命令:
mercury watch sketch_app.ipynb
在浏覽器中打開http://127.0.0.1:8000/鏈接,會看到一個卡片,如下所示:

請點擊卡片,你會看到它的警告信息,告訴你缺少YAML頭。

這就涉及到mercury中的一個比較重要的東西,配置信息,它是一種yaml格式的配置信息 ,主要包含標題、配置參數等內容。
下面,就在Jupyter Notebook開頭創建一個RAW格式的單元,輸入相關的yaml配置信息:
---
title: Convert Photo to Sketch ️
description: Create sketch from uploaded a photo
show-code: False
params:
image_path:
input: file
label: Please upload a photo
output_dir:
output: dir
---
YAML配置包含如下信息:
title:應用程序的標題
description:描述應用程序的文本
show-code:是否顯示或隱藏Notebook代碼
params:Jupyter Notebook代碼用到的參數以及相關組件,這裡面用到2個組件:
image_path:文件小組件,變量image_path將被替換成上傳文件的路徑
output_dir:目錄小組件,對應代碼中輸出目錄的變量
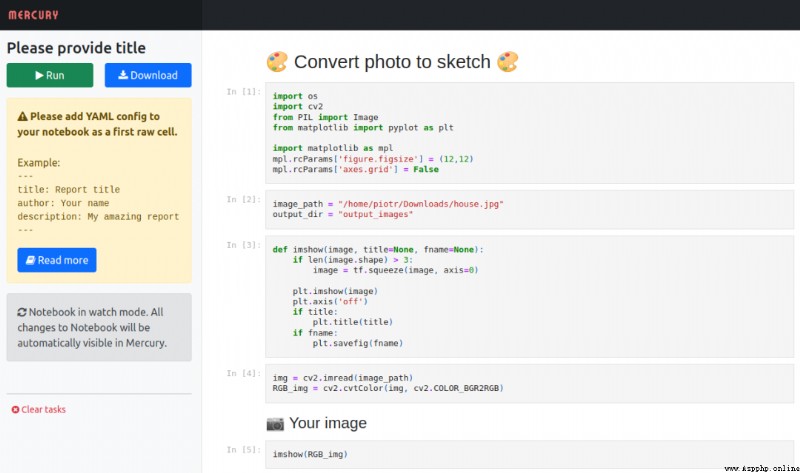
然後,再打開http://127.0.0.1:8000/,就可以看到,這個網頁應用就可以用了,可以選擇圖片、上傳圖片並處理圖片。

如果你想持久化部署,可以通過docker等工具進行打包部署到服務器或者雲上,然後隨時就都可以用了。
這裡只是一個圖像處理工具的例子,除此之外,我們還可以通過調用api實現翻譯工具、數據看板、pdf編輯等工具,都變得非常簡單。
目前開通了技術交流群,群友已超過3000人,添加時最好的備注方式為:來源+興趣方向,方便找到志同道合的朋友
