請求⽅式: GET /statistics/total_count/
請求參數: 通過請求頭傳遞jwt token數據。
返回數據: JSON
{
"count": "總⽤戶量"}
路由
from django.urls import re_path
from rest_framework_jwt.views import obtain_jwt_token
from .views import users
from .views import statistics
urlpatterns=[
re_path('^mg_admin/login/$',obtain_jwt_token),
re_path('^statistics/total_count/$',statistics.UserTotalAPIView.as_view()),
視圖
from datetime import date
from rest_framework.permissions import IsAdminUser
from rest_framework.response import Response
from rest_framework.views import APIView
from userapp.models import Users
class UserTotalCountView(APIView):
''' 獲取用戶總數 '''
#指定管理員權限
permission_classes=IsAdminUser
def get(self,request):
count=Users.objects.all().count()
return Response({
'count':count})
請求⽅式: GET /statistics/day_increment/
請求參數: 通過請求頭傳遞jwt token數據。
返回數據: JSON
{
"count": "新增⽤戶量", }
date_joined 記錄創建賬戶時間
路由
from django.urls import re_path
from rest_framework_jwt.views import obtain_jwt_token
from .views import users
from .views import statistics
urlpatterns=[
re_path('^mg_admin/login/$',obtain_jwt_token),
re_path('^statistics/day_increment/$',statistics.UserDayCountView.as_view()),
視圖
class UserDayCountView(APIView):
''' 獲取日增用戶數 '''
#指定管理員權限
permission_classes=IsAdminUser
def get(self,request):
#獲取當前日期
now_today=date.today()
year=now_today.year
month=now_today.month
day=now_today.day
count=Users.objects.filter(date_joined__year=year,date_joined__month=month,date_joined__day=day)
return Response({
'count':count})
請求⽅式:GET /statistics/day_active/
請求參數: 通過請求頭傳遞jwt token數據。
返回數據: JSON
{
"count": "活躍⽤戶量"}
路由
from django.urls import re_path
from rest_framework_jwt.views import obtain_jwt_token
from .views import users
from .views import statistics
urlpatterns=[
re_path('^mg_admin/login/$',obtain_jwt_token),
re_path('^statistics/day_active/$',statistics.UserActiveCountView.as_view()),
]
視圖
class UserActiveCountView(APIView):
''' 獲取⽇活躍⽤戶數 '''
#指定管理員權限
permission_classes=IsAdminUser
def get(self,request):
#獲取當前日期
now_today=date.today()
year=now_today.year
month=now_today.month
day=now_today.day
# 獲取當⽇登錄⽤戶數量 last_login記錄最後登錄時間count=User.objects.filter(last_login__year=year,last_login__month=month,last_login__day=day).count()
return Response({
'count':count})
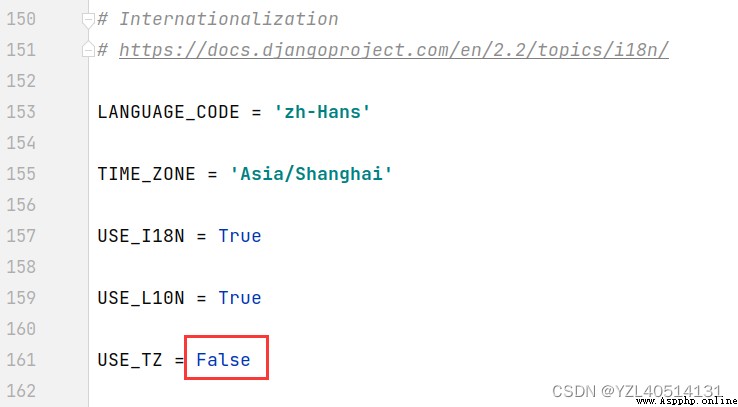
注意:需要將配置文件中的USE_TZ改為False,才能展示當前時間
data() {
return {
host:'http://192.168.17.129:8880',
token:localStorage.token,
username:localStorage.username,
userid:localStorage.user_id,
stat: [
[
],
]
}
},
computed:{
chartLine1() {
return this.$echarts.init(Util.getDom('line1'));
}
},
methods: {
getOrderCount(){
this.$axios.get(this.host +'/statistics/time_order_count/',{
headers:{
'Authorization': 'JWT ' + this.token
}
}).then(response=>{
this.drawLine1(response.data);
}).catch(error=>{
console.log(error.response);
})
},
drawLine1(data)
{
