使用Ajax填充的請參考:展示PyEcharts圖表到Django框架前端頁面教程(逐步教程)
首先需要明確,pyechart是通過python來生成HTML(echart)的工具,在django中,我們通過Pyechart生成HTML後,對HTML的圖片部分內容提取出來,然後填充到前端中
在流程中前三部分都是為了項目准備:
安裝必要的依賴:
pip install django
pip install pyecharts
pip install bs4
版本:
python 3.7.13
Django 3.2.13
pyecharts 1.9.1
然後創建django項目
django-admin startproject pyecharts_django_demo
cd pyecharts_django_demo/
python manage.py startapp demo
pyecharts_django_demo/settings.py文件中,修改INSTALLED_APPS的配置,在文件中把剛才創建的demo添加配置項,最後的結果如下:INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"demo",
]
INSTALLED_APPS的上面添加下面的代碼,方便後續操作:import os
SETTINGS_PATH = os.path.dirname(os.path.dirname(__file__))
TEMPLATES的DIRS,之前"DIRS"那裡是個空列表,咱們要填一下,這是固定寫法:TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(SETTINGS_PATH, 'templates')], # 說明你的HTML文件放在哪裡,後面會添加這個文件夾,這裡先配置上
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在demo/文件夾下新建一個urls.py文件,然後在新建的文件中寫入:
from django.urls import path
from . import views
urlpatterns = [
path(r'^index/$', views.IndexView.as_view(), name='demo'),
]
這裡咱們先把路徑都配好,調通了之後再串邏輯
定位到項目根目錄的url.py文件(在pyecharts_django_demo/urls.py即為項目根目錄的urls文件):
from django.urls import includedemo的路由最後修改完後的效果如下:
"""pyecharts_django_demo URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path(r'demo/', include('demo.urls'))
]
在項目根目錄下,與manage.py同一個目錄下,創建一個templates文件夾(名字不要錯,固定寫法),之後的文件結構是:
templates文件夾下創建一個index.html文件:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div>
{% autoescape off %}
{
{ my_pic }}
{% endautoescape %}
</div>
</body>
</html>
知識點:
{% xxxx %}與{ { xxxx }}是django填充前端模版的寫法{% xxxx %}通常是一些邏輯或配置項,比如這裡的autoescape off就是允許後端填充前端標簽過去,而不會被django默認轉譯為字符串{ { xxxx }}通常是填充值,這個pic_div就是後端一會穿過來的圖片demo/view.py中寫入:import json
from random import randrange
from rest_framework.views import APIView
from pyecharts.charts import Bar
from pyecharts import options as opts
from django.shortcuts import render
from django.views.generic import View
from bs4 import BeautifulSoup
# 這是顯示頁面的寫法
class IndexView(View):
def get(self, request):
my_pic = (
Bar()
.add_xaxis(["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"])
.add_yaxis("商家A", [randrange(0, 100) for _ in range(6)])
.add_yaxis("商家B", [randrange(0, 100) for _ in range(6)])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副標題"))
)
html_embed = my_pic.render_embed()
soup = BeautifulSoup(html_embed, 'lxml')
my_pic = "\n".join([str(i).strip() for i in soup.body.contents]) # soup.body.contents是一個列表,把列表轉為字符串
return render(request, 'index.html', {
"my_pic": my_pic,
})
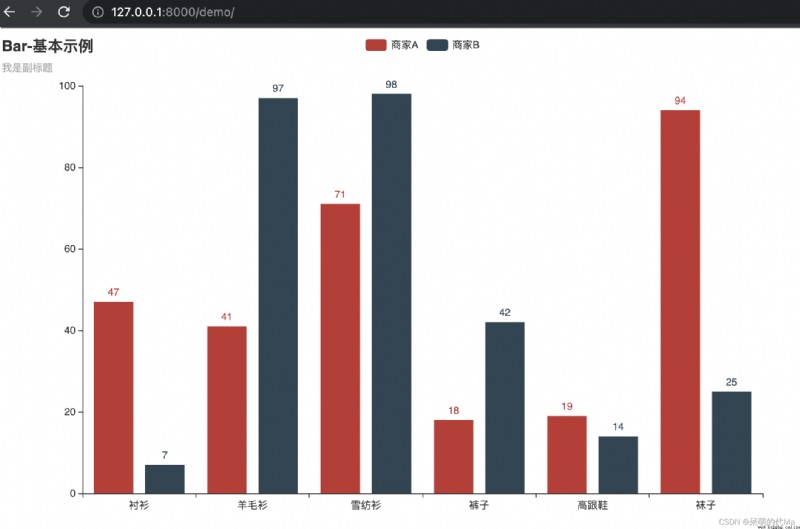
訪問:http://127.0.0.1:8000/demo/

熟悉django的話,邏輯還是很簡單的,主要是在View中,
my_pic = (
Bar()
.add_xaxis(["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"])
.add_yaxis("商家A", [randrange(0, 100) for _ in range(6)])
.add_yaxis("商家B", [randrange(0, 100) for _ in range(6)])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副標題"))
)
之後使用
html_embed = my_pic.render_embed()
可以得到HTML的頁面,我們發現HTML中主要內容都在body中,帶了div和script標簽,所以我們通過BeautifulSoup把HTML的body內容抽取出來,並剔除掉<body></body>這個自身的標簽,最後整理一下:
soup = BeautifulSoup(html_embed, 'lxml')
my_pic = "\n".join([str(i).strip() for i in soup.body.contents]) # soup.body.contents是一個列表,把列表轉為字符串
將這個整體交給前端,並使用:
<div>
{% autoescape off %}
{
{ my_pic }}
{% endautoescape %}
</div>
這樣就允許我們把my_pic解析為HTML標簽,而不是被默認加個引號變成字符串