Resource download address :https://download.csdn.net/download/sheziqiong/85731164
Resource download address :https://download.csdn.net/download/sheziqiong/85731164
be based on PythonGUI The software design of the drawing tool Demo video
Catalog
1 review 1
2 Algorithm is introduced 2
2.1 Draw line segments 2
2.1.1 DDA Algorithm 2
2.1.2 Bresenham Algorithm 2
2.1.3 Code processing 2
2.2 Draw polygon 3
2.3 Draw the ellipse 3
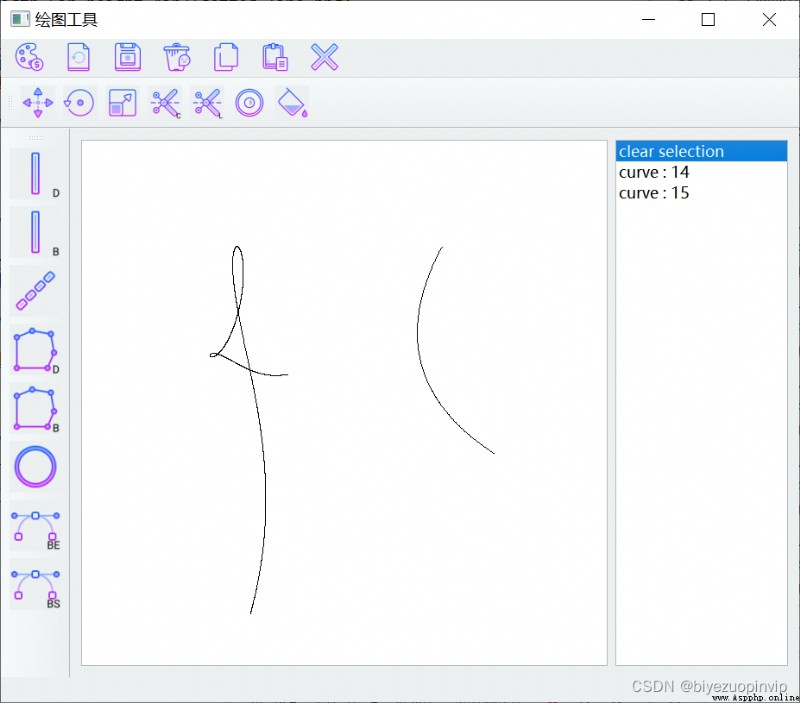
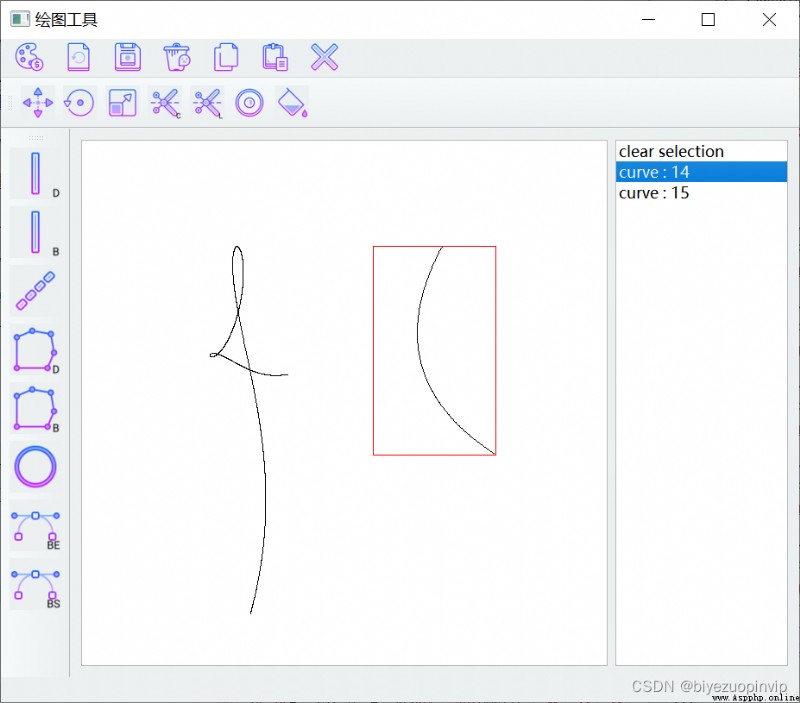
2.4 draw a curve 3
2.4.1 Bezier curve 3
2.4.2 B-spline curve 3
2.4.3 Code processing 3
2.5 translation 4
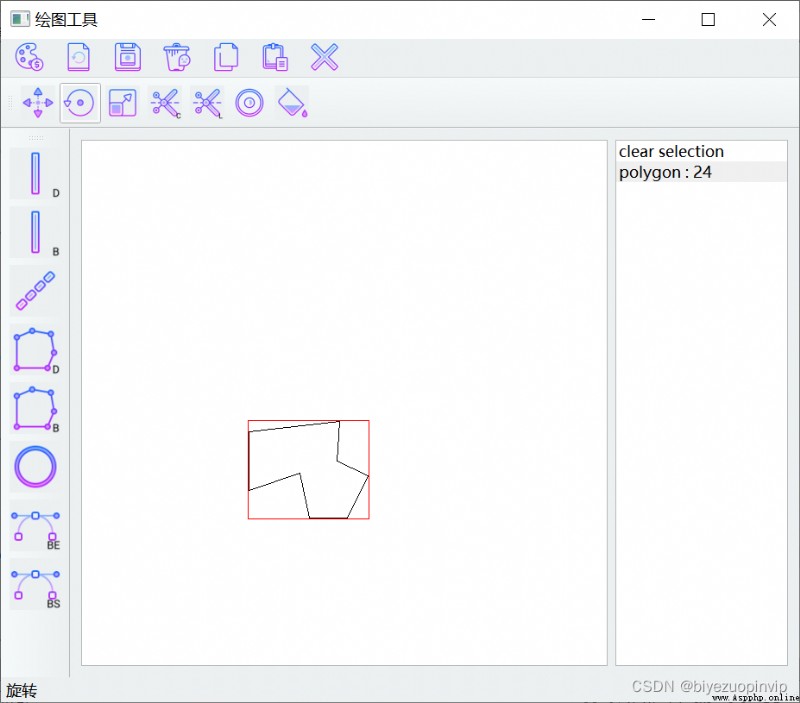
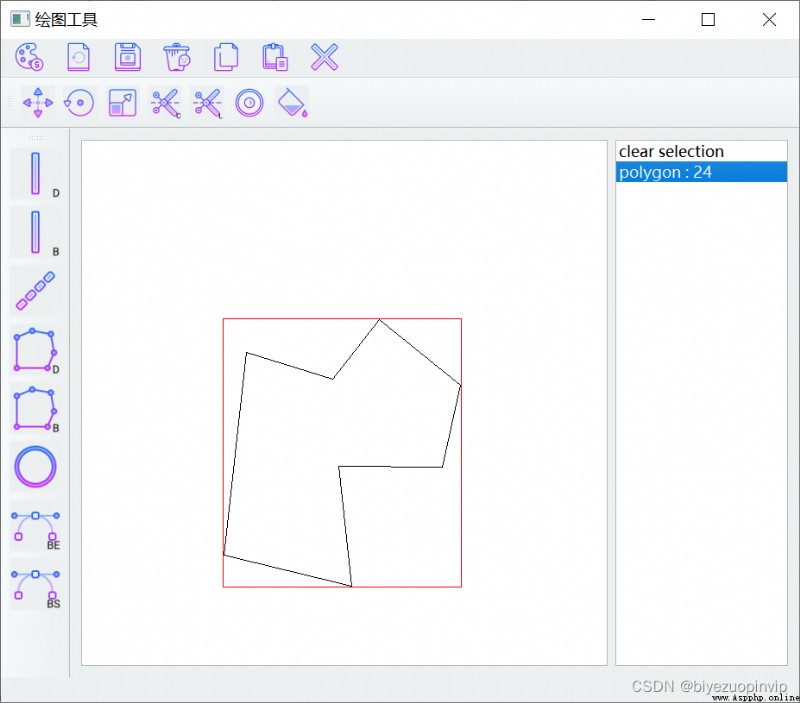
2.6 rotate 4
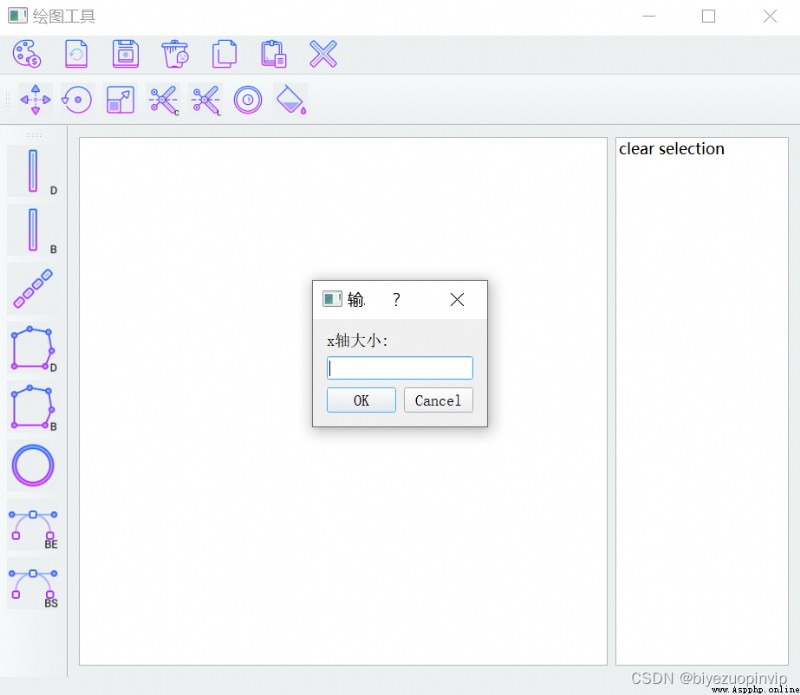
2.7 The zoom 4
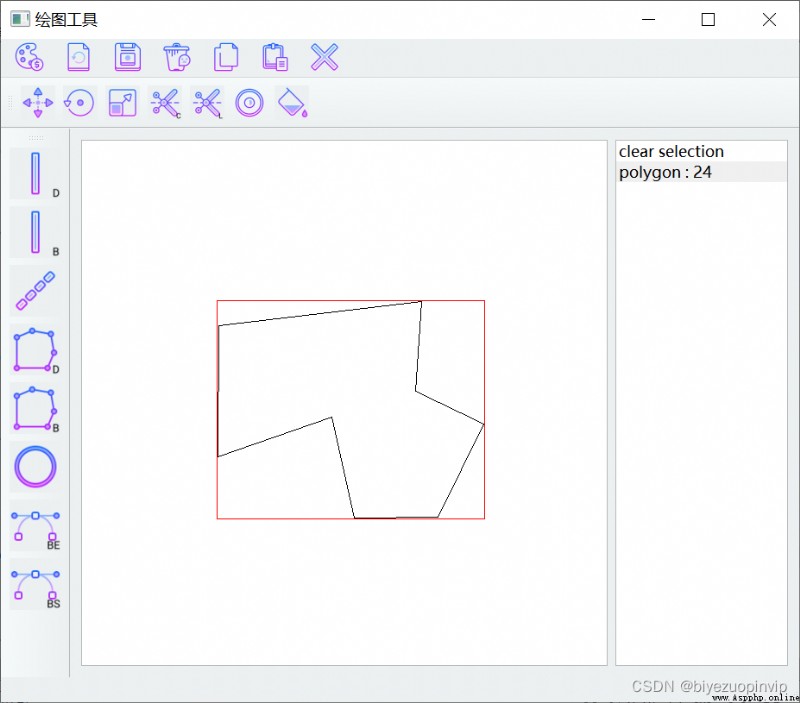
