一.html基本總結:
html網頁的總結:
基本架構:
<!doctype html> #聲明文檔類型
<html lang="en"> #網頁整體
<head> #網頁頭部元素
<meta charset="UTF-8"> #網頁編碼格式
<meta name="viewport" #移動端優先,視口設置
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> #網頁命名
#css外接樣式引用:
<link rel="stylesheet" href="引用的css文件"> #設計浏覽頁面的顯示;
#內接樣式,在本地網頁設計:
<style type="text/css">
#標簽設置:
h1~h6(p、img、a、span、ul、li、ol、dl、div){
*****;
}
#類名設置:
.class{
*****;
}
#id設置:
#id名{
***;
}
</style>
</head>
<body> #網頁顯示浏覽內容;
<div>
<h1></h1>
<p>
<a href="">
<img src="">
</a>
</p>
<ul>
<li></li>
</ul>
</div>
</body>
</html>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
h3{
color:red;
}
p{
color:green;
}
a{
font-size:18px;
type:strong;
color:purple;
}
img{
width:100px;
height:200px;
}
span{
color:orange;
}
ul{
color:red;
}
li{
color:green;
}
ol{
color:orange;
}
dl{
color:purple;
}
div{
width:100px;
height:100px;
background-color:red;
}
.box1{
width:100px;
height:100px;
background-color:green;
color:orange;
}
#p1{
color:red;
}
</style>
</head>
<body>
<h3>你好</h3>
<p>hello</p>
<p id="p1">hello</p>
<a>baidu一下</a>
<img src="./圖片 (100).jpg" alt="渲染圖片">
<span>設計</span>
<ul>網頁列表
<li>網頁列表</li>
</ul>
<ol>網頁列表</ol>
<dl>網頁列表</dl>
<div class="box">分割頁面</div>
<div class="box1">分割頁面</div>
</body>
</html>
頁面背景設置:
<span class="icon-fire" ></span>
<input id="toolbar-search-input" autocomplete="off" type="text" value="" placeholder="線程與進程的區別" >
<button id="toolbar-search-button"><i></i><span>搜索</span></button>
<input type="password" autocomplete="new-password" readonly="" disabled="true" >
二.示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML 頁面設計</title>
<link rel="stylesheet" href="./HTML index.css">
<style type="text/css">
</style>
</head>
<body>
<div class="top"></div>
<div class="top-bar">
<div class="top-left">
<span id="left-0"><img title="蝸牛家" src="./素材圖/90.jpg" width="100px" height="30px"></span>
<ul class="left">
<li class="left-1">
<a href="JavaScript:void(0);">華夏棲息港</a>
<div class="children">
<ul class="sublist">
<li class="l1">
<a href="JavaScript:void(0);">何為人</a>
</li>
<li class="l2">
<a href="JavaScript:void(0);">何為華夏</a>
</li>
<li class="l3">
<a href="JavaScript:void(0);">學古今用</a>
</li>
</ul>
</div>
</li>
<li class="left-2"><a href="JavaScript:void(0);">立德</a>
<div class="children-1">
<ul class="sublist-1">
<li class="l1-1">
<a href="JavaScript:void(0);">什麼是立德</a>
<p>
<span><strong> 《左傳》:太上有立德,其次有立功,其次有立言,雖久不廢,此之謂不朽。</strong></span>
<br>
<strong> 立德:</strong><br>
建立一個恩澤子孫後代,可以讓子孫後代模仿、承襲的生存方法、法則,比如:人倫制度、藥石裹腹、保民安家.
</p>
</li>
</ul>
</div>
</li>
<li class="left-3"><a href="JavaScript:void(0);">立功</a>
<div class="children-2">
<ul class="sublist-2">
<li class="l1-2">
<a href="JavaScript:void(0);">什麼是立功</a>
<p>
<span><strong> 《左傳》:太上有立德,其次有立功,其次有立言,雖久不廢,此之謂不朽。</strong></span>
<br>
<strong> 立功:</strong><br>
功業,民積累家業恩澤後代,官穩定社會、瀝青吏治,諸侯開荒拓地,
帝王統御域內、讓民富國強,調節陰陽.