let title = "今日和昨日下單量";
let option = {
title: Object.assign({
}, Util.defaultEchartsOpt.title, {
text: title}),
grid: {
top: 60,
left: 60,
right: 80,
bottom: 20,
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#ddd'
}
},
backgroundColor: 'rgba(255,255,255,1)',
padding: [5, 10],
textStyle: {
color: '#999',
},
extraCssText: 'box-shadow: 0 0 5px rgba(0,0,0,0.3)'
},
legend: {
top: 15,
right: 20,
orient: 'vertical',
textStyle: {
color: "#666"
}
},
xAxis: {
type: 'category',
data: ['00:00','2:00','4:00','6:00','8:00','10:00','12:00','14:00','16:00','18:00','20:00','22:00'],
boundaryGap: false,
splitLine: {
show: false,
interval: 'auto',
lineStyle: {
color: ['#D4DFF5']
}
},
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: '#999'
}
},
axisLabel: {
margin: 10,
textStyle: {
fontSize: 14
}
}
},
yAxis: {
type: 'value',
splitLine: {
lineStyle: {
color: ['#D4DFF5']
}
},
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: '#999'
}
},
axisLabel: {
margin: 10,
textStyle: {
fontSize: 14
}
}
},
series: [{
name: '今日',
type: 'line',
smooth: true,
showSymbol: false,
symbol: 'circle',
symbolSize: 4,
data: data['t_count_list'],
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(199, 237, 250,0.5)'
}, {
offset: 1,
color: 'rgba(199, 237, 250,0.2)'
}], false)
}
},
itemStyle: {
normal: {
color: 'rgba(154, 116, 179, 0.7)'
}
},
lineStyle: {
normal: {
width: 2
}
}
}, {
name: '昨日',
type: 'line',
smooth: true,
showSymbol: false,
symbol: 'circle',
symbolSize: 4,
data: data['y_count_list'],
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(216, 244, 247,1)'
}, {
offset: 1,
color: 'rgba(216, 244, 247,1)'
}], false)
}
},
itemStyle: {
normal: {
color: 'rgba(126, 237, 238, 0.7)'
}
},
lineStyle: {
normal: {
width: 2
}
}
}]
};
this.chartLine1.setOption(option);
return this;
},
day_active_count(){
// 獲取日活躍用戶總數
this.$axios.get(this.host+'/statistics/day_active/',{
headers:{
'Authorization': 'JWT ' + this.token
}
}).then(response=>{
this.stat[0].splice(2,0,{
title: '日活躍用戶總數',
total: response.data.count,
bgColor: '#67c4ed'
});
}).catch(error=>{
console.log(error.response);
});
},
day_increment_count(){
// 獲取日增用戶總數
this.$axios.get(this.host+'/statistics/day_increment/',{
headers:{
'Authorization': 'JWT ' + this.token
}
}).then(response=>{
this.stat[0].splice(1,0,{
title: '日增用戶總數',
total: response.data.count,
bgColor: '#3acaa9'
});
}).catch(error=>{
console.log(error.response);
});
},
total_user_count(){
// 獲取用戶總數
this.$axios.get(this.host+'/statistics/total_count/',{
headers:{
'Authorization': 'JWT ' + this.token
}
}).then(response=>{
this.stat[0].splice(0,0,{
title: '用戶總數',
total: response.data.count,
bgColor: '#ebcc6f'
});
}).catch(error=>{
console.log(error.response);
});
},
},
mounted() {
this.total_user_count();
this.day_increment_count();
this.day_active_count();
this.getOrderCount();
}
}