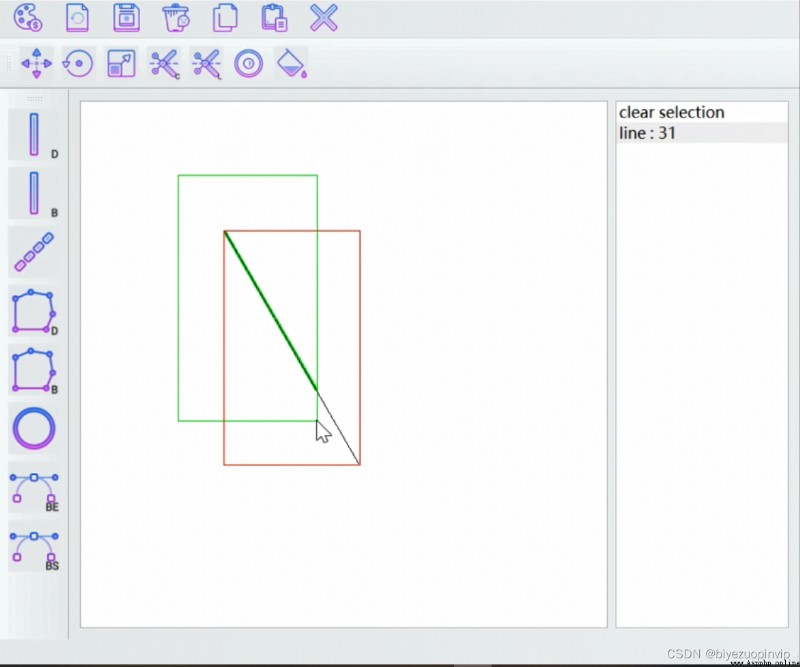
2.8 tailoring 4
2.8.1 Cohen-Sutherland count 4
2.8.2 Liang-Barskey Algorithmic method 4
3 System introduction 5
3.1 CLI frame 5
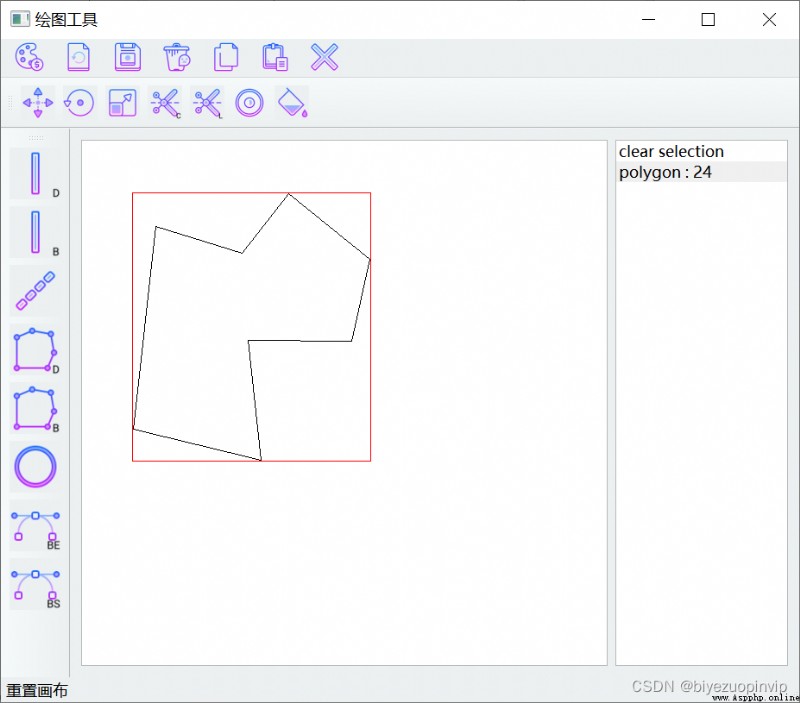
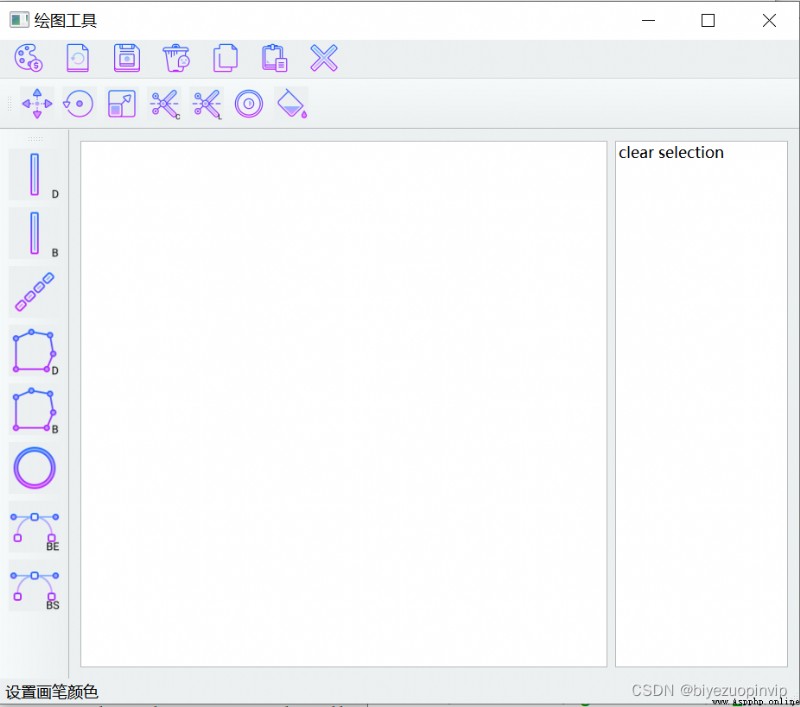
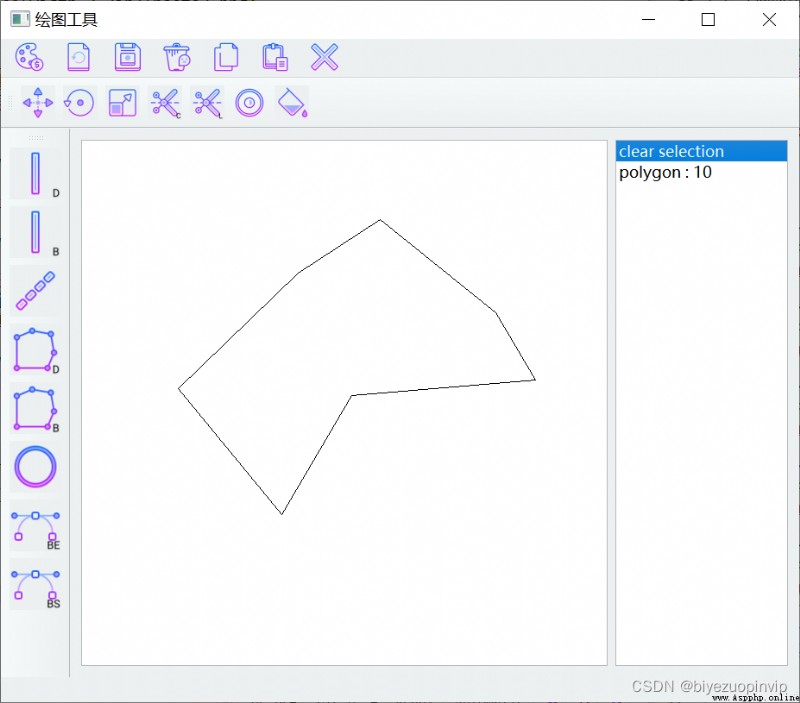
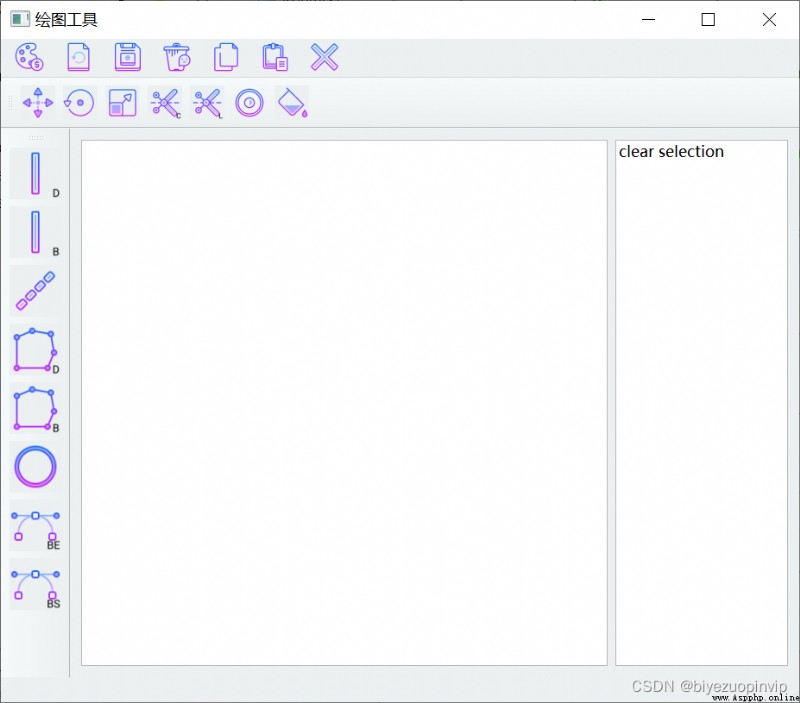
3.2 GUI frame 5
3.3 GUI function 6