</p>
</li>
</ul>
</div>
</li>
<li class="left-4"><a href="JavaScript:void(0);">立言</a>
<div class="children-3">
<ul class="sublist-3">
<li class="l1-3">
<a href="JavaScript:void(0);">什麼是立言</a>
<p>
<span><strong> 《左傳》:太上有立德,其次有立功,其次有立言,雖久不廢,此之謂不朽。</strong></span>
<br>
<strong> 立言:</strong><br>
著書立說、一家見解,在不同領域形成自己的技術、學說、生存規則.
</p>
</li>
</ul>
</div>
</li>
<li id="left-5"><a href="JavaScript:void(0);">社區</a>
</li>
<li id="left-6"><a href="JavaScript:void(0);">留言板</a></li>
<li id="left-7"><a href="JavaScript:void(0);">服務</a></li>
</ul>
</div>
<div class="top-right">
<div class="right">
<div id="right-1"><a href="JavaScript:void(0);">編寫</a></div>
<div id="right-2"><a href="JavaScript:void(0);">動態</a></div>
<div id="right-3"><a href="JavaScript:void(0);">歷史記錄</a></div>
<div id="right-4"><a href="JavaScript:void(0);">備注</a></div>
<form action="https://www.baidu.com/s" target="_blank">
<input id="r-1" type="text" name="wd" value="" placeholder="請輸入搜索的命令">
<input id="r-2" type="submit" value="百度一下">
</form>
</div>
</div>
</div>
<div class="container">
<div class="container-left">
<h4 class="cl">項目導航</h4>
<ul class="cl-top">
<li id="cl-1" title="冒雨前行的博客">
<a href="https://blog.csdn.net/ZENGshuihai?spm=1001.2101.3001.5343">CSDN 博客</a>
</li>
<li id="cl-2" title="簡書">
<a href="https://www.jianshu.com/u/14d80253ada2">簡書</a>
</li>
<li id="cl-3" title="太陽的耀斑">
<a href="https://www.toutiao.com/c/user/token/MS4wLjABAAAAfE06VwHK_jL4bIfpU5YOir-ddr4uRo6Frk7BM7k0tQ0/?
source=mine_home&log_from=180f27d974643_1654901756295" >今日頭條</a>
</li>
<li id="cl-4" title="稀土掘金">
<a href="https://juejin.cn/post/6880323150312112135">稀土掘金</a>
</li>
<li id="cl-5">
<a href="http://drops.2xss.cc/#!/" title="Wooyun Drops">Wooyun Drops</a>
</li>
</ul>
</div>
<div class="container-right">
<h4 class="cr">展示欄</h4>
<ul class="cr-top">
<li id="cr-1">
<a href="JavaScript:void(0);">年度十大風景圖</a>
<ul class="sublist-cr">
<li class="c1">
<a id="a1" href="http://img.ewebweb.com/uploads/20190506/14/1557123090-iNGphydnPr.jpeg">錦繡河山</a>
</li>
<li class="c2">
<a id="a2" href="http://seopic.699pic.com/photo/50064/7115.jpg_wh1200.jpg">山河壯麗
</a>
</li>
<li class="c3">
<a id="a3" href="https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/05/ChMkJlbKydeIHFTTAATXJ9y8LSUAALITQIfsIsABNc_865.jpg;">秀麗山河