3.4 Extra functions 9
3.4.1 Interface beautification 9
3.4.2 Part of the menu 9
3.4.3 Drawing toolbar 10
3.4.4 Edit Toolbar 10
4 summary 10
4.1 Some problems encountered 10
4.2 6 Monthly update 10
4.2.1 Add functionality 10
4.2.2 bug Amendments and other updates 11
reference 11
1 review
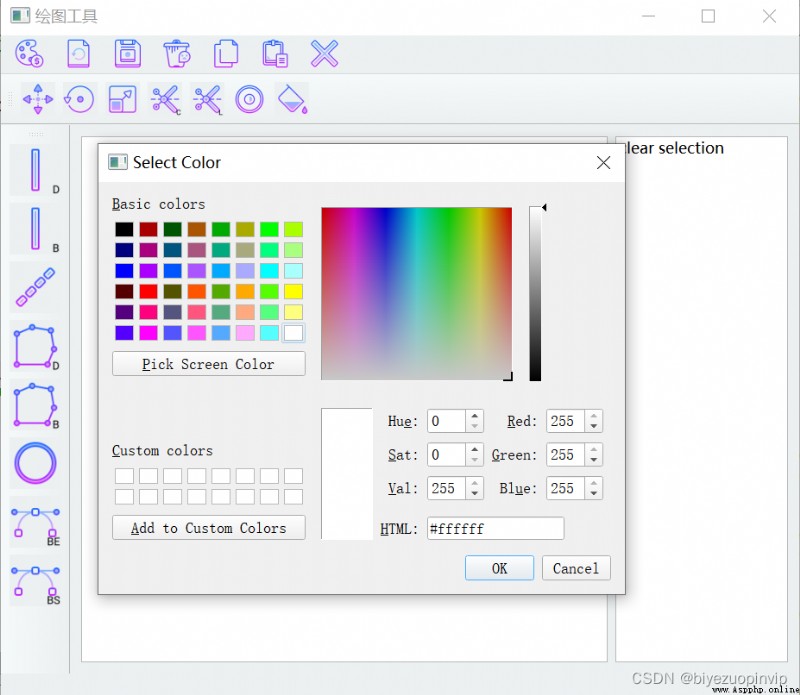
Modify and improve the framework code given by the teacher , All required command input and output are completed ,GUI The interface implements CLI All functions of the section , Including setting brush color 、 Reset canvas 、 Save the canvas 、 Two algorithms are used to draw line segments 、 Two algorithms to draw polygons 、 Draw the ellipse 、 Two algorithms are used to draw curves 、 translation 、 rotate 、 Scaling and two algorithms for clipping line segments .
In addition, the following contents are implemented :
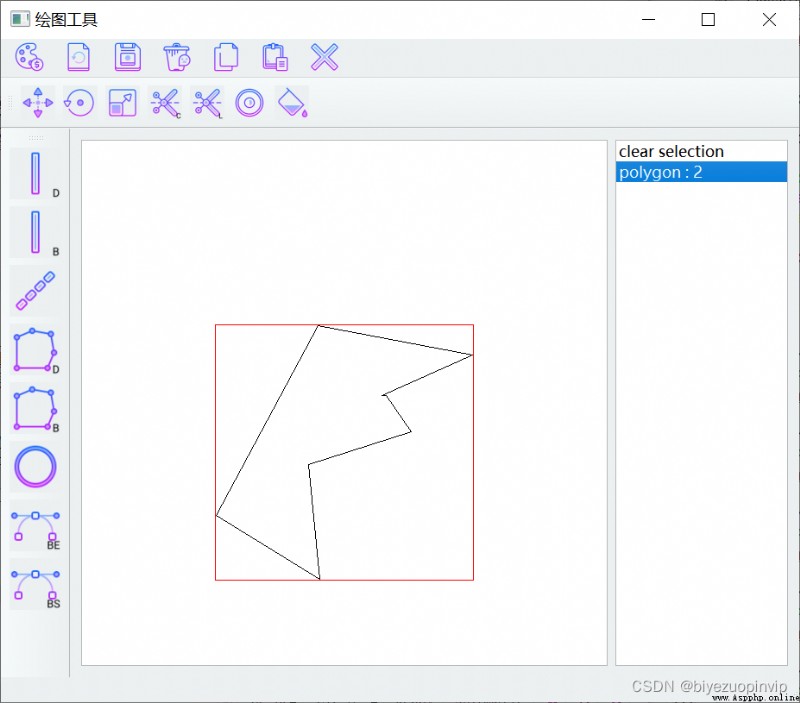
• Right click on the canvas 、 Next 、 The lower right border resizes the canvas ; Click the canvas to select the element ; Display panning and other operations during editing
Act as a control point .
• Delete the selected element , Copy selected elements , Paste copied elements .
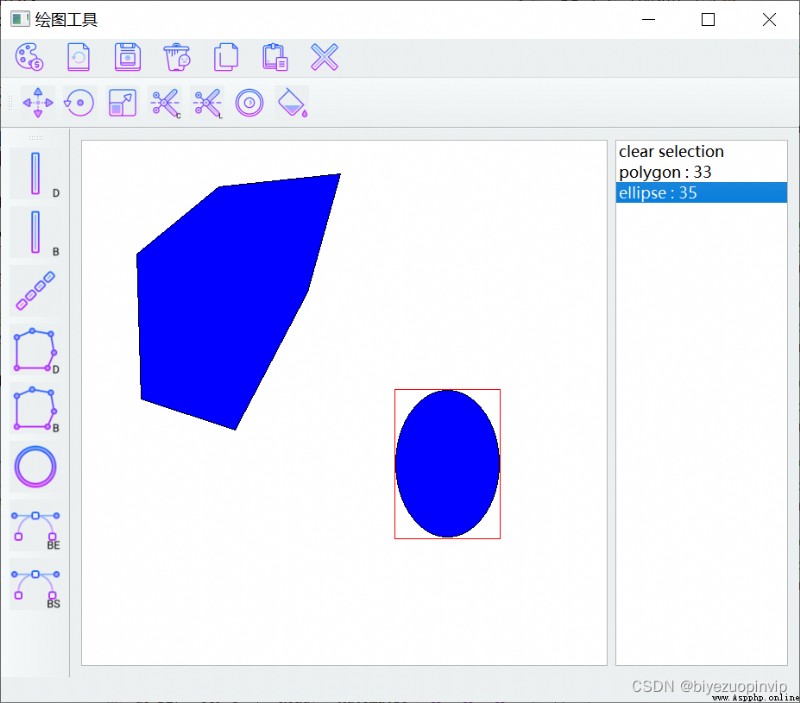
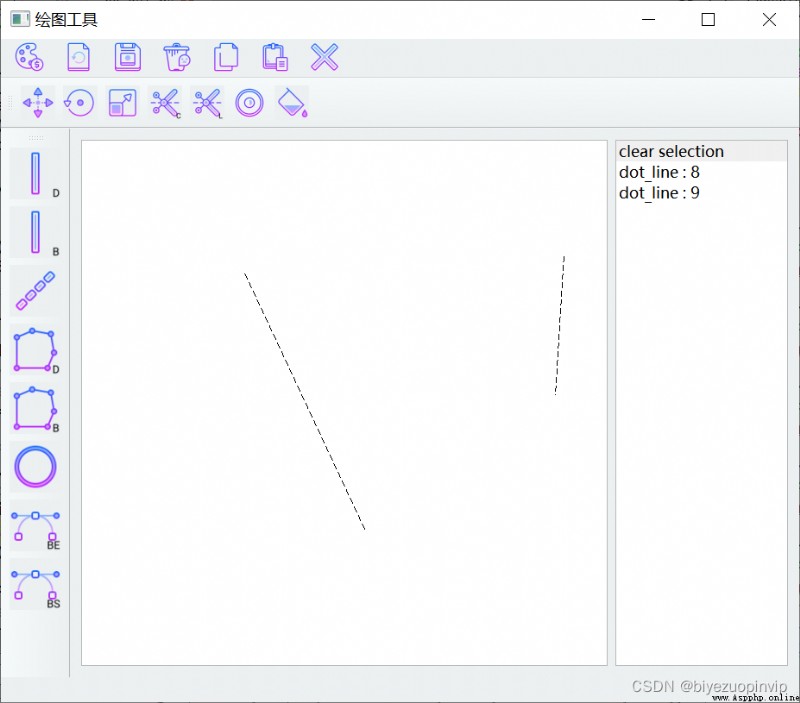
• Draw imaginary line segments ; Convex polygon and ellipse filling .
• More beautiful interface .
2 Algorithm is introduced
2.1 Draw line segments
2.1.1DDA Algorithm
The basic idea is to write down the starting point , Then let the long side of the variable continue to add one , The short side is multiplied by the slope 1 Post approximation
by int value . Code reference [7].
2.1.2Bresenham Algorithm
The basic idea is actually the same as DDA It's the same . It's just Bresenham The algorithm avoids floating-point operation through deformation . Such a
Come on , It not only improves the efficiency of operation , It also avoids the long line segment error caused by the continuous accumulation of floating-point numbers . So essentially ,Bresenham yes DDA count
The optimized form of the method . Code reference [7].
2.1.3 Code processing
• Special judgment makes it possible to deal with cases where the two ends are equal .
• Because the handout says that pixel level consistency is not required , So like pseudo code, only one endpoint is highlighted , That is, the range of line segment points [P0, P1).
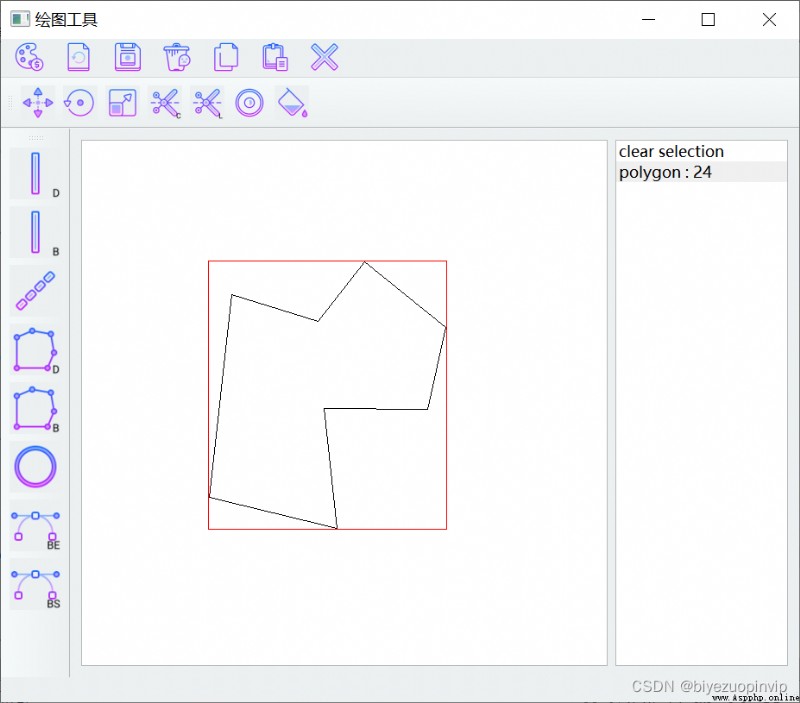
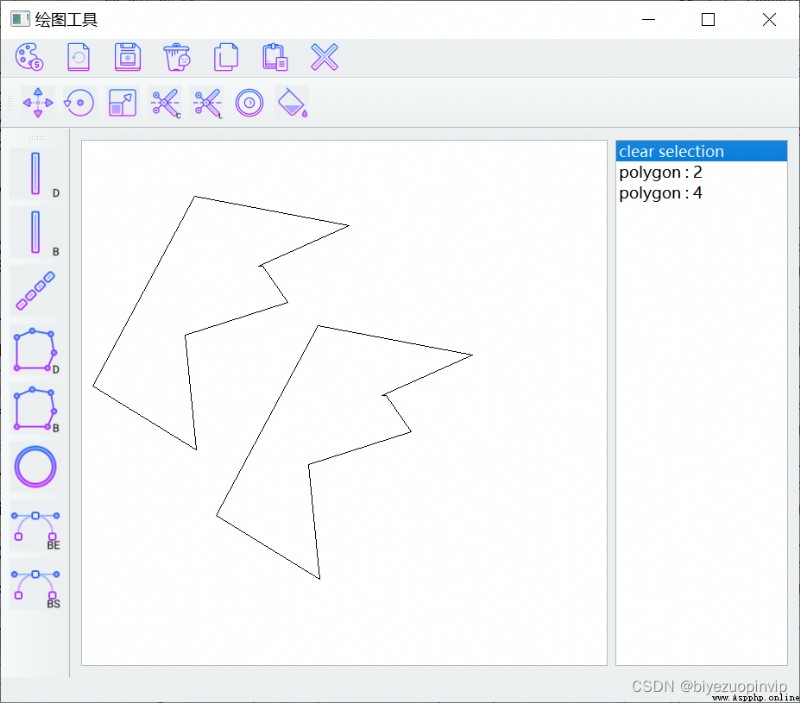
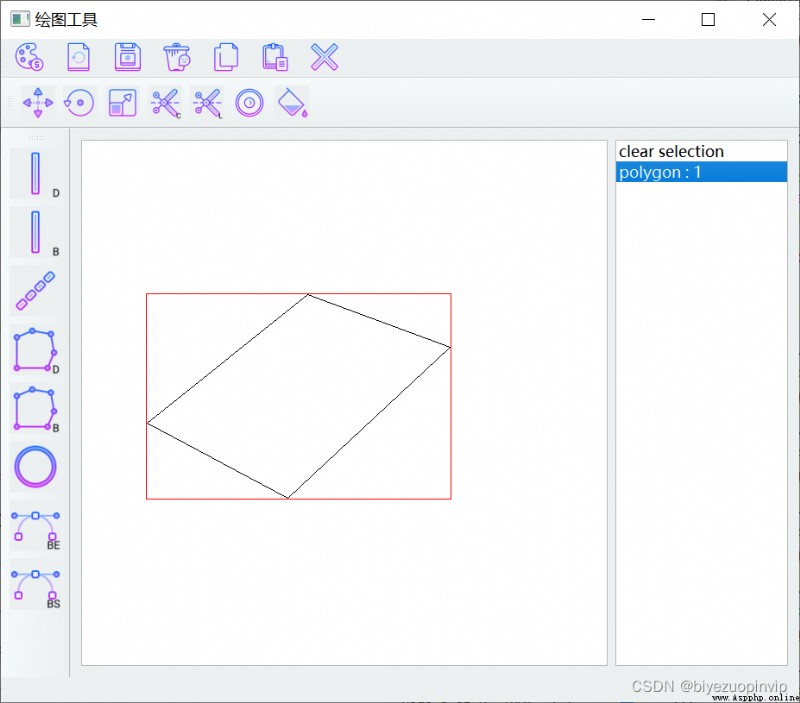
2.2 Draw polygon
The points in the default instruction are ordered , Directly call the line drawing algorithm to connect points in sequence .
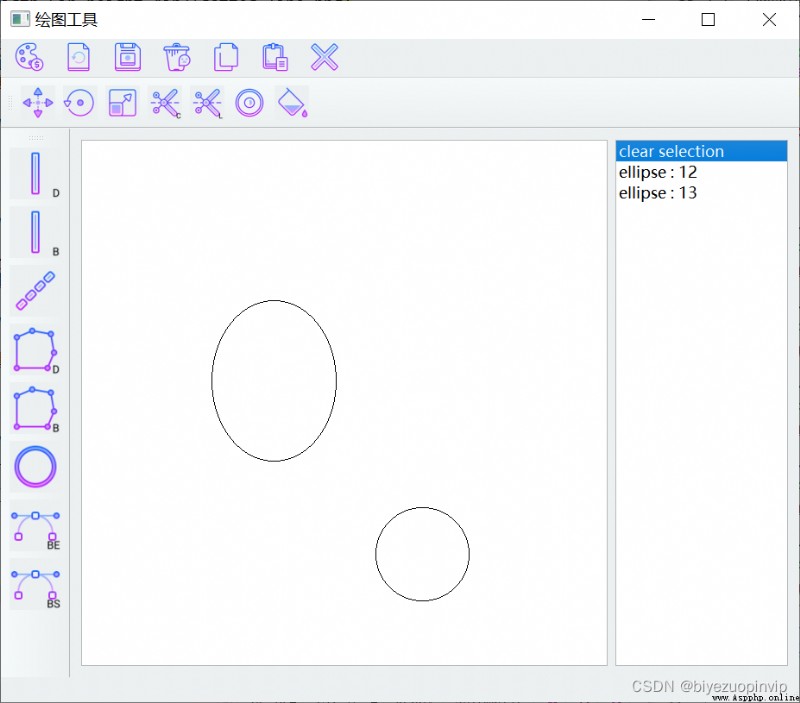
2.3 Draw the ellipse
Use ppt Midpoint ellipse algorithm on , Draw... First 1/4 The ellipse , Then symmetrical . draw 1/4 Ellipse time , According to whether the tangent is reached or not, the slope is -1 The location of , To judge the direction of the selected point is based on x Or based on y, And then, according to which point is closer to the point on the actual ellipse .
The actual code must first find the center and the major and minor axes , Then find the point with the center as the origin , And then map back to the original coordinate system .
Symmetrical x Axis and y Special case on shaft , Otherwise x=0 and y=0 The point symmetry of is equivalent to 1 Two dots appear .
Code flow reference book ppt The relevant part .





























Resource download address :https://download.csdn.net/download/sheziqiong/85731164
Resource download address :https://download.csdn.net/download/sheziqiong/85731164