</a>
</li>
<li class="c4">
<a id="a4" href="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/01/ChMkJlbKxSyIHfPeAAX2uSD8IFkAALHSAA1wS0ABfbR943.jpg">錦繡山川
</a>
</li>
<li class="c5">
<a id="a5" href="https://img.phb123.com/uploads/allimg/151104/7-151104111554.jpg">明媚陽光
</a>
</li>
<li class="c6">
<a id="a6" href="https://mingtu-cover-1305179485.cos.ap-guangzhou.myqcloud.com/cover/bd0a5c0c-d27d-4a20-821b-efa94ac4fc19.jpg">涓涓流水
</a>
</li>
<li class="c7">
<a id="a7" href="http://www.pp3.cn/uploads/allimg/200826/14-200R6091643.jpg">填倉豐收
</a>
</li>
<li class="c8">
<a id="a8" href="http://img.ewebweb.com/uploads/20191006/18/1570356842-BdnXQjIMGA.jpg;">學古今用
</a>
</li>
<li class="c9">
<a id="a9" href="https://www.yulumi.cn/gl/uploads/allimg/201128/1622555P9-7.jpg">白雪皚皚
</a>
</li>
<li class="c10">
<a id="a10" href="https://img.zcool.cn/community/[email protected]_1l_2o_100sh.jpg">收工回家
</a>
</li>
</ul>
</li>
<li id="cr-2">
<a href="JavaScript:void(0);">年度十大動漫</a>
</li>
<li id="cr-3">
<a href="JavaScript:void(0);">年度十代影視</a>
</li>
<li id="cr-4">
<a href="JavaScript:void(0);">十大紀年電視劇</a>
</li>
<li id="cr-5">
<a href="JavaScript:void(0);">資源網</a>
</li>
<li id="cr-6">
<a href="JavaScript:void(0);">評論欄</a>
</li>
</ul>
</div>
</div>
<div class="container-foot">
<ul class="cf">
<li id="f-1">
<a href="JavaScript:void(0);">初春<img src="./素材圖/RC.jpg" alt="春天來了" width="320px" height="150px">
</a>
</li>
<li id="f-2">
<a href="JavaScript:void(0);">盛夏<img src="./素材圖/1dfcf30.png" alt="躺著舒服" width="320px" height="150px"></a>
</li>
<li id="f-3">
<a href="JavaScript:void(0);">碩秋<img src="./素材圖/75b535.jpg" alt="鎖果累累" width="320px" height="150px"></a>
</li>
<li id="f-4">
<a href="JavaScript:void(0);">眠冬<img src="./素材圖/201382.jpg" alt="銀裝上陣" width="320px" height="150px"></a>
</li>
</ul>
</div>
<div class="bottom">
<h5>附屬欄</h5>
<ul class="b-top">
<li id="b-1">
<a href="JavaScript:void(0);">構建網頁</a>
</li>
<li id="b-2">
<a href="JavaScript:void(0);">知識匯總</a>
</li>
<li id="b-3">
<a href="JavaScript:void(0);">學習規劃</a>
</li>
<li id="b-4">
<a href="JavaScript:void(0);">構擇業目標</a>
</li>
<li id="b-5">
<a href="JavaScript:void(0);">就業實例</a>
</li>
<li id="b-6">
<a href="JavaScript:void(0);">補充</a>
</li>
</ul>
</div>
</body>
</html>
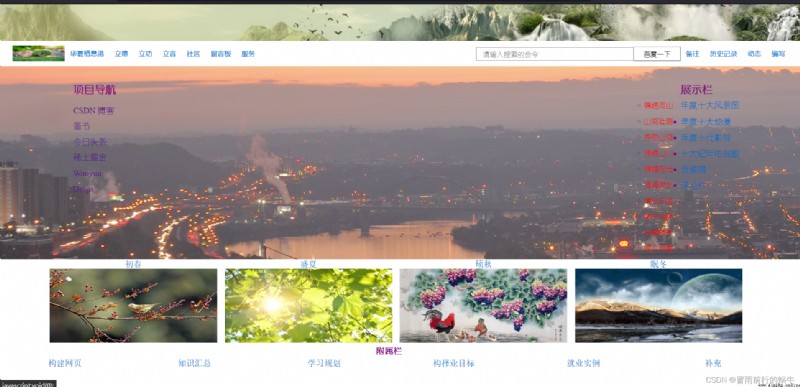
三.效果: